
Еще в 2009 году,  Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Emmet, ранее известный как Zen Coding, является самым производительным и экономным во времени плагином для текстового редактора. Простые сокращения мгновенно расширяются в сложные фрагменты кода, Emmet превратит вас в более продуктивного разработчика.
Для тех, кто предпочитает смотреть, а не читать, вот видео любимых трюков автора.
Как это работает?
Посмотрим правде в глаза: написание HTML-кода требует времени, со всеми тегами, атрибутами, кавычками, скобками и т.д. Конечно, в большинстве текстовых редакторов есть подсказки, которые сильно помогают, но все равно придется много печатать. Emmet мгновенно расширяется из простого сокращения в сложные фрагменты кода.
HTML сокращения
Инициализация
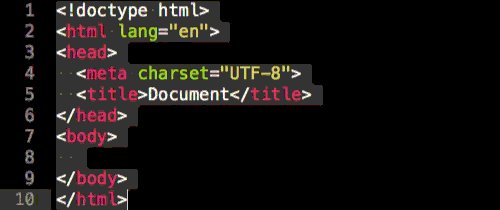
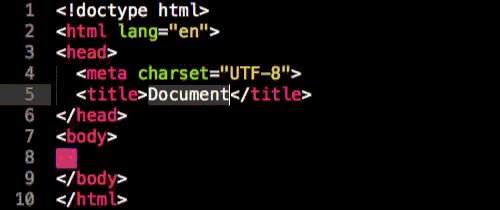
Подготовка к работе с новым документом HTML занимает менее чем секунду. Просто введите ! или html:5, нажмите «Tab», и вы увидите тип документа HTML5 с несколькими тегами и отправной точкой для вашего приложения.

- html:5 или ! для HTML5 doctype
- html:xt для XHTML transitional doctype
- html:4s для HTML4 strict doctype
Легко добавить классы, IDы, текст и атрибуты
Поскольку синтаксис Emmet для описания элементов похож на CSS селекторы, привыкнуть к нему очень легко. Попробуйте смешивания названий элементов (например, р) с идентификатором (например, p#desc).

Кроме того, вы можете комбинировать классы и идентификаторы. Например, p.bar#foo выведет:
<p class="bar" id="foo"></p>Теперь давайте посмотрим, как определить содержание атрибутов для HTML элементов. Фигурные скобки используются для содержания. Так, h1{foo} будет таким:
<h1>foo</h1>И квадратные скобки используются для атрибутов. Итак, a[href=#] выдаст следующее:
<a href="#"></a>

Вложенность
К вложенности сокращений, вы можете построить целую страницу, используя всего одну строку кода. Во-первых, ребенку оператора, в лице >, позволяет вкладывать элементы. Брат оператора, в лице +, позволяет размещать элементы рядом друг с другом, на том же уровне. Наконец, новый подъем вверх-оператора, в лице ^, позволяет подняться на один уровень вверх в дереву.

Группировка
Чтобы эффективно использовать вложения не превращая их в запутанный беспорядок операторов, вам нужно сгруппировать несколько кусков кода. Это как математика — нужно просто использовать скобки вокруг определенных частей.
Например, (.foo>h1)+(.bar>h2) выведет следующее:
<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div>

Неявные имена тегов
Чтобы объявить тег с классом, просто введите div.item, сокращение преобразуется в <div class="item"></div>.
В прошлом, вы могли бы опустить имя тега div, так что, просто нужно было ввести элемент, и он бы генерировал <div class="item"></div>. Теперь Emmet умнее. Похоже на название родительского тега каждый раз, когда вы расширяете аббревиатуру с неявным именем. Так что, если вы объявляете .item внутри <ul>, он будет генерировать <li class="item"></li> вместо <div class="item"></div>.

Вот список всех неявных имен тегов:
- li для ul и ol
- tr для table, tbody, thead и tfoot
- td для tr
- option для select и optgroup
Умножения
Вы можете определить, сколько раз элемент должен быть выведен с помощью оператора *.
Например, ul>li*3 превратится в:
<ul>
<li></li>
<li></li>
<li></li>
</ul>

Нумерация
Как насчет смешивания функции умножения с некоторыми нумерациями элементов? Просто поместите оператор $ на имя элемента, имя атрибута и значение атрибута для вывода числа в настоящее время повторяющихся элементов. Если вы напишете ul>li.item$*3, будет:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>

CSS сокращения
Значения
Emmet это нечто большее, чем одни HTML элементы. Также можно ввести значения непосредственно в CSS сокращения. Допустим, вы хотите определить ширину. Тип w100 будет генерировать:
width: 100px;

Пиксель не единственная доступная единица. Попробуйте запустить h10p+m5e, и он выведет:
height: 10%;
margin: 5em;
Вот список с несколькими псевдонимами:
- p → %
- e → em
- x → ex
Дополнительный оператор
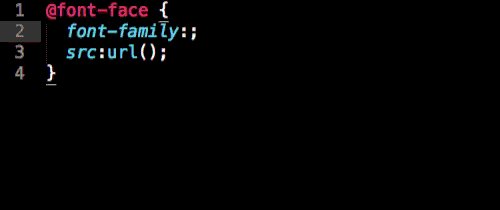
Вы уже знаете много интуитивных сокращений, таких как @f, который сгенерирует:
@font-face {
font-family:;
src:url();
}
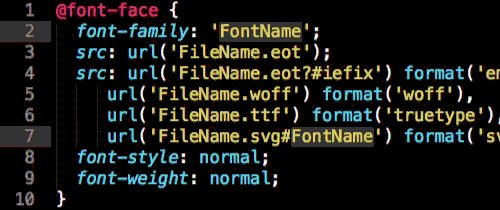
У некоторых свойств — таких как background-image, border-radius, font, @font-face, text-outline, text-shadow — есть некоторые дополнительные варианты, которые вы можете активировать при помощи знака +. Например, @f+ произведет:
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}

Нечеткий поиск
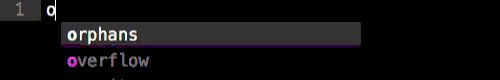
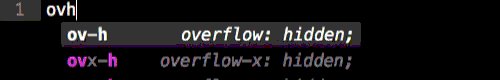
Модуль CSS использует нечеткий поиск, чтобы найти неизвестные сокращения. Так, каждый раз, когда вы входите в неизвестное сокращение, Emmet попытается найти самое близкое определение отрывка. Например, ov:h, ov-h, ovh и oh произведет то же самое:
overflow: hidden;

Приставки браузеров
CSS3 удивительный, но те приставки браузеров — реальная боль для всех нас. Ну, не больше — у Emmet есть сокращения для них. Например, trs сокращение расширится до:
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

Вы можете добавить приставки к любому виду элемента. Просто используйте приставку -. Так, -super-foo расширится до:
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
Что, если вы не хотите все те приставки? Нет проблем. Вы можете определить какие браузеры поддерживать.
Например, -wm-trf произведет:
-webkit-transform: ;
-moz-transform: ;
transform: ;
- w → -webkit-
- m → -moz-
- s → -ms-
- o → -o-
Градиенты
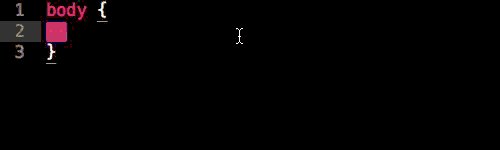
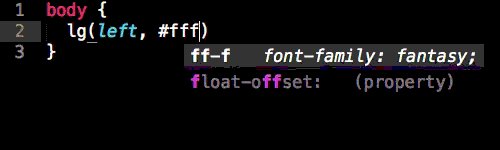
Говоря о раздражающих особенностях CSS3, мы не можем забыть градиенты. Те длинные определения с различными примечаниями могут теперь быть легко заменены кратким, пуленепробиваемым сокращением.
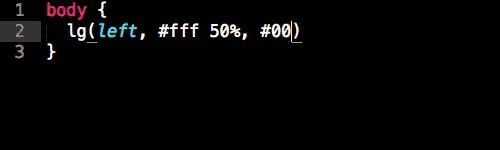
Напечатайте lg(left, #fff 50%, #000), и вы получите:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);

Дополнения
Lorem ipsum
Забудьте о тех сторонних сервисах, которые производят текст “Lorem ipsum”. Теперь вы можете сделать это быстро в своем редакторе. Просто используйте lorem или lipsum для сокращения. Вы можете определить сколько слов требуется вывести. Например, lorem10 выведет:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

Кроме того, lorem может быть присвоен к другим элементам. Например, p*3>lorem5 выведет:
<p>Lorem ipsum dolor sit amet.</p>
<p>Voluptates esse aliquam asperiores sunt.</p>
<p>Fugiat eaque laudantium explicabo omnis!</p>
Настройка
Emmet предлагает широкий диапазон опций, которые вы можете использовать, чтобы точно настроить ваши вставные конструкции. Есть три файла, которые Вы можете отредактировать, чтобы сделать это:
- Чтобы добавить Ваш собственный или обновить существующий отрывок, отредактируйте snippets.json.
- Чтобы изменить поведение фильтров и действий Emmet, попытайтесь редактировать preferences.json.
- Чтобы определить, как HTML или XML должны выполняться, отредактируйте syntaxProfiles.json.
И намного больше!
Это — только начало. У Emmet есть много других замечательных функций, таких как кодирование и расшифровка изображений к data:URL, обновление размеров изображения и увеличение и снижение числа.
Посетите новый веб-сайт, удивительную документацию и удобную шпаргалку!
Поддерживаемые редакторы можно посмотреть на этой странице.
Автор: seweb



