
Добрый день!
Сегодня мы хотим поделиться с вами инсайдом с ежегодного масштабного мероприятия Splunk .conf18, которое проходило в начале октября. Splunk .conf – это то место, где эксперты и разработчики Splunk делятся своим опытом, разными фишками и полезными инструментами для работы.
В двух статьях мы расскажем о 10 лайфхаках для разработчиков дашбордов, которые были предложены на конференции. Почему говорим именно про это? Потому что чем лучше выглядит приложение, тем лучше воспринимается информация в нем. Для того, чтобы сделать действительно хорошие дашборды уже существует множество встроенных или легко интегрируемых инструментов, правда далеко не все знают, где и как их найти. Подробнее про них и как их использовать, смотрите под катом.
Для того чтобы заниматься разработкой продвинутых дашбордов в Splunk, желательно хотя бы в некоторой мере быть знакомым со следующими вещами:
- Simple XML
- JavaScript
- CSS
- jQuery
Но даже если вы и не знакомы, то для не сильно сложных вещей (но всё же выходящих за рамки базовой автоматической визуализации) можно найти примеры, заготовки или достаточно быстро разобраться самому.
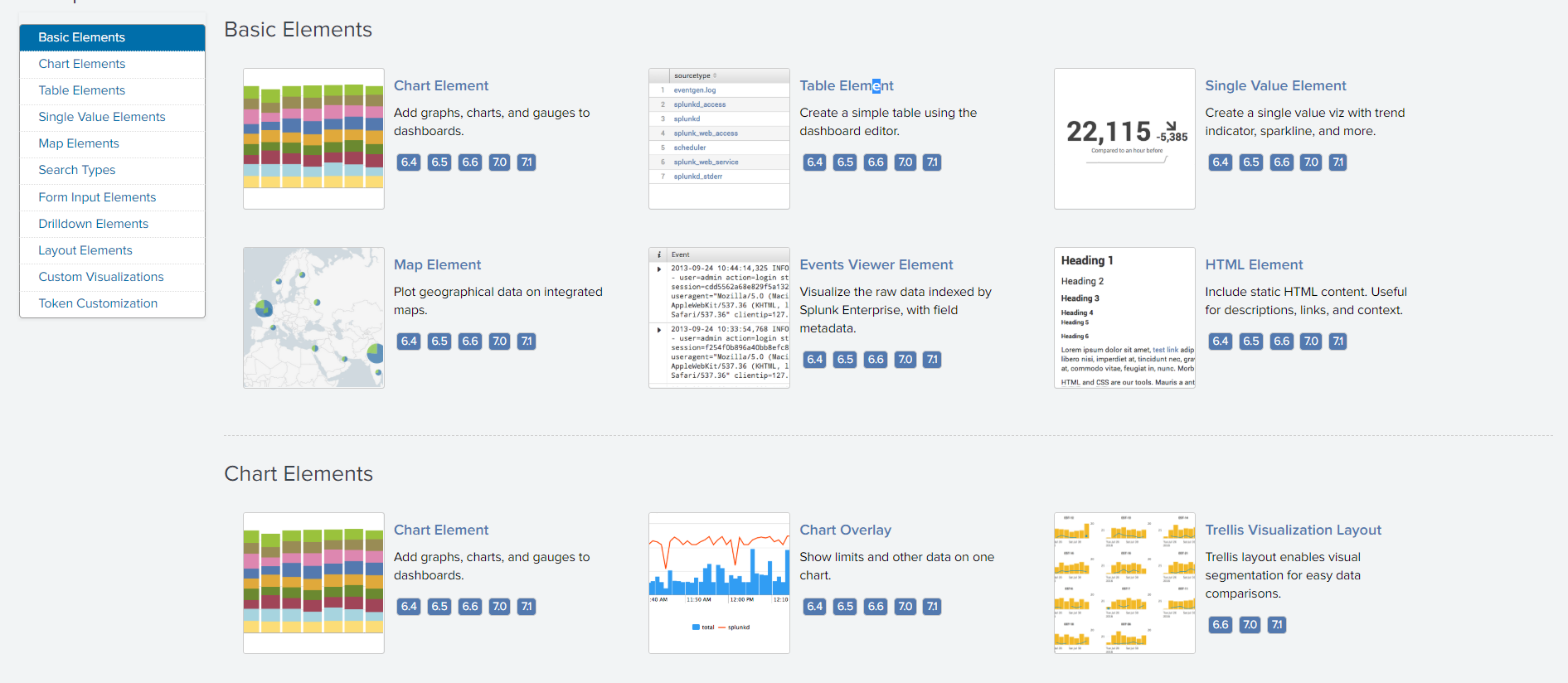
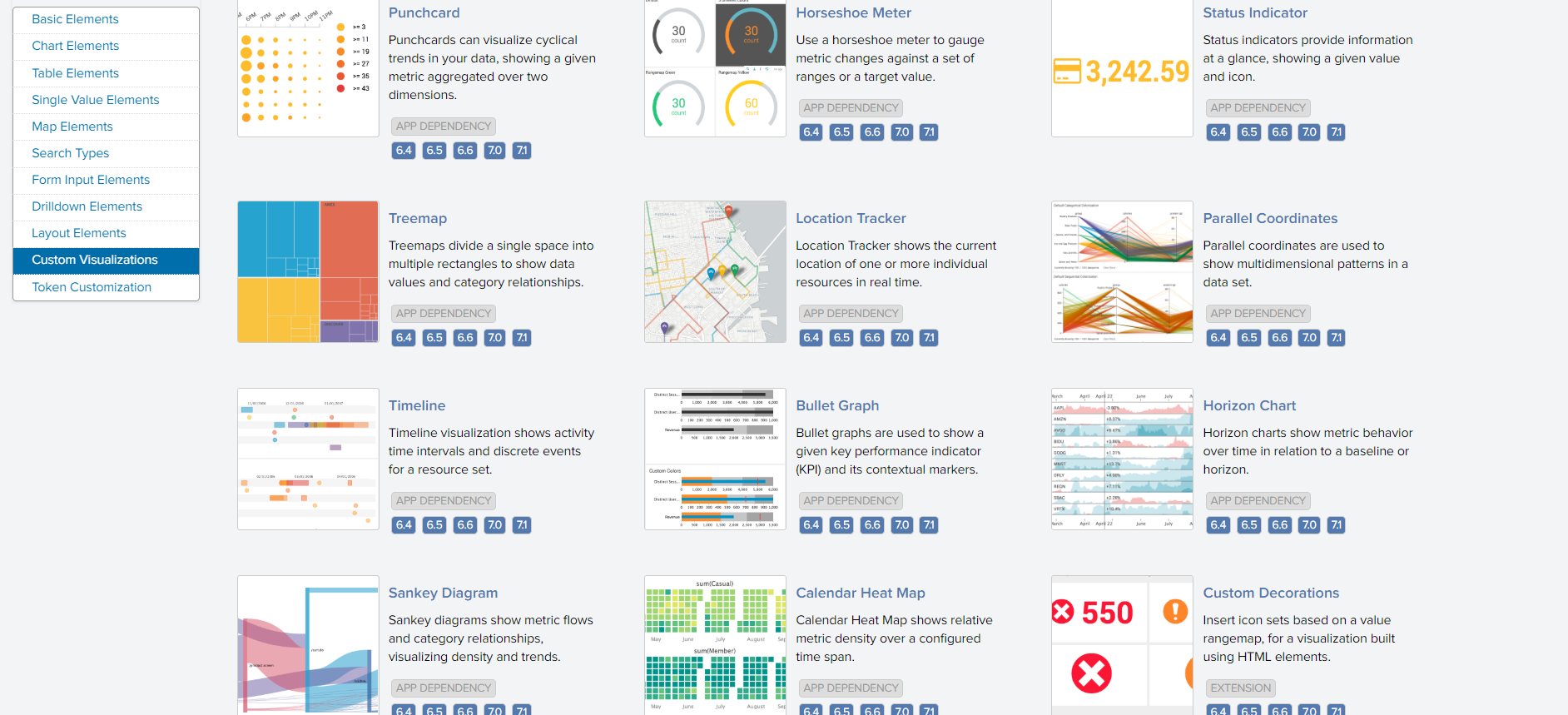
0. Splunk Dashboard Examples

Прежде чем переходить к конкретным фишкам, следует отметить, что есть специальное приложение с примерами дашбордов разной сложности, а также скриптами, которые стоят за этими дашбордами. Полистав это приложение, можно набраться идей, посмотреть, как реализован тот или иной график, найти шаблоны сss и js скриптов, в общем, полезная штука.

Можно скачать по ссылке.
1. Режим разработки
Чтобы избежать многих багов в процессе разработки дашбордов, особенно при тестировании сss и js, рекомендуется внести изменения в процесс кэширования и обновления.
Web.conf
Нужно создать (или изменить) конфигурационный файл /etc/system/local/web.conf, добавив следующие настройки:
[settings]
minify_js = False
minify_css = False
js_no_cache = True
cacheEntriesLimit = 0
cacheBytesLimit = 0
enableWebDebug = True
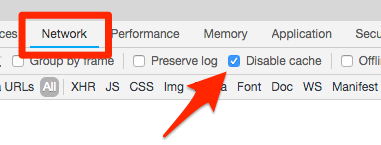
Браузер
Отключить кэширование в браузере.
Например для Google Chrome это можно сделать в разделе «Код страницы»:

Выборочное обновление
Следует отметить, что перезапускать Splunk можно не только через командную строку или веб интерфейс, но также и через URL:
http://localhost:8000/en-US/debug/refresh
В результате вы получите отчет, что было обновлено около 100 элементов (иногда это занимает длительное время)
Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing admin/conf-times OK
Refreshing data/ui/manager OK
Refreshing data/ui/nav OK
Refreshing data/ui/views OK
Refreshing admin/MonitorNoHandle OK
Refreshing admin/WinEventLog OK
Refreshing admin/WinHostMon OK
Refreshing admin/WinNetMon OK
Refreshing admin/WinPrintMon OK
Refreshing admin/WinRegMon OK
Refreshing admin/alert_actions OK
Refreshing admin/applicense OK
Refreshing admin/clusterconfig OK
Refreshing admin/collections-conf OK
Refreshing admin/commandsconf OK
Refreshing admin/conf-checklist OK
Refreshing admin/conf-deploymentclient OK
Refreshing admin/conf-inputs OK
Refreshing admin/conf-times OK
Refreshing admin/conf-wmi OK
Refreshing admin/cooked OK
Refreshing admin/crl ResourceNotFound Invalid action for this internal handler (handler: crl, supported: list|_reload, wanted: list).
Refreshing admin/datamodel-files OK
Refreshing admin/datamodelacceleration OK
Refreshing admin/datamodeledit OK
Refreshing admin/dataset_consolidation_datamodeleditOK
Refreshing admin/deploymentserver OK
Refreshing admin/distsearch-peer OK
Refreshing admin/eventtypes OK
Refreshing admin/fields OK
Refreshing admin/fvtags OK
Refreshing admin/health-report-config OK
Refreshing admin/http OK
Refreshing admin/index-archiver OK
Refreshing admin/indexer-discovery-configOK
Refreshing admin/indexes OK
Refreshing admin/limits OK
Refreshing admin/livetail OK
Refreshing admin/localapps OK
Refreshing admin/lookup-table-files OK
Refreshing admin/macros OK
Refreshing admin/manager OK
Refreshing admin/messages-conf OK
Refreshing admin/metrics-reload OK
Refreshing admin/modalerts OK
Refreshing admin/modinput_eventgen OK
Refreshing admin/monitor OK
Refreshing admin/msftapps_winfra_configuredOK
Refreshing admin/nav OK
Refreshing admin/nginx_status OK
Refreshing admin/panels OK
Refreshing admin/passwords OK
Refreshing admin/pools OK
Refreshing admin/powershell OK
Refreshing admin/powershell2 OK
Refreshing admin/proxysettings OK
Refreshing admin/quickstart OK
Refreshing admin/raw OK
Refreshing admin/remote_eventlogs OK
Refreshing admin/remote_indexes BadRequest The following required arguments are missing: repositoryLocation.
Refreshing admin/remote_monitor OK
Refreshing admin/remote_perfmon OK
Refreshing admin/remote_raw OK
Refreshing admin/remote_script OK
Refreshing admin/remote_udp OK
Refreshing admin/savedsearch OK
Refreshing admin/scheduledviews OK
Refreshing admin/script OK
Refreshing admin/search-head-bundles OK
Refreshing admin/serverclasses OK
Refreshing admin/shclusterconfig OK
Refreshing admin/sourcetypes OK
Refreshing admin/splunktcptoken OK
Refreshing admin/ssl OK
Refreshing admin/syslog OK
Refreshing admin/tcpout-default OK
Refreshing admin/tcpout-group OK
Refreshing admin/tcpout-server OK
Refreshing admin/telemetry OK
Refreshing admin/transforms-extract OK
Refreshing admin/transforms-lookup OK
Refreshing admin/transforms-reload OK
Refreshing admin/transforms-statsd OK
Refreshing admin/udp OK
Refreshing admin/ui-prefs OK
Refreshing admin/ui-tour OK
Refreshing admin/views OK
Refreshing admin/viewstates OK
Refreshing admin/visualizations OK
Refreshing admin/vix-indexes OK
Refreshing admin/vix-providers OK
Refreshing admin/win-admon OK
Refreshing admin/win-event-log-collectionsOK
Refreshing admin/win-eventlogs OK
Refreshing admin/win-perfmon OK
Refreshing admin/win-regmon OK
Refreshing admin/win-wmi-collections OK
Refreshing admin/workflow-actions OK
DONE
Но не всегда нужно обновлять все, поэтому в случае обновления через /debug/refresh, можно указать конкретные элементы, которые нужно перезагрузить.
Пример URL адреса, который позволит перезагрузить только файлы навигации и сами дашборды:
http://localhost:8000/en-US/debug/refresh?entity=data/ui/views&entity=data/ui/nav
Отчет:
Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing data/ui/views OK
Refreshing data/ui/nav OK
DONE
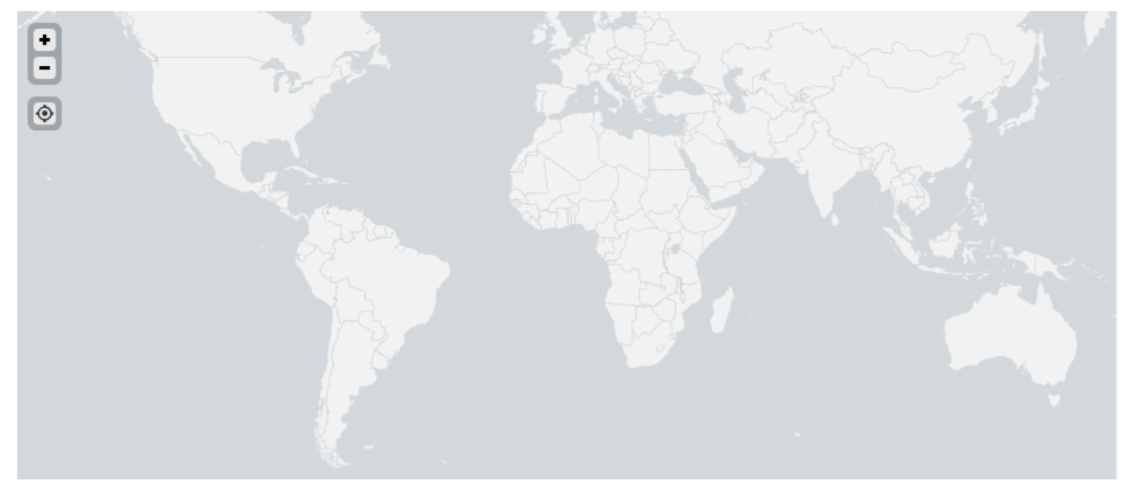
2. Динамический контент
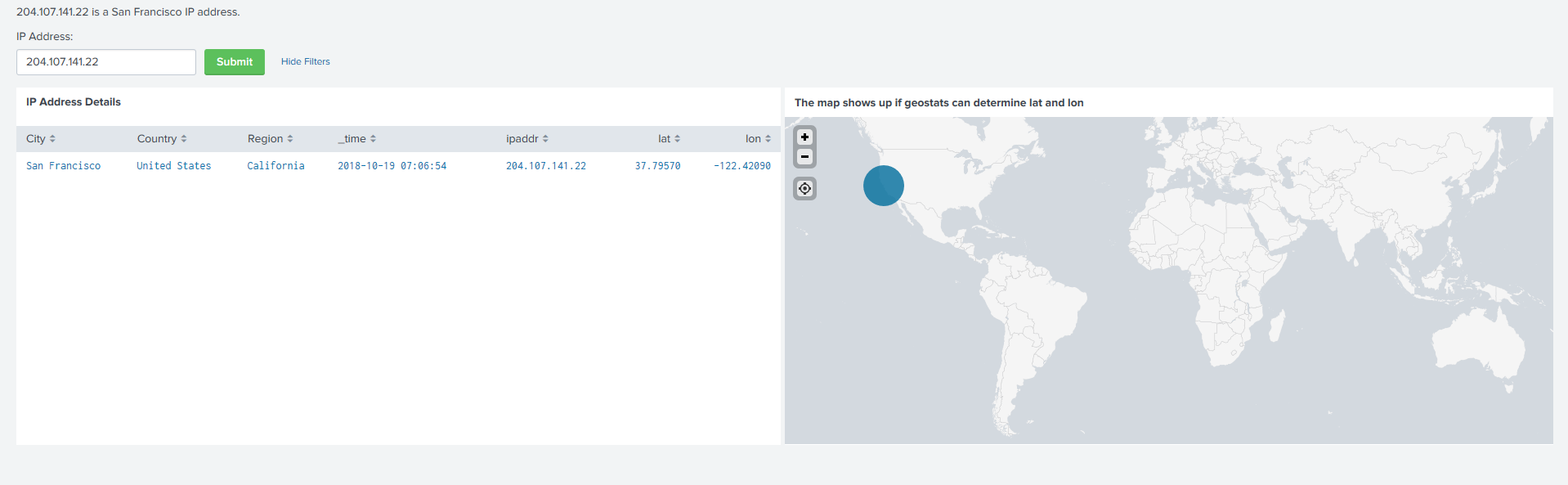
Зачастую данные неоднородны, поэтому далеко не всегда все графики релевантны в постоянном режиме. Как сделать так, чтобы не смотреть, например, на пустую карту? (Или любую другую диаграмму, для которой в определенный момент не хватает информации)

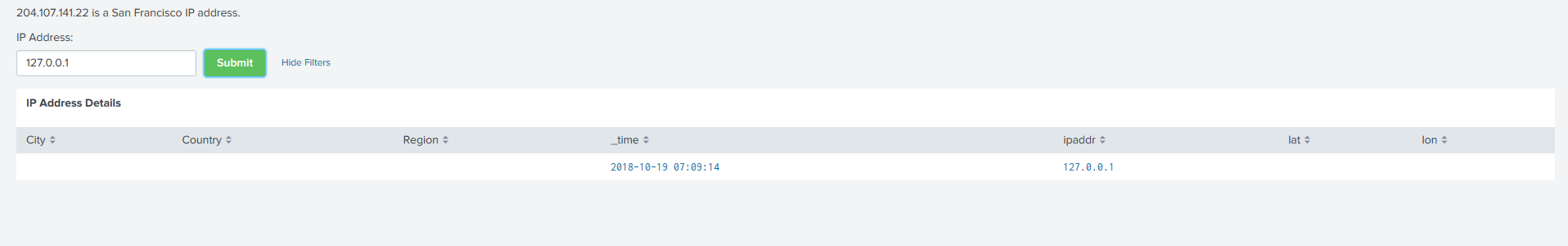
Данный пример основан на команде iplocation, которая по IP адресу выдает широту и долготу, которые затем наносятся на карту. Но если вдруг наш поиск будет основываться на «сером» IP адресе, например, 127.0.0.1, то команда нам не выдаст результата и на карте ничего не будет.
Чтобы не смотреть на пустую карту, на помощь придут токены.
Наложим условие, что если значение поле lat (широта) будет пустым, то токена не будет, а если значение присутствует, то зададим токену какое-нибудь значение.
<search id="map_search">
<query>
| makeresults | eval ipaddr="$ipaddr$" | iplocation ipaddr
</query>
<progress>
<condition match='$result.lat$!=""'>
<set token="show_map">true</set>
</condition>
<condition>
<unset token="show_map"></unset>
</condition>
</progress>
</search>А далее устанавливаем зависимость панели с картой от этого токена.
<panel depends="$show_map$">
<map>
<title>The map shows up if geostats can determine lat and lon</title>
<search base="map_search">
<query>geostats count by ipaddr</query>
</search>
</map>
</panel>Вот что получилось:


Токены — это очень мощный инструмент для создания динамических дашбордов. Подробнее про них можно прочитать по ссылке.
3. Bootstrap
Bootstrap – это свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
С его помощью можно просто из коробки получить множество крутых фитч для своих дашбордов. Причем Bootstrap признается самой компанией Splunk, как инструмент для работы со своими дашбордами.
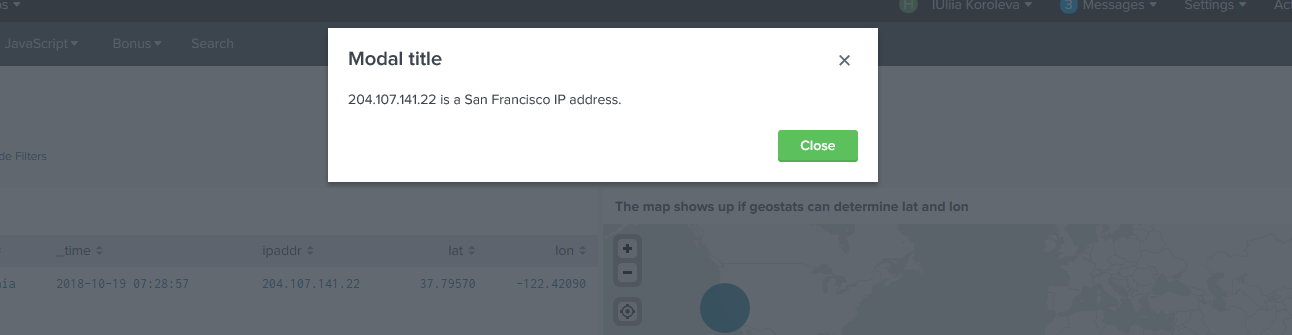
Например, используя шаблон, добавим диалоговое окно на наш дашборд.

Для этого мы добавим кнопку, которая вызывает диалоговое окно с помощью следующего кода:
<panel>
<html>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"/>
</button>
</div>
<div class="modal-body">
204.107.141.22 is a San Francisco IP address.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</html>
</panel>Найти этот код можно на сайте getbootstrap.com по ссылке.
Будьте внимательны, чтобы код заработал верно и элементы появились на дашборде, код должен находиться внутри панели, а также нужно указать, что это html.
<panel>
<html>
Вставить шаблон сюда…
</html>
</panel>Помимо диалоговых окон, там есть еще много чего интересного. Советуем внимательно изучить сайт getbootstrap.com и все представленные инструменты.
4. Статические источники
Что такое статические источники? Это разные картинки, иконки, стили, скрипты, которые вы можете поместить или применить на дашбордах.
Они должны храниться в файловой системе:
$SPLUNK_HOME/etc/apps/<your_app>/appserver/static/<your_resource>
Доступ можно получить также через URL:
http://splunk_adress :splunk_port/static/app/<your_app>/<your_resource>
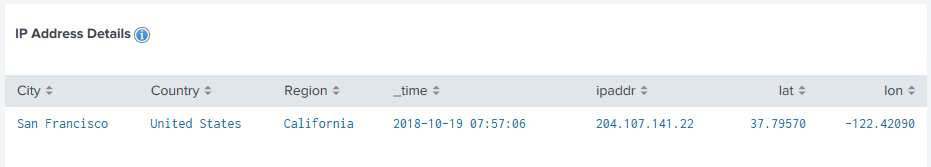
Например, добавим иконку в заголовок таблицы.

Для этого нужно преобразовать заголовок панели в html и использовать тег заголовка и добавить туда иконку с помощью тега изображения.
<panel>
<html>
<h3 class="dashboard-element-title">IP Address Details
<img src="/static/app/dashboard_tips/info.png"/>
</h3>
</html>
<table>
<search base="map_search"></search>
</table>
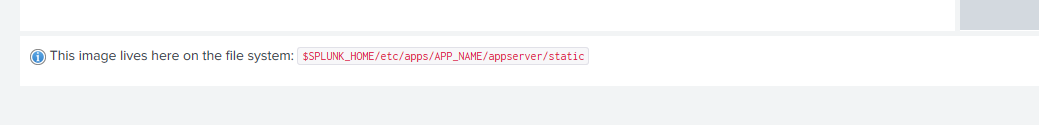
</panel>Картинку/иконку, текст, код и тд также можно добавить на пустую панель:

<panel>
<html>
<p>
<img src="/static/app/dashboard_tips/info.png"/> This image lives here on the file system: <code>$SPLUNK_HOME/etc/apps/APP_NAME/appserver/static</code>
</p>
</html>
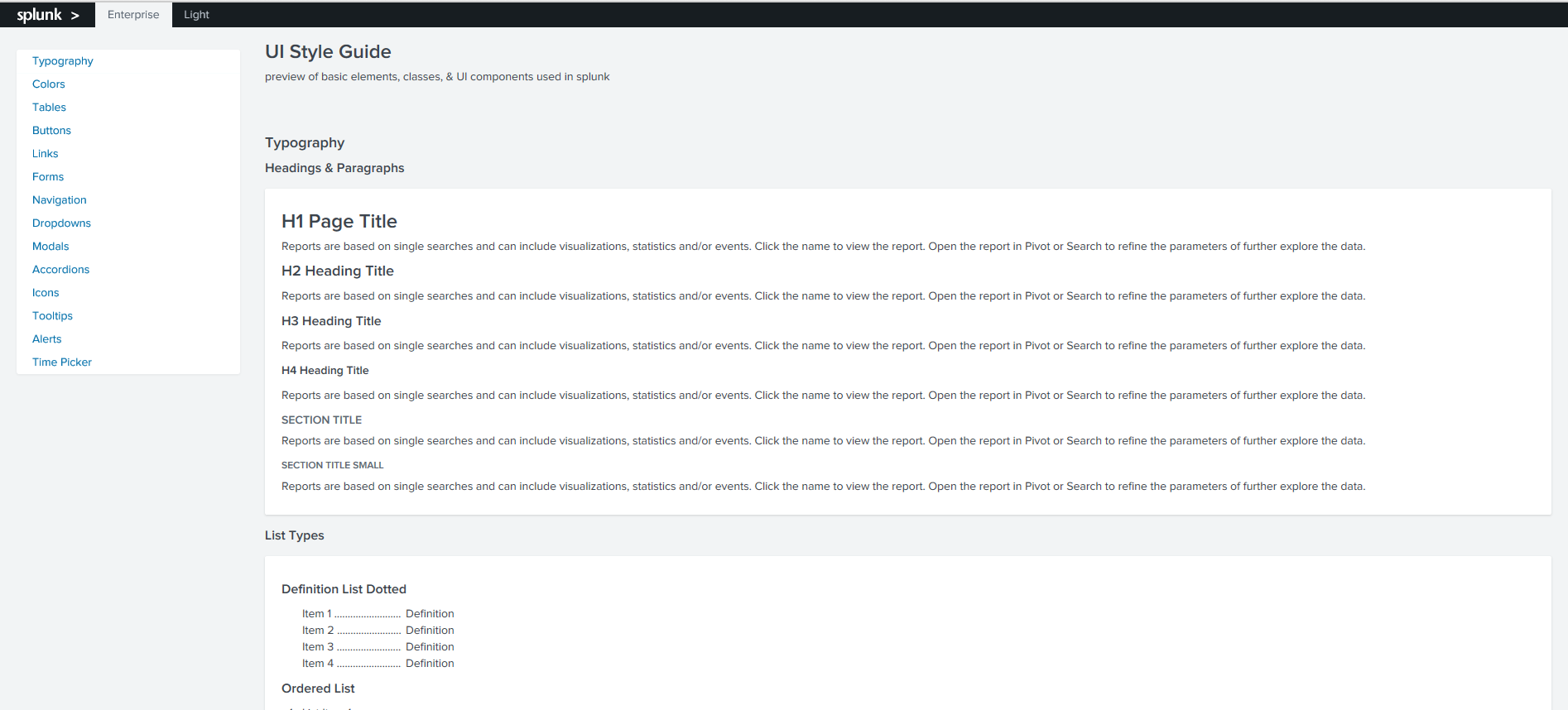
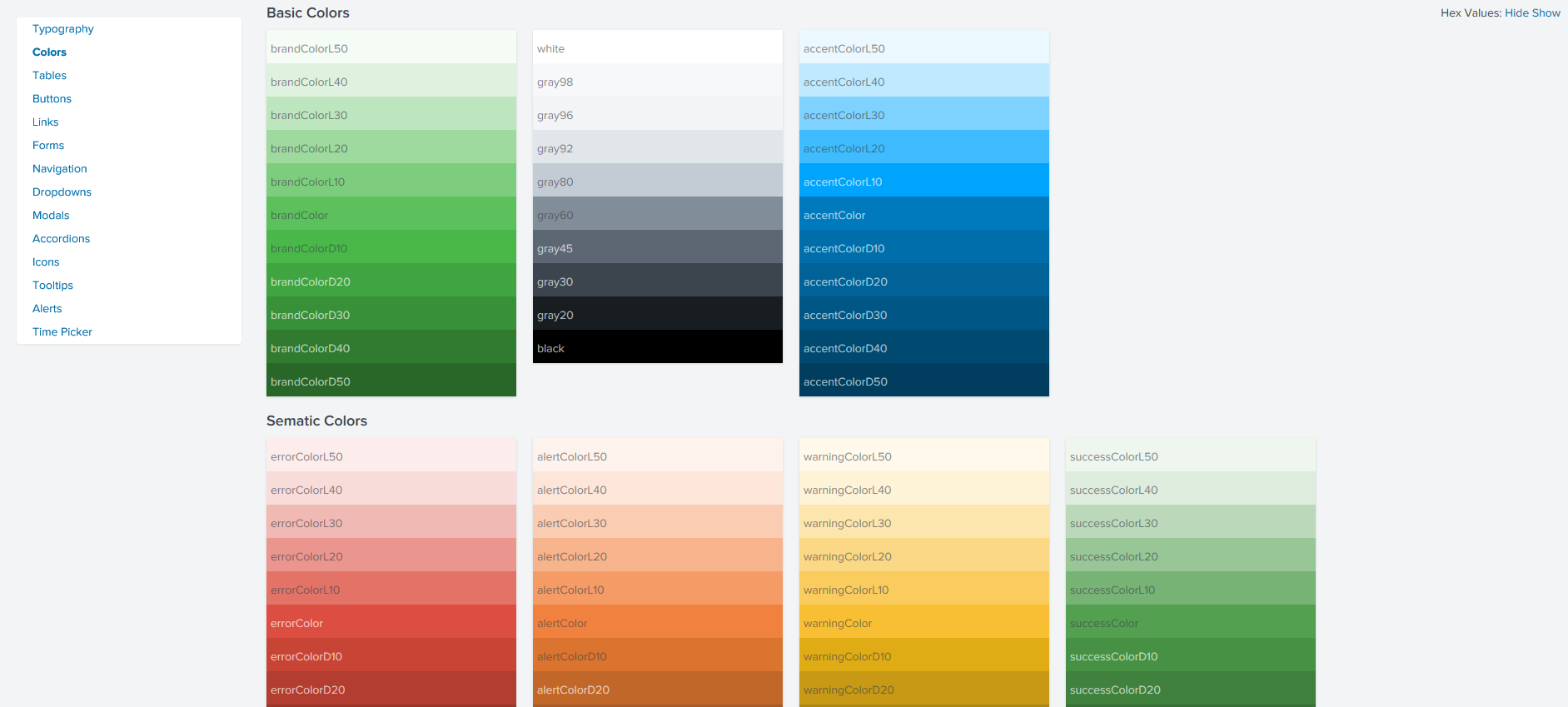
</panel>5. Splunk Style Guide

Это справочник по цветам, иконкам, размерам шрифтов и др, которые можно использовать для дашбордов Splunk, чтобы не выбиваться из общего дизайна. На элементы можно ссылаться как на класс и использовать в своих дашбордах.
Найти Style Guide можно по следующему URL:
http:// splunk_adress:splunk_port /en-US/static/docs/style/style-guide.html


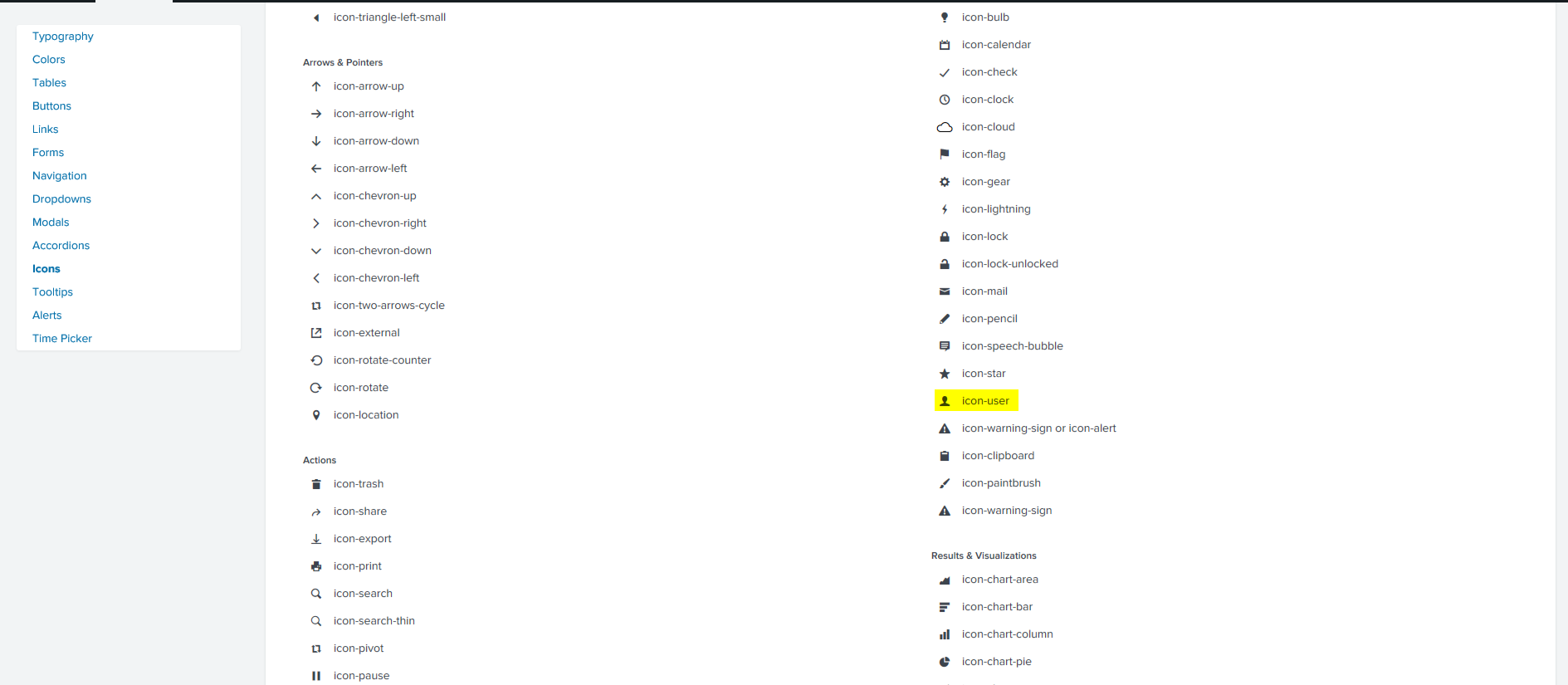
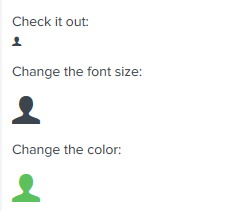
Давайте добавим иконку пользователя из Style Guide на дашборд, дополнительно изменив ей размер и цвет.

Для этого мы используем следующий код:
<panel>
<html>
<p>
Check it out:
<br />
<i class="icon-user"></i>
</p>
<p>
Change the font size:
<br /><br />
<i class="icon-user" style="font-size:3em"></i>
</p>
<p>
Change the color:
<br /><br />
<i class="icon-user" style="font-size:3em; color: #5CC05C"></i>
</p>
</html>
</panel>В этой статье мы на простых примерах посмотрели, как можно настроить динамику на дашборде, поместить туда разные элементы, как найти и добавить разные шаблоны. В следующей статье мы перейдем реализации более сложных вещей с использованием JavaScript.
Приложение с показанными примерами можно найти на GitHub.
Если вы все еще не пробовали Splunk, то самое время начать, бесплатная версия до 500Мб в сутки доступна всем желающим. А если у вас есть вопросы или проблемы со Splunk — вы можете задать их нам, а мы поможем.
Мы являемся официальным Premier Партнером Splunk.

Автор: JuliaKoroleva






