Статья написана в сентябре 2017 года

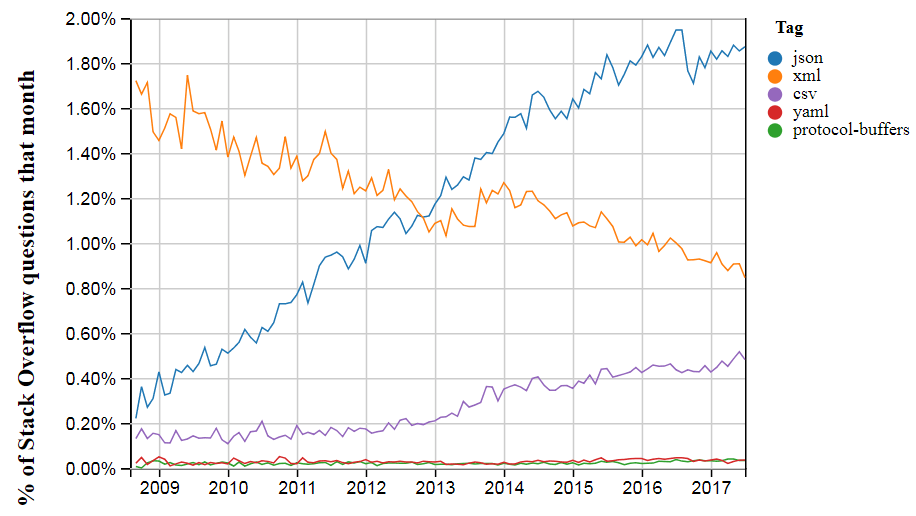
JSON захватил мир. Если сегодня любые два приложения общаются друг с другом через интернет, то скорее всего делают это с помощью JSON. Стандарт принят всеми крупными игроками: из десяти самых популярных Web API, которые разработаны в основном крупными компаниями, такими как Google, Facebook и Twitter, только один API передаёт данные в XML, а не JSON. Для примера, Twitter поддерживал XML до 2013 года, когда выпустил новую версию API исключительно на JSON. Среди остальных разработчиков JSON тоже популярен: согласно Stack Overflow, о JSON задаётся больше вопросов, чем о любом другом формате обмена данными.
XML ещё жив и много где используется. Например, в веб-форматах SVG, RSS и Atom. Если автор Android-приложения хочет объявить, что тому требуется разрешение от пользователя, то делает это в манифесте приложения, написанном на XML. И XML — не единственная альтернатива JSON: некоторые разработчики делают выбор в пользу YAML или Protocol Buffers от Google. Но эти форматы далеко не так популярны, как JSON, который сейчас стал практически стандартом де-факто для обмена данными между программами через интернет.
Доминирование JSON удивительно, ведь ещё в 2005 году все обсуждали потенциал «асинхронного JavaScript и XML», а не «асинхронного JavaScript и JSON». Конечно, есть вероятность, что это ничего не говорит об относительной популярности двух форматов, просто AJAX казался более привлекательной аббревиатурой, чем AJAJ. Но хотя в 2005 году некоторые уже использовали JSON вместо XML (на самом деле мало кто), до сих пор задаёшься вопросом, как XML мог так резко упасть, что спустя десятилетие фраза «асинхронный JavaScript и XML» вызывает ироническую усмешку. Что произошло за это десятилетие? Как JSON заменил XML во многих приложениях? И кто придумал этот формат данных, от которого теперь зависят инженеры и системы во всём мире?
Рождение JSON
Первое сообщение в формате JSON было отправлено в апреле 2001 года с компьютера в гараже неподалёку от Сан-Франциско. История сохранила имена причастных к событию: Дуглас Крокфорд и Чип Морнингстар, соучредители технологической консалтинговой компании State Software.
Эти двое занимались разработкой AJAX-приложений задолго до появления термина AJAX. Но поддержка приложений в браузерах была не очень хорошей. Они хотели передать данные в своё приложение после начальной загрузки страницы, но не нашли способа, который работал бы во всех браузерах.
Сегодня трудно поверить, но Internet Explorer в 2001 году был самым передовым браузером. Ещё с 1999 года Internet Explorer 5 поддерживал раннюю форму XMLHttpRequest через ActiveX. Крокфорд и Морнингстар могли применить эту технологию для получения данных в приложении, но она не работала в Netscape 4. Таким образом, пришлось искать другой формат, который работал в обоих браузерах.
Первое сообщение JSON выглядело так:
<html><head><script>
document.domain = 'fudco';
parent.session.receive(
{ to: "session", do: "test",
text: "Hello world" }
)
</script></head></html>
Только небольшая часть сообщения напоминает JSON, каким мы его знаем сегодня. Само сообщение на самом деле представляет собой HTML-документ с парой строчек JavaScript. Часть, похожая на JSON, — просто литерал JavaScript для функции receive().
Крокфорд и Морнингстар решили злоупотребить фреймом HTML для отправки данных. Для фрейма можно указать URL, который вернёт HTML-документ, подобный приведённому выше. Когда HTML получен, JavaScript запускается и передаёт литерал обратно в приложение. Это работало при условии аккуратного обхода защиты браузера, предотвращающей доступ дочернего окна к родительскому: как видите, Крокфорд и Морнингстар явно установили домен документа. Такая техника иногда называется скрытым фреймом, она часто использовалась в конце 90-х до появления нормального XMLHttpRequest.
В первом сообщении JSON удивительно то, что здесь вообще не очевидно, что это первое использование нового вида формата данных. Тут всего лишь JavaScript! На самом деле идея использования JavaScript таким образом настолько проста, что сам Крокфорд считает, что он не первый это сделал — он утверждает, что кто-то в Netscape использовал литералы массива JavaScript для передачи информации ещё в 1996 году. Сообщение на простом JavaScript не требует какого-либо специального парсинга. Всё делает интерпретатор JavaScript.
На самом деле у первого в истории JSON-сообщения возникли проблемы с интерпретатором. JavaScript резервирует огромное количество слов — в ECMAScript 6 зарезервировано 64 слова — и Крокфорд и Морнингстар невольно использовали их в своём сообщении: а именно, зарезервированное слово do в качестве ключа. Поскольку в JavaScript так много зарезервированных слов, Крокфорд решил не избегать их, а просто закавычивать все ключи JSON. Закавыченный ключ рассматривается интерпретатором JavaScript как строка, так что можно спокойно использовать зарезервированные слова. Вот почему ключи JSON по сей день закавычены.
Крокфорд и Морнингстар поняли, что новый метод можно использовать во всех видах приложений. Они хотели назвать формат JSML (JavaScript Markup Language), но оказалось, что аббревиатура уже занята чем-то под названием Java Speech Markup Language. Поэтому выбрали Javascript Object Notation, то есть JSON. Они начали предлагать формат своим клиентам, но вскоре выяснилось, что те не рискуют использовать неизвестную технологией без официальной спецификации. Поэтому Крокфорд решил написать её.
В 2002 году Крокфорд купил домен JSON.org, опубликовал синтаксис JSON и пример реализации парсера. Веб-сайт до сих пор работает, хотя теперь демонстрирует ссылку на стандарт JSON ECMA, принятый в 2013 году. Кроме запуска сайта, Крокфорд практически ничего не предпринял для продвижения JSON, но вскоре появились реализации парсера JSON на самых разных языках программирования. Изначально JSON был явно связан с JavaScript, но затем стало понятно, что он хорошо подходит для обмена данными между произвольными парами языков.
Неправильный AJAX
JSON получил большой толчок в 2005 году. Тогда дизайнер и разработчик по имени Джесси Джеймс Гарретт в своей статье ввёл в обращение термин AJAX. Он старался подчеркнуть, что AJAX — не какая-то одна новая технология, а скорее «несколько по-своему хороших технологий, объединённых мощными новыми способами». Новому подходу к разработке веб-приложений Гарретт дал название AJAX. В блоге он рассказал, как разработчики могут использовать JavaScript и XMLHttpRequest для создания более интерактивных приложений. Он назвал Gmail и Flickr примерами сайтов, опирающихся на методы AJAX.
Конечно, «X» в AJAX означало XML. Но в последующих вопросах и ответах Гарретт назвал JSON вполне приемлемой альтернативой. Он писал, что «XML является наиболее функциональным средством обмена данными для клиента AJAX, но того же эффекта можно достичь с помощью Javascript Object Notation или любого подобного формата структурирования данных».
Разработчики действительно обнаружили, что могут легко использовать JSON для создания приложений AJAX, и многие выбрали его вместо XML. По иронии судьбы, интерес к AJAX привёл к взрыву популярности JSON. Примерно в это время JSON привлёк внимание блогосферы.
В 2006 году Дейв Уайнер, плодовитый блогер и создатель ряда XML-технологий, таких как RSS и XML-RPC, пожаловался, что JSON заново изобретает XML без уважительной причины:
«Конечно, я могу написать процедуру для парсинга [JSON], но посмотрите, как далеко они зашли в повторном изобретении технологии: по какой-то причине XML недостаточно хорош для них (интересно, почему). Кто создал эту пародию? Давай найдём дерево и повесим парня. Прямо сейчас».
Легко понять разочарование Уайнера. XML никогда особо не любили. Даже сам Уайнер сказал, что ему не нравится XML. Но XML был разработан как универсальная система для любых приложений, какие только можно вообразить. XML на самом деле является метаязыком, который позволяет определять доменные языки для отдельных приложений — например, RSS и SOAP. Уайнер считает, что важно выработать консенсус ради всех преимуществ, которые несёт общий формат обмена. По его мнению, гибкость XML в состоянии удовлетворить любые потребности. И всё же вот JSON — формат, не предлагающий никаких преимуществ по сравнению с XML, за исключением очистки от хлама, который сделал XML настолько гибким.
Крокфорд увидел сообщение в блоге Уайнера и оставил комментарий. В ответ на обвинение в том, что JSON заново изобретает XML, Крокфорд написал: «Повторное изобретение колеса хорошо тем, что можно сделать его круглым».
JSON vs XML
К 2014 году JSON официально признали стандартом ECMA и RFC. Он получил свой тип MIME. JSON вышел в высшую лигу.
Почему JSON стал намного популярнее XML?
На JSON.org Крокфорд перечисляет некоторые преимущества JSON по сравнению с XML. Он пишет, что JSON легче для понимания и людьми, и машинами, поскольку его синтаксис минимален, а структура предсказуема. Другие блогеры упоминают многословие XML и «налог на теги». Каждому открывающему тегу в XML должен соответствовать закрывающий тег, что означает много избыточной информации. Это делает XML намного больше эквивалентного документа JSON, но ещё важнее, что из-за этого XML-документ труднее читать.
Крокфорд называл ещё одно большое преимущество JSON: то, что он изначально разработан как формат обмена структурированной информации между программами. Хотя XML использовали для той же цели, но изначально он разработан как язык разметки документа. Он вырос из SGML (Standard Generalized Markup Language), который, в свою очередь, эволюционировал из языка разметки Scribe, предназначенного для разметки текста, как LaTeX. В XML внутри тега может находиться так называемое «смешанное содержимое», то есть текст со встроенными тегами, окружающими слова или фразы. Это напоминает редактора, помечающего рукопись красным или синим маркером, своеобразная метафора для языка разметки. С другой стороны, JSON не поддерживает точный аналог смешанного контента, что означает упрощение структуры. Документ лучше всего представить в виде дерева, но отказавшись от идеи документа, Крокфорд смог ограничить JSON словарями и массивами знакомых элементов, которые все программисты используют в создании своих программ.
Наконец, моя собственная догадка заключается в том, что людям не нравилась запутанность XML, и он действительно был таким из-за своего разнообразия. На первый взгляд трудно различить грань между собственно XML и его субъязыками, такими как RSS, ATOM, SOAP или SVG. Первые строки типичного XML-документа устанавливают версию XML, а затем конкретный подязык, которому должен соответствовать XML-документ. Это уже много вариантов по сравнению с JSON, который настолько прост, что никакая новая версия спецификации JSON никогда не будет написана. Разработчики XML в попытке создать единый формат обмена данными для всего пали жертвой классической ловушки программиста: чрезмерного технического усложнения. XML настолько общий, что его трудно использовать для чего-то простого.
В 2000 году началась кампания по приведению HTML в соответствие со стандартом XML. Опубликовали спецификацию для XML-совместимого HTML, впоследствии известного как XHTML. Некоторые производители браузеров сразу начали поддерживать новый стандарт, но быстро стало очевидно, что широкая публика, работающая с HTML, не желает менять свои привычки. Новый стандарт требовал более строгой проверки XHTML, чем было принято для HTML, но слишком многие сайты зависели от вольных правил HTML. К 2009 году активисты прекратили попытки написать вторую версию XHTML, когда стало ясно, что будущее за стандартом HTML5, который не требовал соответствия XML.
Если бы усилия XHTML увенчались успехом, возможно, XML стал бы общим форматом данных, как надеялись его разработчики. Представьте себе мир, в котором у HTML-документов и ответов API в точности одинаковая структура. В таком мире JSON, возможно, не стал бы таким популярным, как сегодня. Но я считаю провал XHTML своего рода моральным поражением лагеря XML. Если XML не помог HTML, возможно, есть лучшие инструменты и для других приложений. В реальном мире легко понять, почему простой и узкоспециализированный формат JSON получил столь большой успех.
Автор: m1rko





