Как CSS-сетка, так и CSS-переменные представляют собой мощные инструменты для frontend-разработчиков. Первое позволяет значительно упростить создание макетов веб-сайта, в то время как второе дает всю мощь переменных таблицам стилей.

В этом материале я покажу вам, как использовать оба инструмента для того, чтобы быстро прототипировать дизайн приложений.
Skillbox рекомендует: онлайн-курс UX-аналитика
Напоминаем: для всех читателей Хабра — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Настройка контейнера сетки
Наши приложения будут работать с CSS-сеткой, модулем, который позволяет быстро создавать макеты и управлять ими. Это полезно, в частности, если вы работаете со свойством grid-template-areas. (Ниже я покажу, как его использовать).
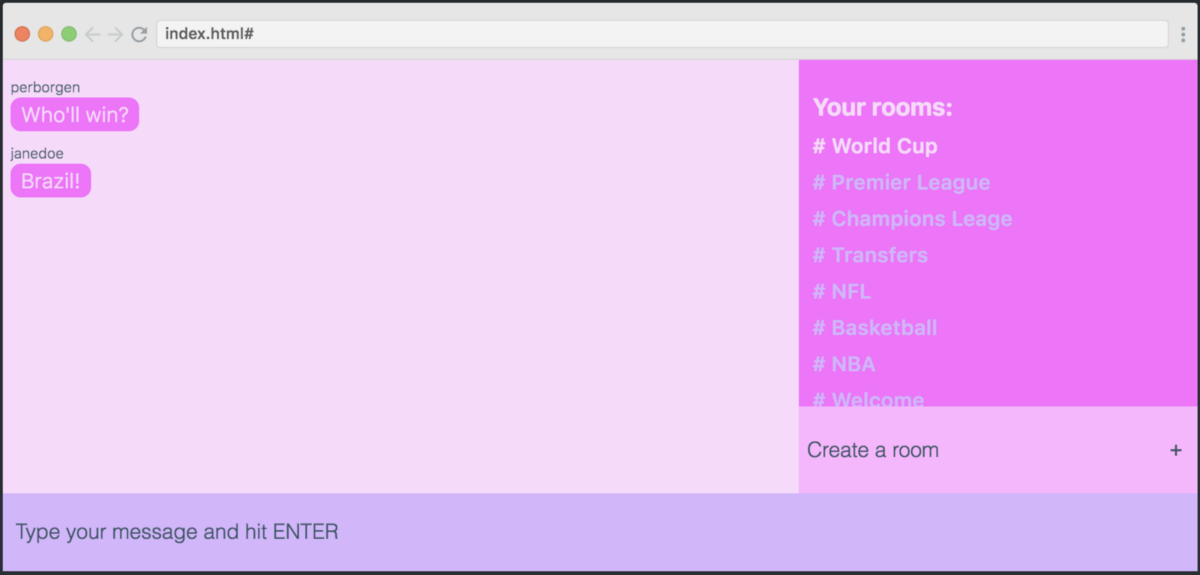
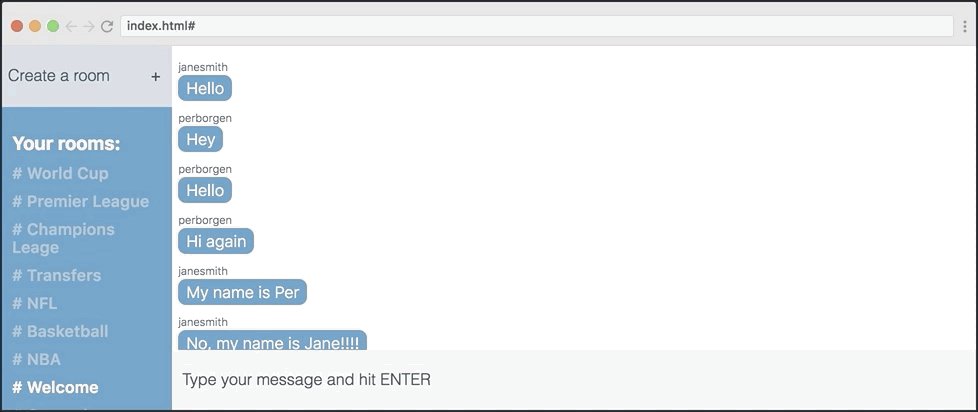
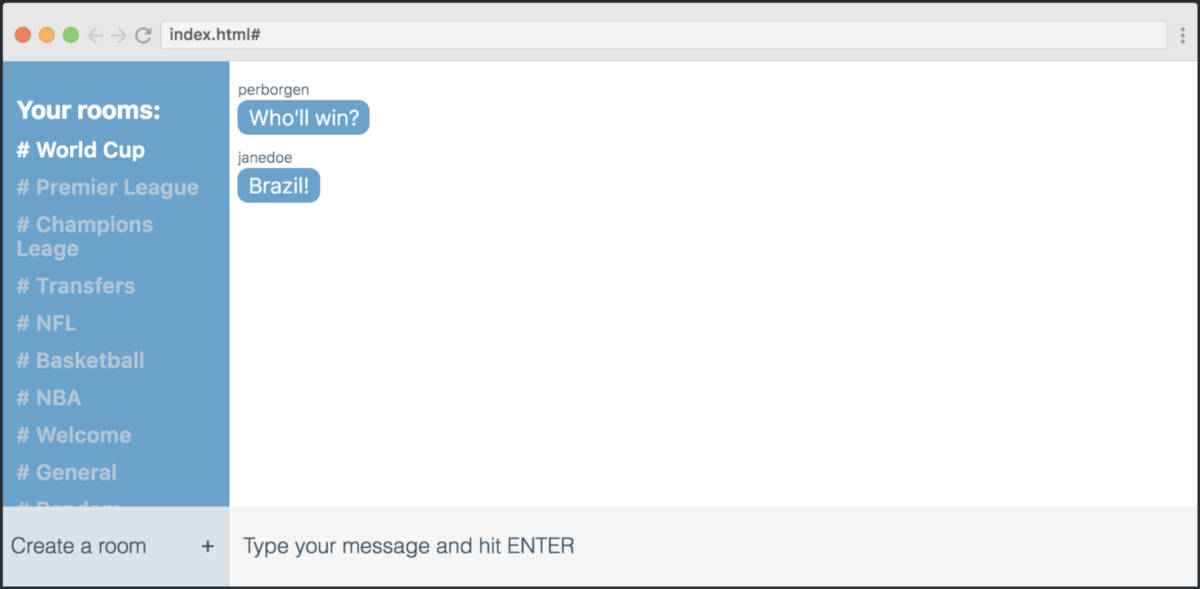
Давайте оценим внешний вид нашего приложения — это чат:

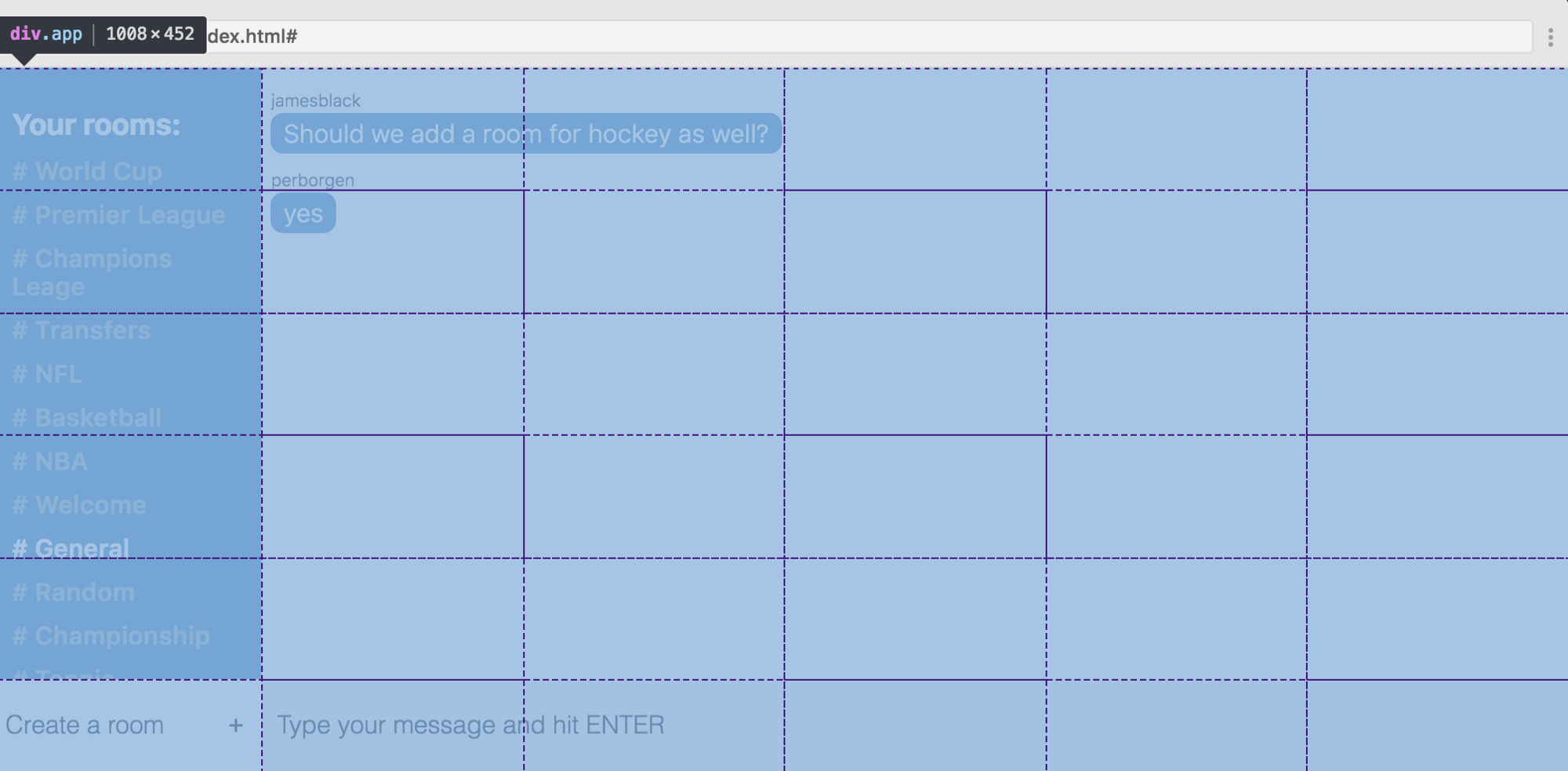
Если мы откроем инструменты разработчика в Chrome, то сможем увидеть, что собой представляет такая сетка. Как видите, здесь шесть столбцов и шесть строк.

Вот код для создания такой сетки:
.app {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
}Сначала мы создаем для нее контейнер. Затем мы говорим, что хотели бы получить на выходе шесть столбцов, и каждый из них должен быть шириной с 1fr. Это означает часть свободного пространства. Таким образом, свободное пространство экрана мы делим на шесть равных по ширине частей.
А вот со строками по-другому. Высота каждой из первых пяти строк тоже 1 fr, но высоту последней мы ограничиваем в 60px вместо 1fr.
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;Ну а теперь, когда мы разметили решетку, переходим к следующей части — размещению элементов.
Размещение элементов сетки
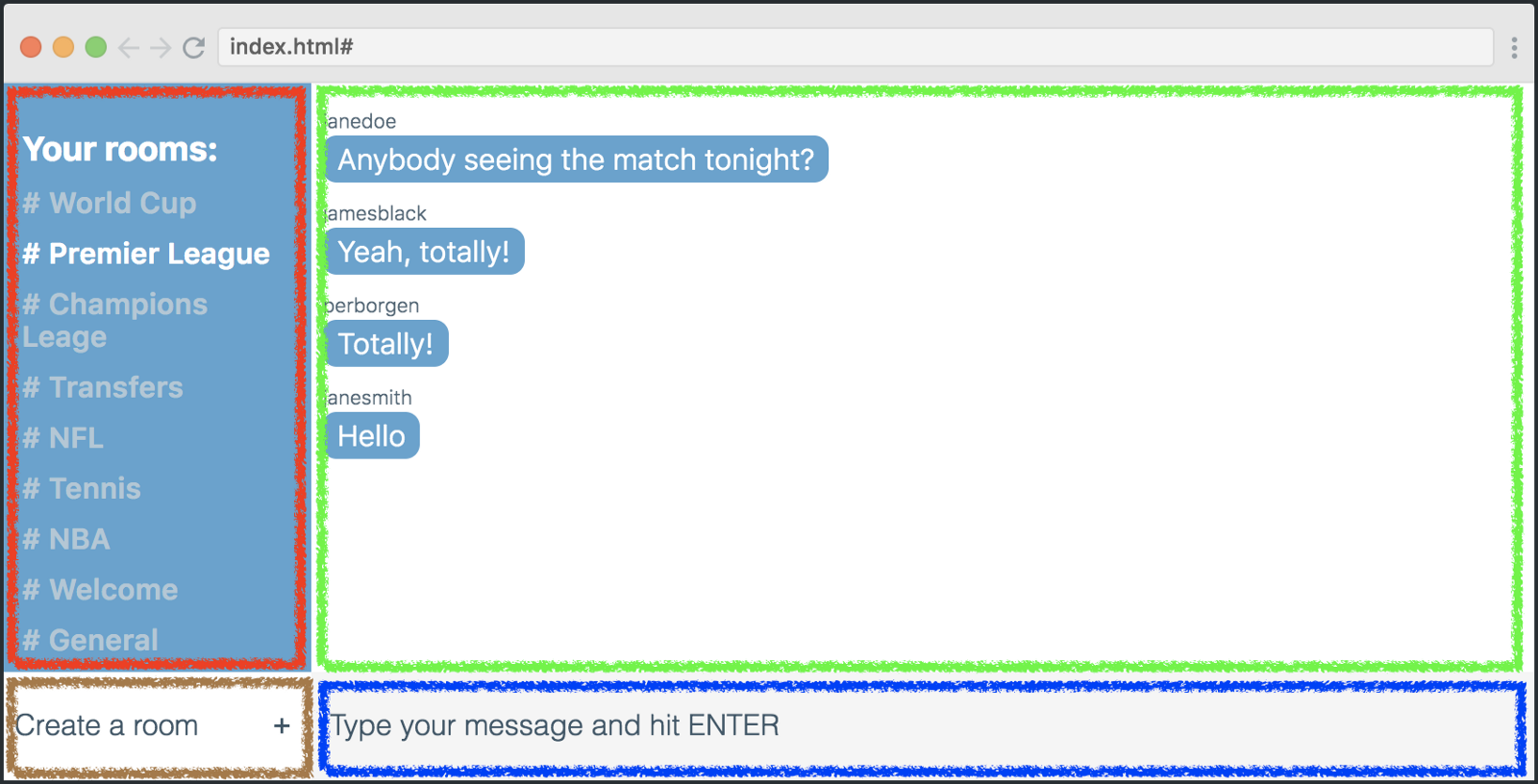
Каждый прямой «наследник» контейнера сетки является элементом сетки. Всего у нас четыре элемента, каждый из которых помещен в прямоугольник, как показано на скриншоте ниже.

Для того, чтобы элементы были размещены точно так, как показано выше, нам необходимо использовать свойство grid-template-areas.
.app {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
grid-template-areas:
"r m m m m m"
"r m m m m m"
"r m m m m m"
"r m m m m m"
"r m m m m m"
"n s s s s s";
}Каждая из строк кода представляет одну строку таблицы, а каждый символ — это ячейка сетки. Символы имеют семантическое отношение к элементам сетки, которые они представляют (список комнат, список сообщений, форма новой комнаты, форма сообщения).
Теперь для размещения наших элементов согласно grid-template-areas мы должны использовать символы с их grid-area значениями. Вот как здесь:
.new-room-form {
grid-area: n;
}
.rooms-list {
grid-area: r;
}
.message-list {
grid-area: m;
}
.send-message-form {
grid-area: s;
}Разумеется, эти классы также применимы к нашим элементам сетки в вашем HTML. Однако я не буду подробно об этом рассказывать, так как, скорее всего, вы знаете, как добавлять классы в теги HTML.
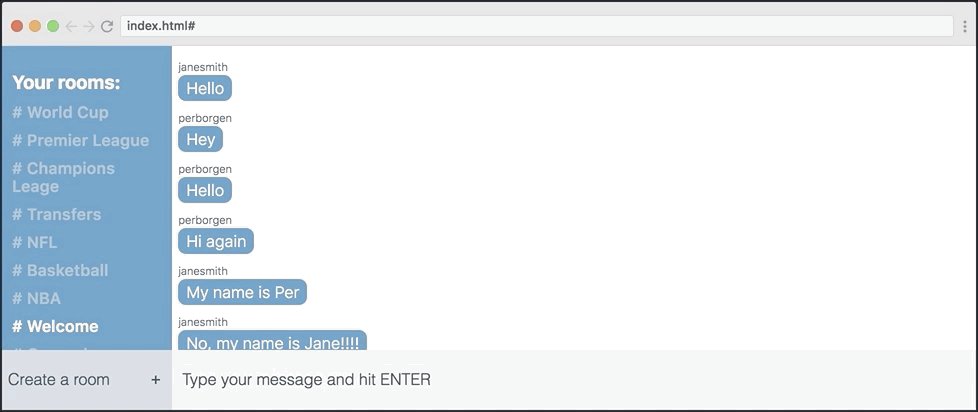
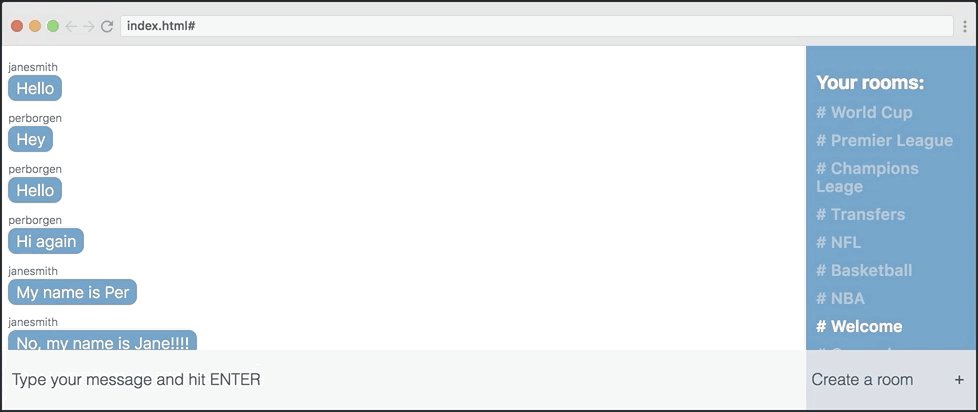
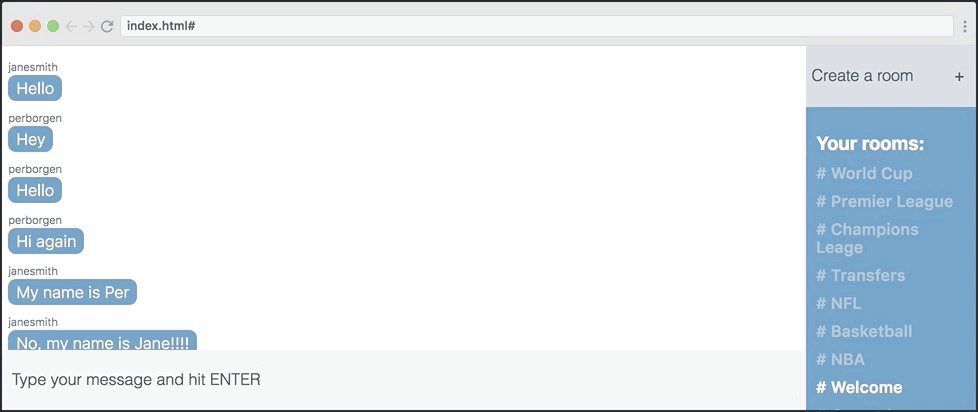
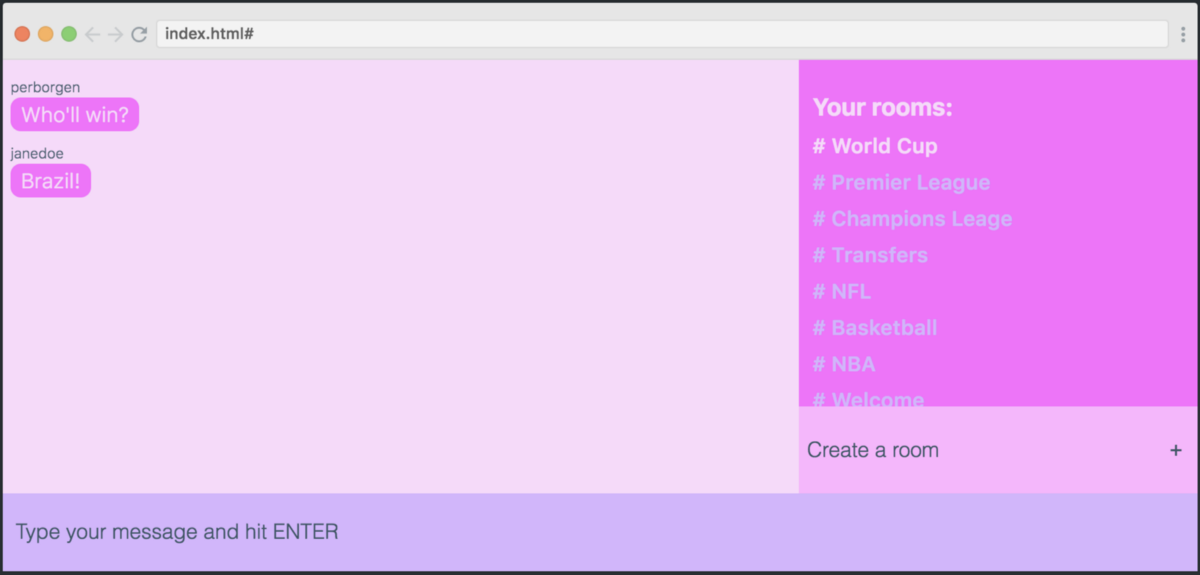
С этого момента начинаем экспериментировать с макетом. Мы можем менять очень многое при помощи изменения значений grid-template-areas.

Как показано на иллюстрации выше, я пробую использовать четыре разных макета, изменяя позиции элемента «Список комнат» и новых элементов формы комнаты. Единственное, что я меняю, это свойство grid-template-areas.
Ниже четыре этих варианта. Попробуйте сопоставить каждый из них с соответствующим макетом.
grid-template-areas:
"n m m m m m"
"r m m m m m"
"r m m m m m"
"r m m m m m"
"r m m m m m"
"r s s s s s";
grid-template-areas:
"r m m m m m"
"r m m m m m"
"r m m m m m"
"r m m m m m"
"r m m m m m"
"n s s s s s";
grid-template-areas:
"m m m m m r"
"m m m m m r"
"m m m m m r"
"m m m m m r"
"m m m m m r"
"s s s s s n";
grid-template-areas:
"m m m m m n"
"m m m m m r"
"m m m m m r"
"m m m m m r"
"m m m m m r"
"s s s s s r";Изменение цвета с использованием CSS-переменных
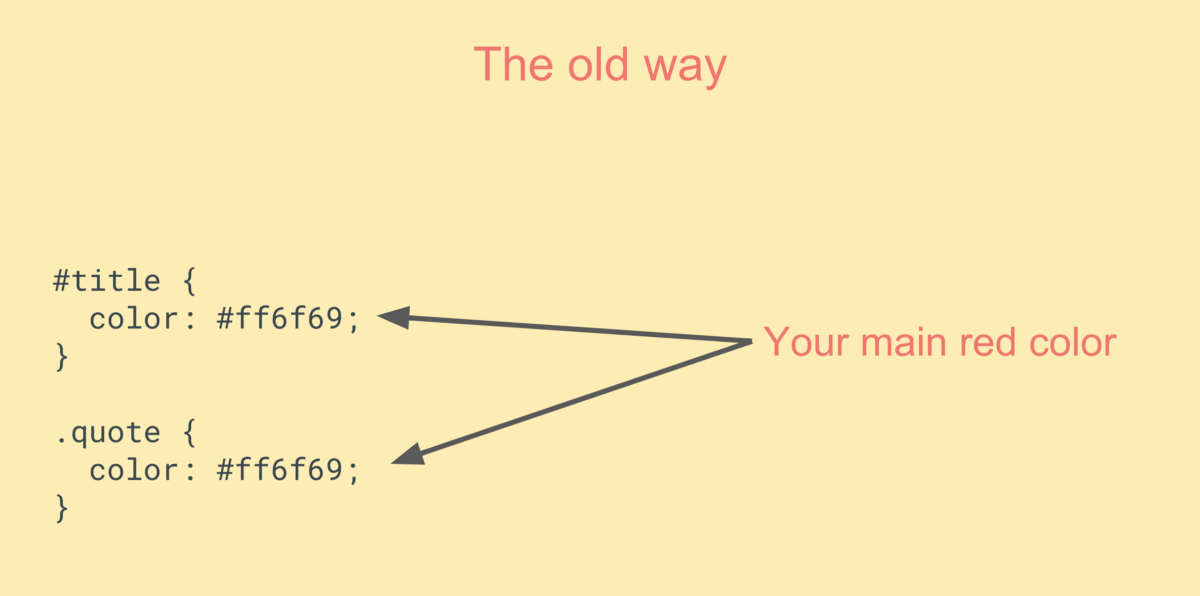
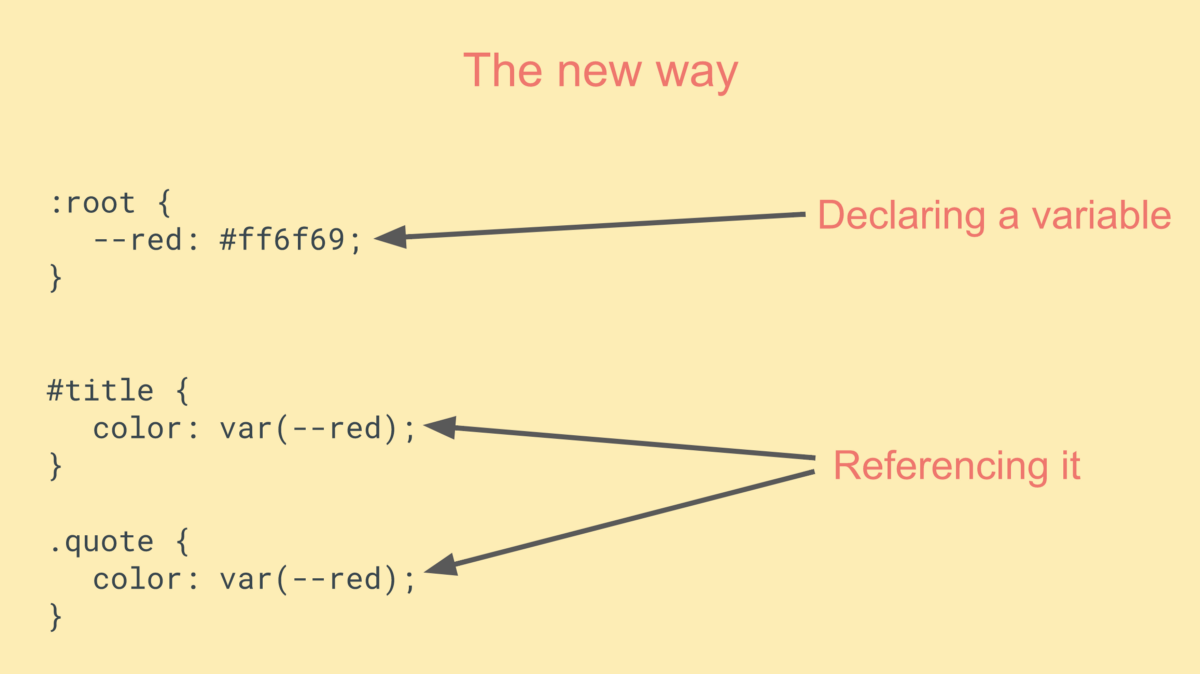
Ну а сейчас мы попробуем изменять цвет приложения при помощи CSS-переменных. Если вы не работали с ними до настоящего момента, давайте посмотрим, что они собой представляют.


Способ, показанный на нижней картинке, несколько упрощает чтение кода, поскольку, если так можно выразиться, имя переменной более семантично, чем шестнадцатеричное. Кроме того, второй способ дает большую гибкость в вопросе изменения кода.
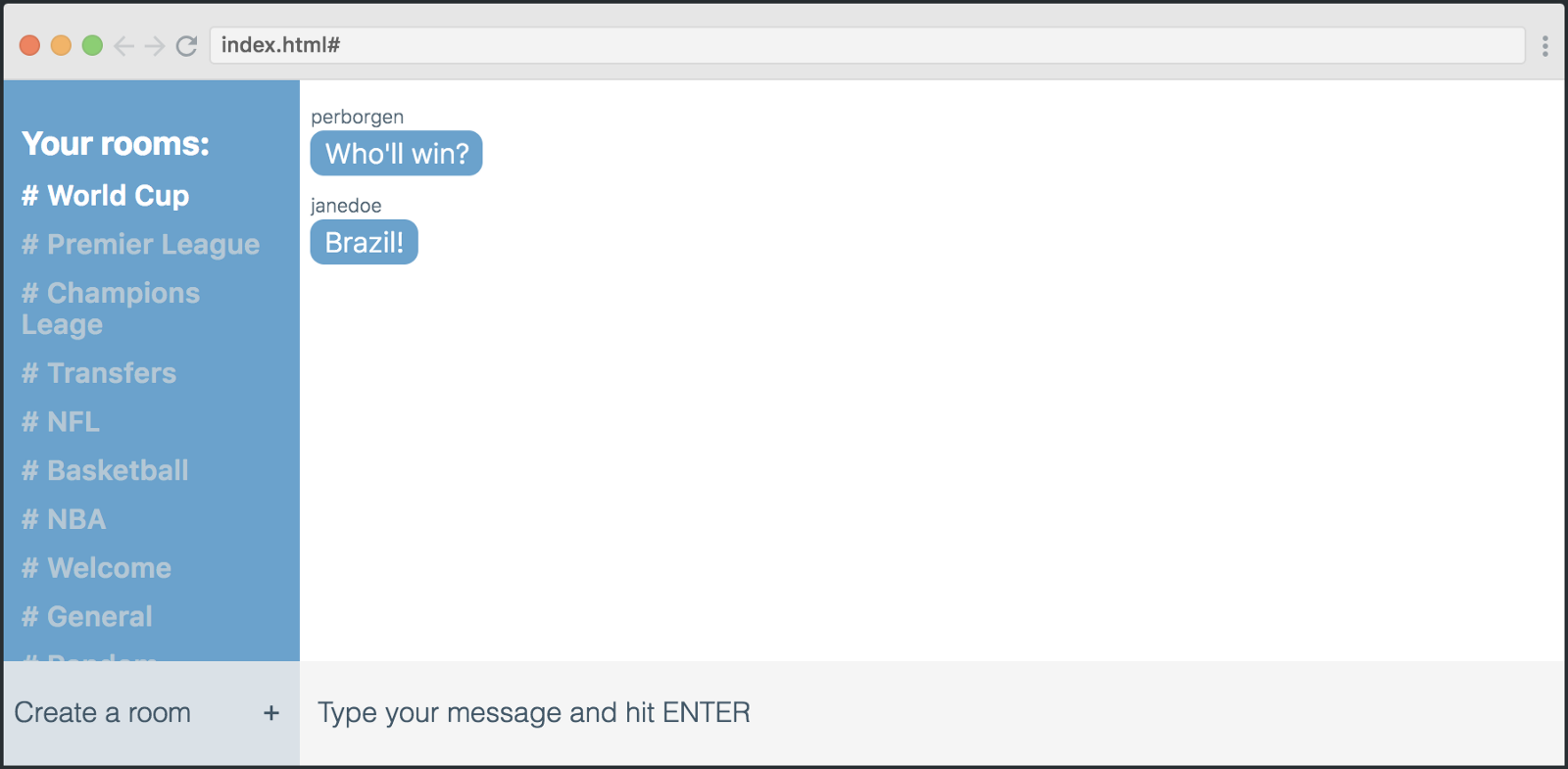
Давайте посмотрим, что можно сделать с нашим приложением, используя различные значения переменных.
:root {
--main-color: #5ea3d0;
--secondary-color: white;
--main-text-color: #3e5869;
--secondary-text-color: #b0c7d6;
--new-room-form: #d9e1e8;
--send-message-form: #F5F5F5;
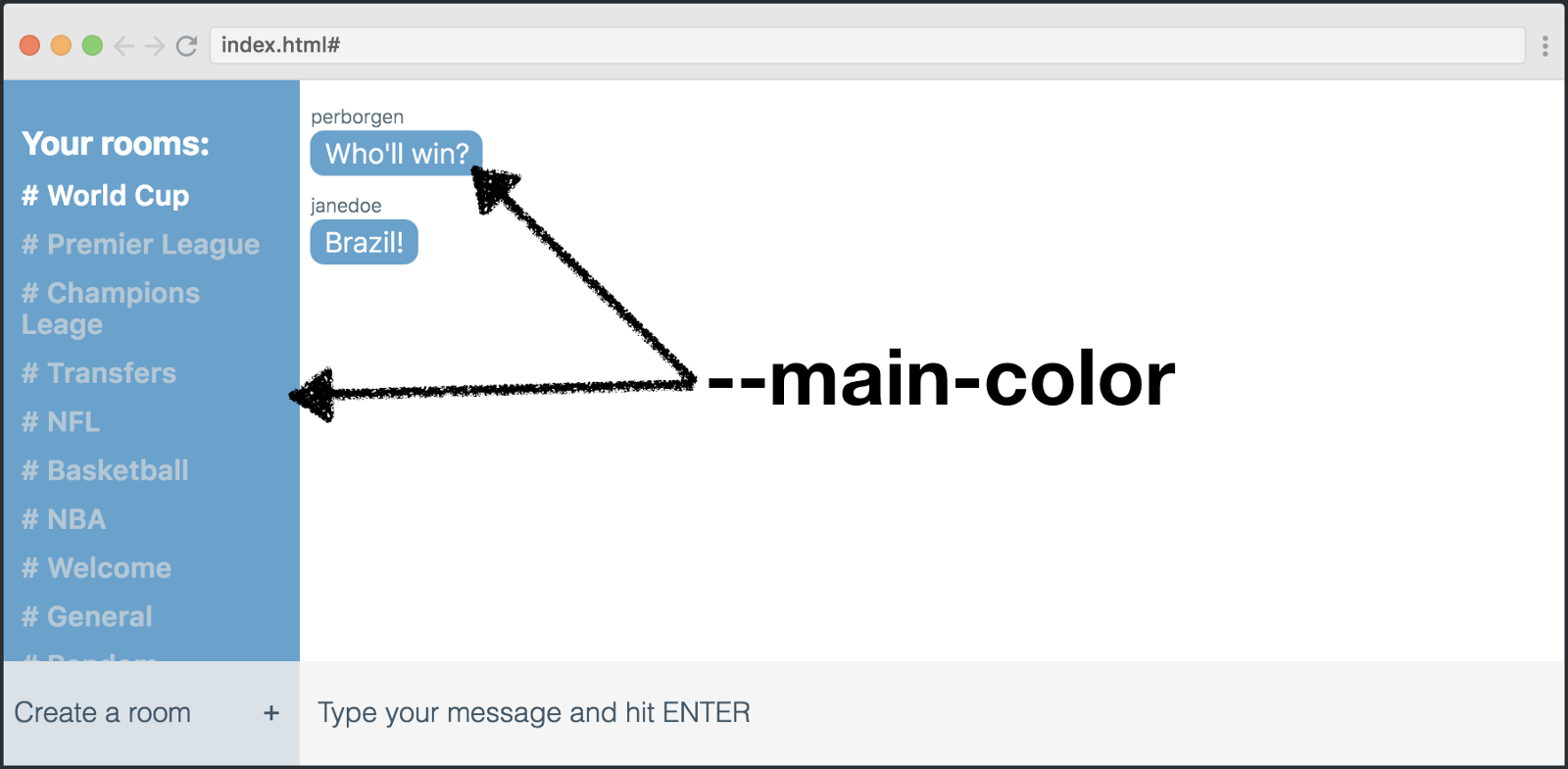
}Они повторяются 17 раз в нашем макете. Но все локации проверять не будем, давайте лучше глянем, как работает main color в применении к цвету сообщений и левой боковой панели.

Вот как мы обыгрываем все это в коде.
.rooms-list {
background: var(--main-color);
}
.message-text {
background: var(--main-color);
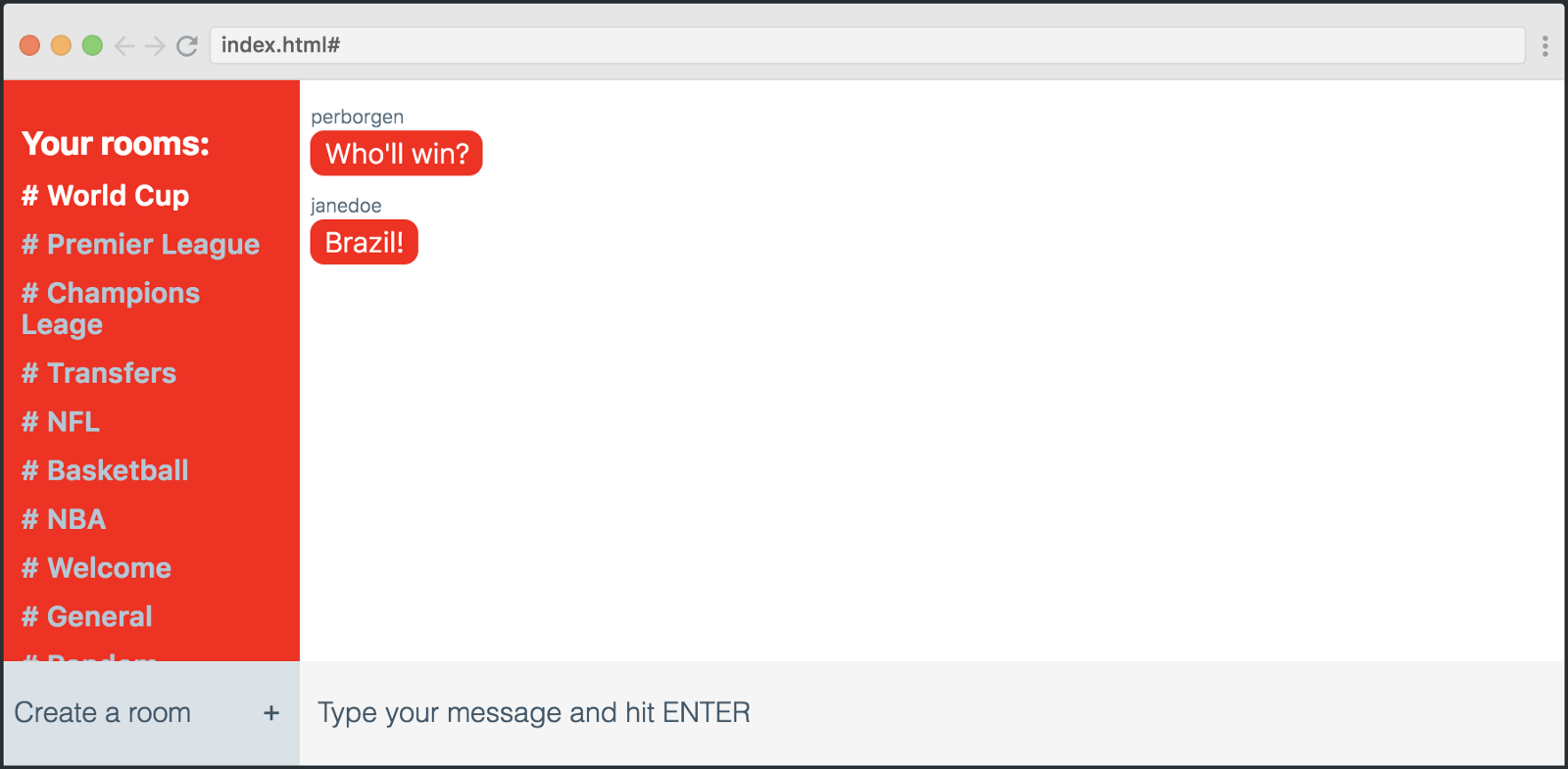
}Переменные хороши тем, что мы можем редактировать их объявление, и этого будет достаточно для того, чтобы изменить все приложение. Пример:
:root {
--main-color: red;
}И вот результат:

Мы можем просто изменять объявление переменных в :root, что позволит играть с внешним видом приложения.

Давайте заменим некоторые цвета в :root, воспользовавшись палитрой выше.
:root {
--main-color: #5ea3d0;
--secondary-color: white;
--main-text-color: #3e5869;
--secondary-text-color: #b0c7d6;
--new-room-form: #d9e1e8;
--send-message-form: #F5F5F5;
}Результат — полностью иной внешний вид чата:

Объединяем сетку и переменные
Если мы объединим все это, то получим возможность полностью изменять дизайн нашего чата. Давайте сделаем это.


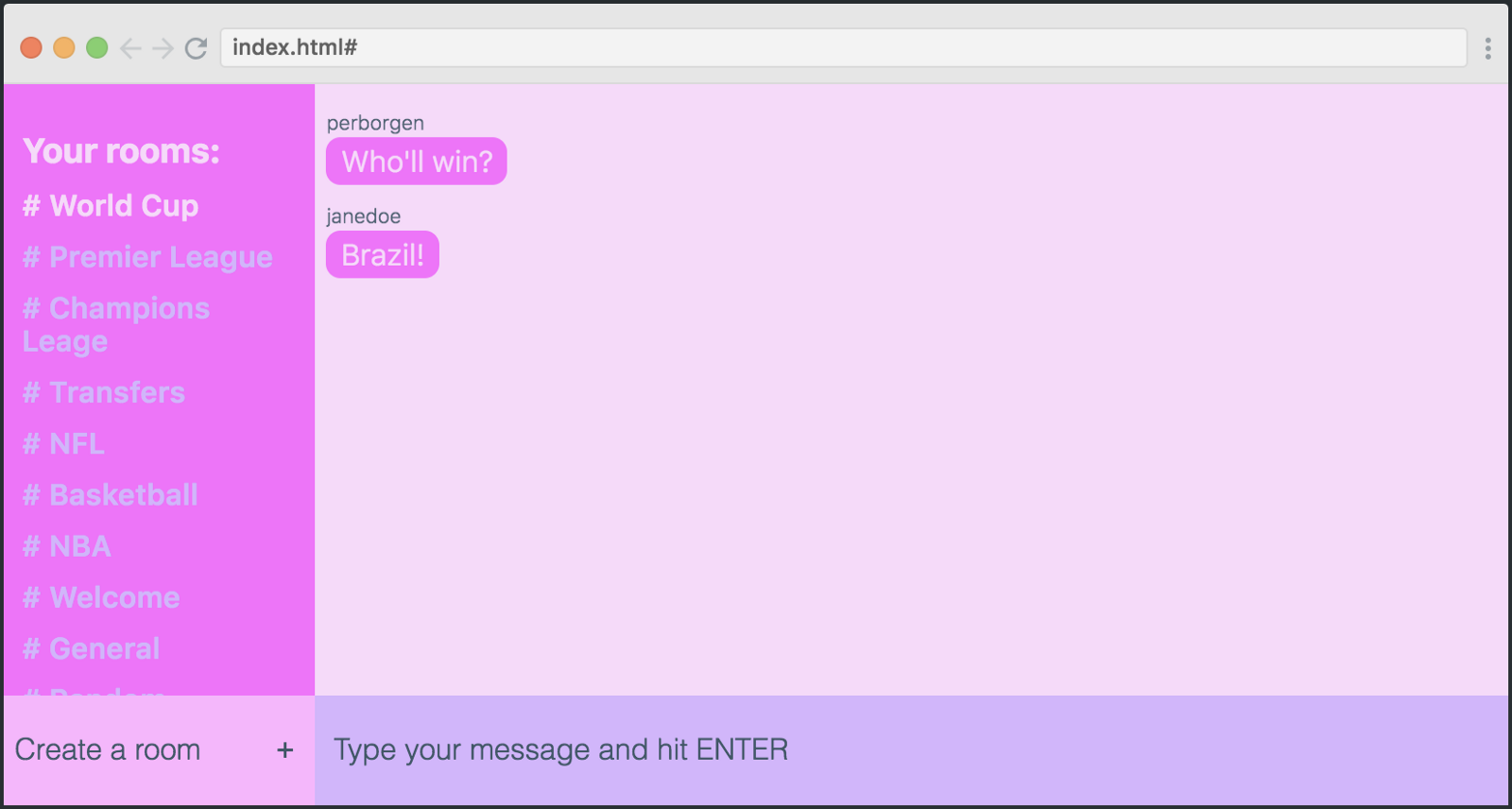
Вот как выглядит начальный вариант по сравнению с финальным. Как вы можете видеть, я изменил и палитру, и макет. Единственная разница между этими двумя примерами — 11 строк кода, которые я выделил здесь.
:root {
--main-color: #ff66ff;
--secondary-color: #fbd8fb;
--main-text-color: #3e5869;
--secondary-text-color: #d8b2ff;
--new-room-form: #ffb2ff;
--send-message-form: #d8b2ff;x
}
.app {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
grid-template-areas:
"m m m m r r"
"m m m m r r"
"m m m m r r"
"m m m m r r"
"m m m m n n"
"f f f f f f";
}Правда, круто?
Skillbox рекомендует:
- Практический курс PHP-разработчик с 0 до PRO.
- Годовой онлайн-курс «Профессия Веб-разработчик».
- Практический двухмесячный курс Python-разработчик с нуля.
Автор: fokus-lop






