 Техника – это способ справиться с заданием, и у нас, разработчиков и дизайнеров фронтэнда, этих способов бывает достаточно много. При это, будучи погруженными в рутинную работу, мы порой не всегда замечаем как стремительно меняется окружающая нас сфера. В период с 2002 по 2010 годы сообщество фронтэнд-разработчиков буквально покрывалось язвами избыточного кода и ресурсов, от которых страдали и работа сайтов, и удобство их использования. Чтобы с этим справиться, мы придумали уйму хаков, трюков и уловок под кодовым названием «техника». Мы по-прежнему продолжаем выполнять поставленные перед нами задания, просто используем не самые эффективные способы.
Техника – это способ справиться с заданием, и у нас, разработчиков и дизайнеров фронтэнда, этих способов бывает достаточно много. При это, будучи погруженными в рутинную работу, мы порой не всегда замечаем как стремительно меняется окружающая нас сфера. В период с 2002 по 2010 годы сообщество фронтэнд-разработчиков буквально покрывалось язвами избыточного кода и ресурсов, от которых страдали и работа сайтов, и удобство их использования. Чтобы с этим справиться, мы придумали уйму хаков, трюков и уловок под кодовым названием «техника». Мы по-прежнему продолжаем выполнять поставленные перед нами задания, просто используем не самые эффективные способы.
Оборачиваясь назад, отметим, что в последние несколько лет установились новые, лучшие, стандарты и способы их применения, позволяя нам создавать более продвинутые «техники». Этот новый мир, открытый перед нами, называется «modern web». Web 2.0, которым восхищались в свое время, сегодня для нас стал запутанным и застойным. С одной стороны нет сомнений в том, что подобная судьба постигнет и то, что мы называем «modern web». С другой — пока что мы можем использовать этот термин и злоупотреблять им сколько угодно, пока понимаем, что он означает.
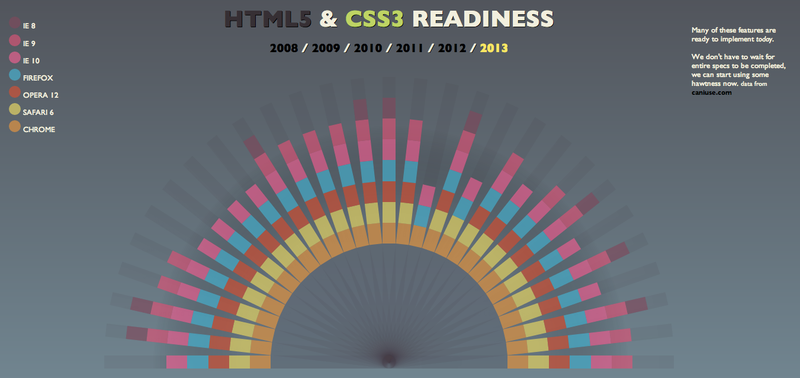
В 2010 появился стандарт HTML5, обеспечивающий совершенно новую, полустандартизованную веб-среду. Такие браузеры, как Opera, Firefox, Chrome и Safari приняли нововведения, и их разработчики вышли за пределы реализации стандартов и изучения интерфейса программирования приложений. Чтобы представить себе, насколько автономны эти браузеры, можно ознакомиться с отличной наглядной демонстрацией поддержки HTML5 на www.html5readiness.com.
Появилась возможность обходить сложности связанные с Internet Explorer, благодаря Google Chrome Frame. С тех пор, как Google ввел его в 2010 году, Google Chrome Frame стал популярнейшим дополнением для поддержки HTML5 в браузере Internet Explorer. Во всех версиях IE можно добавить Chrome Frame для чего достаточно добавить следующий <meta>-тэг в тэге <head> нашего сайта.
<meta http-equiv="X-UA-Compatible" content=" chrome=1" />Используя следующий код мы можем предложить пользователям IE, у которых еще нет этого дополнения, загрузить его с помощью JavaScript:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/chrome-frame/1/CFInstall.min.js"></script>
<script>
window.onload = function(){
CFInstall.check({
mode: "overlay",
destination: "http://www.yourdomain.com"
});
};
</script>
Возможно, вы помните, как приходилось придумывать кучу уловок для каждого конкретного браузера, чтобы ваш сайт в них хорошо отображался, создавать бесчисленные пустые элементы с порезанными изображениями, писать подробные и даже избыточные коды на JavaScript, чтобы обеспечить работу простейшего функционала. В каком-то смысле, сейчас мы мучаемся с теми же проблемами. Мы по-прежнему боремся за полный контроль, ищем лучшие инструменты для «приструнения» размещения, стиля и функционала, просто сегодня это уже происходит на другом уровне.


Инфографика с www.html5readiness.com, иллюстрирующая поддержку браузерами свойств HTML5 и CSS3.
Расположение
Clearfix
Свойство float было введено еще в CSS 2.1, но так и не стало той панацеей, на которую мы надеялись. Одна из основных проблем — поддержание размеров родительского элемента при плавающем дочернем. Чтобы решить ее, был придуман хак, известный как clearfix. Возьмем следующий HTML:
<div class="wrapper clearfix">
<div class="left">...</div>
<div class="right">...</div>
</div>Хак был написан Николасом Галлахером:
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}>> Если для разработки своих проектов вы пользуетесь HTML5Boilerplate, то эта техника уже интегрирована в среду.
Box-sizing
Разработчики годами спорят о том, какая модель боксов лучше. Противостояние режимов Quirks и Standards на самом деле заключается в одном вопросе, должны ли размеры элемента меняться после установки при применении границ и заполнения, или нет. Теперь все в основном сходятся на том, что имеет смысл считать границы и заполнение частью доступного пространства внутри элемента, а не добавлять их к его ширине и высоте.
Однако с широким распространением хака по изменению размера боксов этот спор утратил свою актуальность. Теперь браузер будет идти у вас на поводу, а не наоборот. Эту универсальную технику, разработанную Крисом Койером и Полом Айришем, можно применить следующим образом:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}>> Использование селектора* в CSS многие критикуют за возможное ухудшение производительности. На самом деле снижение довольно несерьезное и его можно не учитывать, если конечно вы не гипероптимизируете ваш сайт/приложения. С помощью функции border-box браузер добавит заполнение и границы внутрь доступного пространства. Режим ‘Standards Mode’ можно использовать, установив размер боксов равным размеру содержания.
Multi-columns
На отображение текстовой информации в Интернете очень повлияли традиции письма и печати, только вот незадача: в данном вопросе он все равно застрял на стадии пергамента. Некоторые проблемы могут быть решены после внедрения долгожданных стандартов Paged-Media и CSS Regions. Хотя надо сказать, что первые шаги с расположениям «как из журнала» были сделаны еще когда браузеры начали внедрять мультиколонки CSS. Код, который потребуется для создания такого эффекта, довольно прост:
p {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}Расчет размера
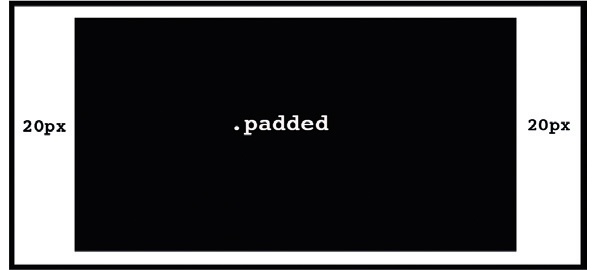
Рассчитывать размеры элементов бывает непросто. Раньше у нас не было никаких инструментов для подсчета используемых в верстке единиц, не говоря уже о подсчете смешанных единиц, но все изменилось благодаря calc. Она создает заполнение, которое не влияет на оригинальную ширину элементов и не использует ничего типа box-sizing:border-box; до недавнего времени это возможно было только через добавление дополнительных элементов.
.padded {
margin: 0 auto;
position: relative;
width: -webkit-calc(100% - (20px * 2));
width: -moz-calc(100% - (20px * 2));
width: calc(100% - (20px *2));
}>> calc() заботится о правильном расчете ширины на основании ширины материнского элемента минус определенное заполнение в 20px. Я умножил это на два для каждой стороны элемента 2, центрировал элемент с помощью относительного поцизионирования и установил автоматические левую и правую рамки.

Стили
Прозрачность
Оформление элемента в нужном стиле всегда зависело от тех инструментов, которые были доступны в CSS. Прозрачность — один из первых поддерживаемых свойств, который вы встретили бы еще в начале-середине двухтысячных. С появлением HTML5 и более эффективной стандартизации, браузеры начали реализовывать свойство непрозрачности по умолчанию, появилась поддержка альфа-канала как в новом стандарте Color Module. В него включены и руководства по моделям RGBA и HSLA.
a {
color: rgba(0,255,0,0.5);
background: rgba(0,0,255,0.05);
border: rgba(255,0,0,0.5);
}>> Цветовые модели RGBA и HSLA можно использовать всегда при наличии значений HEX. Там же вы найдете длинный список интересных цветов и определенными именами, которые можно посмотреть в этом стандарте. Они пригодятся для создания динамичного смешения элементов.
Фильтры
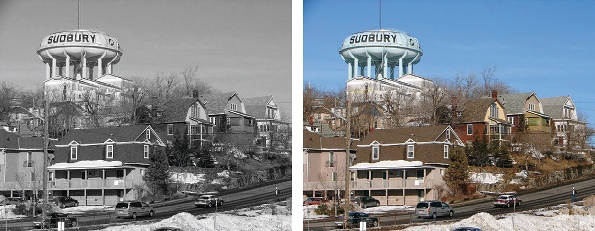
Работать с фильтрами в CSS очень интересно. Иметь возможность динамически изменять вид и ощущение элементов на странице без каких-либо дополнений со стороны — это потрясающе, к тому же, так удастся значительно сократить время, проведенное с Photoshop.
<img src="market.jpg">img {
-webkit-filter: grayscale(100%);
}>> Фильтры CSS пока поддерживаются только в браузерах на движке webkit, поэтому пока лучше использовать их как дополнение, а не основной инструмент. Дополнительно о фильтрах можно почитать здесь.


Фильтры CSS позволяют дорабатывать изображения на страницах прямо в браузере. Больше примеров набора доступных фильтров, можно найти тут.
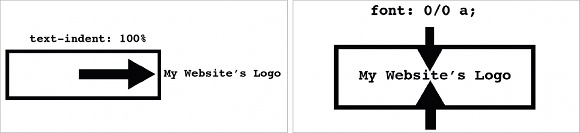
Замена изображений
Данная техника применяется уже давным-давно, но, к сожалению, даже новейшие и самые продуманные техники замены не лишены недостатков. Впрочем, недавно стали популярны два удивительных метода, каждый из которых по-своему уникален. Первый из них был написан Скоттом Келлманом:
<h1 class='hide-text'>My Website's Logo</h1>.hide-text {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}Создатель второго метода — Николас Галлахер:
.hide-text {
font: 0/0 a;
text-shadow: none;
color: transparent;
}

Метод переключения изображений Скотта Келлмана и Николаса Галлахера
Адаптивное видео
Довольно трудно заставить аудиовизуальные элементы отображаться в правильном масштабе в адаптивной верстке. Теперь, когда все больше сайтов имеют самонастраивающуюся конструкцию, необходимо позаботиться о том, чтобы размеры элементов и разрешение обрабатывались корректно. Встроенное видео — один из самых «упрямых» типов аудиовизуальных средств из-за того, что контент поставляют дополнительные серверы. Встраивание типичного видео с YouTube выглядит примерно так:
<div class="video">
<iframe width="640" height="390" src="http://www.youtube.com/embed/oHg5SJYRHA0" frameborder="0" allowfullscreen=""></iframe>
</div>>> «Заворачивание» iframe в другой элемент позволит нам применить тот функционал адаптивности, который нам нужен.
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}>> Основа этого метода — установка wrapper’s padding-bottom видео: 56,25%; Использование заполнения означает, что значения в процентах будут основываться на ширине родительского элемента; ‘56,25%’ даст нам разрешение 16:9. Посчитайте сами, если хотите. 9 / 16 = 0,5625. 0,5625 * 100 = 56,25 (наше значение в процентах).
Функциональные возможности
Простой выбор элементов
С ростом популярности некоторых библиотек JavaScript (например, jQuery), комитет ECMAScript и стандартная комиссия W3C отметили одну из основополагающих деталей в функциональности, которой изначально недоставало разработчикам: выбор элементов. Такие методы, как getElementByID() и getElementsByClassName() быстры, но не так гибки и надежны, как selector engines из сообщества разработчиков; комиссия по стандартизации сымитировала эту гибкость в оригинальном методе-селекторе в виде querySelectorAll().
var items = document.querySelectorAll('#header .item');>> querySelectorAll() может работать с разными и с многими селекторами одновременно. Здесь можно прочитать об этом подробнее.
Создание новых массивов данных
Переборы элементов массива стало очень утомительно писать. Писать и переписывать циклы for(), прямо скажем, скучно. В JS версии 1.6 появился метод map(), поддерживающий более легкий перебор массива и создание нового массива на его базе.
var people = ['Heather','James','Kari','Kevin'];
var welcomes = people.map(function(name){
return 'Hi ' + name + '!';
});Прогоняя этот код с применением функции console.log(welcomes), вы увидели бы приветствия в новом массиве [ ‘Hi Heather!’, ‘Hi James!’, ‘Hi Kari!’, ‘Hi Kevin!’ ].
«Чистка» документов
Отдельные библиотеки JavaScript часто вмешиваются в исходный документ и объекты в окне браузера. Это может представлять неудобство как для других отдельных библиотек, так и для разработчика. В любом случае постарайтесь обеспечить себе «чистые» версии всех объектов, создав новую копию каждого. Лучший способ это сделать — создать элемент iframe, вставить его в модель DOM и хранить новые копии этих объектов.
var iframe = document.createElement('iframe');
iframe.style.display = "none";
iframe = document.body.appendChild(iframe);
var _window = iframe.contentWindow;
var _document = iframe.contentDocument ||
iframe.contentWindow.document;
document.body.removeChild(iframe);Хотя в серверном программном обеспечении было сделано множество улучшений, очень важно продолжать дополнять и достраивать наши технологии в соответствии с задачами, которые встречаются нам в свете расположения, стиля и функционала наших проектов. Для поддержания роста и развития экосистемы необходимо поощрять комитеты по стандартизации и производителей браузеров толкать прогресс вперед, предлагая новые стандарты и внедряя новые свойства, обмениваясь знаниями с другими разработчиками и дизайнерами. Больше понимания, меньше плясок с бубном.
Перевод статьи: Essential HTML, CSS and JavaScript techniques
Автор: Dmi3yy





