Проект Accelerated Mobile Pages (AMP) от Google вызвал определённый переполох по идеологическим причинам, но саму технологию так и не разобрали подробно. Несколько недель назад Ферди Кристант писал про несправедливое преимущество, которое получает контент AMP за счёт предзагрузки. Это заставило меня задуматься: насколько хорошо AMP работает на самом деле? Я видел тесты как у Ферди, когда сравнивались одна или две страницы, но ещё не встречал всесторонних объективных тестов.
Оценить производительность AMP на самом деле не так просто, чем кажется. Нужно рассмотреть по крайней мере четыре контекста:
- Насколько хорошо работает AMP в контексте поиска Google?
- Насколько хорошо работает библиотека AMP как автономный фреймворк?
- Насколько хорошо работает AMP при загрузке из кэша?
- Насколько хорошо работает AMP по сравнению с каноническим документом?
Насколько хорошо работает AMP в контексте поиска Google?
Как отметил Ферди, когда вы переходите по статье AMP из поиска Google, то она загружается мгновенно. Здесь как никогда уместен маленький значок молнии AMP. Но вы не замечаете, что Google обеспечивает такой мгновенный переход за счёт активной предзагрузки документов AMP в фоновом режиме.
В «карусели» поиска это буквально фрейм, куда загружается весь документ AMP. Если вы нажмёте на эту страницу AMP, то она уже загружена в фоновом режиме — и сразу отобразится на экране.
AMP замечательно работает в контексте поиска Google. Как и любая страница, предварительно загруженная в фоновом режиме. Единственное преимущество AMP в этом контексте — первоначальный запуск, обеспечиваемый Google.
Другими словами, оценка производительности AMP на основе того, как эти страницы загружаются в результатах поиска, ничего не говорит об эффективности самого AMP, а скорее об эффективности предварительной загрузки контента.
Насколько хорошо работает библиотека AMP как автономный фреймворк?
В своём посте Ферди проанализировал страницу из Scientas. Он обнаружил, что без предварительной загрузки она открывается далеко не мгновенно. На эмуляции 3G статья Scientas AMP показывает вам белый экран в течение 3,3 секунд.
Вы можете подумать, что такое происходит только с одной страницей. Мол, существует большой разброс по скорости и, возможно, Scientas представляет лишь единичный пример. Справедливое замечание, так что давайте разберёмся.
Первым делом я просмотрел новости. Никому не рекомендую это делать, но пришлось.
Когда попадалась статья AMP, я добавлял её URL в таблицу. Неважно, какая тема или с какого сайта: если указан AMP, то ссылка помещалась в таблицу. Единственная фильтрация заключалась в том, чтобы не включать более двух URL с одного домена.
В конце концов, после этой фильтрации получился список из 50 различных статей AMP. Я прогнал их через WebPageTest по эмуляции 3G-соединения на Nexus 5. Каждая страница строилась через AMP, а также загружалась с сервера-источника.
AMP состоит из трёх основных частей:
- AMP HTML
- AMP JS
- AMP кэш
Когда мы говорим о библиотеке AMP, то имеем в виду AMP JS и AMP HTML вместе. AMP HTML — это одновременно и подмножество HTML (есть ограничения, что можно и что нельзя использовать), и дополнение к нему (AMP HTML включает в себя ряд пользовательских компонентов AMP и свойств). AMP JS — это библиотека, которая даёт вам эти кастомные элементы, а также производит различные оптимизации для документов на базе AMP. Поскольку в основе лежат HTML, CSS и JS, то вы можете полностью построить документ с помощью библиотеки AMP без использования кэша Google AMP.
Библиотека AMP должна обеспечить определённый уровень согласованности в отношении производительности. По большей части она справляется.
Большинство страниц теста загрузились в пределах разумного диапазона друг от друга. Но на обоих концах спектра наблюдались некоторые отклонения: минимальные значения оказались довольно низкими, а максимальные — пугающе большими.
| Метрика | Мин. | Макс. | Медиана | 90-й процентиль |
|---|---|---|---|---|
| Начало рендеринга | 1765 мс | 8130 мс | 4617 мс | 5788 мс |
| Визуально полный вид | 4604 мс | 35 096 мс | 7475 мс | 21 432 мс |
| Индекс скорости | 3729 | 16 230 | 6171 | 10 144 |
| Размер | 273 КБ | 10 385 КБ | 905 КБ | 1 553 КБ |
| Запросы | 14 | 308 | 61 | 151 |
В основном производительность AMP относительно предсказуема. Тем не менее, цифры говорят и о том, что поддержка AMP не даёт 100% гарантии, что страница станет быстрой или лёгкой. Как и с любой другой технологией, есть возможность создать документ AMP, который окажется медленным и тяжёлым.
Любое утверждение, что AMP обеспечивает определённый уровень производительности, зависит от отношения к крайностям и от того, что вы считаете «производительностью». Если вы пытаетесь построить весь сайт на основе AMP, то следует понимать: хотя он вряд ли получится слишком раздутым, но и не будет сразу загружаться со скоростью молнии. Для этого потребуется некоторая работа.
По крайней мере, это относится к самой библиотеке. Возможно, кэш AMP покажет значительную прибавку к скорости?
Насколько хорошо работает AMP при загрузке из кэша?
Сама библиотека AMP помогает, но не настолько, насколько можно было подумать. Может быть, кэш Google добавит скорости?
Кэш Google AMP — это CDN для доставки документов AMP. Как и большинство CDN, он кэширует документы и применяет к ним ряд оптимизаций. Кэш включает в себя и систему проверки, что документ является допустимым документом AMP. Когда вы видите значок AMP, например, в поиске Google, документ загружается из Google AMP Cache.
Я снова прогнал те же 50 страниц через WebPagetest. На этот раз я загрузил каждую страницу с Google AMP CDN. Пит Минэн оказал мне услугу и поделился скриптом для WebPagetest, который предварительно разогревает соединения с Google CDN, чтобы результат оказался больше похож на то, что вы увидите в реальности.
logdata 0
navigate https://cdn.ampproject.org/c/www.webpagetest.org/amp.html
logdata 1
navigate %URL%
При загрузке из кэша страницы AMP показали заметное улучшение производительности по всем показателям.
| Метрика | Мин. | Макс. | Медиана | 90-й процентиль |
|---|---|---|---|---|
| Начало рендеринга | 1427 мс | 4828 мс | 1933 мс | 2291 мс |
| Визуально полный вид | 2036 мс | 36 001 мс | 4924 мс | 19 626 мс |
| Индекс скорости | 1966 | 18 677 | 3277 | 9004 |
| Размер | 177 КБ | 10,749 КБ | 775 КБ | 2,079 КБ |
| Запросы | 13 | 305 | 53 | 218 |
В целом преимущества кэша довольно существенны. Хотя максимальные значения по-прежнему удручают (немного выросший максимум объясняется, в основном, разницей в баннерах в разных тестах). Но среднее по медиане, что соответствует большинству документов AMP, стало лучше по всем показателям.
Улучшение не удивительно, учитывая различные оптимизации производительности, которые автоматически выполняет CDN, в том числе:
- Кэширование изображений и шрифтов
- Ограничение максимального размера изображений
- Сжатие изображений на лету, а также генерация вариантов разного размера с добавлением srcset для них
- Использование HTTP/2 и HTTPS
- Очистка от HTML-комментариев
- Автоматическое включение подсказок для ресурсов, таких как
dns-prefetchиpreconnect
Ещё раз стоит отметить, что ни одна из этих оптимизаций не требует использования AMP. То же самое делает большинство крупных провайдеров CDN. Вы сами можете автоматизировать все эти оптимизации в процессе сборки.
Я не говорю, что нужно отказаться от кэша Google, просто имейте в виду, что вы можете и должны использовать эти методы оптимизации независимо от того, используете вы AMP или нет. В самом AMP или даже кэше AMP нет ничего уникального.
Насколько хорошо работает AMP по сравнению с каноническим документом?
Мы убедились, что сама библиотека AMP даёт лишь небольшой прирост производительности, а вот кэш со всеми оптимизациями выводит скорость загрузки на новый уровень.
Один из аргументов в пользу AMP состоит в том, что с его помощью не нужно быть «экспертом», чтобы сделать производительный сайт. Хотя я бы поспорил с тем, что многие увиденные нами сайты можно назвать «производительными», но есть смысл сравнить документы AMP с их каноническими эквивалентами.
Для следующего раунда тестирования я взял каноническую версию каждой страницы и проверил её при тех же условиях. Оказалось, что чаще всего AMP-документы превосходят по производительности свои эквиваленты без AMP, что говорит о недостаточной оптимизации последних.
| Метрика | Мин. | Макс. | Медиана | 90-й процентиль |
|---|---|---|---|---|
| Начало рендеринга | 1763 мс | 7469 мс | 4227 мс | 6298 мс |
| Визуально полный вид | 4231 мс | 108 006 мс | 20 418 мс | 54 546 мс |
| Индекс скорости | 3332 | 45 362 | 8152 | 21 495 |
| Размер | 251 КБ | 11 013 КБ | 2762 КБ | 5229 КБ |
| Запросы | 24 | 1743 | 318 | 647 |
Забудем на секунду о кэше Google и снова сравним библиотеку AMP с каноническими страницами.
В метриках «Начало загрузки» и «Индекс скорости» не заметно особой пользы от библиотеки. Фактически, начало рендеринга в документах AMP происходит даже медленнее.
Это не слишком удивительно. Как упоминалось выше, документы AMP используют библиотеку AMP JS для многих оптимизаций и загрузки ресурсов. Когда вы полагаетесь на этот JavaScript для отображения страницы, то сразу получаете удар по показателям визуализации. Это наблюдается до тех пор, пока в игру не вступает кэш AMP, который возвращает нормальные показатели для начала рендеринга и индекса скорости.
Впрочем, по другим показателя AMP явно превосходит каноническую версию.
Увеличение производительности.…но для кого?
Вердикт по эффективности AMP немного неоднозначен. С одной стороны, при всех равных применение AMP не обязательно даёт ускорение загрузки страницы. Нет никакой гарантии, что AMP не замедлит и не зажуёт ваши данные.
С другой стороны, документы AMP обычно быстрее оригинальных версий. Более эффективное распределение загрузки в AMP значительно сокращает накладные расходы. Внезапно издатели, которые любят включать сторонние скрипты на канонические страницы, резко уменьшают (по крайней мере, их заставляют сделать это) количество сторонних скриптов для страниц AMP.
Самое большое преимущество AMP — это не библиотека, потому что её функции можно реализовать самостоятельно. Это не кэш — многие его оптимизации реализуются через хороший скрипт сборки, и все они есть у любого достойного поставщика CDN. Это не значит, что в библиотеке AMP JS или кэше нет действительно правильных вещей — они есть. Просто не они дают самую большую разницу с точки зрения производительности.
Главное преимущество AMP — это ограничения на то, сколько контента можно втиснуть на одну страницу.
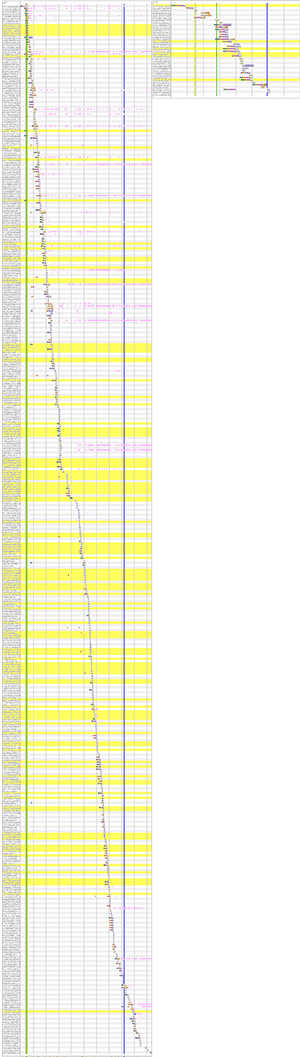
Например, вот график, показывающий все запросы для одной и той же страницы, написанной под требования AMP (справа), по сравнению с канонической версией (слева). Прошу прощения за необходимость прокрутки.

Сравнение графиков загрузки для канонической версии статьи (слева) и версии AMP (справа). Ограничения AMP сводят к минимуму количество запросов
Размер страниц в 90-м процентиле для канонической версии составляет 5229 КБ. Размер в 90-м процентиле для документов AMP из того же источника — 1553 КБ, разница около 70%. Количество запросов в 90-м процентиле для канонических версий страниц — 647, для документов AMP — 151. Сокращение почти на 77%.
Ограничения AMP реально уменьшают размер страниц и убирают с них посторонний хлам. Издатели готовы пойти на эту уступку ради услуг по распространению контента от Google, но не решаются сделать это для канонических версий страниц.
Если мы оцениваем AMP с точки зрения ускорения Сети, то доказательства не особо убедительны. У всех сайтов версия AMP работает в дополнение к версии без AMP.
Абсолютно. У всех. Сайтов.
И обычно эти версии без AMP тяжёлые и медленные. Если вы читаете новости на этих сайтах и специально не нажимали на кнопочку AMP, то AMP ничем не улучшит загрузку страниц. AMP не решает основную проблему; он просто её немного скрывает.
Время покажет, изменится ли что-нибудь. Возможно, как и в начале перехода от мобильных сайтов http://m. к адаптивным сайтам, издатели медленно запрягают. Но прямо сейчас похоже, что призывы к переходу на AMP выполняют именно то, что вы думаете: они продвигают AMP, а не производительность.
Автор: m1rko






