Эта статья содержит всё, что вам нужно знать об alt-text! Когда их использовать и как идеально их подготовить. Подготовил я, Дэниель, веб-разработчик с частичной потерей зрения, который ежедневно использует скринридер.

Мой опыт с картинками в вебе
Во время сёрфинга в вебе я использую сочетание увелителя экрана и скринридера. Как показывает практика, увеличение экрана удобнее на дисплеях большого размера, а скринридер — на меньших устройствах.
Как и всем остальным, мне попадается в интернете большое количество изображений. При использовании скринридера я завишу от текстового описания картинок — alt-text — которое произносится вслух.
Часто alt-text не помогает, часто это просто потеря времени, потому что не передаёт никакого смысла.
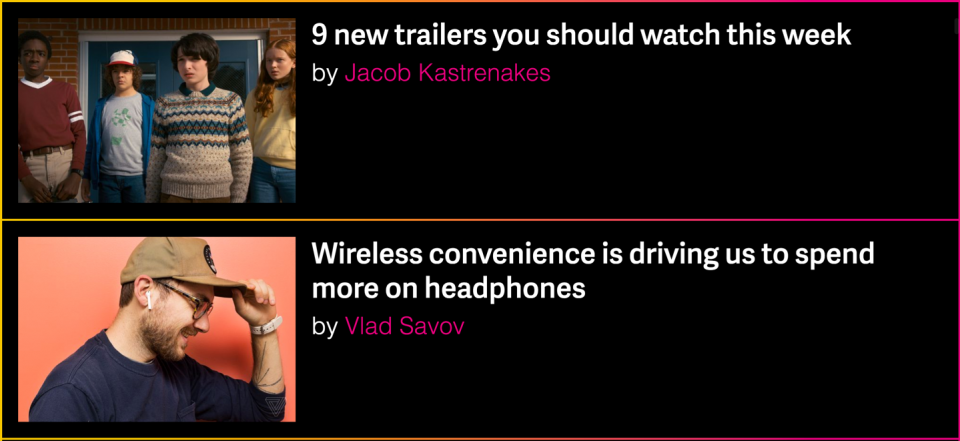
Проиллюстрирую на примере главной страницы The Verge. Вот как она выглядит для зрячих:

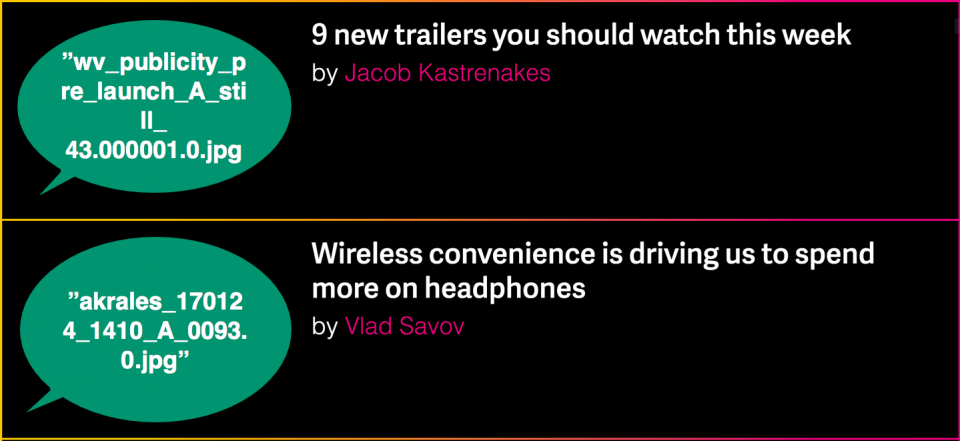
А ниже то, что вижу я. Я заменил картинки на текст, который читает мой скринридер:

Не очень помогает, правда?
Вот наиболее типичные ошибки alt-text, с которыми я сталкиваюсь:
- “cropped_img32_900px.png” или “1521591232.jpg” — названия файлов, вероятно, потому что в изображении нет атрибута alt.
- “<Заголовок статьи>” — на каждом изображении статьи, вероятно, для улучшения поискового ранжирования (SEO).
- “Фотограф: Эмма Ли” — вероятно, потому что редактор не знает, для чего нужен alt-text.
Атрибуты alt-text не всегда настолько плохи, но почти всегда есть способ их улучшить. Так что будь вы абсолютным новичком или хотите перевести вашу «игру» на новый уровень, вот полное руководство по alt-text!
Что такое alt-text
Alt-text — это описание изображения, что демонстрируется людям, которые по каким-то не могут увидеть картинку. Среди прочего, alt-text помогает:
- людям ограничениями по зрению или незрячим
- тем, кто отключил показ изображений для экономии трафика
- поисковым системам
Первая группа — люди с ограничениями по зрению и незрячие — пожалуй, больше всего нуждаются в описании alt-text. Для навигации в Сети они используют скринридер. Эта программа преобразует графическую информацию на экране в текст или шрифт Брайля. Чтобы сделать это максимально точно, у картинок на вашем сайте должны быть текстовые описания alt-text.
Они очень важны! Настолько важны, что в правилах Web Content Accessibility Guidelines (WCAG) они указаны самым первым пунктом:
Любое нетекстовый контент, который демонстрируется пользователю, должен иметь текстовую альтернативу, которая служит эквивалентной цели.
— Правило WCAG 1.1.1
Как добавить alt-text?
В HTML alt-text является атрибутом элемента img:
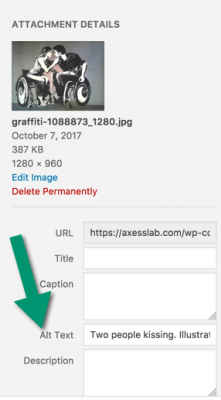
<img src="dog.png" alt="Dog playing in meadow." />Большинство систем управления контентом (CMS), вроде WordPress, позволяют ввести alt-text при загрузке изображения:

Соответствующее поле обычно называется “Alt-text”, “Alternative text” или “Alt”, но в некоторых интерфейсах оно именуется как «Описание изображения» или что-нибудь подобное.
Создадим идеальный alt-text!
Вот шаги для создания великолепных текстовых атрибутов.
Опишите изображение
Это может показаться очевидным, но alt-text должен описывать изображение. Например:
«Группа людей на железнодорожной станции»
«Счастливый ребёнок, играющий в песочнице»
«Очередь из пяти человек в супермаркете»
Что не стоит включать в описание:
- Имя фотографа. Это часто встречается, но абсолютно не имеет смысла.
- Ключевые слова для поисковой оптимизации. Не захламляйте alt-text нерелевантными словами, с помощью которых пытаетесь подняться в результатах поиска Google. Атрибуты alt-text предназначены не для этого и это введёт в заблуждение ваших пользователей.
Содержимое alt-text зависит от контекста
Как описать изображение — зависит от контекста. Позвольте привести пример:

Если бы это изображение было в статье по фотографии, то alt-text мог бы звучать так:
«Чёрно-белая фотография крупным планом человека на улице, лицо в фокусе, фон размыт».
Если изображение находится на сайте о телесериалах, то соответствующий alt-text может быть совершенно иным:
«Звезда сериала Адам Ли напряжённо смотрит через дождь».
Так что пишите максимально осмысленный alt-text для пользователей в том контексте, в котором они находятся.
Будьте лаконичны
Читая предыдущий раздел, вы могли подумать: «Я как зрячий человек вижу на картинке много деталей, вроде того, кто там изображён, как сделан снимок, тип куртки, примерный возраст мужчины и так далее. Почему бы не сделать детальное, длинное описание, так что пользователь с нарушением зрения получит столько же информации, сколько я?»
Рад, что вы спросили!
Если честно, вы можете получить всю необходимую информацию об изображении одним взглядом — именно этого эффекта мы пытаемся достичь для пользователей со скринридерами. Дайте необходимую информацию в описании alt-text, но сделайте его максимально лаконичным и точным.
Один из нескольких случаев, когда уместен длинный alt-text — если вы описываете изображение с важным текстом. В идеале у вас не должно быть изображений с текстом, но иногда приходится их использовать. Например, как на скриншотах или фотографиях знаков.
Но общее правило — сохранять лаконичность и избегать многословности.
Не говорите, что это изображение
Не начинайте alt-text словами «Изображение...», «Фотография...» и тому подобными. Скринридер добавляет это по умолчанию. Так что если вы напишете «Изображение...» в alt-text, то скринридер прочитает «Изображение изображение...», когда пользователь наведёт на него фокус. Не очень приятно.
Единственное, вы можете закончить alt-text сообщением, что это особый вид изображения, например, иллюстрация.
«Пёс прыгает через обруч. Иллюстрация».
Завершение точкой.
Завершайте alt-text точкой. Это позволит скринридеру сделать небольшую паузу после последнего слова alt-text, что более приятно звучит.
Не используйте атрибут title
Во многих интерфейсах есть поле для добавления в тег изображения атрибута title-text рядом с alt-text. Не нужно его использовать! Никто их не использует — они не работают на тачскринах, а на десктопах отображаются, если пользователь наведёт курсор на изображение и ненадолго задержит его там, чего никто не делает. Кроме того, добавление title-text заставляет некоторые скринридеры читать и title-text, и alt-text, что является избыточным. Так что просто не добавляйте title-text.
Когда не следует использовать alt-text
В большинстве случаев нужно снабжать изображения описанием alt-text, но есть некоторые исключения, когда этот атрибут лучше оставить пустым. Важное примечание: никогда не удаляйте атрибут alt, потому что это нарушает стандарт html. Но можно оставить его пустым, вот так: alt=””. Делайте это в следующих случаях.
Повторяющиеся изображения в фидах
Представьте, что вы просматриваете фид в твиттере. Каждый раз, когда хотите прочитать новый твит, вам сначала нужно прослушать «Изображение из профиля пользователя <имя пользователя>». По-моему, это будет очень раздражать!
Другие примеры фидов:
- Список ссылок на статьи. Примерно как на нашей странице «Статьи».
- Фиды чатов или мессенджеров
- Фиды комментариев
Так что для максимального удобства пользователей оставляйте поле alt-text пустым для изображений, которые повторяются в фидах.
Иконки с текстом
Рядом с иконками всегда должно быть текстовое описание. Если так, то у иконки не должно быть alt-text. Позвольте объяснить!
В качестве примера посмотрите на кнопки социальных сетей:

Если вы укажете текст в атрибуте alt-text для иконки Facebook, то скринридер произнесёт что-то вроде «Facebook Facebook». Очень избыточно!
Окей, технически это не касается alt-text, но всё равно важно: убедитесь, что у иконки и текста ссылки одинаковый атрибут link, для большего удобства пользователей. Примерно так:
<a href="...">
<img src="fb_icon.png" alt="" />
Facebook
</a>Другая типичная ошибка — это иконки на кнопках меню:

Если на кнопке меню отсутствует текстовая надпись — что, по-моему, очень неудобно для пользователей — тогда нужно добавить к ней alt-text (или, как вариант, описать её функциональность в самом коде, как aria-label). Объясните функцию иконки, например, «Меню». Не пишите «Три горизонтальные линии» или «Основной гамбургер» — к сожалению, это реальные примеры, которые мне встречались.
Если на иконке меню есть надпись, то поле alt-text следует оставить пустым. Я часто встречаю кнопки меню, которые звучат как «Меню меню». Однажды мне даже попался «Гамбургер меню меню». Немного сбивает с толку, вы не находите?
Изображения в ссылках
Обычно изображение с ссылкой сопровождается текстовой ссылкой. Как в этом примере:

В этом случае изображение и ссылка должны иметь одинаковый link-tag в HTML. Поле alt-text можно оставить пустым. Пользователю важно услышать текст по ссылке. Описание alt-text для изображения только отвлечёт, добавив ненужную информацию. Скорее всего, это изображение будет в статье по ссылке, и там уже можно дать хорошее описание в alt-text.
Если вам очень, очень нужно поместить в ссылку изображение без сопутствующего текста, тогда alt-text должен описать, куда ведёт ссылка, а не само изображение.
Декоративные изображения
По возможности, не несущие смысловой нагрузки декоративные изображения лучше публиковать как фоновые изображения в CSS. Наверное, само собой понятно, что для них вообще не нужен alt-text.
Я бы классифицировал как декоративные большинство изображений, которые вы вставляете в текст. Там не нужен alt-text. Например, картинка на заглавной странице Netflix:

Особые случаи
Логотипы в баннере
Логотипы в баннерах почти всегда ссылаются на главные страницы веб-сайтов. По поводу атрибута alt-text в логотипе мнения немного отличаются.
Некоторые говорят, что там следует указывать название компании, тот факт, что это логотип, и направление ссылки. Например, так:
«Axess Lab, логотип, ссылка на главную страницу».
По-моему, это слегка многословно. Слишком много шума! Поскольку мой скринридер уже сказал, что это картинка со ссылкой, то мне кажется, достаточно названия компании. Из того факта, что это картинка, я предположу, что это логотип, а из того факта, что это ссылка — предположу, что она следует конвенциям и ведёт на заглавную страницу.
SVG
Масштабируемая векторная графика (SVG) — это формат изображений, который становится всё более популярен в интернете. И он мне нравится! Такие изображения остаются резкими при масштабировании, занимают меньше места и быстрее загружаются.
Есть два основных способа добавить SVG на страницу HTML.
- Внутрь элемента img. В этом случае просто добавляете alt-text как обычно:
<img src="dog.svg" alt="Dog rolling on gras." /> - Используя тег svg. Здесь нельзя использовать атрибут alt, потому что он не поддерживается. Однако можно это обойти с помощью двух атрибутов wai-aria:
role=”img”иaria-label=”<alt-text>”.
Фактически, во втором случае, вы должны быть в состоянии добавить alt-text как элемент title в svg, но такой метод пока недостаточно поддерживается браузерами и вспомогательными технологиями.
Разве компьютер не может сделать это за меня?
Хотя машинное обучение и искусственный интеллект быстро улучшаются и могут довольно точно описать некоторые изображения, пока они недостаточно хороши в понимании релевантного контекста. Кроме того, машины недостаточно хорошо понимают смысл «краткости» и часто используют слишком много или слишком мало слов.
В реальности Facebook разработал функцию для автоматического описания изображений. Но мне такие описания кажутся слишком обобщёнными. Прямо сейчас одно изображение в моём фиде описано как «Кот в помещении». В реальности на фотографии кот охотится за игрушечной мышью.
Так что извините, вам всё ещё придётся писать атрибуты alt-text самостоятельно!
Спасибо, что делаете веб лучше!
Я рад, что вы дочитали до этого места! Значит, вы заботитесь о том, чтобы веб стал лучшим местом для всех. Распространяйте знание и продолжайте оставаться такими хорошими людьми!
Автор: m1rko






