Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают. Важно соблюдать осмысленную структуру во всех аспектах верстки, и не менее важно придерживаться ее в отступах. И одним из основных принципов верстки является гибкость. А именно, возможность легко вносить какие-либо изменения и ничего при этом не сломать. Правильное обращение с margin и padding играет очень большую роль в этом деле.
Ниже перечисленные принципы выполняются в среде позиционирования элементов на странице. В элементах декора тоже выполняются. Но не так категорично.
Основные принципы:
- Отступы идут от предыдущего элемента к следующему.
- Отступ задается последнему возможному элементу в доме.
- Отступы нельзя задавать для независимых элементов ( БЭМ блок ).
- У последнего элемента группы, отступ обнуляется (всегда).
Отступы идут от предыдущего элемента к следующему.
margin(ы) задаются от предыдущего элемента к следующему, от первого ко второму, сверху вниз, слева направо.

Это значит.что такие свойства как margin-left и margin-top не используются (не без исключений). С padding все немного наоборот (кроме того, что он используется для, декоративных целей, увеличения области ссылки и т.д.). Когда блоку нужен отступ сверху или слева, он его получает за счет padding-top и padding-left родителя.


Отступы идут в направлении потока дом дерева, блок сам себя не толкает.
Отступ задается последнему возможному элементу в доме
margin(ы) задаюся только между соседними элементами дом дерева.
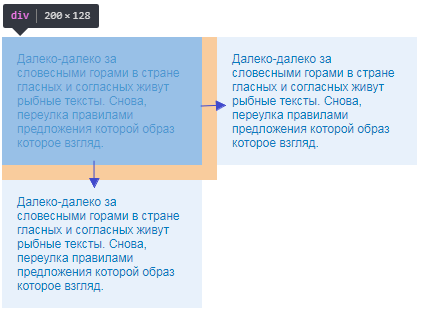
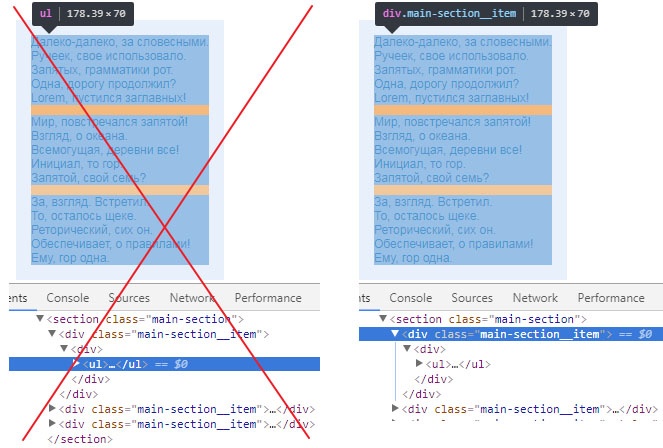
В примере 3 списка, в следующей структуре:
<section class="main-section">
<div class="main-section__item">
<div>
<ul>
<li><a href="">Далеко-далеко, за словесными.</a></li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
<div class="main-section__item">...</div>
<div class="main-section__item">...</div>
</section>

Не за счет дочерних элементов, а за счет соседних делается отступ.

В этой ситуации .main-section__item и является последним возможным, кому можно задать отступ, чтоб разделить списки. Такого же эффекта можно добиться, если задать отступ диву, списку, лишке, ссылке, но это будет не правильно.
Этот пример довольно простой. Но если представить на много большую вложенность, где кто-то намусорил отступами, когда какие-то маргины схлопываются. а какие-то суммируются с падингами.
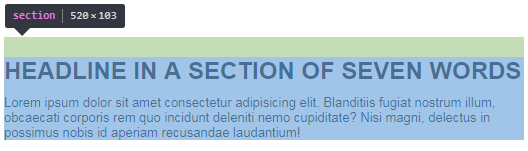
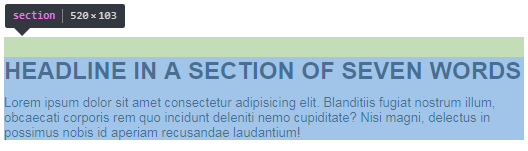
<section>
<h1>headline in a section of seven words</h1>
</section>
Если взять пример с заголовком, и нужно сделать отступ для заголовка сверху. то последний элементом будет section и для него задается padding-top, margin(ы) которые стоят по дефолту всегда нужно обнулять.

Самая простая причина, по которой стоит придерживаться данного принципа, это чтоб было проще найти отступ в будущем, либо вам, либо тому, кто будет в дальнейшем работать с вашей версткой. Это если говорить про удобство.
Настоящие проблемы могут возникнуть, когда верстка с плохой структурой отступов выводится динамически или дублируется.
Отступы нельзя задавать для независимых элементов ( БЭМ блок )
Никогда не делайте отступы элементам, которые могут использоваться больше чем один раз. Даже если вы не придерживаетесь методологий, учитывайте перспективу. Для этого есть обертки. Обертки это хорошо. Либо дополнительные классы.
Если нужно сделать блоку отступ. Без ущерба это делается с помощью:
- Наследование через элемент (если вытащить этот блок с элемента, отступа не будет, и его можно будет просто разместить в другом месте).
- Добавление класса (можно сделать блок элементом).
- Обертка (как блок, у которого роль, только в позиционировании).
.block__item > .block { margin-right: 10px; }
.block.block__item { margin-right: 10px; }
.block-wrap > .block { margin-right: 10px; }У последнего элемента группы, отступ обнуляется (всегда)
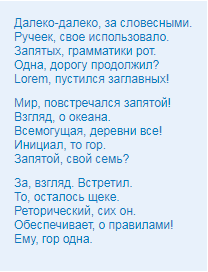
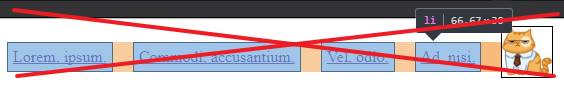
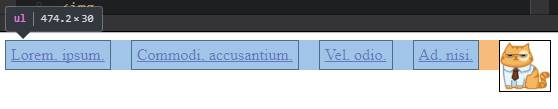
Возьмем для примера список и изображение.
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
<img src="" alt="">Это горизонтальное меню и логотип (который почему-то справа).
Между ссылками и логотипом одинаковое расстояние. Но если есть расстояние между последней лишкой и новым блоком, то этот отступ делается не за счет лишки. А список отступает.


Для последней li отступ обнуляется. И отступ делается между соседними элементами ul и img. О чем говорилось во втором принципе.
Возьмем другой пример:
<aside class="blog-preview">
<div class="blog-preview__item">
<article class="preview-item">
<h3 class="preview-item__title">...</h3>
<p class="preview-item__desc">...</p>
<aside class="preview-item__meta">
<time>10.10.10</time>
</aside>
</article>
</div>
<div class="blog-preview__item">...</div>
<div class="blog-preview__item">...</div>
</aside>

Интересует нас отступ между новостями, которые задается .blog-preview__item { margin-bottom: 20px; }. Последний margin обнуляется, а нижний отступ делается за счет padding blog-preview. О чем говорилось во втором принципе.
Чаще чем другие псевдоклассы, надо использовать :last-child.
.item:not(:last-child) {
margin-bottom: 20px;
}
// или //
.item {
// другие стили //
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
Конечно есть частные случаи, нетривиальные задачи, и нюансы, при которых невозможно придерживаться этих принципов, но в остальном стоит стремиться к идеальным отступам, чтоб сделать верстку максимально чистой.
Автор: Роман Юрченко


