Всем друзьям большой привет! Флексбокс шагает по планете — наступает эпоха комфортной веб-разработки. Сегодня я покажу как можно верстать таблицы и текст флексбоксами, и немного раскажу о моем фреймворке. Это действительно ненормальное программирование.
1. Верстка таблиц флексбоксами
Флексбокс — это простой и удобный способ позиционирования элементов внутри блока. Таблицы тоже могут быть свёрстаны флексбоксами потому что их структура — элементы внутри блоков. Вёрстка традиционных html-таблиц значительно сложней чем верстка флексбоксов.
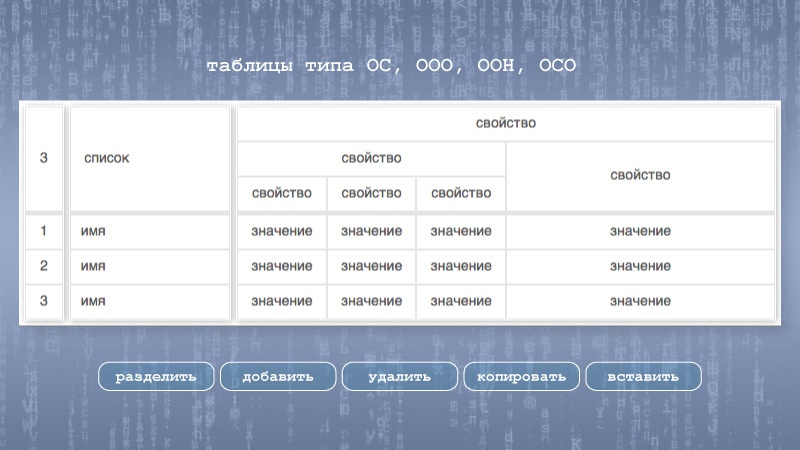
Для флексбокс-таблиц типа ОС, ООО, ООН, ОСО может быть достаточно всего пяти кнопок управления:

→ Код редактора таблиц, 700 строк
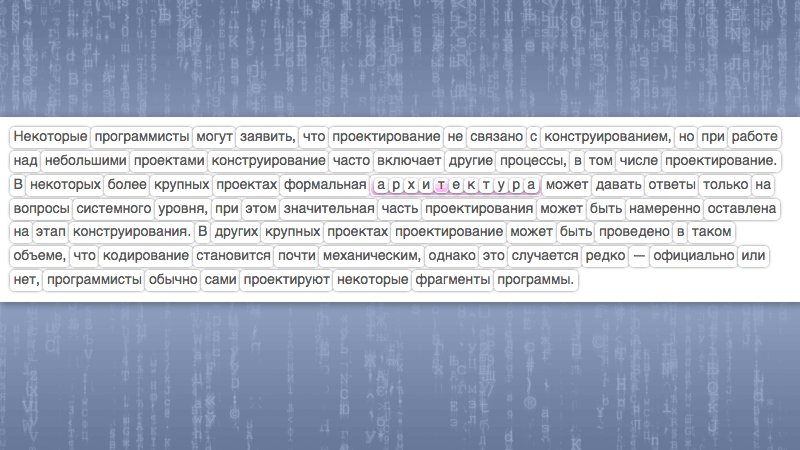
2. Верстка текста флексбоксами
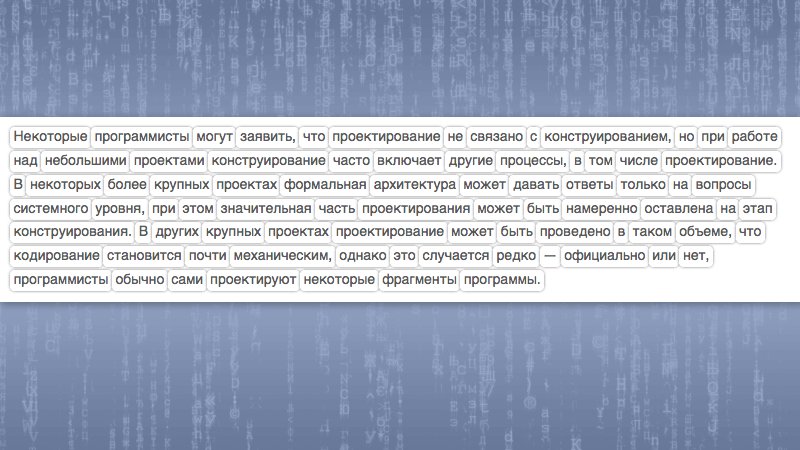
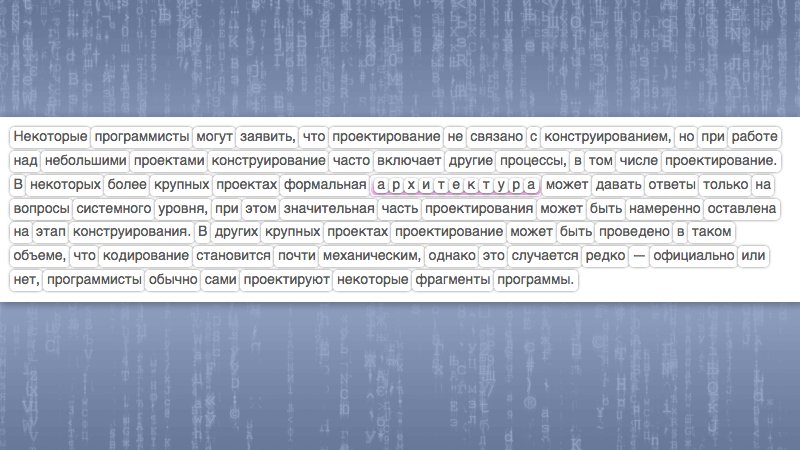
Обычный текст это тоже элементы внутри блока, поэтому текст вполне возможно верстать флексбоксами. Для этого надо каждое слово поместить в собственный span — абзац это div в котором span-слова. Каждое span-слово может иметь собственные id, class и data. При редактировании span-слова, каждая его буква временно помещается в собственный span.
Мне так удобнее работать с текстом на сенсорном экране.

→ Код редактора текста, 600 строк
При таком способе сокращается количество CSS-cвойств, необходимых для оформления текста, до десяти:
- color
- direction
- font-family
- font-style
- font-size
- text-decoration
- text-transform
- text-shadow
- text-overflow: ellipsis;
- white-space: nowrap;
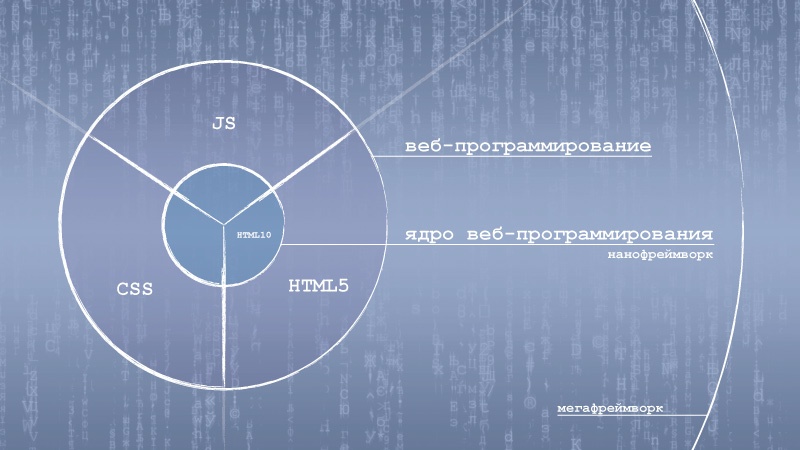
3. Мой нанофреймворк
Я инженер-программист, в программирование пришел из лингвистики. Изучив языки JS CSS HTML, я выделил в каждом простое ядро-подмножество. Это мой «супер строгий режим» — максимальный минимализм.
Веб-программирование прекрасно тем что оно в десять раз проще обычного классического, например на С++Qt. Выделив главное и отбросив избыточное, я уменьшил сложность еще в десять раз.
Например мне достаточно десяти тегов языка HTML внутри body:
- span
- div
- img
- audio
- video
- svg
- canvas
- iframe
- form
- input
Мой фреймворк уменьшает сложность, а не увеличивает её как обычные фреймворки. Моё понимание принципа KISS — программирование должно быть простым и понятным даже детям 12+. Моя задача — максимально снизить порог вхождения в программирование.

По умолчанию всё есть Флексбокс.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none;
} Свойство display принимает только два значения — flex или ничего.
В рамках этого шаблона я сделал свой дипломный проект — WCMS.
Об этом — в следующей Хабре.
Автор: maxminimus






