
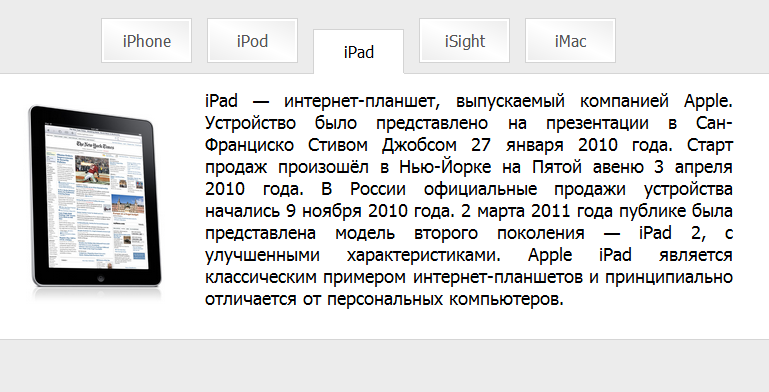
Здравствуйте уважаемые читатели! Сегодня я Вам хочу рассказать о том как с помощью HTML i CSS сделать красивые и очень простые табы, такие как изображённые на картинке ниже.
ШАГ 1: Пишем HTML документ
Начнём с написания HTML-кода. Он довольно простой, рассчитан на 5 вкладок, поэтому в нём будет всего лишь два списка с пьятьма позициями в каждом. В первом списке в каждом пункте вписываем ссылку на вкладку, а во втором — идентификаторы вкладок.
- 1
- 2
- 3
- 4
- 5
Вот это впринцыпе и всё, что нам сейчас нужно.
Список #tabs используется для навигации, а в списке #tabcontent каждый элемент будем отдельной вкладкой.
ШАГ 2: Основные стили
Последующей нашей задачей будет написание стилей для наших вкладок.
Напишем основные стили. Обьяснять не буду, все наверное и так понятно.
body {
margin:0;
background: #ececec;
font-family: 'Tahoma';
}
ul {
list-style:none;
margin:0;
padding:0;
}
ШАГ 3: Стили для навигации
Дальше мы напишем стили для нашего списка с навигацией.
Выровняем нашу навигацию по центру:
#tabs {
text-align:center;
}
Зададим некие стили для элементов списка с навигацией:
#tabs li {
position:relative;
/* относительное позиционирование */
display: inline-block;
/* внутристрочный блочный элемент */
margin:10px 5px;
/* некие отступы */
border: solid 1px lightgrey;
/* светлосерый контур 1px */
padding: 2px;
/* отступ 2px */
background: white;
/* белый фон */
-webkit-transition:all 0.2s;
-o-transition: all 0.2s;
-moz-transition: all 0.2s;
-m-transition: all 0.2s;
transition: all 0.2s;
/* плавные переходы */
color: #555;
/* серый цвет текста */
}
Стили для пункта списка при наведении:
#tabs li:hover {
top:11px;
/* опускаем на 11px */
border-bottom-color:white;
/* нижний контур стаёт белым */
color: black;
/* цвет текста стаёт чёрным */
}
Теперь напишем стили для ссылка внутри пункта списка:
#tabs li a {
text-decoration: none;
/* убираем нижнее подчёркивание */
color: inherit;
/* цвет текста унаследуется */
display: block;
/* отображать как блок */
padding: 10px;
/* отступ 10px */
width: 65px;
/* ширина 65px */
background: -webkit-linear-gradient(65deg,#eee,white, #eee);
background: -moz-linear-gradient(65deg,#eee,white, #eee);
background: -ms-linear-gradient(65deg,#eee,white, #eee);
background: -o-linear-gradient(65deg,#eee,white, #eee);
background: linear-gradient(65deg,#eee,white, #eee);
/* заливка в виде градиента */
}
Так же при навиденни курсора на пункт списка, градиентный фон у ссылки должен пропадать:
#tabs li:hover a{
background:none;
}
ШАГ 4: Стили для вкладок
Теперь напишем стили для самих вкладок.
#tabcontent {
font-size: 18px;
/* размер шрифта 18px */
border-bottom: solid 1px #d5d5d5;
border-top: solid 1px #d5d5d5;
/* верхний и нижний контур цвета оттенка серого шириной 1px */
height: 265px;
/* высота 265px, хотя может быть любой */
overflow:hidden;
/* скрываем содержимое которое не влезает в блок */
background: white;
/* белый фон */
}
#tabcontent li {
height: 265px;
/высота точно та же что и в #tabcontent */
}
Ну вот и все стили, которые нужны для корректной работы наших вкладок
ШАГ 5: А как же работают вкладки?
Дело в том что при нажатии на ссылку браузер будет пытаться перейти по якорю который указанв ней. Таким образом у нас будет отображаться соответствующая вкладка.
У нас размер одной вкладки установлен такой же как и размер всего списка. Таким образом при переходе по некому якорю все предыдущие пункты меню будет смещены и благодаря свойству overflow: hidden у #tabcontent ненужные в даный момент вкладки будут спрятаны. И именно для того чтобы их не было видно устанавливается одинаковая высота у списка и элементов.
Результат
Результат красивый, но не таков которого зотелось бы достичь, не изпользуя JS.
Ещё одно НО: плавные переходы и градиенты работают только в последних версиях браузеров.
Готовый результат можно посмотреть по ссылке.P.S.: Не знаю что случилось, но у меня в IE9 отображается не корректно =(






