
Каждый хороший верстальщик скажет, что только безукоризненное знание собственной работы способно принести позитивные результаты. Собственные наблюдения привели меня к выводу, что не только начинающие верстальщики не совсем понимают сути применения свойства float. На Хабре просмотрел имеющиеся публикации на данную тематику. Появилось желание поделиться некоторыми замечаниями и практическими применениями данного свойства. Приведенные ниже разъяснения в большинстве своем могут стать полезными для начинающего верстальщика.
- Значения left, right определяют, по какой стороне будет выравниваться элемент;
- элементы, имеющие значения left, right, становятся блочными (имея больший приоритет над значениями свойства display);
- плавающий элемент обтекается следующим элементом (и другими вложенными в него элементами), следующими соседними элементами родителя, а также предыдущими соседними строчными элементами;
- плавающий элемент занимает ширину контента за исключением, если внутренние элементы неплавающие (это было обсуждено в статье Float'омагия: пробуем не «плавать» в спецификации, чтобы не утонуть в потоке);
- высота отца не зависит от высоты дочернего плавающего элемента, для следующих неплавающих элементов внешние отступы от плавающих элементов не будут действовать;
- элемент, для которого предыдущий соседний элемент — плавающий, будет обтекать его, если позволит ширина отца, в противном случае — обтекать предыдущий плавающий элемент;
- элементы не будут флоатиться, если это не позволит ширина отца;
- значения absolute и fixed свойства position отменяют действие свойства float.
Известно, что блочный элемент располагается на отдельной строке, но зафлоаченный элемент обтекают предыдущие соседние строчные элементы.
Пример:
<span>2</span>
<div style=”float: left;”>1</div>
Результат:
12
Как по мне, вышеуказанный пример не имеет практического применения. Но вывод можно сделать такой: не стоит размещать друг к другу строчные и блочные элементы. На том, как ведут себя зафлоаченные элементы между собой, особо останавливаться не буду, поскольку это хорошо было продемонстрировано в статье Подробно о свойстве float.
Но хотелось бы привести еще дополнительные практические применения
1. Какие стили написать для такой разметки
<dl>
<dt>Бренд:</dt>
<dd>Apple</dd>
<dt>Потребительная мощность:</dt>
<dd>10Вт</dd>
<dt>Дополнительные возможности:<dt>
<dd>Веб-камера FaceTime HD Встроенный микрофон</dd>
</dl>
чтобы выглядело так:

Все просто:
dt{
float: left;
}
A если размеры ограничены:
dl{
width: 500px;
}
Результат:

микрофон упал под Дополнительные возможности:
В таком случае стоит лишь добавить
dd{
overflow: hidden;
}
Результат:

В итоге получается небольшой код:
dl{
width: 500px;
}
dt{
float: left;
}
dd{
overflow: hidden;
}
2. Как упомянуто выше, зафлоаченный элемент занимает ширину содержимого, и если нам нужно сверстать такое меню:

эта особенность нам поможет.
С условием, что цвет фона нужно задать элементу li:
Розметка:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Каталог</a></li>
<li><a href="#">Контакты</a></li>
</ul>
Базовые стили:
ul > li {
float: left;
background-color: #eee;
margin: 4px 0;
padding: 4px;
}
float: left — нужен для того, чтобы ограничить ширину до содержимого.
Но не обязательно быть профессионалом верстки, чтобы заметить: если ширина ul позволяет элементам обтекать друг друга, то получится следующее:

Тогда в помощь нам приходит связка свойств float и clear. Стоит селектору ul > li прописать clear: left, и все станет на свои места.
Не все так просто со свойством clear — применение этого свойства из значением left или right приводит к очищению всего потока зафлоаченных элементов данного типа. Приведу наглядный пример:
Имеем следующую разметку:
<div class="leftColumn">lorem ispum</div>
<div class="rightColumn">
<p class="block1">lorem ispum</p>
<p class="block2">lorem ispum</p>
<div class="block3">lorem ispum</div>
</div>
и стили:
.leftColumn {
width: 200px;
height: 200px;
float: left;
background: #f55;
}
.rightColumn {
margin-left: 220px;
background: #5ff;
}
.rightColumn .block1,
.rightColumn .block2 {
float: left;
width: 200px;
margin-right: 20px;
background: #ebde05;
}
.rightColumn .block3 {
background: #9e9;
clear: both;
}
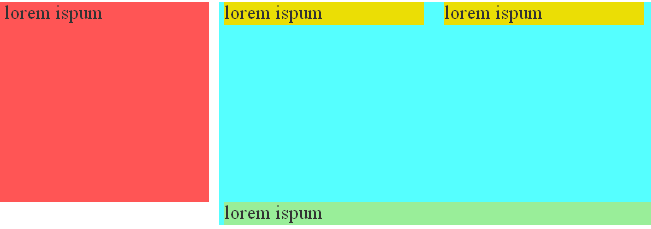
Заметка: за задумкой, элемент с классом block3(зеленый) должен расположиться после элементов с классами block1, block2 (желтые) и начинаться с нового рядка.
В результате:

Что здесь произошло? Элемент с классом block3 (зеленый), действием правила clear: both; очистил поток, включая красный блок.
Выходов из этой ситуации много. Все зависит от поставленной задачи:
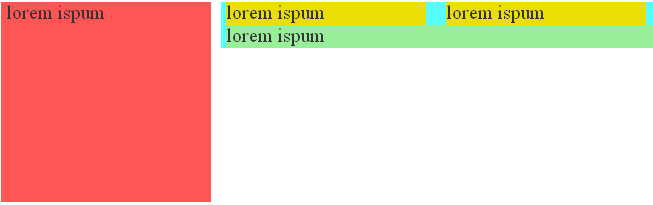
- задать элементу с классом rightColumn правило overflow: hidden;
результат:

- задать элементу с классом rightColumn правило float: left; но тогда придется убрать margin-left: 220px; и теперь элемент с классом rightColumn не будет занимать остальную ширину окна браузера;
- обвернуть элементы с классами block1, block2 в элемент, задав ему overflow: hidden; или же display: table-cell; (для ie7 — zoom: 1;)
Знакомый метод очищения потока и определения высоты элементу под названием clearfix здесь не подходит.
4. Вооружившись знаниями свойства float и overflow, сверстаем такое меню:

Разметка:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Каталог</a></li>
<li><a href="#">Контакты</a></li>
</ul>
Не будет проблемы, если использовать дополнительные селекторы. Но, к примеру, мы не знаем количества пунктов (для использования селектора соседних элементов), не имеем кроссбраузерную поддержку :first-child, :last-child, а использование каких либо выражений, тем более скриптов для IE — запрет;
стили:
ul li {
float: left;
border-width: 0 3px;
border-style: solid;
border-left-color: #5FF;
border-right-color: red;
padding: 0 5px;
}
В результате получаем:

Использовав отрицательные внутренние отступы для li и свойства float и overflow для ul, получаем дополнительные стили:
ul{
overflow: hidden;
float: left;
}
ul li {
margin: 0 -3px;
}

Как можно заметить, border-ы не на своем месте, осталось лишь поменять значения цветов левого и правого бордеров, получается такой код:
ul {
overflow: hidden;
float: left;
}
ul li{
float: left;
border-width: 0 3px;
border-style: solid;
border-left-color: red;
border-right-color: #5ff;
padding: 0 5px;
margin: 0 -3px;
}

Конечно же, внутренние отступы уменьшились на 3px, поэтому надо их увеличить на 3px:
ul {
overflow: hidden;
float: left;
}
ul li{
float: left;
border-width: 0 3px;
border-style: solid;
border-left-color: red;
border-right-color: #5ff;
padding: 0 8px;
margin: 0 -3px;
}
Получаем готовое меню:

Я не упомянул всего, что касается специфики и практических примеров свойства float, но приведу еще некоторые ссылки на полезные статьи:
Раздел блога ImageCMS “Совершенствуемся — CSS!” в статье учебные материалы об эффективной верстке веб-страниц.
В заключение хочу добавить, что применять свойство float надо там, где в этом есть необходимость. Известный фреймворк bootstrap использует специальные вспомогательные классы .pull-left и .pull-right. Я использую .f_l, .f_r, это позволяет не только сократить код css, но и дает большую гибкость в построении структуры.
Ко всем вышеуказанным важностям хочу добавить только одно: с Днем программиста, друзья и коллеги! Легкого кодинга, двойной оплаты в восьмой степени вам и нам!
Автор: develop3r


