Под катом вы узнаете о том, как быстро и легко оформить взаимодействие с SVG-иконками, добавить плавный скролл с помощью одного CSS-правила, анимировать появление новых элементов на странице, переносить текст на новую строку с помощью CSS и о новых способах оформления декоративной линии текста.

Оформление декоративной линии текста (text-decoration-style, text-decoration-color)
В Firefox и Safari уже довольно давно появились дополнительные возможности для оформления декоративной линии, которая добавляется к тексту с помощью свойства text-decoration.
К примеру, можно задавать свойству text-decoration сразу несколько значений (причем это работает уже очень давно):

.multiple {
text-decoration: underline overline;
}
Можно задавать цвет для оформления текста:

.color {
text-decoration-color: blue;
}
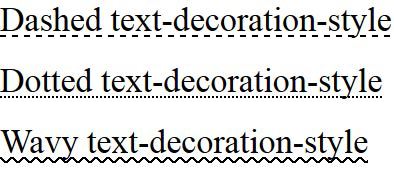
А также стиль линии:

.dashed {
text-decoration-style: dashed;
}
.dotted {
text-decoration-style: dotted;
}
.wavy {
text-decoration-style: wavy;
}
Учтите, что в данный момент работают новые свойства только в Firefox и, частично, в Safari. Посмотреть рабочий пример можно здесь
Плавная прокрутка страницы на CSS (scroll-behaviour)
Малоподдерживаемое, но очень полезное свойство scroll-behaviour позволит нам одной строкой сделать скролл на странице плавным. Работает как при прокрутке в нужное место при переходе по якорям, так и при прокрутке страницы JS-ом.
body {
scroll-behavior: smooth;
}
Свойство может принимать 3 основных значения:
- smooth — плавная прокрутка;
- instant — мгновенная прокрутка;
- auto — на усмотрение браузера.
Когда нибудь (надеюсь, совсем скоро) нам не придется больше писать функции для плавной прокрутки на JS или подключать сторонние библиотеки.
Если плавная прокрутка страницы на вашем сайте не является чем-то критичным, смело используйте это свойство. Вы получите плавный скролл при переходе по якорям с помощью всего одного CSS-правила как минимум, в Firefox .
Пример
Анимация появления элемента (быстро и легко)
Представьте, что вам нужно создать страницу с динамически подгружаемым контентом. К примеру, ленту новостей, в которой при прокрутке появляются все новые и новые элементы. Чтобы элементы не мелькали перед глазами, неплохо было бы анимировать их появление.

Как это часто делали раньше:
1) на сервер посылаетcя запрос;
2) после загрузки ответа данные добавляются в скрытый на странице блок;
3) блоку присваивается класс, в котором прописана анимация его появление (либо (о, ужас!) блок анимируется JS-ом).
Так вот, последний пункт можно считать избыточным, ведь у нас есть старое доброе CSS-свойство animation. По умолчанию анимация срабатывает при загрузке страницы либо при изменении DOM-дерева (а именно при добавлении элементу класса с анимацией или самого элемента). Поэтому, важно не хранить незаполненные блоки в DOM, а добавлять их динамически в контейнеры по мере загрузки.
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.content {
animation: fade-in .4s ease;
}
Вот и все, что нужно для создания простой анимации появления. Плюсы такого подхода очевидны:
- Прописав @keyframes один раз, можно использовать их в любом месте CSS для добавления типовой анимации всем нужным элементам;
- Обращения к DOM в JS будут сведены к минимуму, что при большом количестве элементов или итераций поможет снизить нагрузку на страницу.
Минус у данного подхода только один: новые элементы не могут храниться в DOM и ждать, пока мы наполним их контентом. Их разметку придется хранить на стороне JS…
Изучить рабочий пример можно здесь.
Разрыв строки на CSS
Если в определенном месте на странице вам нужно добавить перенос строки, а в HTML лезть не хочется (или невозможно), на помощь придет CSS. Первое, что приходит в голову — добавить псевдоэлемент с тегом <br> внутри:
.break:after {
content: '<br />';
}
К сожалению (а может, и к счастью), добавлять теги в псевдоэлементы, нельзя. Но выход есть!
.break:after {
content: 'A'; //код переноса строки
white-space: pre; //заставляет браузер отображать текст с учётом всех пробелов и переносов, добавленных в код
}
SVG с интерактивными элементами
Если вам когда-нибудь приходилось оформлять взаимодействие с SVG-элементами, вы знаете, что сделать это не так-то просто. Чтобы обращаться в CSS к отдельным SVG-элементам, приходится добавлять на страницу не тег <img/>, а код всего SVG-изображения целиком. Это делает HTML-код ужасно громоздким. В результате нам приходится жертвовать размером страницы и лаконичностью кода ради визуальных эффектов.
Но! У нас есть неплохая альтернатива — прописывать все стили взаимодействия прямо в SVG:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<defs>
<style type="text/css">
rect {
fill: blue;
}
rect:hover {
fill: orange;
}
</style>
</defs>
<rect />
<rect />
<rect />
<rect />
</svg>
Казалось бы, если мы прописали стили в самом изображении, то они должны отрабатывать при добавлении SVG как обычного <img />! Однако, не все так просто. Добавленные таким образом стили все равно работать не будут. Но мы можем сделать ход конем и добавить SVG на страницу с помощью <iframe> или <object>:
<iframe src="icon.svg"></iframe>

Возможно, это не самое красивое решение, но оно явно лучше, чем захламленная SVG-кодом страница. Если вы знаете более красивый способ, пожалуйста, поделитесь им в комментариях!
Кстати, при желании в SVG-файл можно добавить и CSS анимацию:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<defs>
<style type="text/css">
@keyframes fill-change {
0% {
fill: blue;
}
50% {
fill: orange;
}
100% {
fill: blue;
}
}
rect {
animation: 2s ease fill-change infinite;
fill: blue;
}
</style>
</defs>
<rect />
<rect />
<rect />
<rect />
<path />
</svg>

Надеюсь, описанные здесь вещи показались вам интересными, а кому-то даже пригодятся на практике. До новых встреч!
Автор: Wargaming






