Шифрование. Мы все его любим и хотим использовать везде. Но почему оно до сих пор не применяется повсеместно?
Проблема в сертификатах?
Первый и наиболее распространённый барьер к переходу на HTTPS это цена получения, настройки и поддержки валидного сертификата. Вы должны найти поставщика сертификатов, подтвердить свою личность, заплатить за него и настроить сервер, а также своевременно продлевать.
Большинство предложений перехода на повсеместное шифрование звучат примерно так: «NSA записывает весь наш трафик, почему бы не шифровать его?». Целью подобных предложений является повышение стоимости пассивного слежения за всем трафиком, а не более сложные и целевые атаки, которые применяются злоумышленниками.
Ребята из Let's Encrypt уже догадались, что проблема с сертификатами почти полностью поддаётся автоматизации, и что её реализация для выпуска, установки, конфигурации и продления на нескольких наиболее распространённых платформах может покрыть подавляющее большинство Интернета. Замечательная работа, и, хоть и осталось сделать многое, я думаю, что мы можем считать проблему сертификатов решённой.
Теперь у нас есть сертификат, мы можем включить HTTPS, правильно?
Ну, может быть. Но возможно и нет. Если все HTML ресурсы, которые вы предоставляете, имеют ссылки (картинки, скрипты…) на тот же хост и вы используете только относительные URL, то всё отлично. В противном случае скорее всего HTTPS не будет работать правильно.
Что? HTTPS — это же хорошо, почему всё сломалось?
Всё сломалось потому что почти наверняка у вас на странице есть смешанный контент.
Что такое смешанный контент и почему он должен меня волновать?
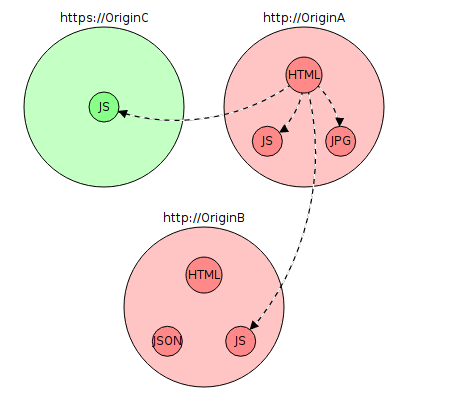
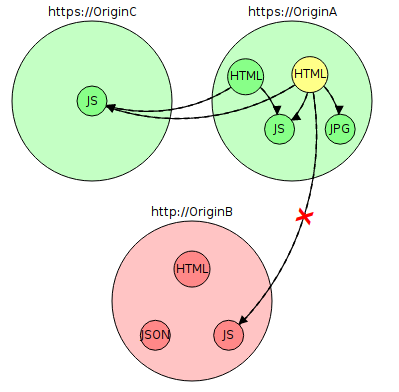
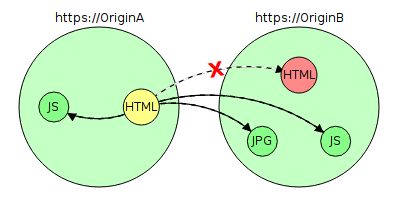
Рассмотрим следующий случай, когда вы — оператор «OriginA». Зелёные круги означают ресурсы, доступные по http и https? красные — только по http. Пунктирные линии это подгрузка контента через http. Обычные линии — https. Допустим, что все ссылки абсолютные. Красный крест означает, что загрузка завершится ошибкой.

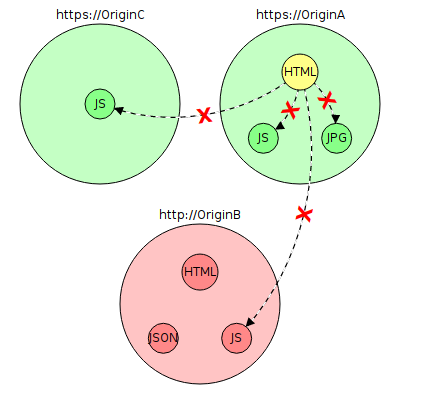
Теперь допустим, что вы настроили сертификат и включили https на OriginA. Как теперь будет выглядеть диаграмма?

Если вы не обновите абсолютные ссылки в HTML, браузер всё равно будет пытаться получить ресурсы по http. Большинство запрещают такие загрузки и показывают предупреждения в таких случаях, и со временем становятся только строже.
Почему браузеры блокируют смешанный контент? Почему я не могу повлиять на это как владелец сайта?
В большинстве моделей Web безопасности(web security model) Источники ответственны за собственную информацию. Контент, загруженный через HTTPS может перенаправить пользователя на небезопасный сайт, может отправить POST запрос или postMessage() на небезопасный источник, и https сайт может получить GET, POST или onMessage() от документов, загруженных через http. При всём этом, почему разрешён POST, но запрещён XHR?
Есть формальное правило безопасности, которые браузеры пытаются применять к сайтам. Впервые это правило было сформулировано как «Tranquility». Простыми словами это означает, что безопасный документ не станет небезопасным во время взаимодействия.
Из всех сложностей и ловушек Web безопасности, браузеры пришли к выводу, что есть только один более-менее надёжный и полезный индикатор безопасности: адресная строка и замочек, означающий использование HTTPS. Если вы печатаете «https://» в адресной строке или видите иконку замка документа с которым взаимодействуете, браузер обещает вам, что контент защищён от угроз извне.
Если бы https сайт загрузил скрипт или картинку через http, это обещание было бы нарушено. Конкретные последствия такого действия могут сильно разниться, но браузер не в праве разбираться с этим, так что он просто пресекает подобное поведение. Это сделано не только для защиты пользователей, которые не могут сами разобраться, например открывая в браузере почтовый клиент, запрашивающий скрипт через http, в кофейне, но и как индикатор для авторов контента, которые могли что-то упустить.
Это хорошее решение для пользователей, но оно доставляет операторов сайтов некоторые сложности при переводе сайтов на https. Все их HTML ресурсы, ссылающиеся на небезопасный контент, ломаются или пугают пользователей предупреждениями. Эта проблема с зависимостями, я полагаю, настоящее препятствие, которое нужно преодолеть для перевода 100% ресурсов на HTTPS.
Чиним смешанный контент
Если вам необходимо исправлять проблему со смешанным контентом, то стоимость перехода на https несколько повышается. Это чуть сложнее, чем конфигурация сервера или получение сертификата, удаление смешанного контента затратно и не всегда поддаётся автоматизации.
Для сложного сайта нельзя просто запустить s/http/https/g на всех страницах, или написать правило в mod_rewrite. Вы можете столкнуться с http ресурсами во многих местах: статический контент, динамический, клиентский, хранящийся в БД, получение данных со сторонних ресурсов, и так далее.
Новые спецификации, находящиеся в разработке, нацелены на облегчение этого процесса; они помогают автоматически заменять http ресурсы на https.
До:

После:

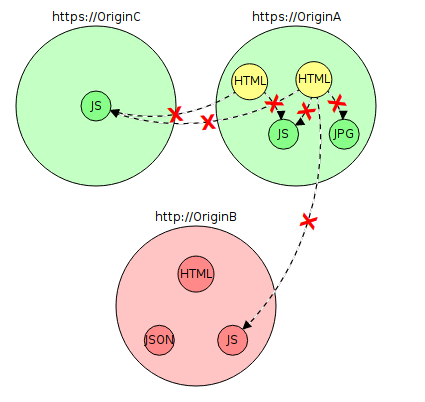
Upgrade-Insecure-Resources помогли с доступом OriginA в данном примере. Один из HTML ресурсов теперь не содержит смешанного контента потому, что протоколы были незаметно подменены и удалённые зависимости стали доступны через https. Этот пример показывает почему множество сайтов неохотно предоставляют собственный контент через https, во избежание пугающих сообщений об ошибках и дефектов функциональности.
Это ведёт к печальному обстоятельству, что наименее ответственные участники на конце цепочки зависимостей могут тормозить прогресс. Циклические зависимости(так как они точно существуют в огромной структуре веба) могут создавать взаимные блокировки, которые не разрешить без координации действий.
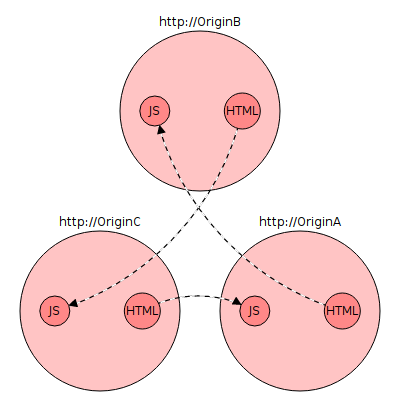
Ни один из этих сайтов не может включить https

Устранение циклических зависимостей
Не хватает промежуточного состояния между http и https. Было бы идеально, если бы данное состояние имело следующие свойства:
1. Разрешало бы безопасным источникам, которые зависят от ваших ресурсов, получать их не нарушая принцип tranquility.
2. Не заставляло бы другие ресурсы делать поспешные выводы о безопасности или отсутствии смешанного контента.
3. Было бы крайне дешёвым и не создающим никаких рисков для внедрения. Идеально — добавление http заголовка.
4. Позволяло бы определять зависимости, нарушающие принцип tranquility или создающие ошибки смешанного контента.

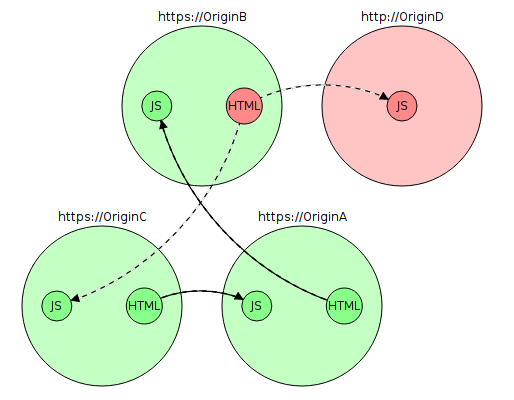
OriginB переходит в режим «https-transitional». Это означает, что ресурс всё ещё не доступен по https://, но будет в будущем доступен через TLS с полными гарантиями, включая валидный сертификат. Это не должно ничего стоить OriginB, так как браузеру и пользователям ничего не известно про состояние безопасности этого ресурса.
Теперь ресурсы OriginB доступны через «https-transitional». OriginA включает HTTPS. Браузер знает, что он может инициировать TLS соединение к OriginB и запросить ресурсы через традиционный http протокол. Если эта смена протокола не удастся, ресурс будет помечен как небезопасный и появится предупреждение о смешанном контенте. Если всё закончится успешно, все гарантии о безопасности OriginA заявляемые браузером будут истинны, не появятся предупреждения о смешанном контенте, несмотря на то, что файл был передан через http.
После обновления OriginA OriginC также может обновиться. OriginB всё ещё зависим от OriginD, так что он ещё не может перейти на https, но включая «транзитный» режим он разрешает ресурсам A и B доступ к ресурсам через https.
Как мы можем создать это состояние?
Для разрешения циклической зависимости без создания документов со смешанным контентом нужно настроить фильтр, который возвращал бы 404 на все запросы, кроме тех, на которые можно вернуть Content-Type text/html. Довольно хорошее решение, исключая некоторые случаи, связанные с CORS. Из четырёх свойств нужных нам этот подход реализует три.
Четвёртое свойство — возможность определить состояния своих зависимостей чтобы знать момент, когда можно включить полноценный HTTPS. Что если бы браузеры могли применять Content-Security-Policy-Report-Only с «upgrade-insecure-requests» для http документов?
- Пробуем подменить протокол
- В случае неудачи: Откат на http, сообщение администратору
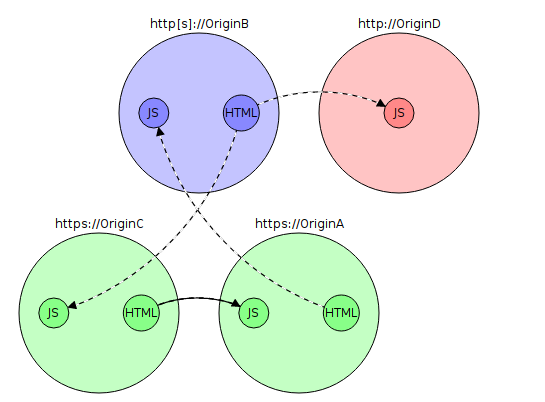
Возможно, что не понадобится делать ничего, кроме вышеуказанных шагов. Эта конфигурация, с «upgrade-insecure-requests», реализованная для A, B и C:

iframe
К сожалению простого перехода к отдаче html ресурсов через https недостаточно, это не работает с зависимостями HTML к HTML через iframe. Это довольно часто используется.

Нужно реализовать возможность загрузки HTML ресурса подменяя протокол на TLS, но только на безопасной странице. Это не нарушит безопасность потому, что без подмены протокола контент уже был бы небезопасным, так что мы не создаём смешанный контент для пользователей OriginB.
https-transitional при помощи ALPN и HTTP Alt-Svc
ALPN позволяет клиенту общаться с сервером через TLS указывая другой протокол, который клиент хотел бы использовать.
Давайте представим новый тип ALPN протокола: «https-transitional». Сервер, у которого клиент запрашивает данные таким образом понимает это как: «соедини меня с сервером через http, но через TLS, не через https». Как и описано в черновике HTTP Alt-Svc, должно произойти TLS соединение, сервер должен представить сертификат, подходящий к домену.
Ресурс, открытый через «https-transitional», будет иметь следующие свойства:
- Ресурс не должен быть заблокирован как смешанный контент.
- Настройки документа, переданного через «https-transitional», не должны запрещать смешанный контент.
- Предыдущие свойства выполняются до тех пор, пока родительский фрейм документа не запрещает; в таком случае автоматически должен произойти upgrade-insecure-requests
Upgrade-Insecure-Requests будет модифицирован следующим образом:
- В случае подмены протокола для зависимого ресурса подключаемся к https, добавляем новый «https-transitional» ALPN протокол как предпочтительный, в добавок к http/spdy/h2.
- Если сервер понимает «https-transitional», ответить по этому протоколу и доставить http ресурс через TLS.
- Если сервер не понимает «https-transitional» — ответить по https.
Блокировка смешанного контента также должна быть модифицирована. Браузеры в данный момент не пытаются автоматически заменить http на https, так как нет гарантии, что обе схемы предоставляют одинаковый контент. Схема с «https-transitional» такую гарантию предоставляет. Сервет также может сообщать о доступности транзитного режима с помощью HTTP Alt-Svc заголовка.
После загрузки документа в транзитном режиме браузер должен попытаться заменить все соединения, заблокированные как смешанный контент, как если бы upgrade-insecure-requests был включен, но также должен незаметно загрузить контент через https если предыдущая попытка закончится неудачно. Он также должен вывести ошибку в консоль.

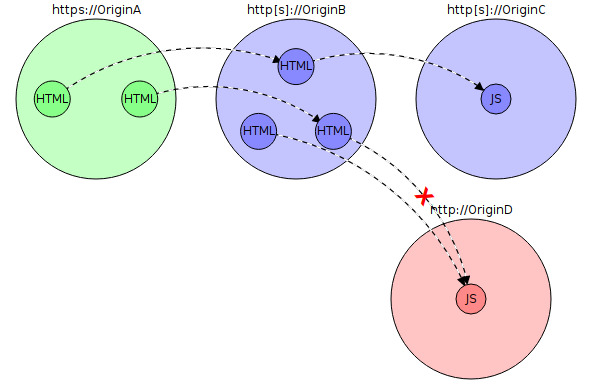
Диаграмма выше демонстрирует реализацию вышеописанных правил. Ресурсы, загруженные с OriginA, iframe которого указывает на OriginB никогда не будут содержать смешанного контента, так как OriginB поддерживает транзитный режим. Однако если ресурсы OriginB загружаются из документа, который блокирует смешанный контент и зависят от ресурсов, для которых замена протокола невозможна(например JS файл на OriginD), то такие запросы будут тихо заблокированы. Частичная поломка предпочтительнее полной. Ресурсы, загруженный напрямую от OriginB, которые зависят от тех же на OriginD не будут заблокированы, так как не требуется соблюдение принципа tranquility.
Влияние на производительность
Для https ресурсов данное предложение не должно создать никаких новых задержек по сравнению с использованием Upgrade-Insecure-Requests. Браузеры будут предпочитать TLS, так что не потребуется новых запросов для определения поддержки https-transitional.
Единственное место, которое может потерять в производительности, это замена соединения из-за Alt-Svc заголовка. Браузер будет пытаться рекурсивно обновить все зависимые ресурсы, некоторые из которых могут быть недоступны через https, что может создать большие задержки. Также они могут это исправить помня, что TLS был недоступен для определённого источника определённое количество времени, либо же распараллелить запросы. Возможно, нужны некоторые эксперименты для определения лучшей стратегии.
В какой-то момент все сайты захотят уйти от http. Загрузка через https никогда не откатывается до http, но вышепредложенного сценария недостаточно для защиты от хакеров, использующих атаки для снятия шифрования. Как мы можем перейти от транзитного веба к полностью безопасному, особенно если существование первого означает избегание необходимости изменения схемы запроса для каждой ссылки на сайте?
Мы можем начать разрабатывать паттерны основываясь на HTTP Strict Transport Security, который был создан для решения проблем сайтов, желающих полностью отказаться от http и Alt-Svc заголовка.
Первое, что администратор может сделать — установить Alt-Svc в infinite, что будет сигналом для браузеров не пытаться подключиться по http, использовать только https-transitional и https, всегда. После этого сайт может оставить поддержку http для устаревших клиентов, или совсем её отключить.
Следующим шагом будет применение принципа tranquility для транзитного контента. Возможно, лучший способ сделать это — HTTP заголовок. Установка бита «tranquil» будет означать запрет смешанного контента. Это возможно также позволит данному ресурсу получить иконку замка, или вызвать подобные изменения в интерфейсе.
Однажды, если распространение транзитного режима будет достаточным, браузеры смогут начать отказ от http. Возможно началом будет появление пункта в настройках, затем показ большого предупреждения. Множество сайтов скорее всего останутся в транзитном режиме на неограниченное время, но пользователи всё же будут получать преимущества от использования сайтом TLS.
Автор: thevar1able