
Большинство современных веб-сайтов являются динамическими. Их страницы формируются на стороне сервера, а затем отображаются в браузере пользователя. Многие такие сайты функционируют на основе простых и удобных CMS (систем управления контентом) в состав которых, как правило, входит WISYWYG-редактор, простой и интуитивно понятный. При всей очевидной простоте при работе с динамическими сайтами возникает целый ряд неудобств.
Функционирование динамического сайта обеспечивается «связкой» из веб-сервера, приложения для генерации страниц и базы данных. Взаимодействие всех этих компонентов нередко сопряжено с серьезными затратами системных ресурсов. Чтобы снизить нагрузку и уменьшить время генерации страниц, используется кэширование, но его можно использовать не всегда и не везде. Обычно кэшируется контент, имеющий большой объем — например, графика. Также кэширование необходимо для минимизации числа запросов к базе данных.
Отдельные трудности связаны также с настройкой веб-сервера и программного обеспечения. Кроме того, динамические сайты уязвимы для DDoS-атак.
В связи со всеми описанными неудобствами и трудностями в последнее время существенно возрос интерес к статическим сайтам. Статический сайт представляет собой набор файлов (HTML, JS, графика, шрифты), размещенных на сервере. Для его обслуживания не требуется больших затрат системных ресурсов; с резервным копированием тоже не возникает никаких трудностей. Страницы для таких сайтов можно создавать и редактировать в любом текстовом редакторе.
Для объединения контента с шаблонами можно использовать так называемые генераторы статических сайтов. Генераторов существует очень много (на одном только GitHub их опубликовано несколько десятков). Наиболее широко распространенными и популярными являются Hyde, написанный на Python, а также Jekyll и MiddleMan, написанные на Ruby.
Обзор всех существующих генераторов статических сайтов выходит далеко за рамки этой статьи; всех заинтересованных читателей отсылаем к подробной сравнительной таблице.
Существует целый ряд категорий сайтов, которые гораздо удобнее делать статическими: сайты-визитки, блоги, каталоги товаров, онлайн-документация к программным продуктам и техническим устройствам. Для таких сайтов может потребоваться динамическая часть — комментарии, поиск, личный кабинет пользователя, создание страниц, но она вполне может быть реализована с помощью сторонних инструментов, прекрасно справляющихся с возлагаемыми на них задачами.
Мы предлагаем собственную площадку для статических сайтов, довольно простую и удобную в работе. Речь идет о нашем облачном хранилище. Ниже мы расскажем о преимуществах использования нашего хранилища для статических сайтов. Для читателей, желающих попробовать разместить в хранилище собственный сайт, мы приведем детальную пошаговую инструкцию.
Преимущества
В качестве площадки для статических сайтов наше хранилище обладает следующими преимуществами:
- указание индексного файла;
- указание страницы ошибки;
- листинг директории (plain и JSON) c возможностью задания собственного CSS;
- просмотр статистики по запросам;
- управление заголовками для кэширования;
- создание страниц, на которых пользователи могут загрузить на сайт свои файлы;
- организация просмотра изображений в виде фотогалереи;
- прикрепление доменов второго уровня;
- низкая стоимость использования — от 1 рубля в месяц.
Размещение сайта: пошаговая инструкция
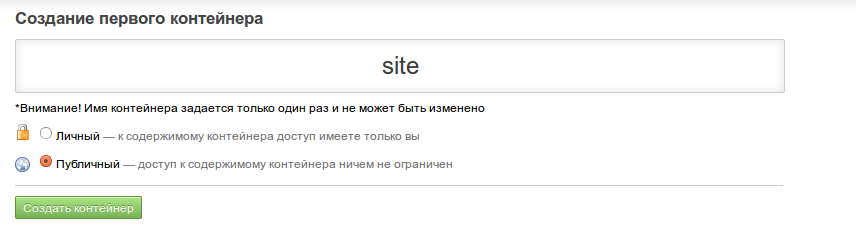
Шаг 1: создаем публичный контейнер
Создать сайт на основе облачного хранилища достаточно просто. Войдем в панель управления под своей учетной записью, выберем в главном меню пункт «Облачное хранилище» и создадим публичный контейнер:

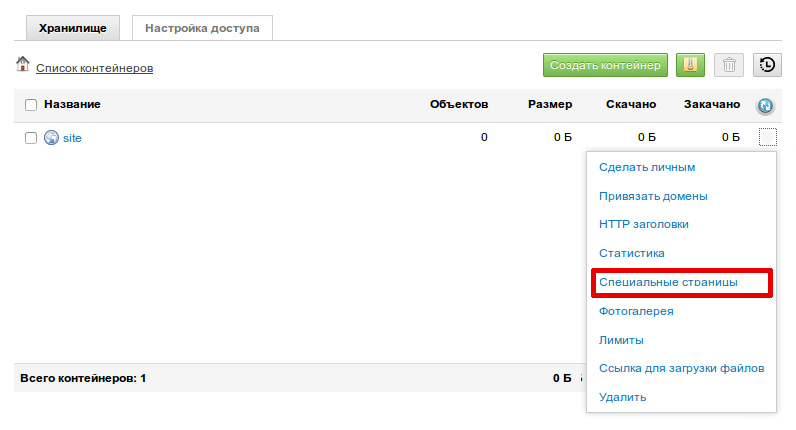
Шаг 2: настраиваем специальные страницы
Теперь нужно настроить специальные страницы — индексный файл и файл ошибки. Для этого нажмем на значок ![]() , расположенный справа от имени контейнера, и выберем в открывшемся меню соответствующий пункт:
, расположенный справа от имени контейнера, и выберем в открывшемся меню соответствующий пункт:

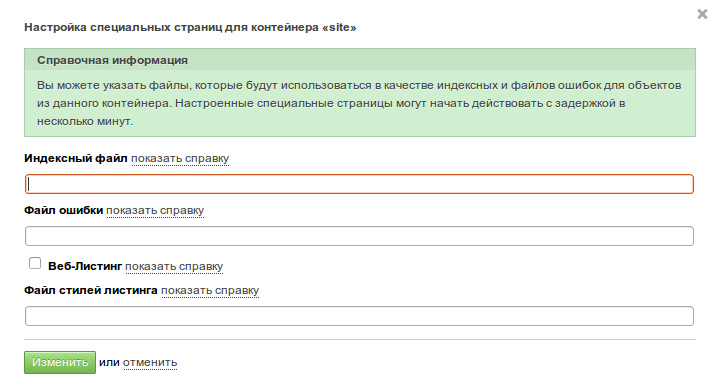
Откроется окно настройки специальных страниц:

В поле «Индексный файл» указываем путь к файлу «index.html», который будет загружаться при обращении пользователя напрямую к какой-либо директории. Путь к индексному файлу может быть абсолютным и относительным (без символа / в начале). Абсолютный путь указывает на строго определенное расположение файла, вне зависимости от текущей рабочей папки или других обстоятельств. Он всегда начинается с корневого контейнера. При указании относительного пути поиск осуществляется не с корневого каталога, а с конца. Сначала система будет искать файл «index.html» в ближайшей к концу пути папке; если в ней такого файла нет, то будет пользователю будет отдан соответствующий файл из корневого каталога. Создадим в текстовом редакторе файл и напишем в нем, например, следующий текст:
<html>
<body>
<h1>Hello, world!</h1>
</body>
</html>
Затем сохраним его под именем «index.html». Загрузим его в контейнер, а затем выберем в качестве индексного. Если мы введем в строку браузера адрес типа «http://xxxxx.selcdn.ru/site/», то мы увидим индексную страницу с текстом «Hello, world!», сохраненным нами в соответствующем файле. Для индексной страницы можно создать файл стилей CSS (путь к нему указывается в поле «Файл стилей листинга»).
В поле «Файл ошибки» прописываем путь к файлу, на который будет отдан пользователю в случае, если тот запросит несуществующую страницу (ошибка 404). Создадим в текстовом редакторе файл с текстом «Page not found» и сохраним его под именем «error.html». Затем укажем его в качестве файла ошибки. Если мы укажем путь в адресной строке браузера путь к заведомо несуществующей странице (например, «http://xxxxx. selcdn.ru/site/1»), то мы будем перенаправлены на указанную нами страницу ошибки, и на экране будет отображен текст «Page not found». Странице ошибки 404 также можно придать оригинальное оформление. Вот что видят, например, пользователи, пытающиеся попасть на несуществующую страницу на сайте облачного хранилища — http://storage.selectel.ru/404.html
В поле «Файл ошибки» можно также указывать ссылку на любой внешний ресурс (если, например, будет указана ссылка на сайт «http://example.com», то при ошибке 404 пользователь будет перенаправлен именно на него).
Шаг 3: прикрепляем домен
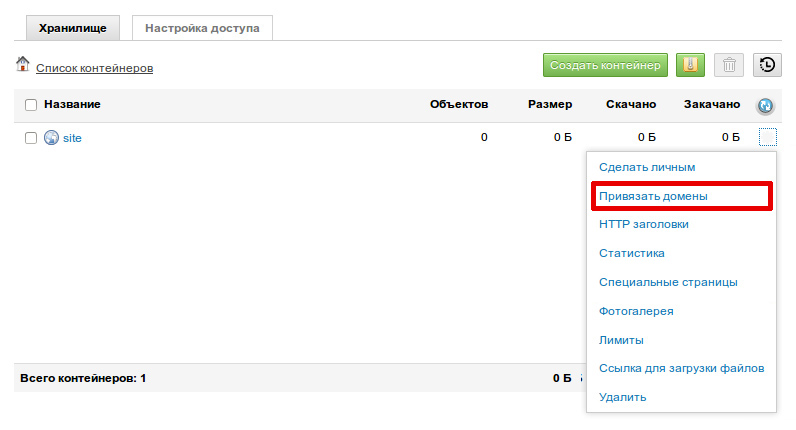
Теперь нужно прикрепить к контейнеру домен. В том же меню выбираем пункт «Привязать домен»:

К одному контейнеру можно прикрепить до пяти доменов. Все хранимые в контейнере файлы будут доступны по имени прикрепленного домена. Если, например, к контейнеру «my_images» привязать домен «images.example.com», то все файлы из этого контейнера будут доступны по адресу «http://images.example.com». Прежде чем прикреплять домен, нужно обязательно внести в DNS необходимые записи (подробнее см. в панели управления)
Прикрепление доменов второго уровня
Мы наконец-то сделали-то, о чем нас давно просили многие клиенты: к контейнерам теперь можно прикреплять домены второго уровня. Для этого в DNS нужно внести А-запись (для IPv6-адресов — АААА-запись), ссылающуюся на адреса, указанные в панели управления.
Шаг 4: загружаем файлы
Задав все основные настройки, поместим в контейнер файлы для будущего сайта. Вот и все — сайт готов к работе!
Управление HTTP-заголовками
В облачном хранилище предусмотрена возможность управления http-заголовками для кэширования. Выберем в меню контейнера пункт «HTTP-заголовки». Нам нужно обратить особое внимание на заголовки Expires и Cache-control. С помощью заголовка Expires можно установить срок, в течение которого браузер будет кэшировать данные. В поле Expires вводится дата предполагаемого истечения актуальности данных в формате " день недели, число месяц год часы: минуты: секунды GMT, например: «Tue, 31 Jan 2012 15:02:53 GMT». После указанной даты кэширование осуществляться не будет, и с сервера будут загружены обновленные данные.
Управление кэшированием веб-страниц осуществляется с помощью заголовка cache-control, который может принимать следующие значения:
- no cache — полный запрет кэширования (используется в часто обновляемых страницах);
- public — разрешение кэширования как локальным клиентом, так и прокси-сервером;
- private — разрешение кэширования только локальным клиентом;
- max-age — использовать кэшированный документ в течение заданного времени в секундах;
- no-store — запрет на кэширование страницы, содержащей приватные данные.
Стоимость
Помимо простоты, несомненным преимуществом использования облачного хранилища для
Приглашаем всех желающих попробовать создать собственный сайт на базе хранилище прямо сейчас.
Каждый пользователь при регистрации получает на счет 10 рублей. Этой суммы вполне достаточно для того, чтобы хранить 1 Гб данных (и скачать 1 Гб данных) в течение 1 месяца.
Читателей, которые по тем или иным причинам не могут комментировать посты на Хабре, приглашаем в наш блог.
Автор: AndreiYemelianov






