
В очередной раз привет. Сегодня я хочу накинуть на себя белый халат, нацепить элегантное пенсне и выступить в роли инженера-экспериментатора, который будет смешивать необычные компоненты, дабы создать новый “соус”, под которым можно подать Вам старое любимое блюдо — ваш смартфон.
На самом деле, изначально я планировал описать нестандартный подход к реализации интерфейса одного, не вышедшего за рамки концепта, проекта. Однако, в итоге вышло так, что я замахнулся на великое, константное и незыблемое — концепцию рабочего стола в мобильных устройствах.
Преамбула
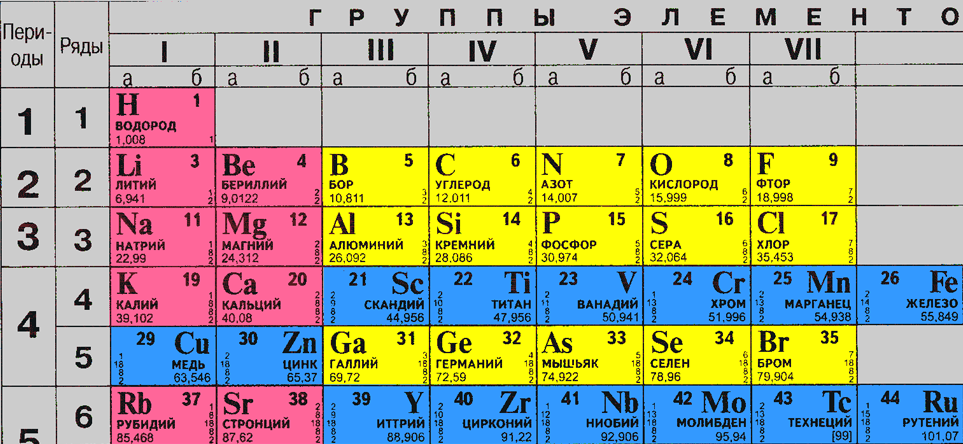
Однажды, в потаённых подпапках своей рабочей папки я наткнулся на несколько скриншотов полутрагодовалой давности. Это был достаточно “свежий” для меня и поныне будоражащий мой ум подход к разработке интерфейса, когда я за основу взял концепцию периодической таблицы Менделеева!

(для тех, кто подзабыл)
Тогда, находясь в каком-то умопомрачительном творческом порыве я “натянул” Менделеевское изобретение на концепт интерфейса, который должен был быстро решать одну специфичную проблему: между какими серверами Microsoft Lync случился лаг, который привёл к ухудшению качества связи или привёл к обрыву.
Если не вдаваться сильно в технические детали (собственно и не буду рисковать попыткой, ибо точно совру), то для вышеупомянутого продукта существует несколько типов серверов: SQL, Mediadion, FrontEnd и Edge. Все они хитро сплетены воедино, чтобы предоставить услугу внутрикорпоративных аудио/видео звонков и чата.
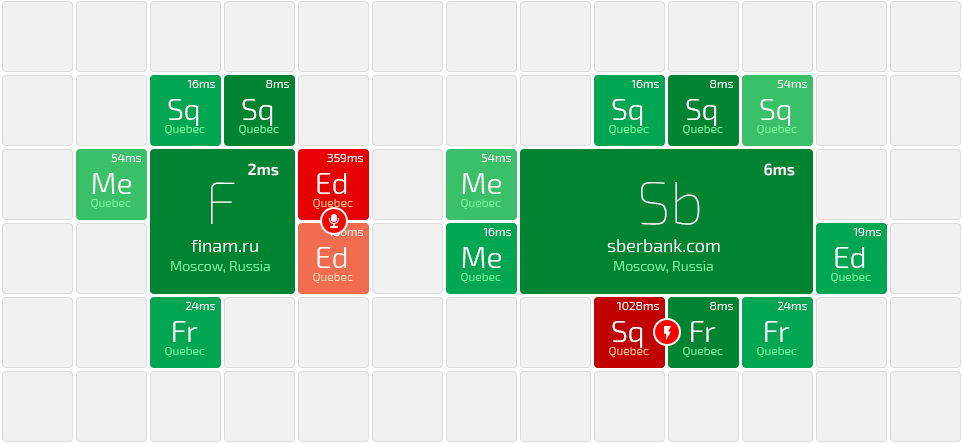
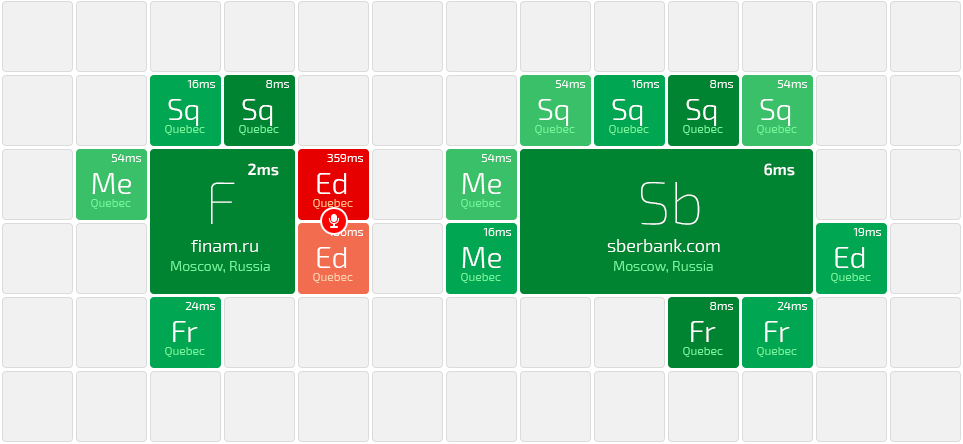
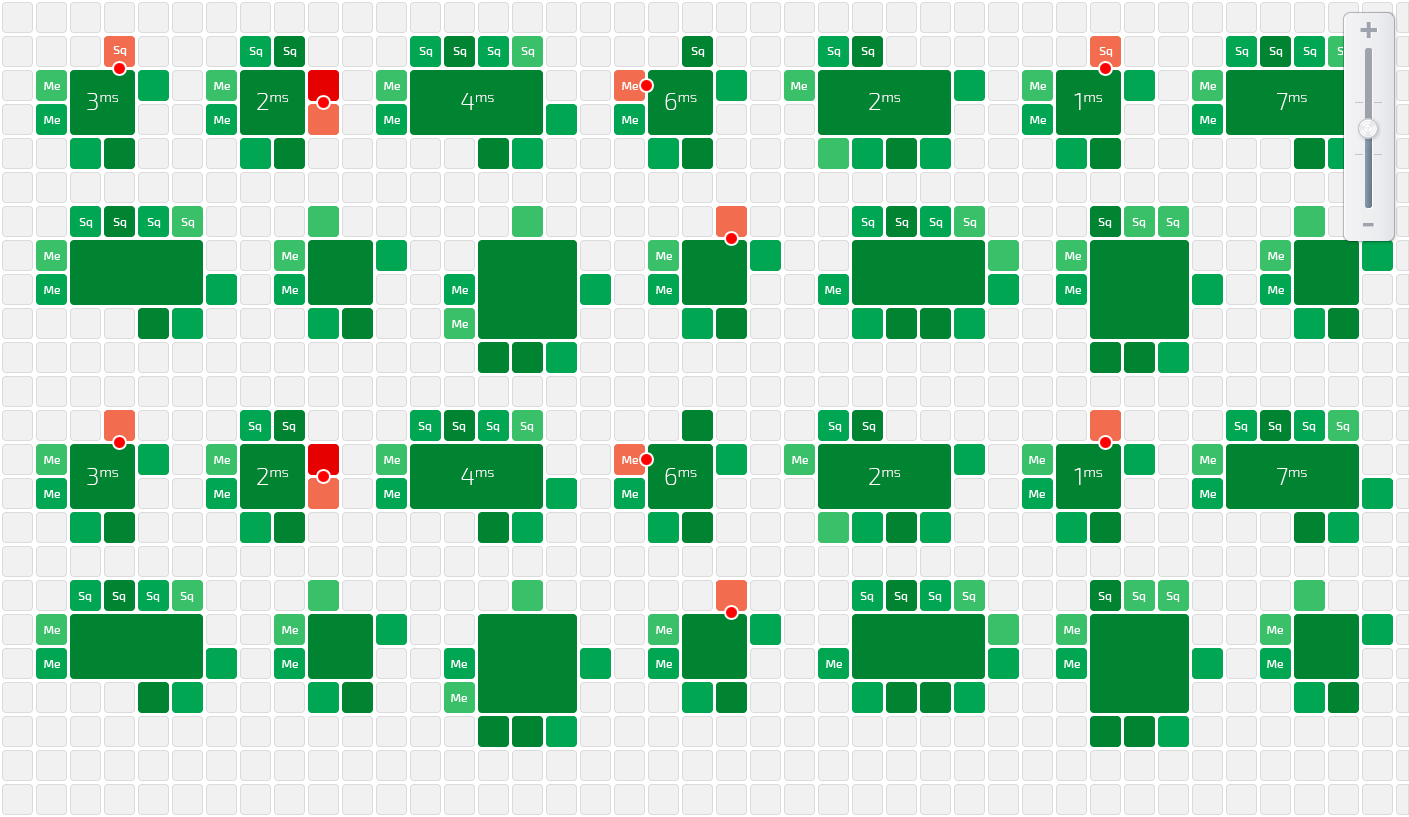
За визуальную основу я взял квадратную сетку, на которой пульсировала жизнь отдельных организаций, за серверами которых вёлся мониторинг.

Каждая организация занимала своё пространство на сетке. Для каждой их них могло существовать разное количество серверов определённого типа, которые “налипали” упорядоченно каждый со своей стороны:

(Например SQL сервера всегда находились на верхней грани, все mediation шли всегда по левой грани и т.д.)
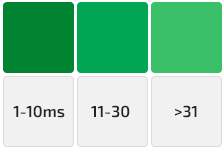
В верхнем правом углу отображался пинг до сервера. Причём более интенсивный зелёный цвет говорил о хорошем отклике и становился блеклым по мере роста. Условная градация была таковой:

В случае возникновения лагов, ячейки проблемных серверов становились тревожно-красными. Между ними возникал круговой индикатор с иконкой, которая описывала тип проблемы. Помимо этого круговой индикатор как бы “замыкал” ячейки еще и показывая между какими именно серверами были проблемы:

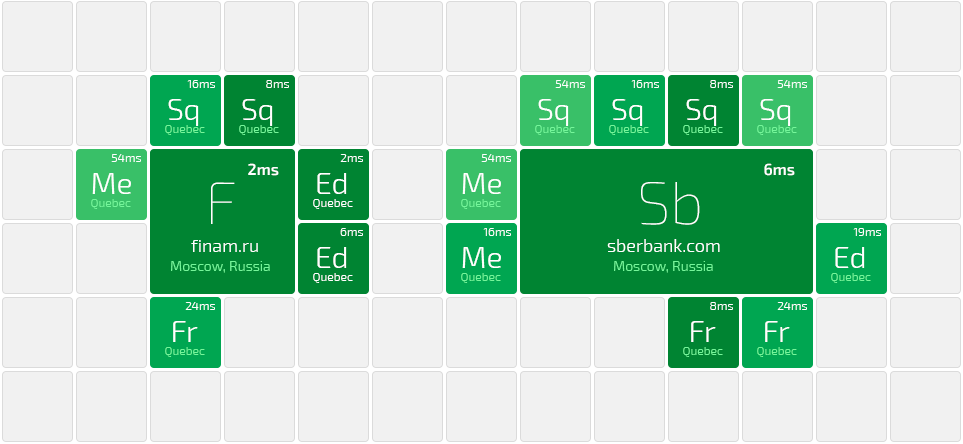
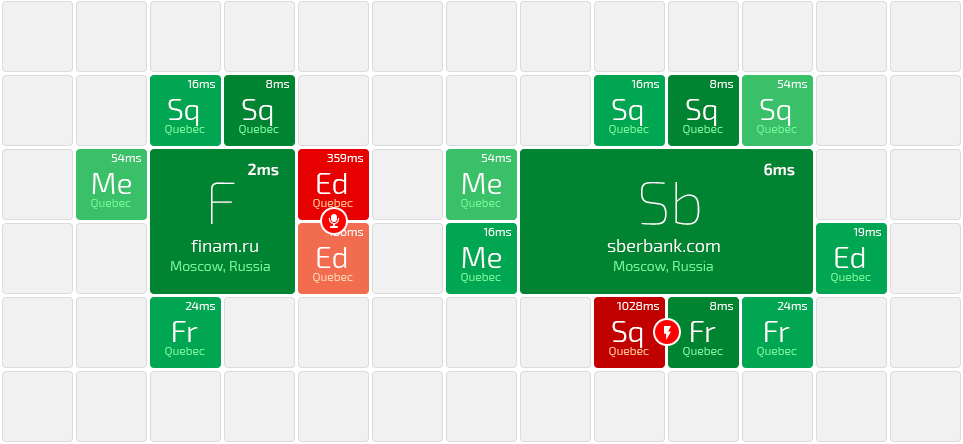
Разумеется проблема могла возникнуть и между серверами, которые располагались по разным граням блока организации. Тогда один мог временно “перепрыгнуть” к другому:

(Перепрыгнула и показывает “разрыв связи” между SQL и FrontEnd’ом)
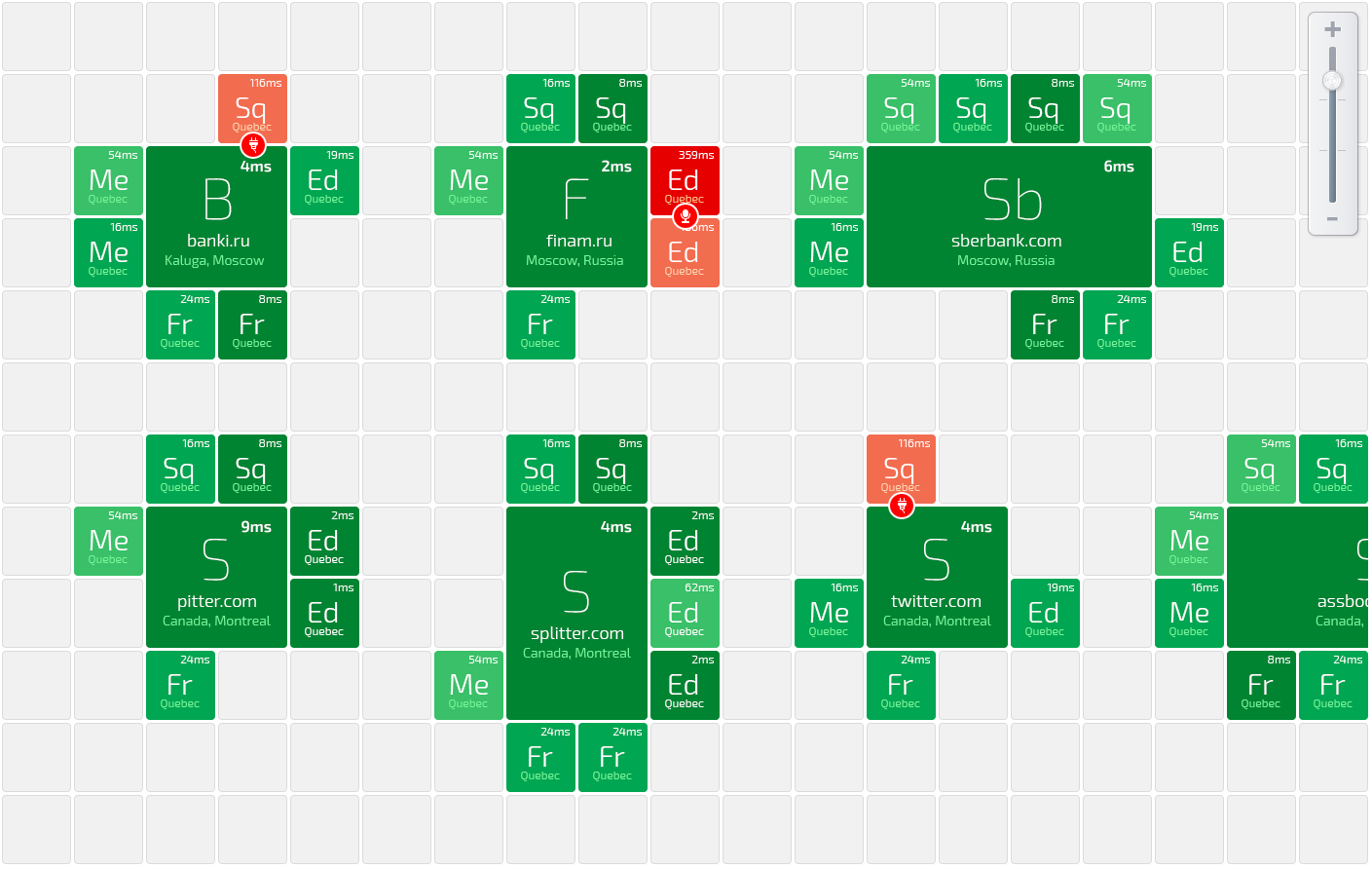
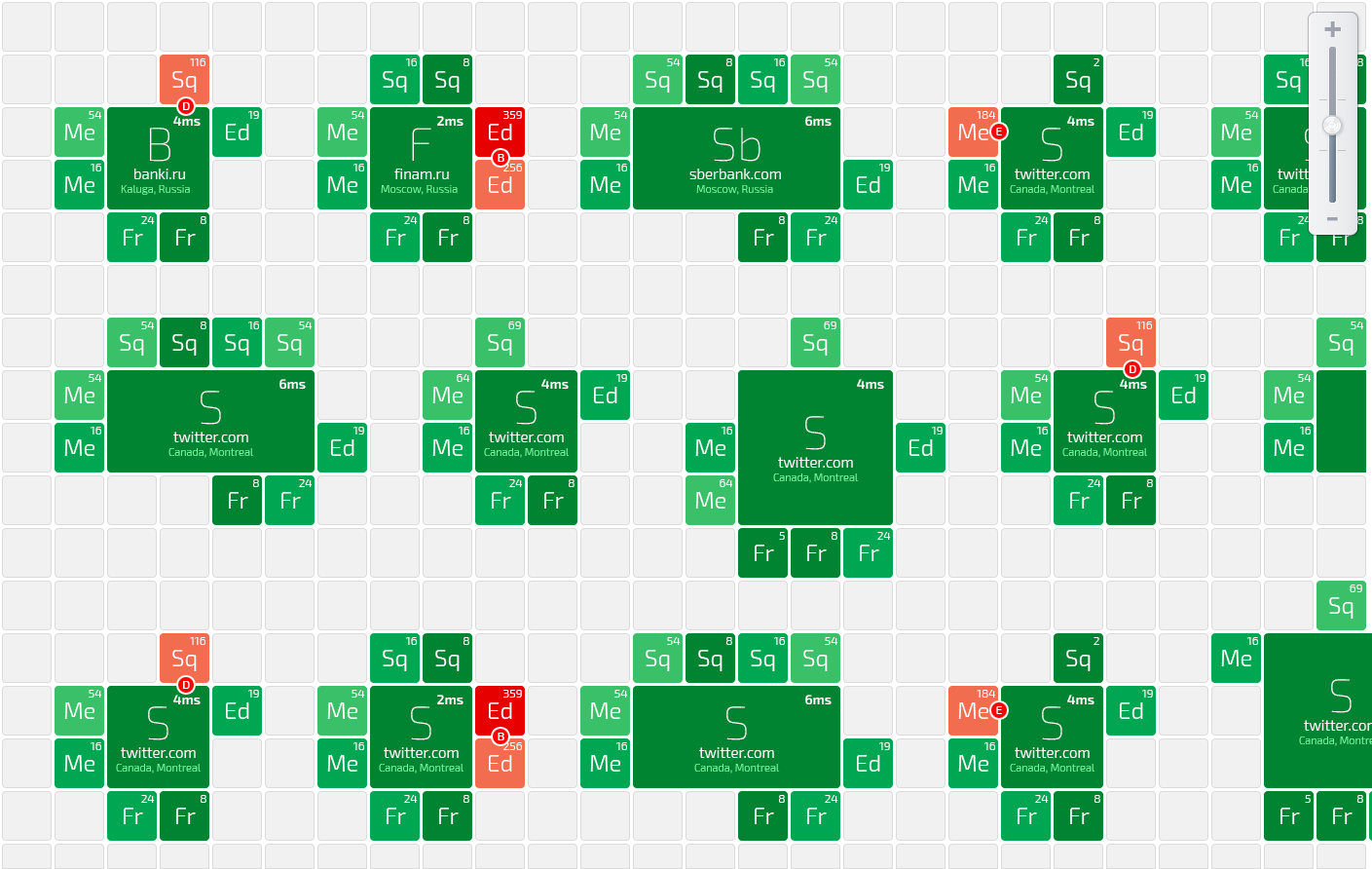
Всё это благополучно могло масштабироваться и таким образом карта состояния была представлена для всех организаций, которые находятся под наблюдением:



Было теоретически достигнуто две цели: А — решалась проблема, Б — была отрисована стильная “обёртка”, которую легче продать. Жаль, но на этом повествование о конкретном продукте придётся прекратить. Руководство проекта в те далёкие дни в последствии переключилось на другие задачи и цели и концепт не вышел за его рамки.
Даже не так интересно, описывать концепт, где не продумано дальнейшее взаимодействие… Я бы конкретно оторвался тогда :) Но интереснее переместиться ближе к делу…
Амбула (оказывается нет такого слова, но есть фабула): таблицы
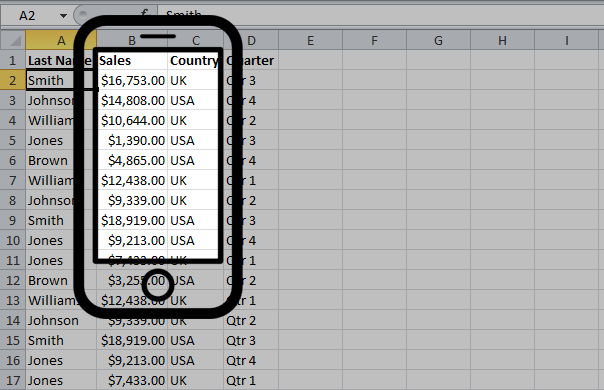
Давайте вернёмся к тому, с чего всё началось — к таблице. Когда-то был изобретён первый табличный процессор (он же — электронная таблица) и после мир уже никогда не был прежним. Выяснилось (!), что помимо удобства вычислений, упорядоченная по заданным критериям информация в табличном виде гораздо лучше и удобнее воспринимается. Выровненный контент по оси Y, гораздо удобнее воспринимать, т.к. глаз предоопределяет заранее местоположение той информации, которую ожидает увидеть, основываясь на предыдущем опыте (зрительно мы спустились с ячейки выше, например). Невозможно не привести в пример популярность карточек в наши дни. Собственно, это и было моим планом — далее перейти к ним…
Карточки
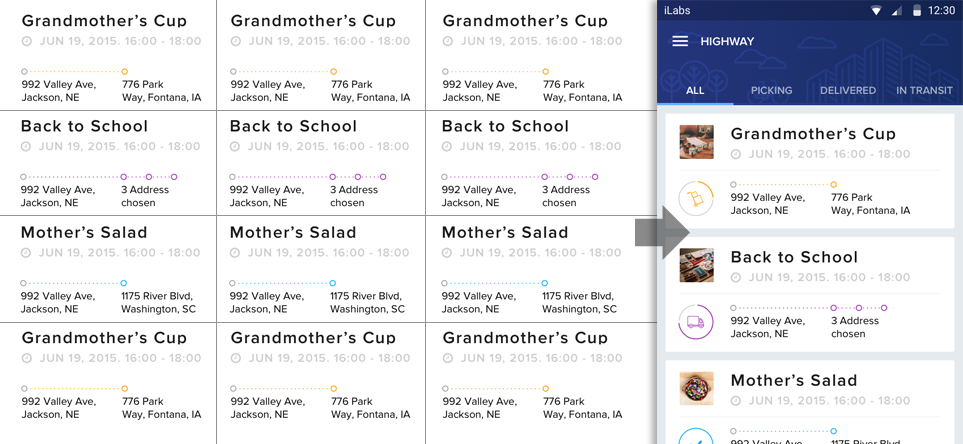
Карточки плотно внедрились в интерфейсы, а значит и в нашу повседневную жизнь. На тему карточек написано много исследований, проведено презентаций и придумано много различных обоснований. Я бы провёл тут параллель между таблицей: карточки настолько хорошо позволяют упорядочивать и подавать информацию, насколько хорошо это делали таблицы:

Условно говоря, скроллируя карточки на экране своего мобильного телефона, можно интерпретировать это как движение в рамках одного лишь столбца в электронной таблицы. Наше зрение двигается сверху вниз и зрительно мы ожидаем увидеть в новой карточке тот же тип информации, что и в предыдущей и их местоположение совпадёт. Опять же — это и есть референс на предыдущий опыт.
В итоге получаем вот такое подобие эволюции таблицы на экраны своих гаджетов:

В начале этой статьи я обещал вам новый “соус”. Я не стану вас обманывать. Итак…
Любимый смартфон химика-технолога
Самое время теперь вернуться к таблице Менделеева. Она была упомянута неспроста. На самом деле соус возможно и не нов, я мог слукавить. Где-то ранее на просторах интернета мне встречались попытки проецировать периодическую таблицу на десктоп смартфона. Но мне никогда не попадался грамотное эссе о том, почему такой вид решает проблему. Ниже я хочу немного “доразвить” эту идею. Надеюсь будет любопытно, ибо украдкой говоря, все вы станете участниками этого эксперимента.
Давайте представим, что мы хотим последовать примеру Google. Этот монстр пытается унифицировать дизайн, систематизировав знания о нём под именем material. И мы в след за ним хотим унифицировать вид рабочего стола своего телефона. Когда-то Google устал от разного вида кнопок, шрифтов, форм, их поведения и т.п.
А мы внезапно устали от разноцветных, пёстрых и иногда бессмысленных иконок и логотипов, к запоминанию которых нас постоянно принуждают.
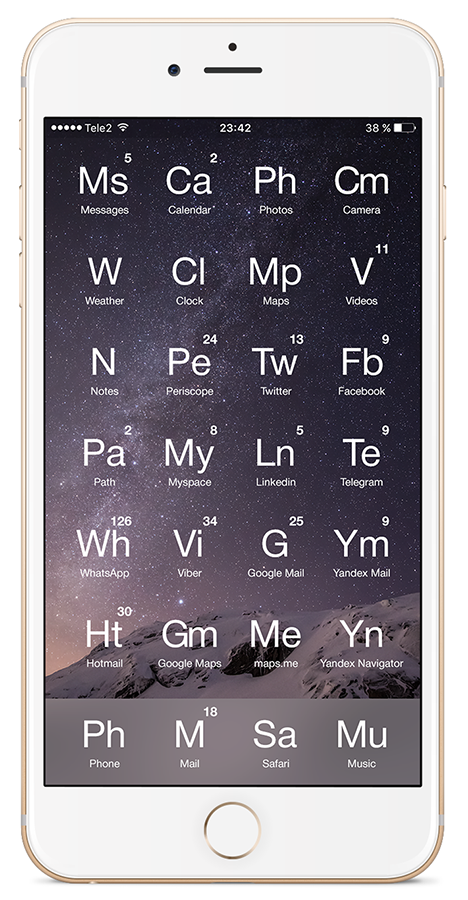
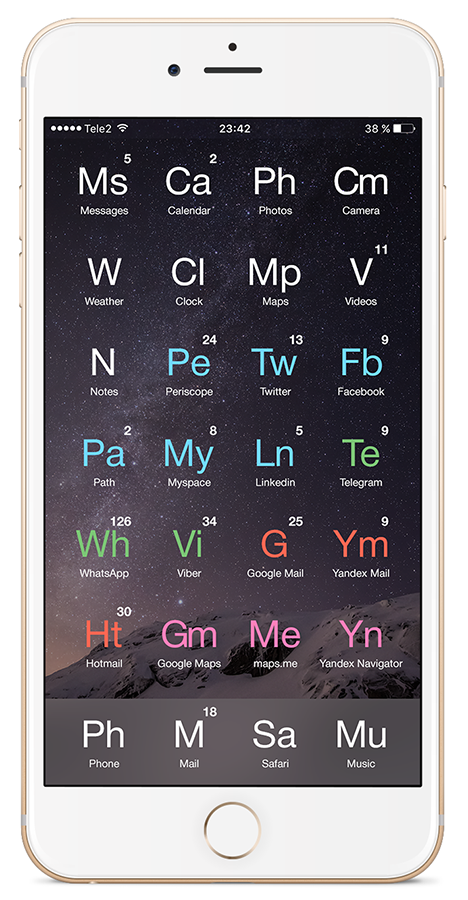
Тогда это стало бы выглядеть как-то так:

(Вот вам первый этап эксперимента: сможете быстро, к примеру Whatsapp найти?)
Немного скучновато, не правда ли? Ну ровно настолько скучновато, насколько вышел iOS7, после градиентно-выпуклого iOS6 (я про тотальную flat-изацию). Тогда потребитель тоже шумел на каждом углу, что это катастрофа. Но по факту все незаметно привыкли. И теперь сомнений нет — шаг был сделан в верном направлении!
Однако со времен появления первого ПК Xerox Alto мы по сей день видим иконки на рабочем столе. И тот же iOS7 в этом плане не привнёс ничего нового, как и его последующие версии. Слишком велик риск! Ну и не надо мешать работать исправно работающей технике.
Отлично! Чтобы пойти дальше других дизайнеров, которым эта мысль приходила в голову, я позволю себе упорядочить приложения по тематике разным цветом. Системные оставим белым, а социальные, мессенджеры, навигацию и т.п. окрасим индивидуальным цветом:

(Например, теперь вы знаете, что все mail-приложения окрашены оранжевым. Насколько быстро вам удастся найти иконку Yandex.mail? Быстрее чем в предыдущий раз?)
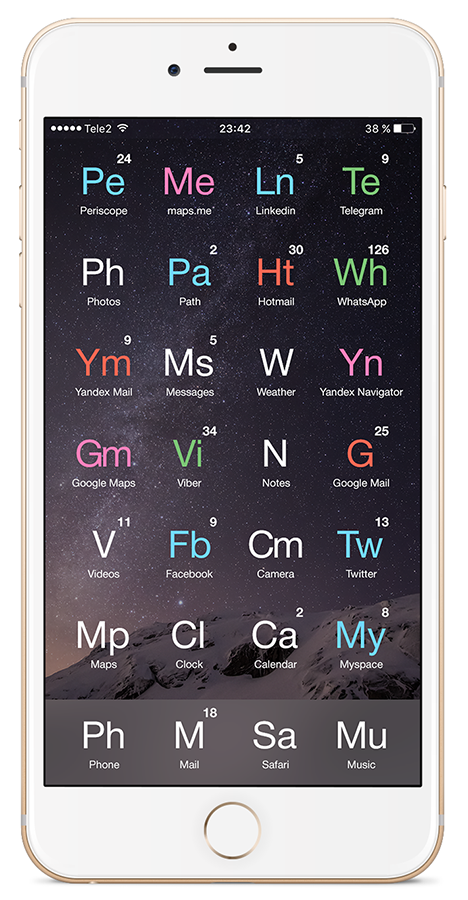
Но вас же не провести! :) Очевидно, что это немного фантастический кейс. На самом деле у нас изначально не будет такого порядка, пока мы сами его не наведём. Зачастую по категориям получается полная мешанина:

(Сможете ли теперь отыскать Google Maps, зная что вся навигация и карты окрашены розовым? Много ли времени заняло это у вас?)
Регулярный разрыв шаблона случается с нами, когда на iPhone мы удаляем приложение в верхней части экрана. Вместо того, чтобы оставить нам пустое поле, система за нас сдвигает все иконки, словно пятнашки, и заполняет пробел.
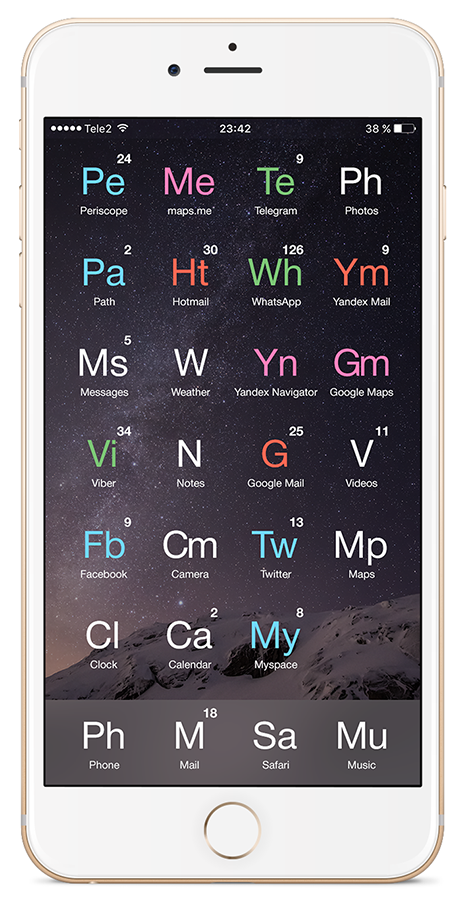
Этот сдвиг в следующий раз скорее всего вызовет затруднения с поиском нужного приложения. Ведь изначально мы связываем его с конкретным местом на рабочем столе и запоминаем его, а уже потом ориентируемся на иконку и подпись. Например, мы удалили LinkedIn вверху:

(Но если из предыдущего примера вы запомнили, что все приложения-карты у нас розовые, сможете также быстро найти сместившийся Google.Maps?)
Вместо заключения
Но это как минимум посягательство на святое и необоснованный риск, ведущий к необратимым последствиям. Всенепременно, нужны исследования. Но я чувствую как тихонько кивают головой те UX-специалисты, которые пророчат падение иконок и торжество надписей в недалёком будущем. Лично я выбираю нейтральную позицию! Так ли страшны потенциальные дубликаты букв? Хватит ли различимых оттенков цвета на различные категории приложений? Одно несомненно — унификация рабочего стола ведёт к равновесию и возможной скуке в Google.Play и AppStore. Теперь никто не сможет захватить лидерство, нарисовав только лишь иконку лучше чем ваша! Fair Play…
Автор: kamushken






