Наш технический директор* верит, что искусственный интеллект будет создан ориентировочно к середине этого века, и лет через пятьдесят с большой вероятностью будет достигнута около-сингулярность с виртуализацией, ИИ и вот этим всем.

Но чтобы светлое завтра наступило, уже сегодня нужно решать связанные с ним практические задачи. Так что мы занялись технологией, которая будет делать сайты за людей. Нет, не за специалистов, создающих сложные и высоконагруженные системы. А за ребят с “сайтом-визиткой за 3000” — потому что ИИ, как минимум, не пропадет на месяц после предоплаты.
Прелесть вот в чем: запуск конструктора сайтов с нейросетью и алгоритмическим дизайном** — дело не пятидесяти, а всего пары лет. Это будущее, которое можно пощупать уже сегодня.
Так как задача у нас прикладная, в первых двух главках рассмотрим, кто и как будет применять ее на практике, а дальше перейдем к техническим аспектам ее решения.
Люди хотят не сайт, а профит
Год назад мы запустили простой конструктор сайтов uKit. Его пользователи — часто те, кому не очень понятно “как”, а иногда и некогда собирать себе страничку даже в простой системе. Они чинят авто, ремонтируют квартиры, делают стрижки, учат детей тхэквондо, кормят людей борщом и выпечкой и так далее.
Они хотят клиентов. В поиске клиентов оффлайновые бизнесы пришли в интернет. Им не нужен сайт, соцсеть, сервис рекламы или любая другая платформа как таковые. Им нужно, чтобы их находили и к ним обращались.
Они хотят попроще. Чтоб быстро, красиво и работало. По сути, люди все так же хотят волшебную кнопку: “контекст — настройся”, “сайт — создайся” и так далее.
Но нужна ли миру волшебная кнопка “сделать красиво”?
Мир — он очень разный. Понятно, почему алгоритмический дизайн не совсем подходит Mail.ru Group *** — это мир “продвинутых пользователей”.
Понятно, чем алгоритмический дизайн выгоден обычному интернет-пользователю, открывшему условную пекарню. Он часто не до конца знает, чего хочет от сайта. Точнее, идея в голове есть. А вот перенести мысленный образ на веб-страницу — это уже сложнее. Конечно, эта проблема частично решается руками фрилансеров.

Но те же конструкторы не теряют популярность не потому, что люди хотят все делать сами (это редко) и без навыков программирования (теплее, но не главное). Конструктор выбирают, чтобы сэкономить. И не отдавать свои деньги и нервы тому же фрилансеру.
Сегодня всë сошлось. У нас есть технологии. У клиентов есть спрос. И, наконец, есть массив данных, на котором можно обучить технологию доводить сайт для клиента до состояния “только детали поправить”.
Мы не одни во Вселенной или Текущее состояние подобных разработок
За последние пару лет были анонсированы как минимум две “первые в мире ИИ-системы, собирающие сайты за вас на основе знаний о вашей профессии (“я повар”) и предпочтениях в цветовых схемах (“красно-синий лучше черно-белого”).
Два года назад вышел ролик от The Grid — и пока, по сути, кроме видео мы ничего не видели:
Этой весной свои разработки приоткрыл более известный игрок в сайтостроении — Wix:
Технологию от Wix можно протестировать — но пока она едва ли отличается от нашего конвертера Facebook-страниц в сайты, где алгоритм просто откалиброван консилиумом разработчиков.
Это, скорее, smart-технология: умные визарды. Хотя они и созданы как экспертные системы, но не накапливают собственный опыт и действуют полностью детерменированно и прозрачно для программиста. Для сравнения и терминологической сверки, вот что мы понимаем под ИИ в онлайн-сервисе:

Тот самый движок, на котором собраны Prisma и другие
ИИ начинается тогда, когда есть нейросети, либо другой механизм с обучением и синтезом. Из того, что показывают обе команды, пока неочевидно, где и как применяются нейросети или аналогичная технология, которую можно было бы назвать «ИИ».
Как это работает сейчас: калиброванные алгоритмы
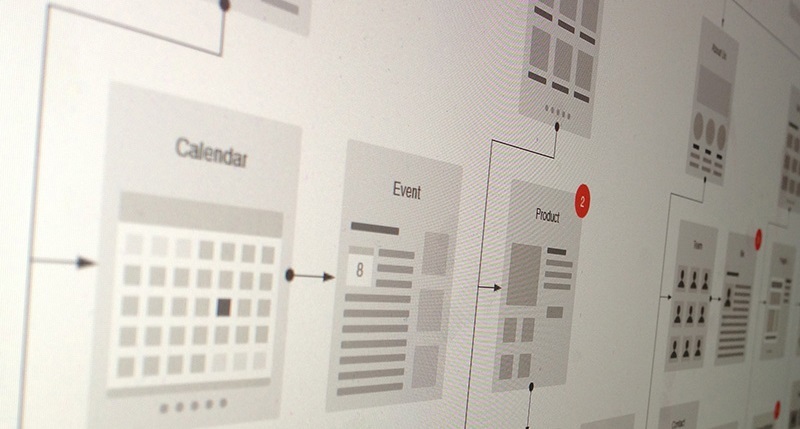
Наверняка при чтении или просмотре видео вы вспомнили эту картинку:

Спасибо, твой человек.
P.S. И чтоб без багов :)
Однако. Не менее интересной, а практически даже более полезной задачей будет не “сайт с нуля”, а импорт информации с уже существующего, но устаревшего сайта, — на новый, современный шаблон. Этим мы и занялись в первую очередь.
Причин, чтобы пользователь обратился к сервису “сделать новый сайт из старого”, может быть масса. Например, старый сайт сделан на устаревшей платформе или вообще без оной, владелец недоволен качеством вёрстки, дизайном, конверсией, сложной CMS или отсутствием адаптивности.
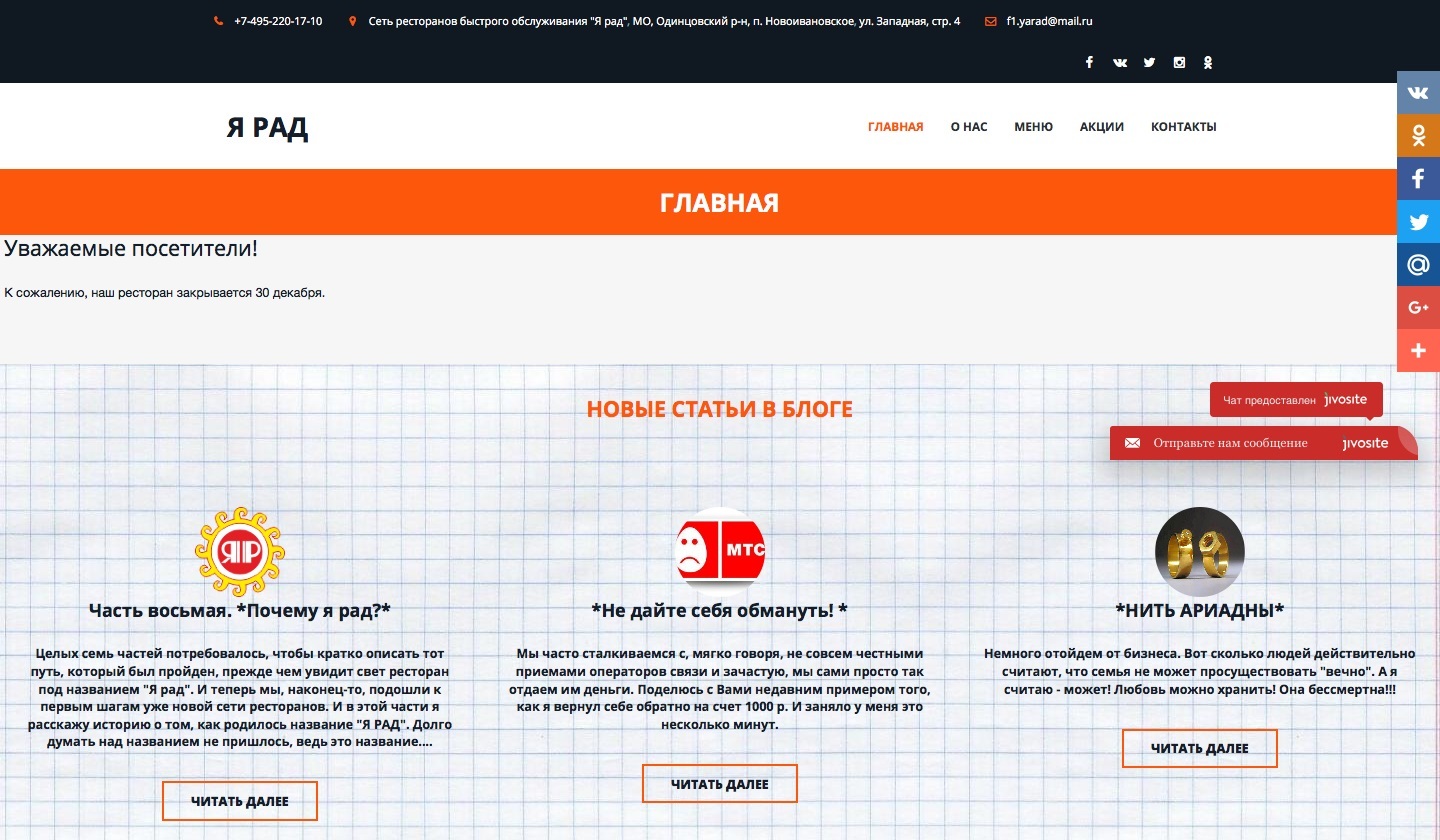
Мотивация “чтоб не хуже, чем у конкурента” и “что люди подумают” — очень сильный двигатель прогресса для малого предпринимателя. Вот вам пример. Человек жил-жил с таким сайтом своих столовых:

А потом, когда о нем написали в СМИ, экстренно заказал переделку в нашем “убере для сайтов” — сервисе, где тот самый фрилансер за 3К и 10 дней собирает человеку сайт, а мы гарантируем срок и результат.

Теперь мы хотим добиться аналогичного превращения силами машины.
Ведь когда строитель, автомеханик или владелец точки общепита думает о новом сайте, в голове обычно всплывает: “дорого”, “а как и на чем?”, “я не могу”, “я не умею”, “я не доверяю”, “нет времени”, “опять все эти круги ада! за что?”.
При этому у него с большой вероятностью (особенно, если бизнес успешен) накопилось достаточное количество информации, на базе которой мы могли бы предложить один или несколько вариантов сайта. А в перспективе — и другого контента.

Технически, нам необходимо перенести информацию из любого возможного представления в формат, наиболее соответствующий структурным элементам (виджетам) нашего конструктора. Проще говоря, если мы видим изображение, мы оформляем его в качестве виджета “картинка”, если мы видим большой блок текста, мы используем виджет “текст” и так далее.

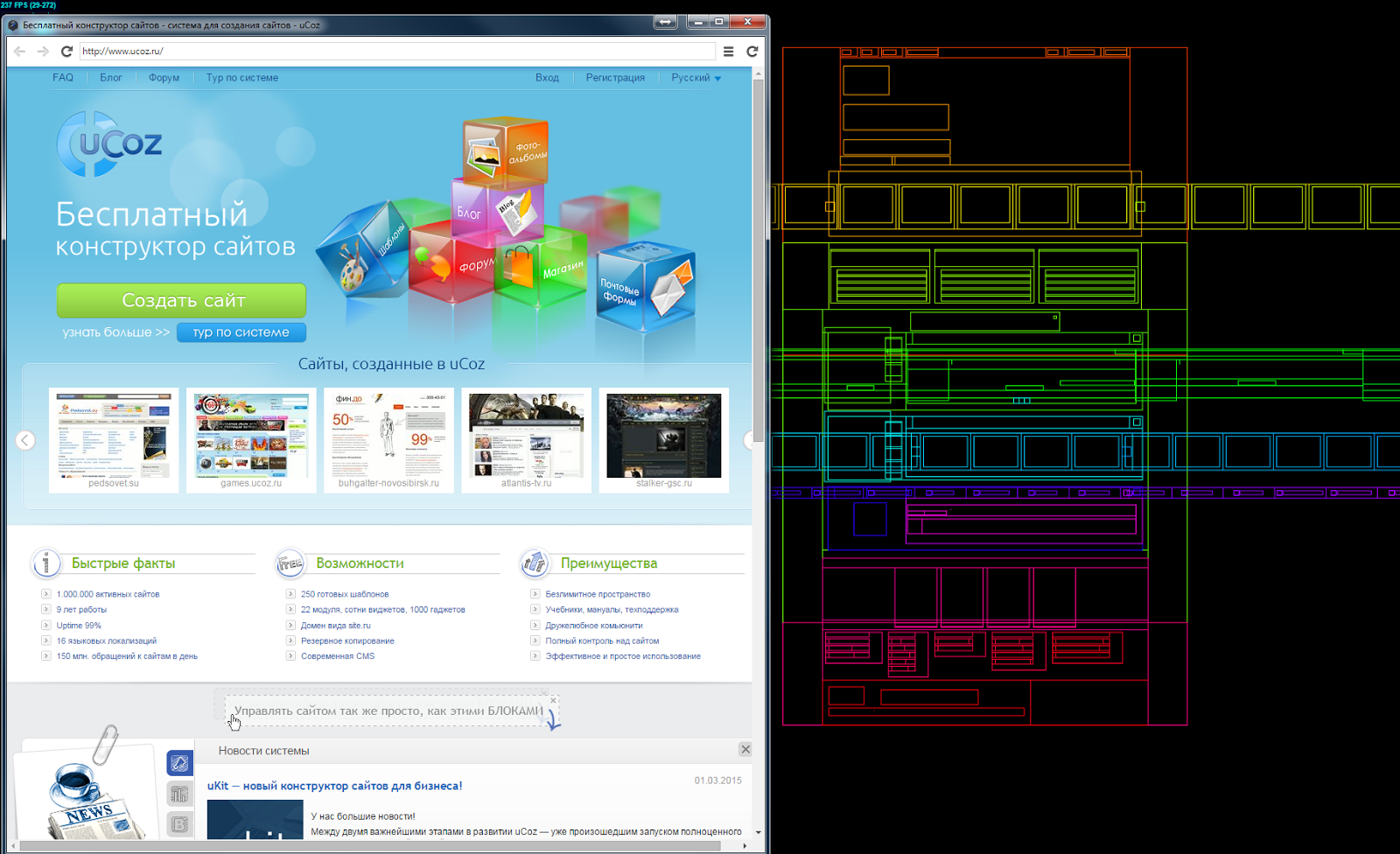
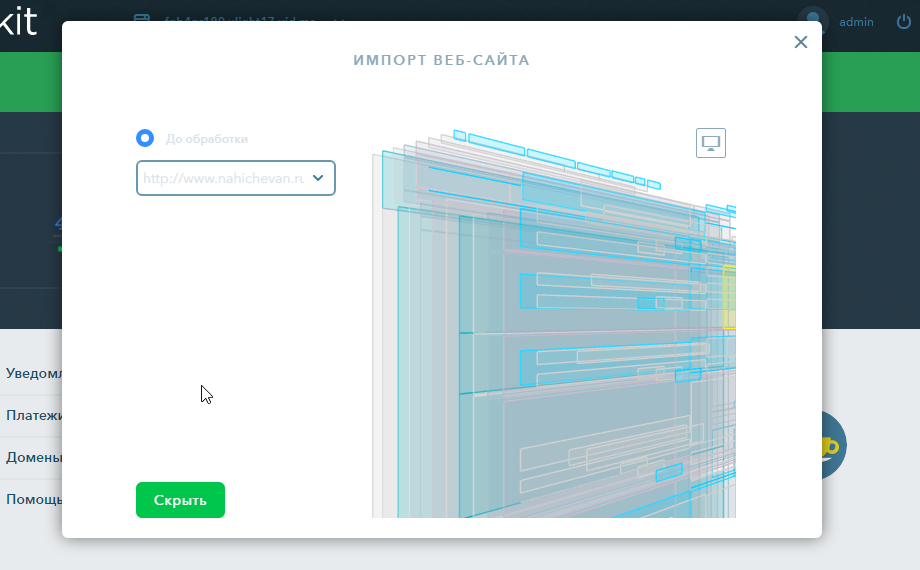
Любой сайт, грубо говоря, можно представить как перечень вложенных и частично пересекающихся в пространстве прямоугольников, содержащих текстовую, графическую и, в некоторых случаях, специализированную (карты, видео и т.п.) информацию.

Пример эксперимента с веб-архивом, детали которого вы найдете в заключительной части поста
Далее — нужно смотреть на сайт одновременно и как бы глазами пользователя (браузером), и понимать его структуру (DOM-дерево) с учетом выполняемого кода. То есть, разделять аспекты: “то, как это свёрстано” и “то, как это выглядит”. А главное — “то, какую смысловую нагрузку это несет”.
Что в итоге. Мы можем выделить уникальный контент для каждой страницы и перекомпоновать его с учетом современных требований к дизайну. Можем распознать повторяемые элементы — и сформировать меню. Подобрать шаблон нужной тематики и комбинацию цветов и шрифтов. Вынести на видное место контактную информацию (график работы, адрес организации), сделать телефон кликабельным и т.п.
Звучит понятно. Но не все так просто
Вот несколько проблем, с которыми мы столкнулись после написания первой версии сервиса. Думаю, мы опять же не одиноки во Вселенной.
Меню слева и боковые панели
Каждый, кто разрабатывал сайты-визитки в 2000-х, наверняка хоть раз пробовал сделать сайт с боковым меню — чтобы разместить больше пунктов и выпадашек. Также можно встретить сайты, где доступ к определенным страницам есть только из боковых панелей.
Сегодня — в том числе, в угоду мобильным пользователям — мы делаем только горизонтальное или свертываемое (“гамбургер”) меню наверху. Перед нами встал вопрос, как не потерять информацию в случае, когда у старого сайта есть боковая панель.

Решение. В простых случаях мы можем предложить иное решение по количеству страниц и элементов-виджетов: например, вместо сквозного виджета новостей сбоку, как на старом сайте, сделать отдельный пункт меню “Новости”.
В более сложных ситуациях (ну и в идеале) — мы должны провести “умную” перекомпоновку страниц и отдельных контентных элементов в более презентабельную структуру. Для этого и нужно хотя бы по-минимуму применять те алгоритмы, которые составляют ядро эвристической системы для перекомпоновки контента. Этот же шаг позволит нам сохранить ссылочную ценность.
Обеспечение ссылочной целостности
В системе все должно быть подчинено правилу — нужно постараться сделать результат не хуже, чем оригинал даже в отдельных деталях. Иначе это вызвать отторжение у пользователя, который решил поэкспериментировать с системой. Это относится не только к визуальной составляющей.
Когда мы делали свои социальные кнопки, то научились считать число репостов за всю историю сайта — чтобы, меняя одни кнопки на другие, владелец сайта не боялся обнулить счетчики репостов. Сейчас нам предстояло проделать аналогичное с SEO-настройками.
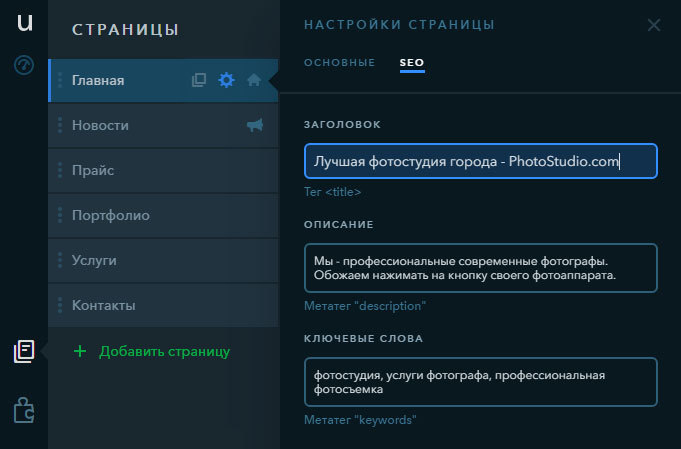
Решение делится на две части. В uKit есть модуль поискового продвижения для каждой страницы, куда мы можем перенести метаданные: title, ключевые слова и так далее.

Вторая часть — вопрос про внутреннюю оптимизацию сайта. Параллельно с распознаванием мы импортируем граф перелинковки страниц друг с другом. В системе прописана ситуация, когда некоторые, но не все страницы импортируемого сайта содержат общую информацию — и на основе релевантности этих блоков она может судить о родстве страниц.
Заглянем в недалекое будущее: как это будет работать с нейросетью
Давайте поговорим о тех этапах, к которым мы собираемся приступать.
Машинное обучение
Мы создадим обучающуюся модель и гибридную систему оценки, а также сформируем базу сайтов для обучения. Это будут и старые страницы с наших uCoz и «Народа», а также новые — с uKit. И еще одна фишка — выборка из Web.Archive, где можно посмотреть изменения сайта по годам. На этом добре и будет учиться нейросеть.
Сначала учителем будет человек. Затем нейросеть пробует выразить «что такое хороший сайт», и мы позволим системе экспериментировать самой с собой — в том числе, на каком-то этапе дадим ей делать A/B-тесты редизайнов, показывая их реальным людям.
Data mining
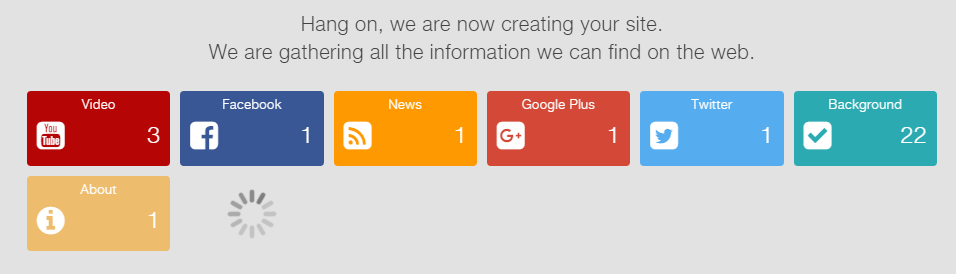
Сайты часто содержат ссылки на социальные сети, видеохостинги и так далее. И это дает нам дополнительном поле для экспериментов — в случае, если контента на старом сайте мало или он плох, можно попытаться добрать недостающую информацию из внешних источников.
Современные возможности data mining, теоретически, дают возможность собирать информацию об объекте из нескольких источников и интеллектуально группировать ее в рамках сайта. То есть, мы можем снабдить сервис системой мульти-импорта контента — из Instagram, папки на жестком диске компьютера, Youtube-канала и так далее.

Один из существующих калиброванных прото-примеров
Системы, собирающие сайт из нескольких источников в соцмедиа, также существуют в зачаточном состоянии: частично они описаны тут. Однако, о применении ИИ в них речи пока не идет.
Спасибо!
С удовольствием ответим на ваши вопросы и подискутируем о сайтах, которые собирают себя сами.
======
* CTO uKit — это pavel_kudinov. В профиле на Хабре можно посмотреть его сайд-проекты связанные с нейросетями. Задавайте вопросы в комментариях. (наверх)
** Рекомендуемые ссылки и видео по теме алгоритмического дизайна (наверх):
— Статья “Инструменты алгоритмического дизайна”
— Короткая видео-демонстрация: система Rene’ подбирает кнопки для сайта
*** Публикация об алгоритмическом дизайне в хабраблоге Mail.ru Group (наверх)
Автор: uTeam






