Всем привет! Сегодня мы продолжаем делиться материалом, переведенным специально для студентов курса «Инфраструктурная платформа на основе Kubernetes». Приятного прочтения.

Введение

Уже какое-то время я экспериментирую с созданием информационных панелей Grafana для администрирования Kubernetes. Как владельцу и администратору нескольких кластеров Kubernetes мне хотелось получить визуальное представление некоторых показателей. Во-первых, мне нужны нормальные информационные панели Grafana для компонентов Kubernetes Control Plane и Node: kube-api, kube-scheduler, kube-controller-manager, а также kubelet и kube-proxy. Во-вторых, получившиеся панели хотелось бы выложить на GitHub, чтобы остальные могли оставлять предложения и отчеты об ошибках (issues), посылать запросы на принятие изменений (pull requests), обновлять панели (git pull) и помогать мне в работе над ними.
Публикация информационных панелей Grafana
Сейчас панели Grafana в основном публикуются на странице grafana.com/dashboards. Чтобы получить нужную панель, надо найти ее на странице, скопировать идентификатор и импортировать его в локальный экземпляр Grafana. Хотя импорт информационных панелей реализован относительно просто, опыт показывает, что большинству пользователей неудобно с ними работать. На то есть несколько причин.
Во-первых, люди пользуются разными селекторами меток для указания целей мониторинга в Prometheus. Во-вторых, в новых версиях экспортеров Prometheus и приложений для обращения к метрикам имена метрик постоянно меняются и удаляются. В-третьих, найти действительно качественные информационные панели крайне тяжело — никогда не знаешь, что в конечном итоге получишь после импорта. Выбрав панель, приходится прочесывать все графики и править метрики вместе с селекторами меток — а это большой объем ручной работы.
Проект Monitoring Mixins
Я нашел очень классный проект под названием Monitoring Mixins. По сути это своеобразная экосистема, призванная побороть все наболевшие проблемы панелей. Идея пришла в голову Фредерику Бранчику (Frederic Branczyk), и именно он написал исходный дизайн-документ, с которым я настоятельно рекомендую ознакомиться. Более того, он продумал реальный механизм обновления информационных панелей и их извлечения из различных репозиториев GitHub. Этот механизм весьма похож на go get , и мне он очень понравился. Здесь вы можете прочесть краткое описание менеджера пакетов jsonnet-bundler, использующего этот механизм. Огромное спасибо Фредерику за полезные разработки!
Пакет Kubernetes Grafana Mixin
Если вы дочитали до этого места, можете немного передохнуть и насладиться красивыми картинками.
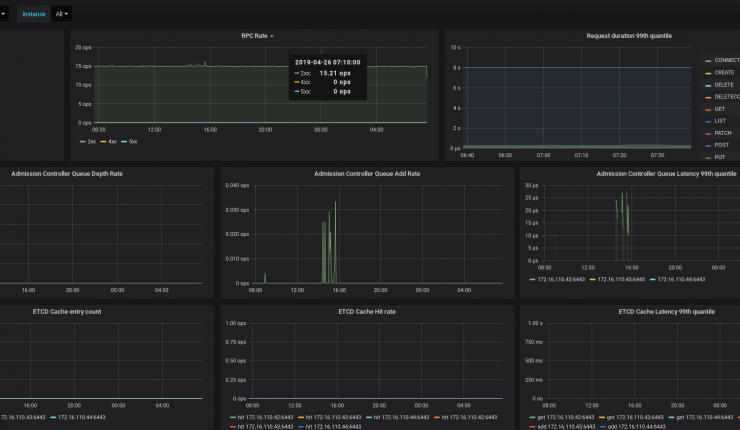
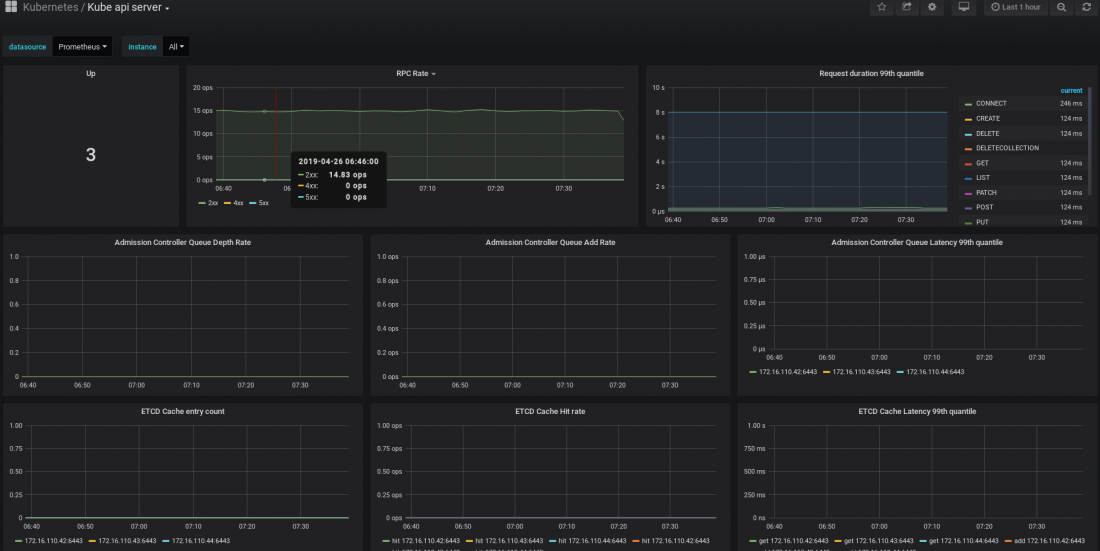
Сервер API

Информационная панель сервера API Kubernetes
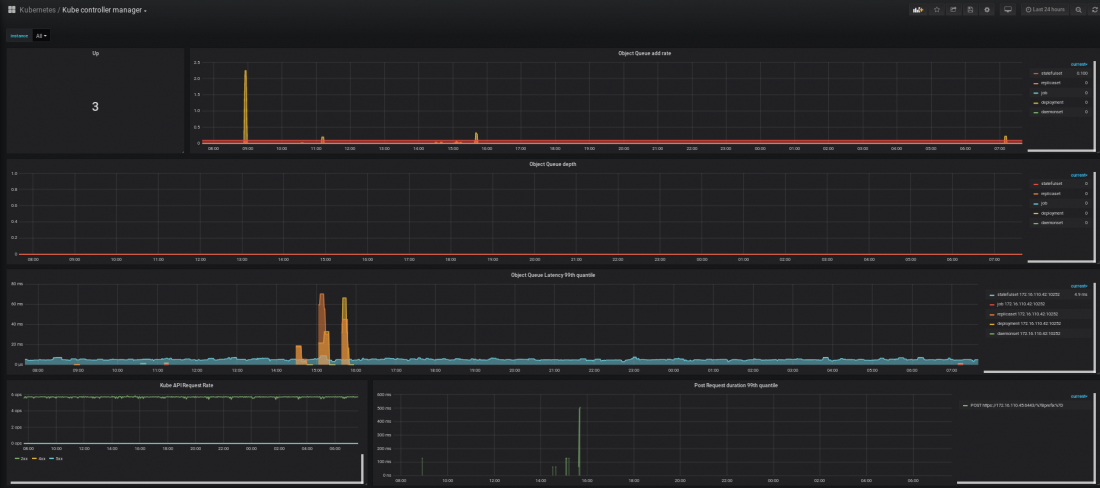
Менеджер контроллеров

Информационная панель менеджера контроллеров Kubernetes
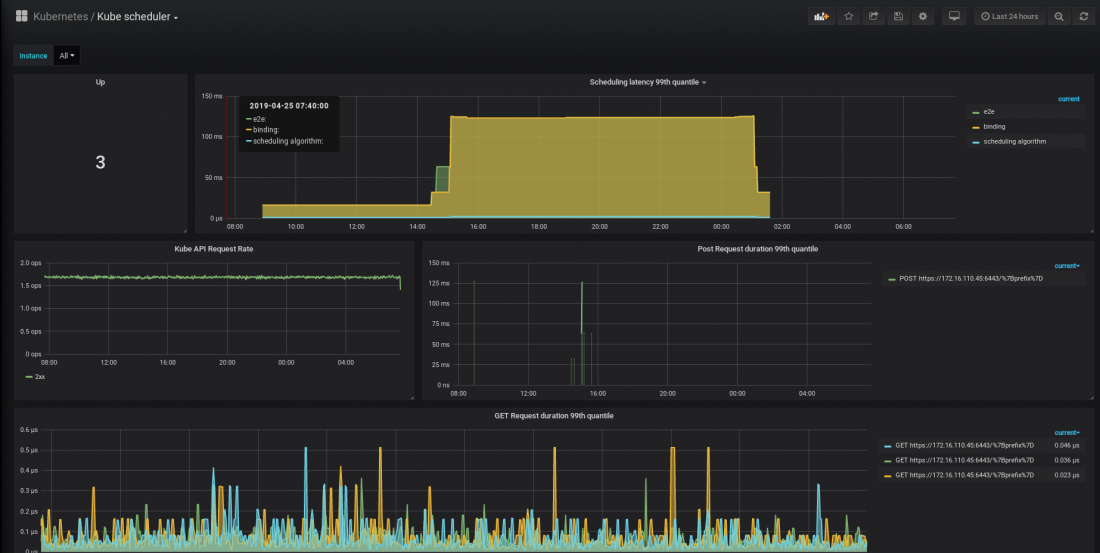
Планировщик

Информационная панель планировщика Kubernetes
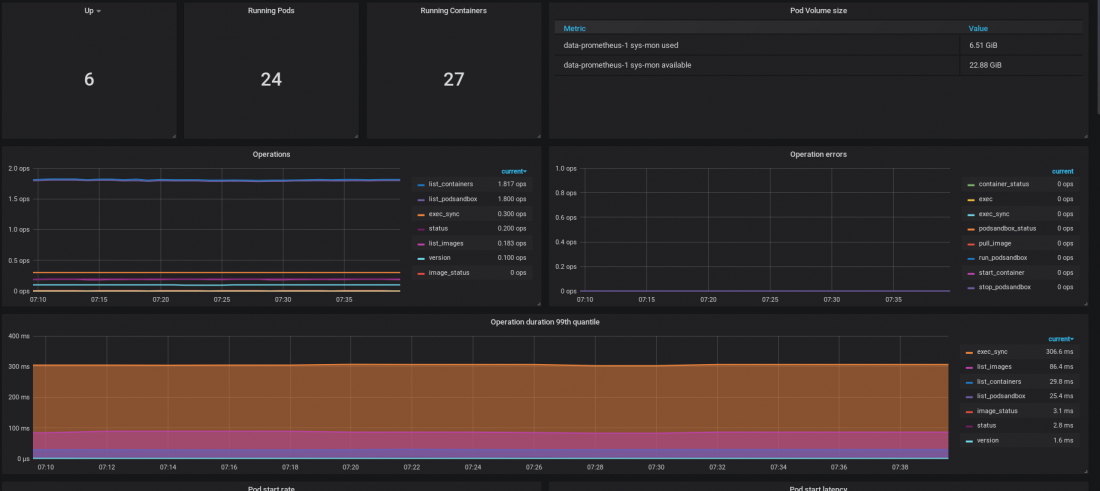
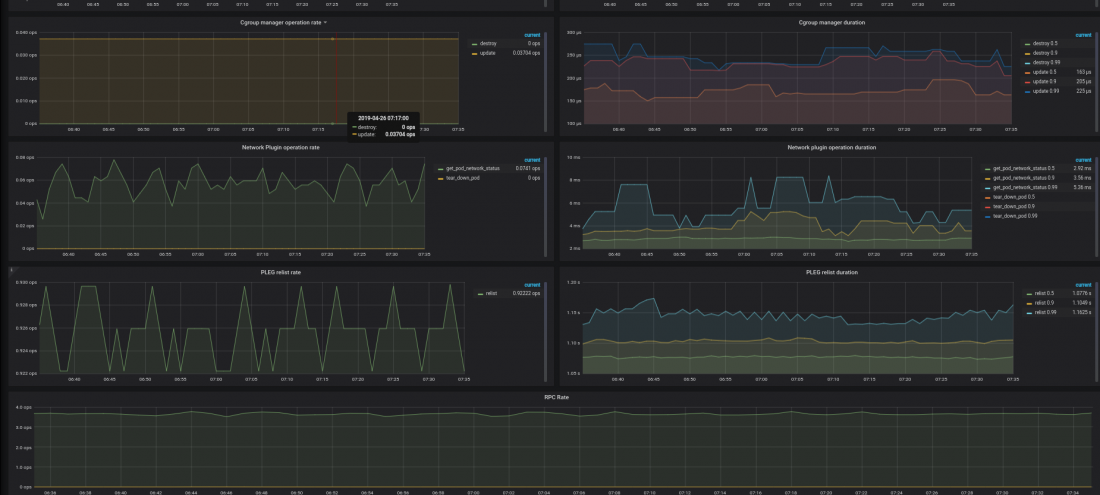
Кублет (агент узла)

Информационная панель кублета Kubernetes

Информационная панель кублета Kubernetes
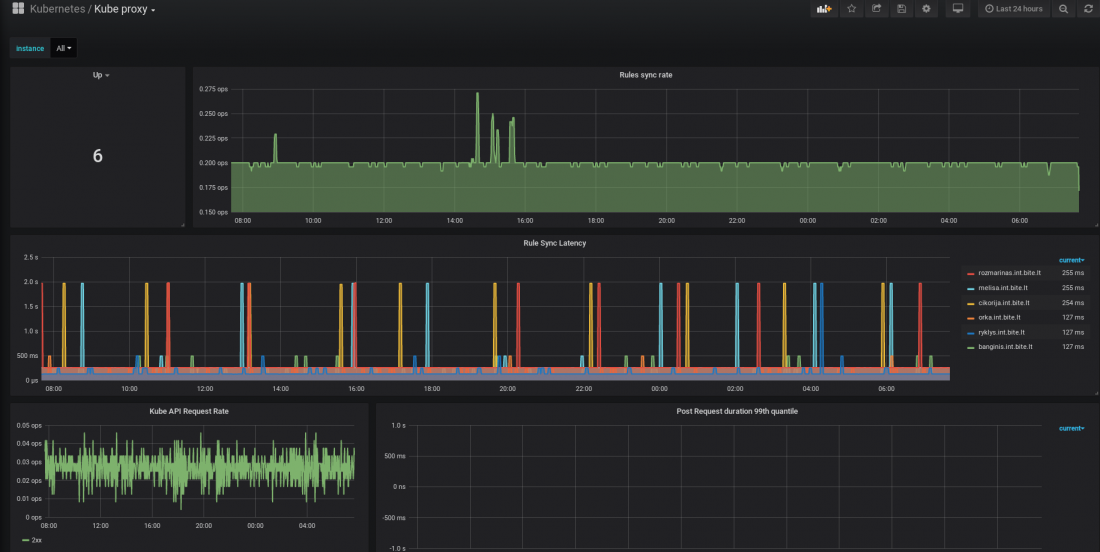
Kube Proxy

Информационная панель Kube Proxy
Использование пакета Kubernetes Grafana Mixin
Сначала вам нужно установить jsonnet и jsonnet-bundler.
Jsonnet
Если вы работаете в macOS, можете воспользоваться командой brew install jsonnet. В противном случае лучше скомпилировать этот компонент самостоятельно.
git clone https://github.com/google/jsonnet.git jsonnet_git
cd jsonnet_git
make
sudo mv jsonnet /usr/local/bin/Jsonnet Bundler
go get -u github.com/jsonnet-bundler/jsonnet-bundler/cmd/jbИмпорт панелей
Создайте новый каталог для проекта и войдите в него командой cd .
Установите mixin:
jb init
jb install https://github.com/povilasv/kubernetes-grafana-mixin
Теперь создайте новый файл config.libsonnet.
local kubedashboards = import 'kubernetes-grafana-mixin/mixin.libsonnet';
kubedashboards {
_config+:: {
kubeletSelector: 'job="kubernetes-nodes2"',
kubeSchedulerSelector: 'job="kube-scheduler2"',
kubeControllerManagerSelector: 'job="kube-controller-manager2"',
kubeApiserverSelector: 'job="kube-apiserver2"',
kubeProxySelector: 'job="kube-proxy2"',
},
}После этого импортируется информационная панель и перезапишутся селекторы задач (job).
Исправьте селекторы меток Prometheus в соответствии с вашей средой.
Теперь создайте каталог dashboards . И наконец, запустите jsonnet, чтобы скомпилировать config.libsonnet:
jsonnet -J vendor -m dashboards -e '(import "config.libsonnet").grafanaDashboards'Вам выведется следующий список:
dashboards/kube-apiserver.json
dashboards/kube-controller-manager.json
dashboards/kube-proxy.json
dashboards/kube-scheduler.json
dashboards/kubelet.jsonРезультат
Выведите содержимое каталога информационных панелей.
ls -l dashboards-rw-r--r-- 1 povilasv povilasv 35746 Apr 26 08:29 kube-apiserver.json
-rw-r--r-- 1 povilasv povilasv 34790 Apr 26 08:29 kube-controller-manager.json
-rw-r--r-- 1 povilasv povilasv 62845 Apr 26 08:29 kubelet.json
-rw-r--r-- 1 povilasv povilasv 27673 Apr 26 08:29 kube-proxy.json
-rw-r--r-- 1 povilasv povilasv 25650 Apr 26 08:29 kube-scheduler.jsonДобавление информационных панелей в Grafana
Я уже говорил, что настоятельно рекомендую размещать панели через файлы конфигурации. Подробнее узнать о том, как это делается, можно в документации по Grafana.
С другой стороны, ничто вам не мешает открыть интерфейс Grafana и добавить панели через него.
Обновление информационных панелей
Со временем панели будут меняться. Чтобы их обновить, достаточно следующей команды:
jb update На сегодня это все.
Надеюсь, вам понравятся мои информационные панели. В отдельной статье я расскажу о том, как я их создавал и почему сделал именно такими, поэтому обязательно подписывайтесь на обновления. Подписчики видят мои работы первыми, еще до публикации.
Мне также крайне интересны ваши отзывы. Если вы использовали мои панели, оцените, насколько они оказались вам полезны, или поделитесь, если они выручили вас в реальной рабочей ситуации. Просто оставьте комментарий!
Кстати, если вы хотите поблагодарить меня за старания, можете посмотреть мой открытый список желаний и купить мне, например, хорошую книжку.
Я очень ценю качественные проекты с открытыми исходниками. Пакет kubernetes-grafana-mixin доступен по разрешительной лицензии Apache 2 . Если вам понравился проект, оцените его на Github!
Автор: MaxRokatansky






