Пришлось столкнуться с задачей настройки интеграции Calltouch и Google Analytics на сайте нескольких клиентов. Сложность заключалась в том, что ранее у них был настроен Google Analytics с помощью Google Tag Manager.
При этом, если вам приходилось добавлять на сайт сервис Calltouch, рекомендации, предоставляемые этим сервисом, представляют из себя немного доработанный код отслеживания Universal Analytics. Обратите внимание, что речь идет именно об Universal Analytics, т.к., используя его возможности, сервис Calltouch может передавать информацию о звонках в Google Analytics, и вы получите возможность работать с этой информацией в стандартных отчетах.

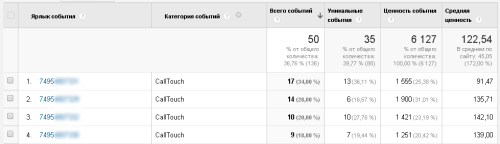
Пример отчета по событиям с Calltouch
Поскольку на сайте клиента была выполнена настройка Google Analytics с помощью Google Tag Manager, то вариант внедрения, предлагаемого сервисом Calltouch, оказался неприемлем. Возник вопрос по интеграции с помощью Google Tag Manager.
Первое решение, которое приходит в голову – это использование пользовательского HTML тега и добавление в него необходимого кода отслеживания. Но зная, что это не правильное и не корректное решение, оно было отклонено сразу. Начали искать способ выполнить внедрение через стандартный тег Universal Analytics, и решение было найдено с помощью стандартных средств.
Первое, с чего нужно начать — это с изучения кода, предлагаемого сервисом Calltouch, для интеграции его на сайт и связи с Google Analytics. Приведем пример стандартного кода, который содержится в рекомендациях:
1 <script type="text/javascript">
2 (function(i, s, o, g, r, a, m) {
3 i['GoogleAnalyticsObject'] = r;
4 i[r] = i[r] || function() {
5 (i[r].q = i[r].q || []).push(arguments)
6 }, i[r].l = 1 * new Date();
7 a = s.createElement(o),
8 m = s.getElementsByTagName(o)[0];
9 a.async = 1;
10 a.src = g;
11 m.parentNode.insertBefore(a, m)
12 })(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
13 ga('create', 'UA-ХХХХХХХХ-Х', '{название аккаунта}');
14 ga('send', 'pageview');
15 ga(function(tracker) {
16 (function(w, d, c) {
17 $.getScript(('https:' == d.location.protocol ? 'https://' : 'http://') + "mod.calltouch.ru/d_client.js?param;client_id" + c + ";ref" + escape(d.referrer) + ";url" + escape(d.URL) + ";cook" + escape(d.cookie) + ";");
18 })(window, document, tracker.get('clientId'));
19 });
20 </script>
Обратите внимание на строчки 15-19: это блок, который отличает этот код от стандартного. Что же он значит и для чего нужен? Давайте разберемся.
Нужен он для загрузки основного файла сервиса Calltouch с дополнительными параметрами. Этот файл и производит подмену телефонного номера на сайте.
Из всех параметров, которые присутствуют в запросе, нам необходимо обратить внимание на client_id, который передает уникальный идентификатор пользователя сервису. Для чего?
Все очень просто: Calltouch после звонка по подменному номеру передает с помощью Measurement Protocol информацию в Google Analytics, а как известно, при таком запросе параметр client_id является обязательным и позволяет связать ранее выполненные действия посетителя на сайте со звонком.
Значение этого параметра хранится в cookie и извлекается с помощью кода tracker.get(‘clientId’), который присутствует в 18 строке, затем подставляется в URL загрузки файла сервиса.
У вас наверное возник вопрос, что значит блок ga(function(tracker) {}, в который заключен вызов, описанный выше. Это так называемая hitCallback функция ( см. ссылку). Она появилась в Universal Analytics и служит для выполнения кода на JavaScript после загрузки и выполнения кода отслеживания.
Задача становится более ясной для решения, нам нужно использовать стандартный тег Google Tag Manager типа Universal Analytics, организовать выполнение hitCallback функции, которая загрузит файл сервиса Calltouch.
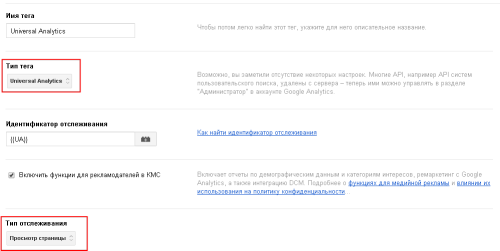
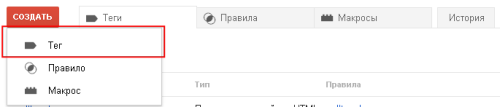
Создаем тег типа Universal Analytics, в нем указываем тип отслеживания, например, Просмотр страницы, указываем для него правила активации:

Тег Universal Analytics
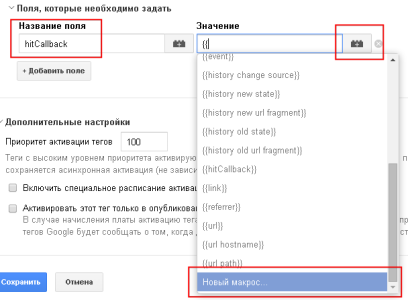
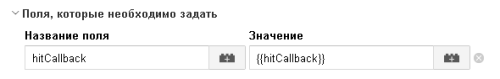
Перед тем как сохранить изменения, нужно добавить еще одну опцию. Перейдите к блоку “Дополнительные настройки (необязательно)”, в нем выберите пункт Поля, которые необходимо задать, и укажите имя поля hitCallback, а в качестве значения используйте макрос, который сейчас и создадим:

Настройки тега Universal Analytics
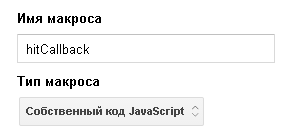
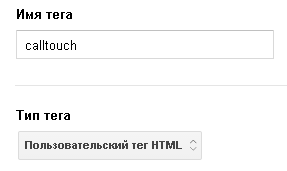
В настройках макроса укажите его имя (в примере это hitCallback), а также его тип:

Свойства макроса
Содержание макроса должно быть следующим:
1 function() {
2 return (function() {
3 dataLayer.push({
4 'cid': ga.getAll()[0].get('clientId'),
5 'event': 'hitCallback'
6 });
7 })
8 }
Поясним, что он делает: когда загрузится и выполнится код отслеживания Universal Analytics, будет выполнен код, приведенный выше, который передаст в dataLayer (о нем в скором времени будет большая статья в блоге, не забудьте подписаться на обновления) значение нужного нам параметра client_id и событие под именем hitCallback, которые понадобятся нам чуть позже.
Сохраняем созданный макрос нажатием на синюю кнопку Сохранить, и в итоге должно получиться примерно следующее:

Настройка произвольного поля
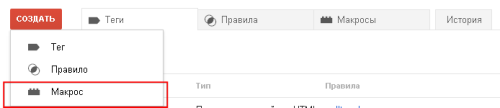
Теперь сохраните настройки тега (синяя кнопка внизу страницы) и перейдите к созданию еще одно макроса. Для этого нажмите на красную кнопку и из выпадающего списка выберите Макрос:

Создание макроса Google Tag Manager
В появившемся окне укажите следующие настройки:
- имя макроса – cid;
- тип макроса – Переменная уровня данных;
- имя переменной уровня данных – cid;
- версия уровня данных – версия 2;
- значение по умолчанию – na.
Если вы ранее не работали с Google Tag Manager, то поясним: в этот макрос попадет значение из dataLayer, которое будет получено в макросе hitCallback. Если такого значения не окажется, то оно будет равно na. Вот этот фрагмент в коде, где мы получаем значение client_id:
1 'cid': ga.getAll()[0].get('clientId'),
Теперь нам нужно создать тег, который будет подгружать сервис Calltouch. Для этого нажмите на красную кнопку и выберите пункт Тег:

Создать тег в Google Tag Manager
Настройки, которые необходимо указать:

Настройки тега с кодом Calltouch
В поле HTML введите следующий код (не будет работать, если нет на сайте JQuery, но подгрузить JS файл с помощью JavaScript не составит труда для любого разработчика):
1 <script>
2 $.getScript(('https:' == document.location.protocol ? 'https://' : 'http://') + "mod.calltouch.ru/d_client.js?param;client_id" + {{cid}} + ";ref" + escape(document.referrer) + ";url" + escape(document.URL) + ";cook" + escape(document.cookie));
3 </script>
Описывать, что он делает, мы не будем, скажем только, что это равносильно строчкам кода 16-18 из рекомендаций в начале этой публикации. Обратите внимание, в этом коде мы используем ранее созданный макрос {{cid}} (имена макросов в Google Tag Manager обрамляются двойными фигурными скобками).
Важный момент: для этого тега нужно указать правила активации (это блок в правой части экрана):

Правила активации тега
Нажмите на кнопку + Добавить и затем выберите пункт Создать новое правило:

Создать новое правило
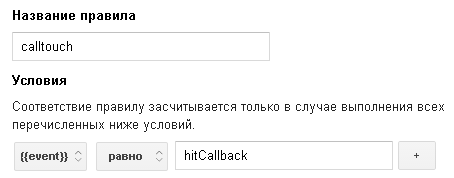
В открывшемся окне укажите следующие настройки:

Настройки правила для Calltouch
Сохраните правило. После этого сохраните настройки тега. Теперь необходимо опубликовать новую версию контейнера и проверить корректность работы выполненных настроек.
Для этого, после публикации версии контейнера, перейдите на сайт, нажмите клавишу F5, чтобы обновилась страница, и обратите внимание, что номер должен подмениться (имеется ввиду, что вы выполнили настройки тегов HTML для подмены, как того рекомендуют инструкции Calltouch).
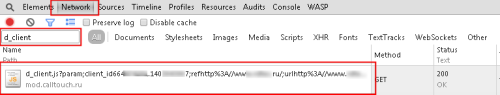
Чтобы проверить, отправляется ли запрос корректно, в браузере Chrome нажмите Ctrl + Shift + I, выберите вкладку Network, в поле фильтра введите d_client. Появится строка, в которой должен быть фрагмент ;clientid, а за ним — различные цифры:

Проверка работы
На этом настройка интеграции Calltouch и Google Analytics с помощью Google Tag Manager завершена.
Общая схема выглядит так:
- создаем тег Universal Analytics, в нем добавляем возможность выполнения hitCallback функции;
- создаем макрос, который выполняет роль hitCallback функции и передает в dataLayer значение client_id и event;
- создаем пользовательский тег HTML, который выполняет загрузку кода сервиса Calltouch, указывая у него правило активации на событие, созданное в пункте выше;
- публикуем версию контейнера;
- проверяем корректность запроса на загрузку сервиса Calltouch;
- удаляем с сайта ранее размещенные коды Calltouch.
Важные замечания:
- Выполненная настройка проверена на одном из сайтов, при проведении сверки со службой поддержки Calltouch установлено, что 100% запросов с сайта корректны и позволяют передавать из Calltouch в Google Analytics сведения о звонках.
- Количество звонков по статистике в панели управления Calltouch и в отчетах Google Analytics будет, скорее всего, различаться. Этому есть обоснования, и они заключаются в особенностях работы Calltouch и Google Analytics.
- Не забудьте включить интеграцию с Google Analytics в панели управления Calltouch.
- С сайта, после описанной настройки, должны быть удалены все коды Calltouch, ранее размещенные на нем.
- Мы не гарантируем, что описанный метод будет работать у вас, используйте его на свой страх и риск. Мы не несем ответственности за последствия его применения вами.
Если Вам понравился материал, поделитесь им в социальных сетях.
Автор: WebProfiters






