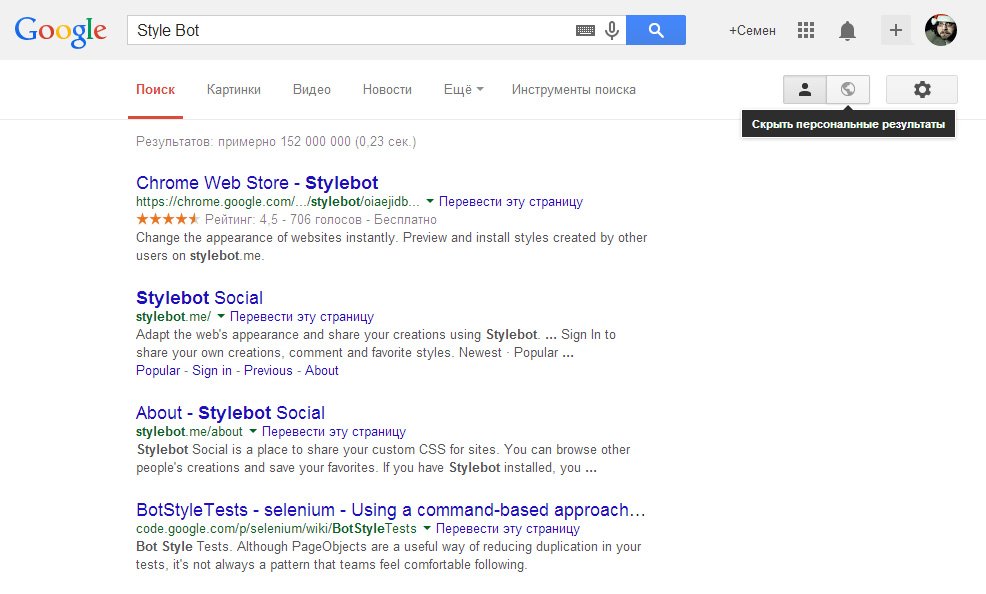
Открыв вчера Гугль, пользователи обнаружили вот такое новшество. В течение дня начали появляться новости, объясняющие смысл данного обновления стиля выдачи, но все это не сглаживало тошнотворный эффект, производимый новой стилистикой. Основной минус этого оформления — безусловно абсолютно невнятное выделение ключевых слов среди заголовков, при таком размере шрифта «bold» мало отличается от «normal».

Недолго думая, принялся искать способ вернуть стилистику выдачи к привычному виду. В результате недолгих поисков нашлось расширение, позволяющее сделать это за 1 минуту.
Шаг 1.
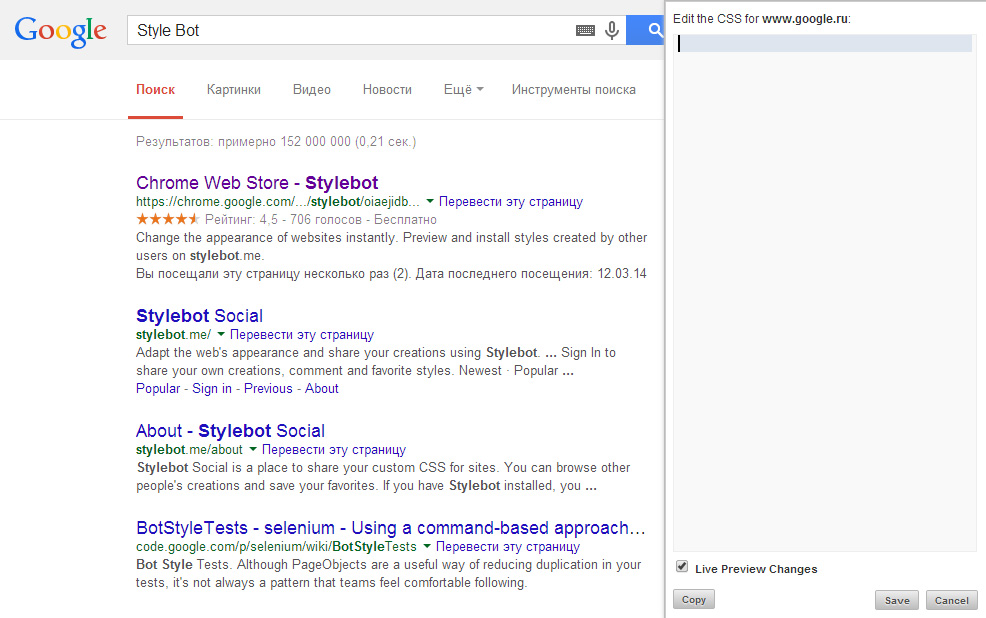
Набираем в Гугле «Style Bot» (см. первую картинку). Переходим по ссылке

Шаг 2.
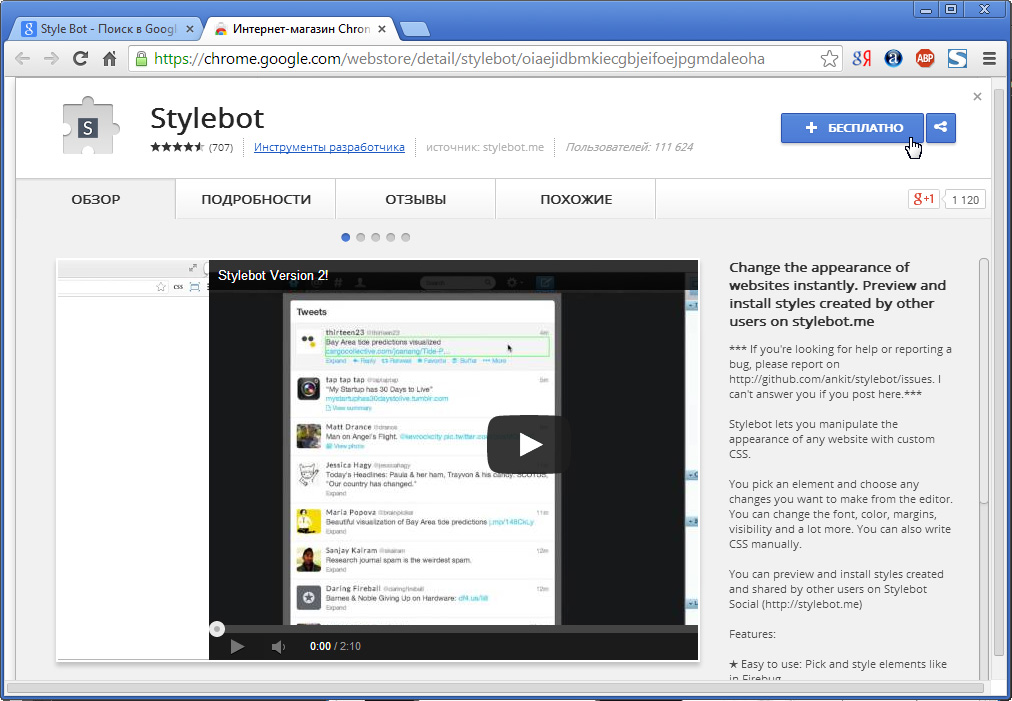
Устанавливаем расширение. После установки справа от адресной строки должна появиться иконка «CSS» (далее «CSS» будет означать соответствующую иконку).

Шаг 3.
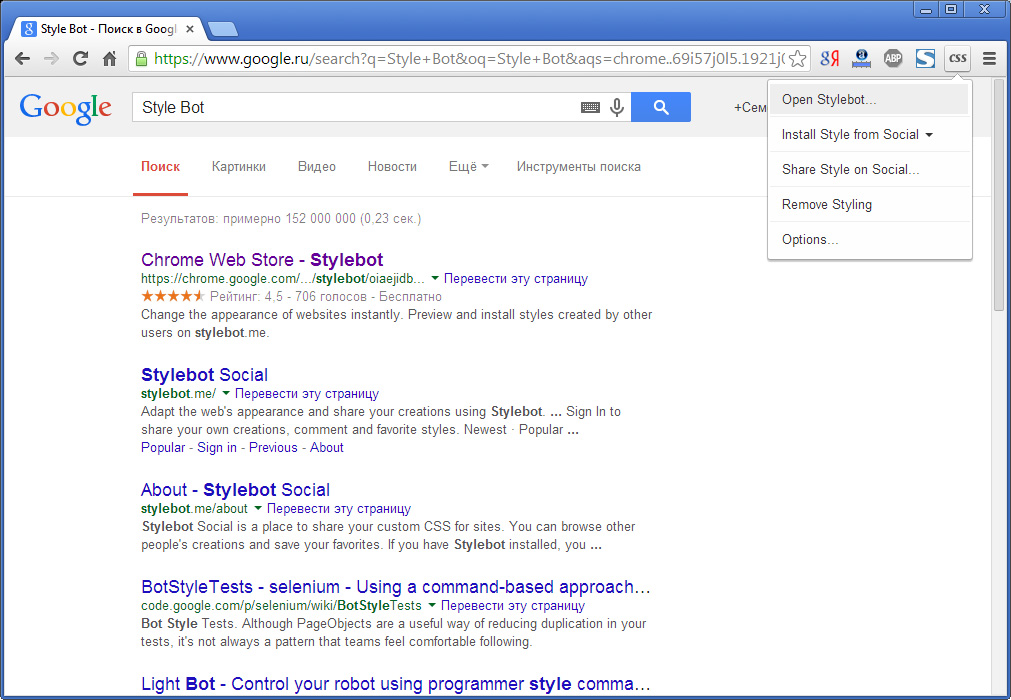
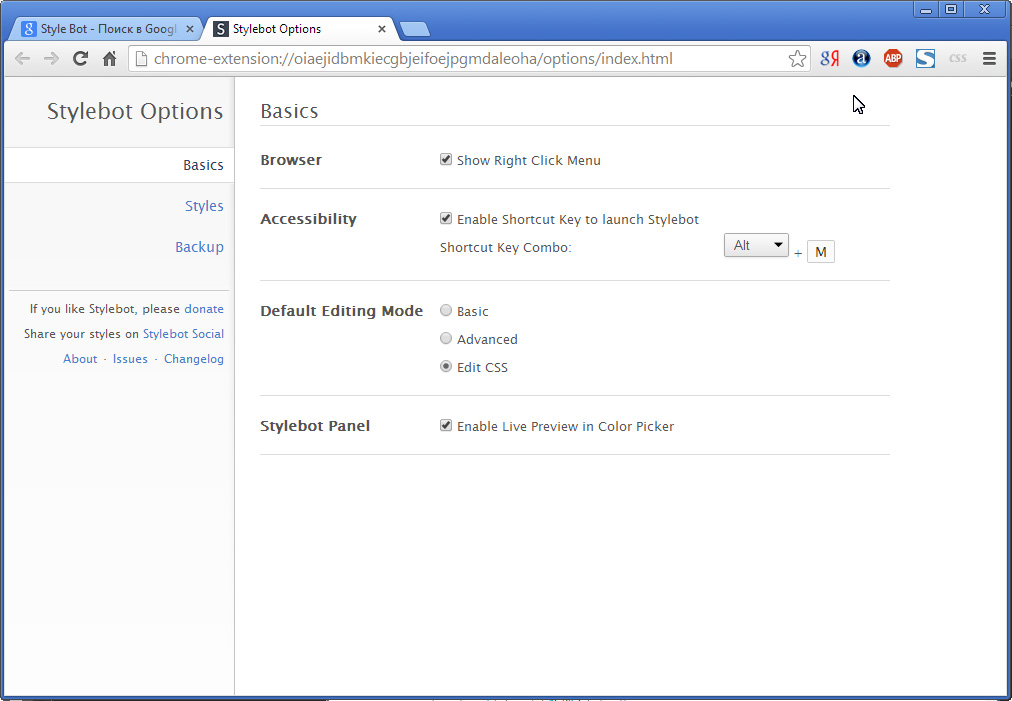
Заходим в настройки расширения. «CSS» → «Options...» и меняем свойство «Default Editing Mode» на «Edit CSS». Затем перезапускаем браузер.

Шаг 4.
Переходим на страницу выдачи Google, набрав что-нибудь в его поисковой строке. Это очень важный момент, все дальнейшие изменения будут применяться только к текущему сайту. Открываем редактор CSS. «CSS» → «Open Stylebot»

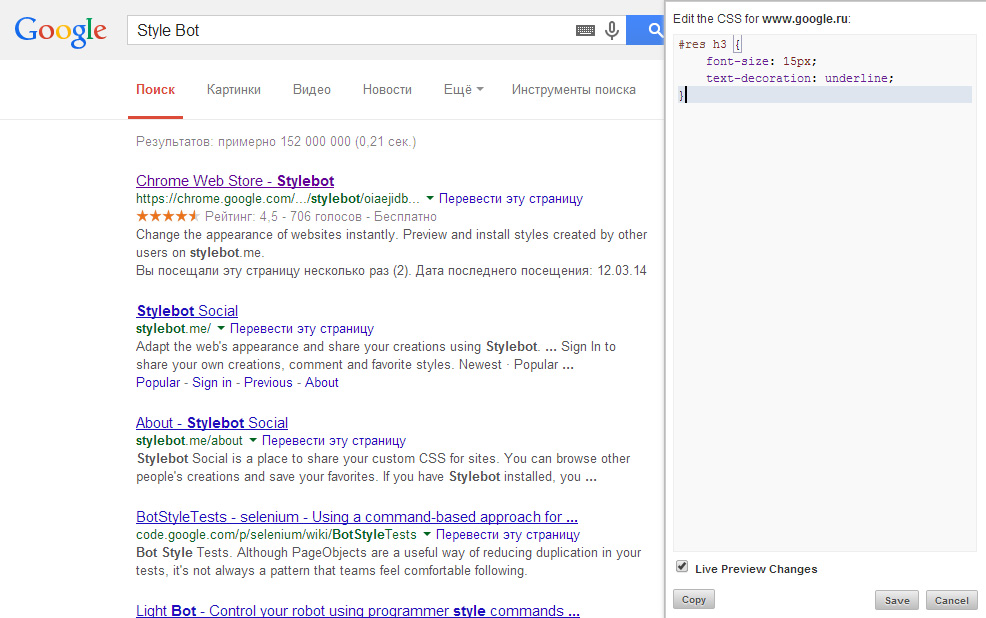
И вставляем следующий текст:
#res h3 {
font-size: 15px;
text-decoration: underline;
}

Нажимаем «Save» и перезагружаем страницу. Чтобы убрать пользовательское форматирование для этого сайта необходимо нажать «CSS» → «Remove Styling»
Все вышенаписанное справедливо для браузера Google Chrome, но пользователи FireFox и Opera могут попробовать самостоятельно найти аналогичное расширение и воспользоваться этой методикой.
Автор: Shtorkin






