Здесь я представлю первое полноценное решение для комментариев с динамической таблицей на google sites.
Многие до сих пор пользуются сторонними гостевыми книгами и классическими гаджетами от google для размещения комментариев на своём google сайте. Однако, почти каждый согласиться, что ограниченное число шаблонов форм и необходимость вручную менять высоту гаджета вместе с увеличением высоты таблицы — довольно веские аргументы, чтобы всерьёз задуматься о написании своего гаджета.
Все самые лучшие решения по теме свободных комментариев воплощены в гаджете, который я частично перевёл для вас на русский язык и разместил в публичный доступ с помощью инструментов разработчика google
Работа над переводом не была утомительной и сводилась к замене не понятных многим русским людям слов на родные:

Но позвольте уже к делу.
1. Первое, что вам необходимо сделать, чтобы получить себе на сайт долгожданный гаджет — это добавить в качестве шаблона гуглоформу, которую сделал Mori79 — Form by Mori79
2. Вам понадобятся 2 гаджета для самой формы и для таблицы. Как я уже говорил, гаджеты немного переведены мной на русский язык. Если желаете оригинал — возьмите у автора Mori79.
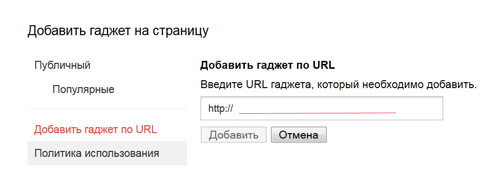
3. Загружается каждый гаджет на страницу по напрямую указанному URL следующим образом:
Скопируйте из адресной строки по ссылкам формы и для таблицы соответствующие URL — эти URL и есть ссылки на готовые гаджеты с русскоязычным частичным переводом.

4. Далее, после того как оба гаджета уже на странице, необходимо их настроить, сопоставив с гуглоформой, взятой за шаблон.
Перемену цветов, иконок и других не критичных вещей описывать не имеет смысла — экспериментируйте самостоятельно, там всё просто.
Однако чтобы первоначально всё заработало, необходимо проделать следующие хитрые копипасты:
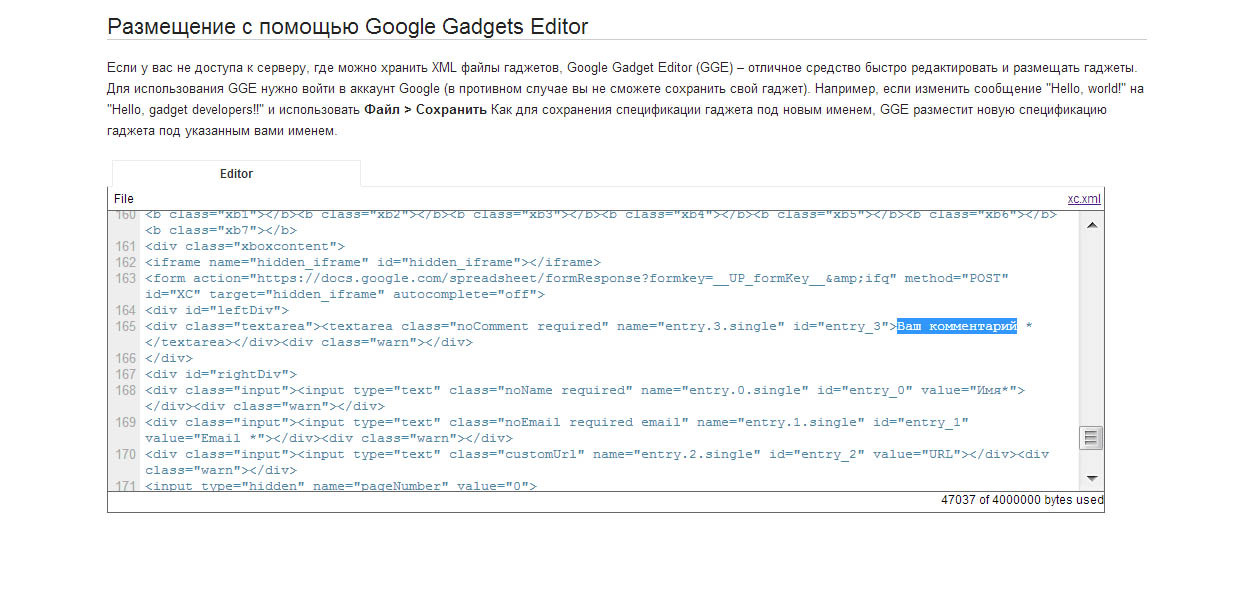
— Открываете форму, которую вы скопировали и, нажимая кнопку Форма, переходим к активной форме, а в адресной строке копируем подобный ключ (на скриншоте выделен синим):
![]()
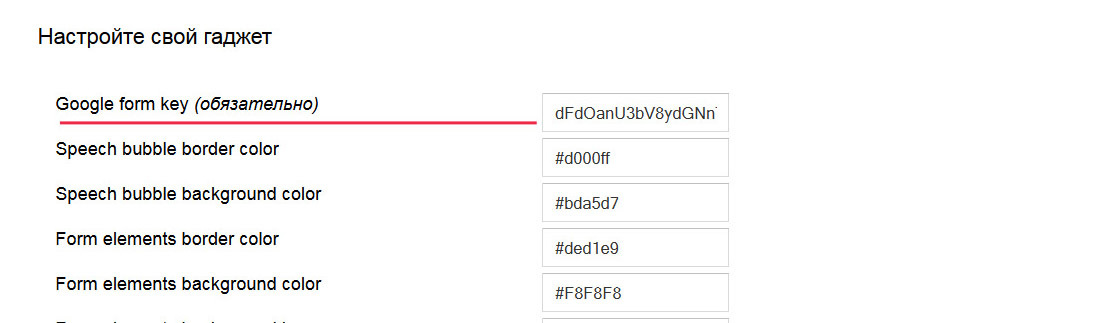
— Октрываете настройки гаджета формы и вставляете скопированный ключ активной формы в помеченную мной красным строку google form key:

Теперь данные из гаджета формы однозначно попадают в таблицу гуглоформы.
Далее>>
— Открываете форму, которую вы скопировали как шаблон.
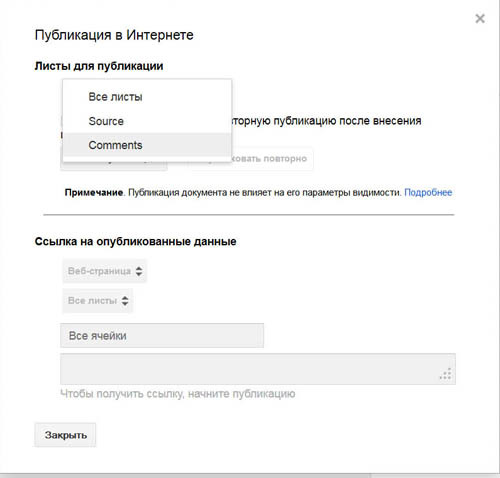
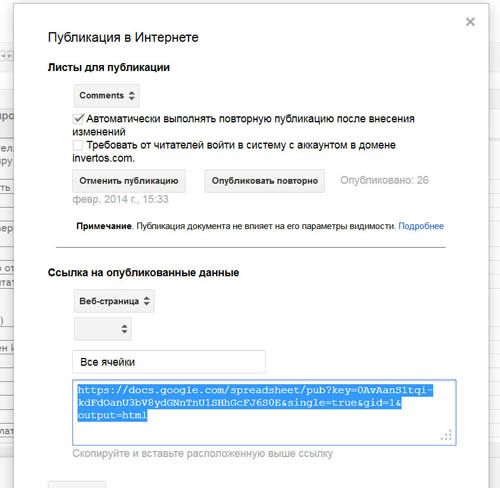
— В панели инструментов редактирования находите кнопку Файл >Начать публикацию и попадаете в такое окно:

Окно не закрываете до самого конца манипуляций!
Здесь необходимо выбрать листы для публикации типа comments ( на картинке выше это видно). Для получения работоспособной ссылки — только comments
— Далее необходимо начать публикацию и скопировать ссылку на публикацию:

Для модерации можно снять галку с автоматической перепубликации и тогда ни один спамер не пройдёт незамеченным.
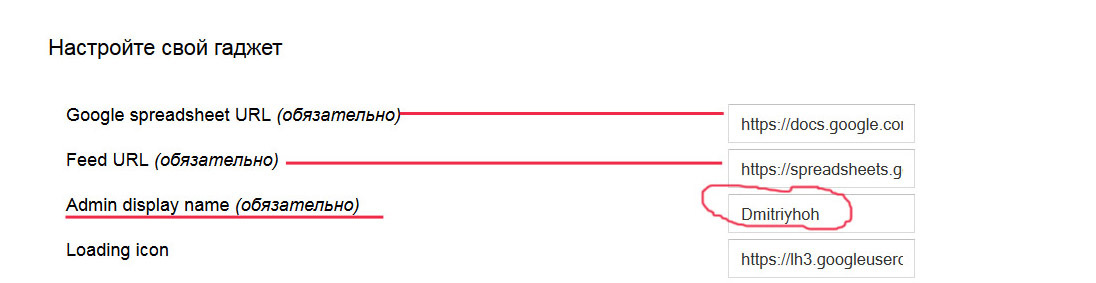
— Теперь необходимо открыть настройки гаджета таблицы, который ранее был вставлен на страницу сайта:

Здесь необходимо вставить скопированную ссылку в строку google spreadsheet URL
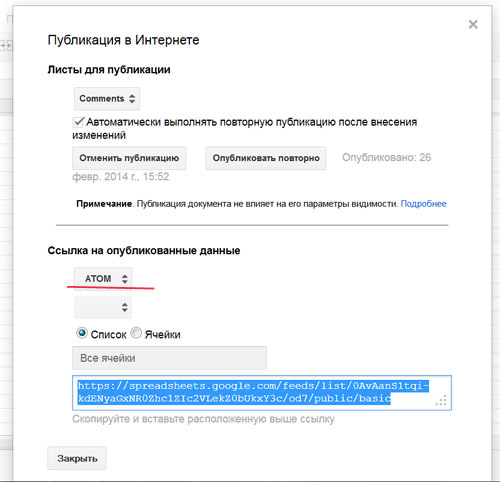
— И снова нужно вернуться к окну публикации формы и скопировать feed URL, а для этого в "ссылка на опубликованные данные" выбираем ATOM как показано на картинке и получаем нужную ссылку:

Нужно скопировать соответствующую ссылку и вставить её во вторую строку настройки гаджета таблицы.
Если вы сделали всё вточности, то у вас однозначно оба гаджета заработают и заполненные в форме данные будут почти сразу или с небольшой задержкой появляться в гаджете таблицы ( если вы не убрали галку с автоматической публикации).
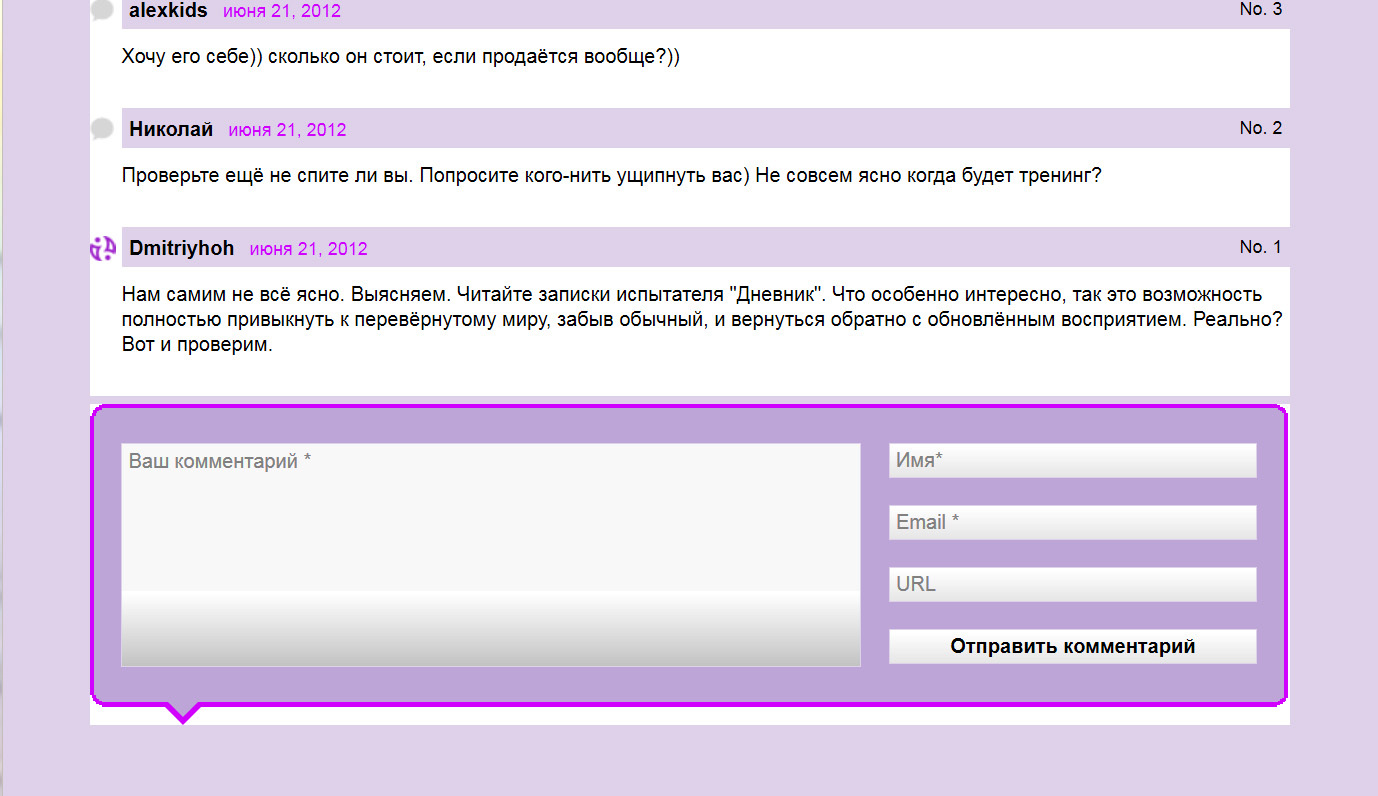
При этом, формируемая таблица меняет свою высоту динамически по умолчанию и это действительно полноценные комментарии нисколько не похожие не классический скучный модуль.
Вы, также, можете переключить таблицу в скучный режим «с полосой прокрутки» и ваши комментарии почти что никто никогда не будет читать, поэтому я вам это советовать не буду.
Важный момент — если вы пожелаете, чтобы иконки администратора и гостя отличались:
во-первых необходимо имя администратора (Admin display name) указывать только латинскими буквами (это я не исправлял);
во-вторых вы можете поменять иконки, указав ссылки на них, но иконки должны быть размера 16x16 пикселей.
Примерно вот так у вас должно получиться в итоге ( здесь вырезан кусок из большой страницы с комментариями):

Автор: Dmitryhoh







Ссылка Form by Mori79 выдаёт 404
стр. https://www.pvsm.ru/google/56298