
Вы никогда этого не ждали, но настал тот день, когда в консоль стало возможным выводить изображения. Можете попробовать сами.
console.image — та самая вещь, которая в Chrome Dev Tools никогда была не нужна, но рано или поздно кто-то же должен был это сделать.
Как использовать
console.image(url)
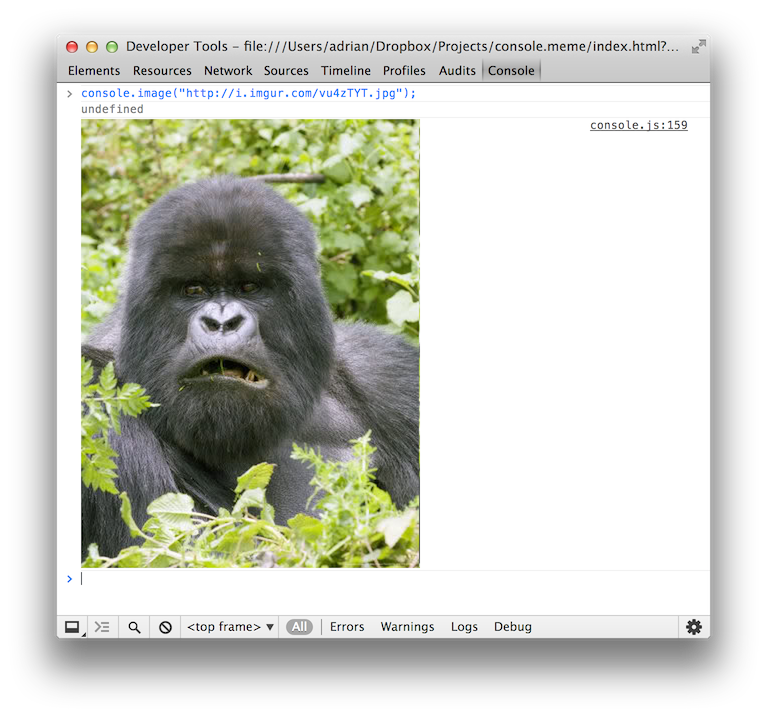
Попросту говоря, вызываете console.image(url).
Примеры:
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
Но это не все! Также встроена поддержка мемов. Да, мемы теперь можно генерировать на лету. Полный перечень мемов — по ссылке.
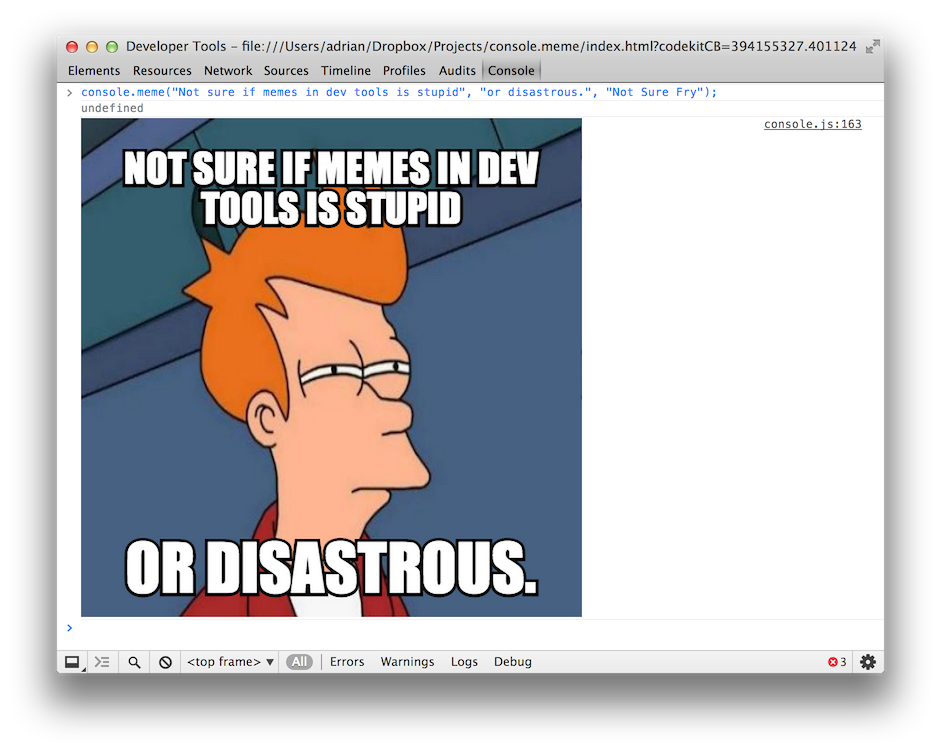
console.meme(upper text, lower text, meme type|url, width, height)
Примеры:
console.meme("Not sure if memes in dev tools is stupid", "or disastrous.", "Not Sure Fry");
console.meme("Not sure if memes in dev tools is stupid", "or disastrous.", "Not Sure Fry", 400, 300);
console.meme("Not sure if memes in dev tools is stupid", "or disastrous.", "http://i.imgur.com/vu4zTYT.jpg", 400, 300);

А все благодаря Эдриану Куни из Ирландии (https://github.com/dunxrion/console.image).
Автор: HotWaterMusic






