В этой статье рассмотрим, как выжать все соки из Хромиума и максимально ускорить его или другой браузер на его движке (Chromium, Google Chrome, Opera, Vivaldi, Яндекс и др.). За счет включения многих экспериментальных возможностей по вынесу вычислений с процессора на видеокарту и включения использования находящихся в разработке программных алгоритмов. За счет этого наш любимый хромиум станет работать быстрее, может перестать тормозить или моргать экраном.
Поехали!
Как сделать резервную копию всего профиля браузера (настройки, история. закладки и пр.), написано в конце статьи.
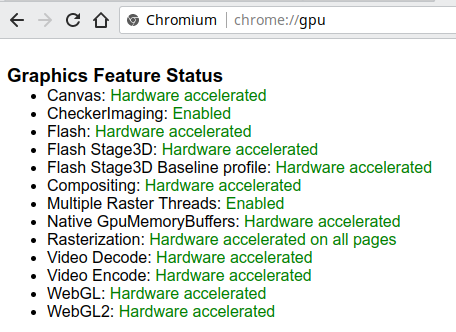
Заходим по адресу chrome://gpu (да, именно так наберите в адресной строке или скопипастьте)!
Как видите, у меня везде зеленая надпись «Hardware accelerated», что говорит, что данная функция использует аппаратное ускорение за счет выноса вычислений на видеокарту, а «Enabled» говорит, что программный алгоритм включен.
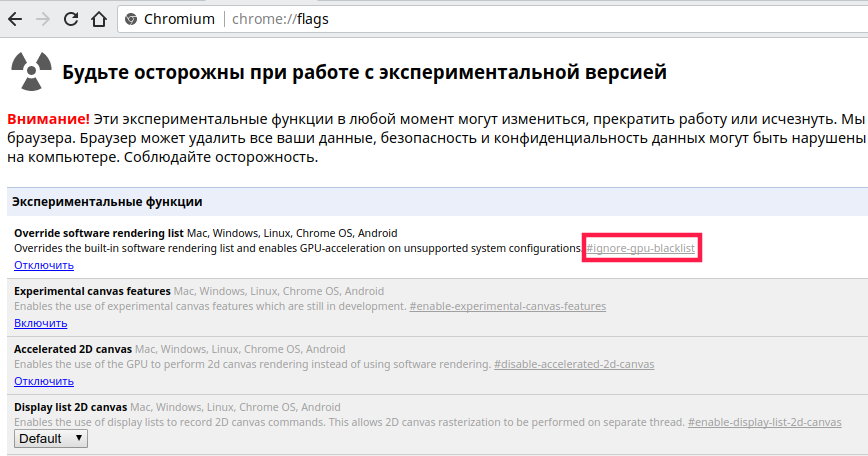
Теперь зайдите в chrome://flags.Здесь и будем производить большую часть настройки.
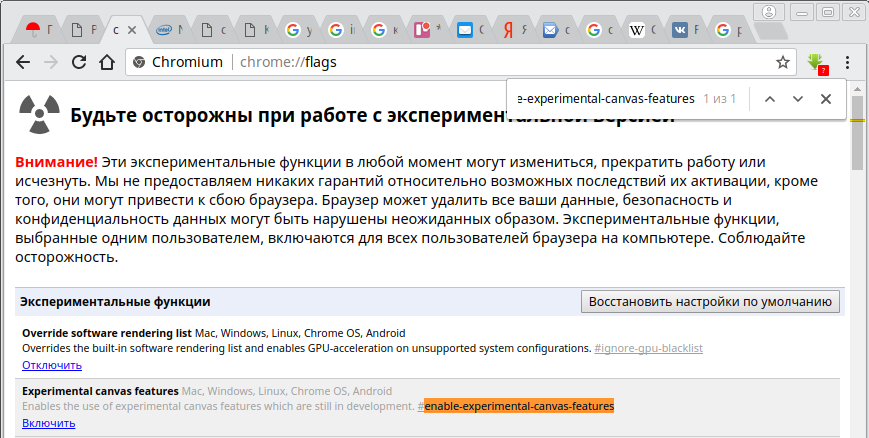
На скриншоте красным прямоугольников выделил #ignore-gpu-blacklist. Дальше все опции из этого списка буду именовать именно вот так. Можно нажать Ctrl+F и найти настройку по ее скопипащенному названию.
Теперь у нас открыты и chrome://gpu, и chrome://flags. Смотрим, какие параметры есть в chrome://gpu, и, если параметр не зеленый, а желтый или красный, в chrome://flags изменяем соответствующую настройку. Осторожно, некоторые настройки могут сделать работу браузера нестабильной, зависит от железа.
Canvas — аппаратное ускорение отрисовки канваса
В chrome://flags это #ignore-gpu-blacklist
Отключается включением опции #disable-accelerated-2d-canvas
CheckerImaging — суть в том, что растеризация картинки убрана из зависимости от растеризации остальной области, с которой связана картинка, что позволяет отрисовывать веб-страницу, не дожидаясь окончания обработки картинки, как-то так. Говорят, сайт Юлмарта начинает отрисовываться намного быстрее.
Это параметр командной строки --enable-features="CheckerImaging", подробнее ниже.
Flash, Flash Stage3D, Flash Stage3D, Flash Stage3D Baseline profile — аппаратное ускорение декодирования флеш-контента
Тоже #ignore-gpu-blacklist
Compositing — аппаратное ускорение наложения слоев
Скорее всего, тоже #ignore-gpu-blacklist, я не встречал, чтобы это было не работало (было не зеленым) «из коробки».
Multiple Raster Threads — распараллеливание на несколько потоков процесса растеризации векторных элементов веб-страницы
#enable-gpu-rasterization —> Force-enabled for all layers / Принудительно для всех слоев.
Включение этой опции также может помочь, если у вас моргает экран при просмотре сайтов, в т.ч. вконтакте, и видео.
Native GpuMemoryBuffers — исключается дополнительный буфер при копировании элементов между CPU и GPU, по умолчанию выключено, почему — подробно написано по ссылке.
Это параметр командной строки --enable-native-gpu-memory-buffers, подробнее ниже.
Rasterization — применение видеокарты для растеризации
#enable-gpu-rasterization
Video Decode — аппаратное ускорение декодирования видео (при просмотре видео декодируется)
Video Encode — аналогично кодирование
Входит в #ignore-gpu-blacklist
WebGL, WebGL2 — поддержка рендеринга на видеокарте набора инструкций OpenGL, входящих в стандарт WebGL; автоматически выключается, если драйвер видеокарты их не поддерживает.
Входит в #ignore-gpu-blacklist
Еще есть опция #enable-zero-copy, выше приведена ссылка на статью инженеров Intel, которые разрабатывали эту функцию (судя по скриншотам и вступлению в статье, разработка происходит на Ubuntu, но коммерчески выгодна в первую очередь из-за Chrome OS). Есть подозрение, что ее работа будет очень специфична для конкретного железа.
#enable-tcp-fast-open — TCP Fast Open, ускоряет работу сетевого стека, фича ядра Linux, на Windows и MacOS недоступно, виндузятниги с**** ничего не подозревая наслаждаются ущербностью своей операционной системы, яблочники от них не сильно отстают (не воспринимайте близко к сердцу, это шутка).
#expensive-background-timer-throttling — ограничивает максимальную нагрузку на процессор фоновыми вкладками (т.е. не та вкладка, с которой вы сейчас работаете) до максимум 1%. Далеко не всегда уместно. Вдруг у вас в фоновой вкладке запущена торговля на бирже.
#v8-cache-options — например, в режиме «Cache V8 compiler data» V8 будет лучше кешировать javascript и не компилировать их заново. Опять же. на некоторых сложных веб-приложениях в теории может вызывать проблемы. V8 — это движок обработки ( в т.ч. компиляции) яваскрипта в Chromium, а компиляция javascript создает основную нагрузку на процессор при работе браузера.
#v8-cache-strategies-for-cache-storage — можно включить агрессивный кеш V8, речь о кеше в предыдущем абзаце, возможное последствия те же.
#shared-array-buffer — экспериментальные функции работы с памятью в javascript, подробное объяснение здесь.
#enable-simple-cache-backend —> Enabled/Включено — вместо реализации своего подобия файловой системы в блочном файле для кеша, работаем с файлами непосредственно внутри файловой системы, возлагая большую часть работы на операционную систему и уменьшая нагрузку на ввод-вывод с диска, в т.ч. уменьшаем количество переключений контекста, что должно ускорить работу.
Теперь про опции командной строки Chromium и Google Chrome. Теоретически, всякие иные поделия браузеры на движке Сhromium должны их поддерживать, но гарантии нет.
Закрываем все открытые копии Chromium, открываем терминал и выполняем вот такую команду:
$ chromium-browser --enable-native-gpu-memory-buffers --enable-features="CheckerImaging"
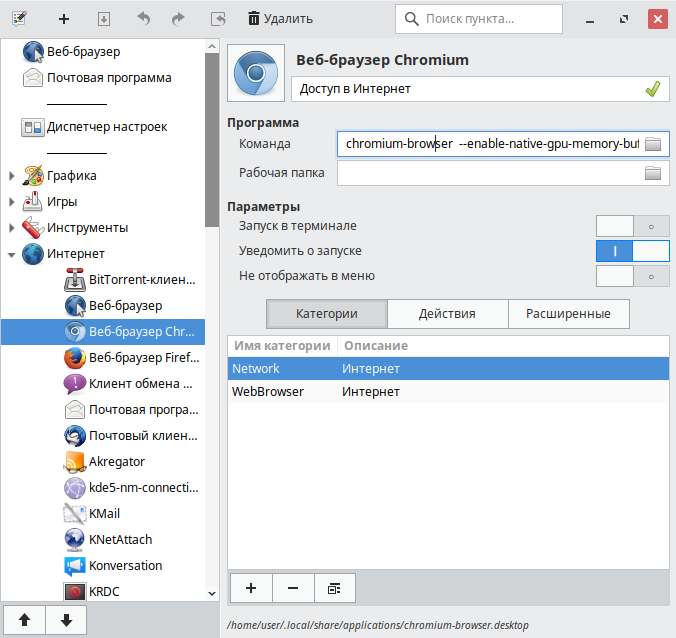
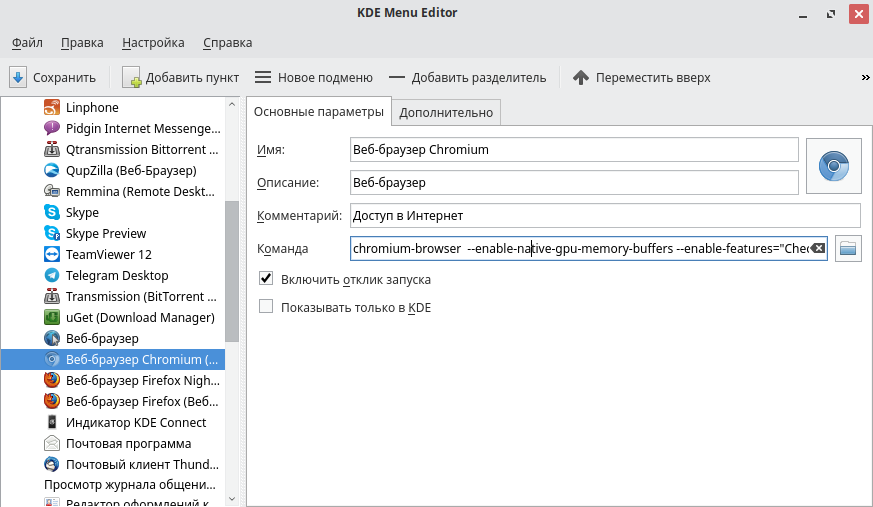
В chrome://gpu видим, как стали зелеными пункты CheckerImaging и Native GpuMemoryBuffers (либо браузер вообще не запустился :) ) Но ведь каждый раз запускать браузер через терминал неудобно, поэтому открываем графический редактор desktop-файлов и в нем дописываем в команду запуска браузера нужные нам параметры (обратите внимание, что на конце есть %U, оно заменяется на ссылку или путь к файлу, который нужно открыть, так что его не нужно удалять. В KDE это kmenuedit (вызов либо через терминал командой kmenuedit, либо подвести курсор к кнопке вызова меню приложений и нажать на правую кнопку мыши 1 раз, затем левой 1 раз нажать на «Редактор меню» в появившемся списке), на остальных DE (XFCE, GNOME, Budgie, LXDE, LXQt и др.) это menulibre.
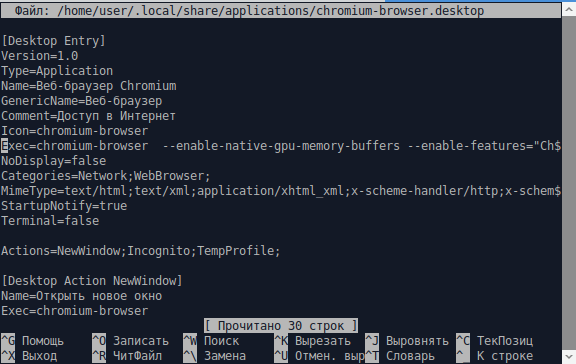
Тру-униксоиды могут скопировать sharechromium-browser.desktop в ~/.local/share/applications/chromium-browser.desktop и отредактировать параметр Exec, получится то же самое:
В зависимости от DE, вам может потребоваться повторно вынести ярлык на рабочий стол и/или панели.
Как измерить скорость работы браузера, понять, какие опции на вашем сочетании железа и видеодрайвера ускоряют работу, а какие замедляют?
Для этого запускайте онлайн бенчмарк web.basemark.com с различными сочетаниями настроек и сравнивайте количество набранных попугаев баллов.
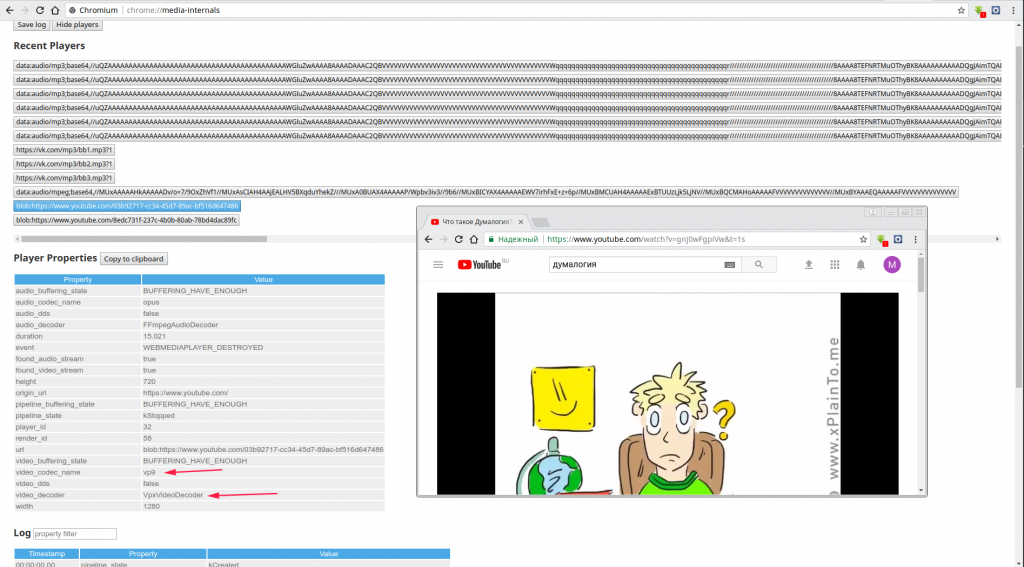
В chrome://gpu браузер может мамой клясться, что включено аппаратное ускорение декодирования видео. Но ведь не каждое видео будет декодироваться аппаратно!
Открываем chrome://media-internals/, параллельно запускаем проигрывание какого-нибудь видео с Youtube и смотрим, каким кодеком оно декодируется.
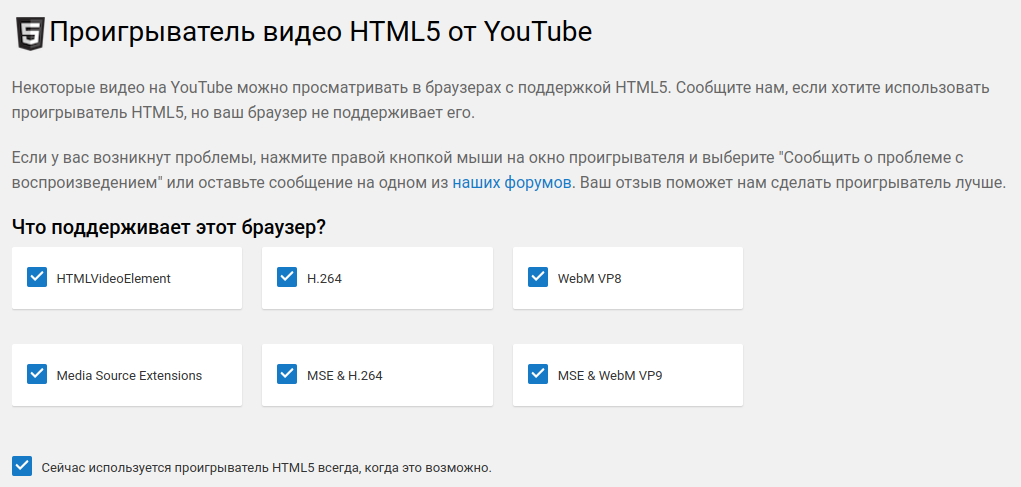
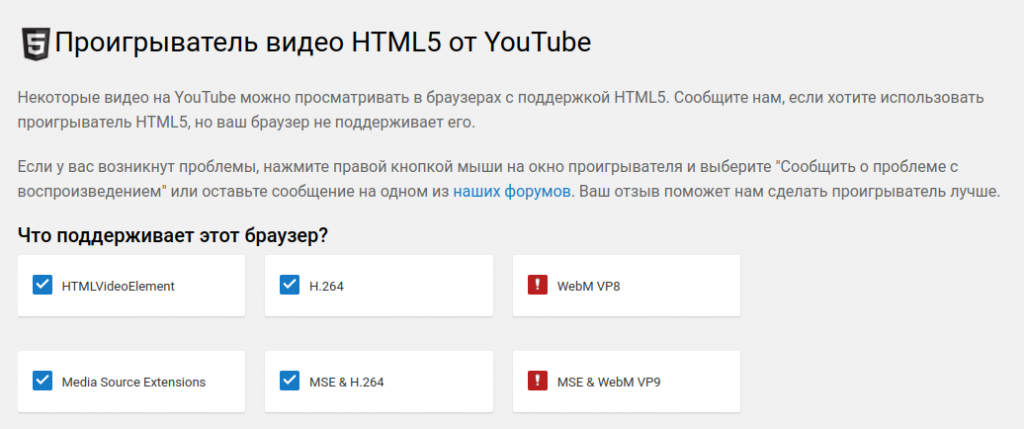
Сейчас Google все видео отдает в кодеке VP9 собственной разработки, но на довольно многих старых видеокартах возможно аппаратное декодирование только H.264; расширение h264ify заставит браузер сообщать, что он не поддерживает кодеки VP8 и VP9, что заставит Youtube отдавать видео в H.264. См. youtube.com/html5
По умолчанию так:
С включенным h264ify на его стандартных настройках:
Вообще нет единого нормального списка, какие драйверы и на каких видеокартах поддерживают аппаратное декодирование, но вот Chromium 62 появится полноценная работа VA-API (API для аппаратного ускорения кодирования и декодирования видео), которая была и раньше, но только на ChromeOS, а, например, здесь, Хромиум собирали и собирают с патчем, который включает это и на Линуксе. Для работы рекомендуется свежая версия libva; если у вас, к примеру, Ubuntu 16.04, то можно обновить весь графический стек отсюда, что рекомендуется пользователям современных и не очень видеокарт Intel и AMD, т.к. в наши дни опенсорсный графический стек развивается очень быстро, а мы в статье задействовали множество функций работы с видеокартой. Разработчики Ubuntu 17.10 работали над улучшением работы VA-API из коробки. Вообще, с проигрыванием видео на Линуксе никогда не встречал проблем, все хорошо работает из коробки. Для Firefox было дополнение, которое позволяло ролик с Youtube проигрывать во внешнем плеере mpv, что на очень старых машинах могло существенно снижать нагрузку на процессор.
— Памагите!!! Браузер перестал запускаться!!!
— Такое бывает очень редко, но все же иногда случается, когда настройки работы с видеокартой выкручиваются так, что у браузера не получается с ней работать. Открываем в файловом менеджере папку ~/.config (~ — это ваша домашняя папка) и находим папку chromium (для Google Chrome она называется google-chrome, Vivaldi — Vivaldi и т.д.).
В ней хранится наш профиль. Можно просто переименовать папку, например, в chromium.old, а при следующем запуске chromium создаст ее заново и начнет с чистого листа. В качестве резервной копии (бекапа) рекомендую до проведения всех манипуляций заархивировать эту папку (и хранить, как зеницу ока). Если вы что-то поломали, а начинать с чистого профиля не хочется, то попробуйте открыть терминал внутри ~/.config/chromium и выполнить команду:
$ grep -inHr "ignore-gpu-blacklist"
где вместо ignore-gpu-blacklist подставьте название опции, которая, как вы думаете, с тала причиной неполадок. В ответ команда grep выдаст путь к файлу и номер строки, где есть шанс поправить настройку. Возможно, часть настроек хранится в SQLite базе данных, и тогда потребуется какая-нибудь программа для работы с SQLite-БД и поиска по ним. Честно говоря, ни разу не пробовал так делать.
За сим отчаливаю, спасибо за внимание, жду отзывов и вопросов в комментариях.
Автор: specblog