Привет! В этот прекрасный пятничный день предлагаем вам ознакомиться с очередной частью цикла переводов советов для веб-разработчиков. Предыдущие части: 1-16, 17-32, 33-48.
Содержание:
49 Циклическое переключение между панелями при помощи шорткатов
50 Проверка и активация CSS media queries, а также нахождение этих правил в коде
51 Предустановка разрешения нового устройства
52 Улучшения полоски хлебных крошек в панели Elements
53 Печать стектрейса в консоли
54 Детектирование долгих фреймов (не путать с iframe)
55 Продвинутая фильтрация запросов в панели «Network»
56 Поиск по проекту с возможностью указания файла
57 Новый экспериментальный редактор раскладки страницы
58 Дублирование DOM-элементов
59 Просмотр скриншотов поведения страницы
60 Редактирование html-кода в панели «Console»
61 Простые клавиатурные трюки для управления панелей «Стили»
62 Выбор цвета, сгенерированного палитрой
63 Инкремент и декремент чисел в DOM-атрибутах
64 Сетевые запросы в панели «Timeline»
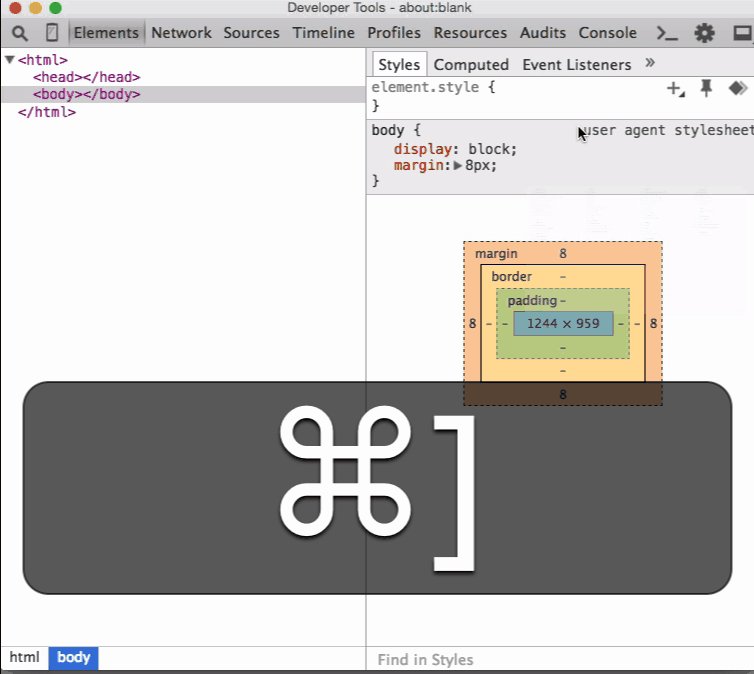
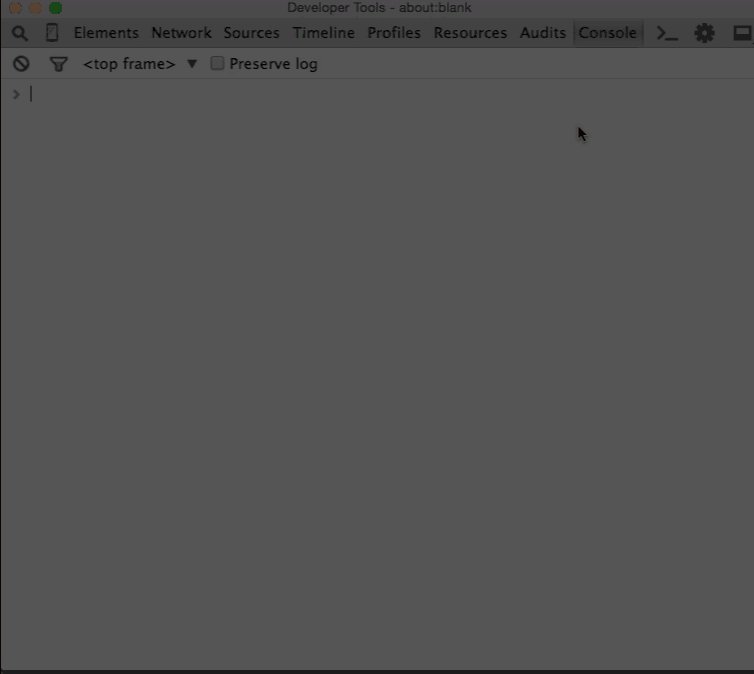
49. Циклическое переключение между панелями при помощи шорткатов
Используйте Cmd + ] / Cmd + [ для циклического переключениями между панелями в DevTools. Кроме этого существует шорткат Cmd + Alt + i для открытия инструментов разработчика.

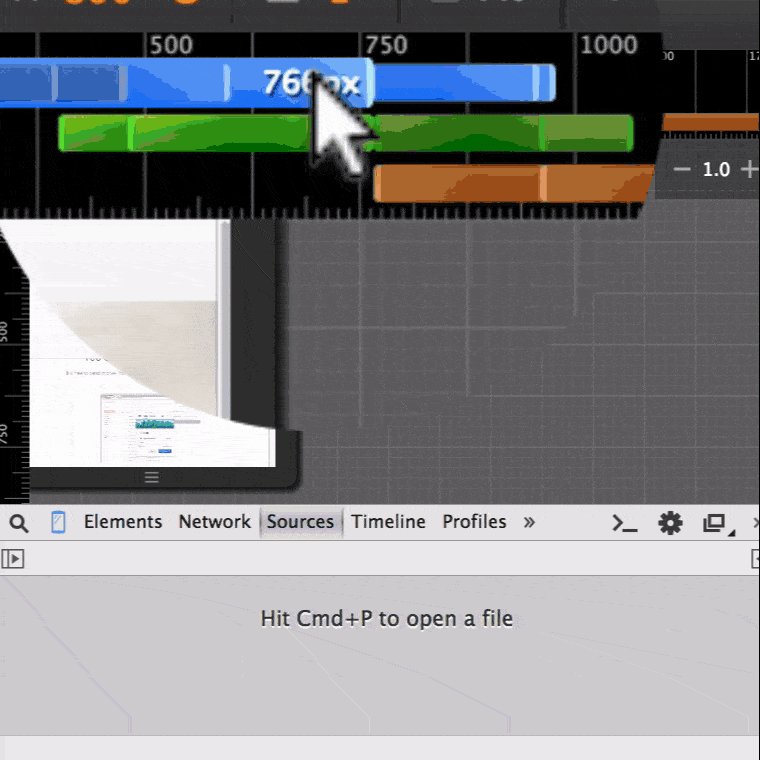
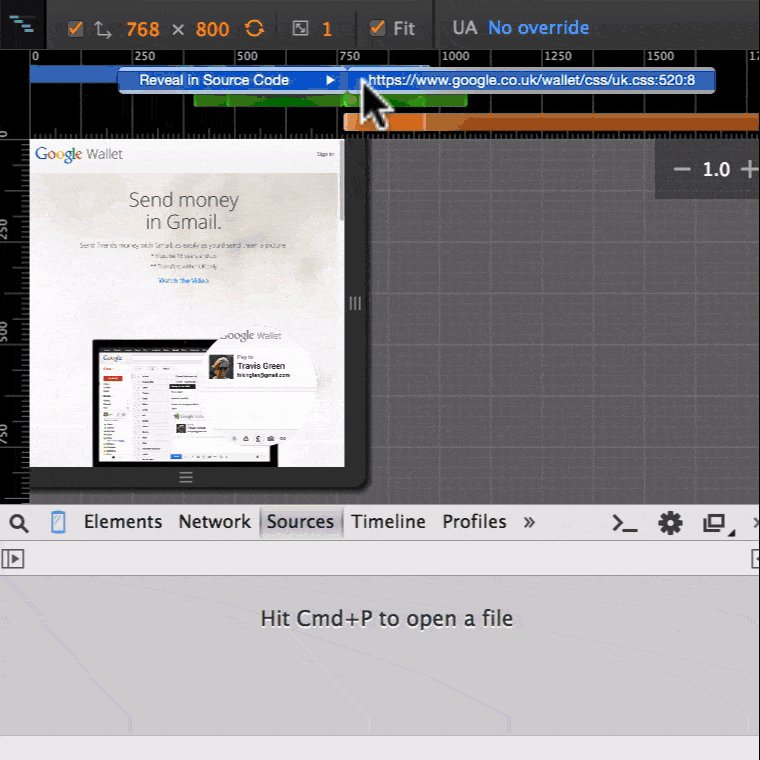
50. Проверка и активация CSS media queries, а также нахождение этих правил в коде
В деле инспектирования и активации зарегистрированных CSS media queries вам поможет инструмент Media Query Inspector. Чтобы его открыть, в режиме устройства (Device Mode) кликните на иконку, напоминающую лесенку, в верхнем левом углу страницы. Вы можете активировать различные точки останова простым кликом на появившиеся полосы. При этом правых клик на них позволяет открыть конкретную место в коде, где эта Media Query определена.

51. Предустановка разрешения нового устройства
Часто ли вам приходится эмулировать разрешение нового устройства? Режим Device Mode позволяет задать и запомнить профиль такого аппарата.
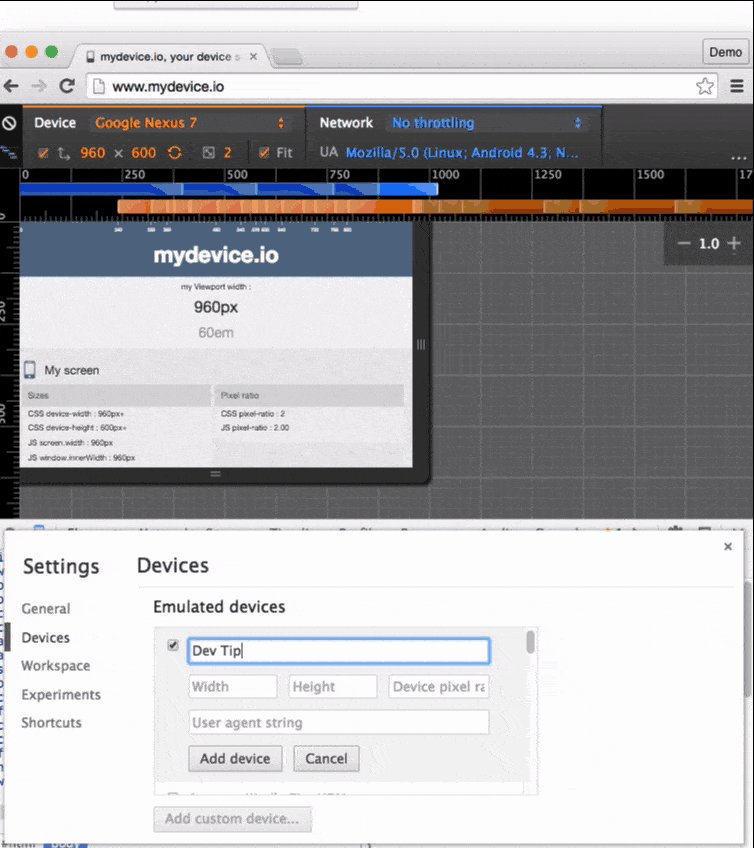
- Откройте панель Devices в настройках DevTools.
- Выберите Add custom device.
- Введите информацию об устройстве.
- Нажмите на Add Device.
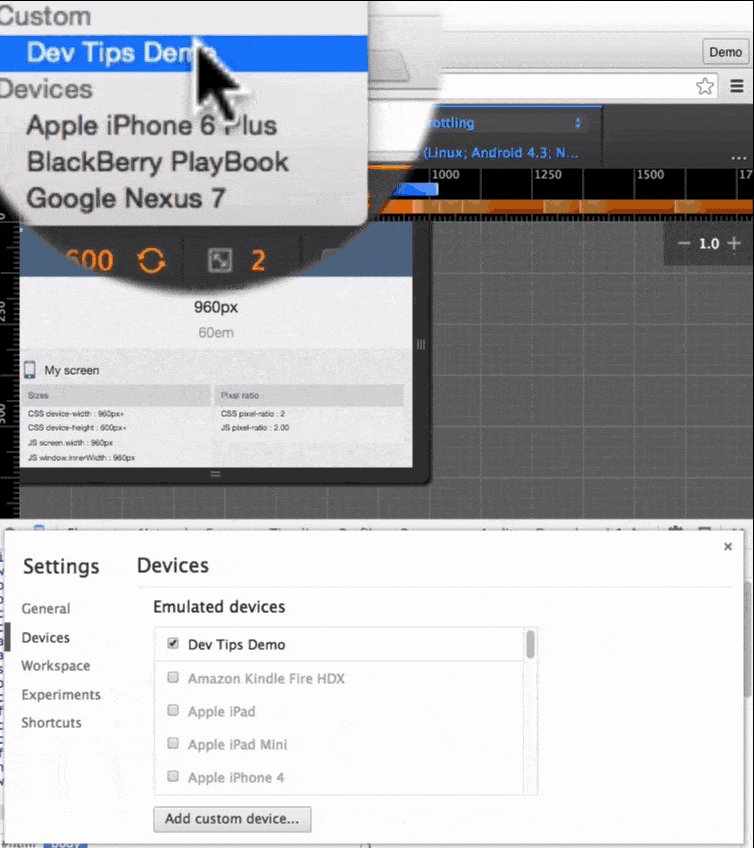
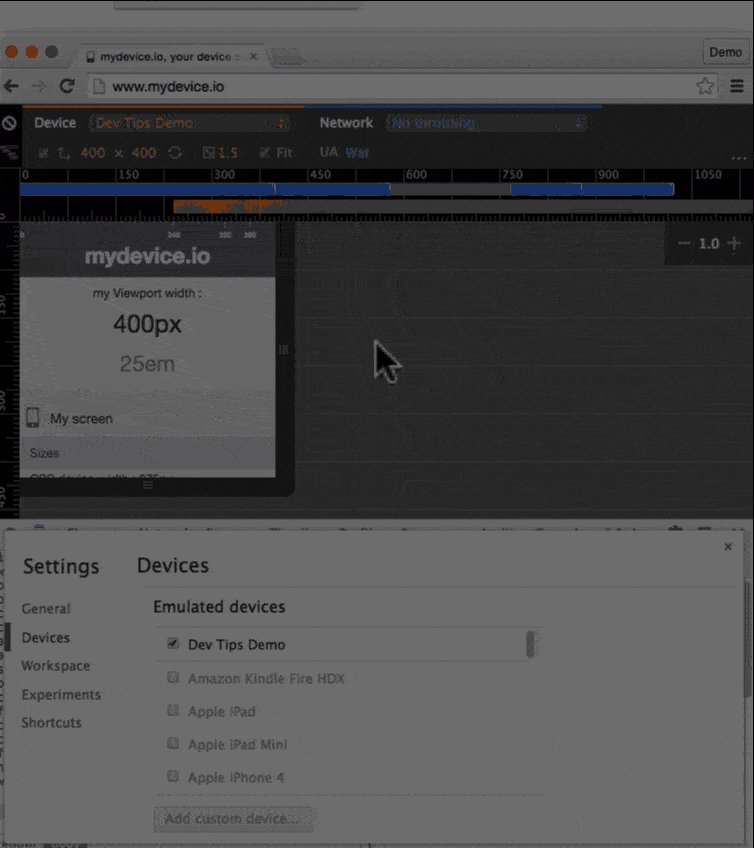
Добавленное выше устройство появится в меню Devices в верхнем левом углу.

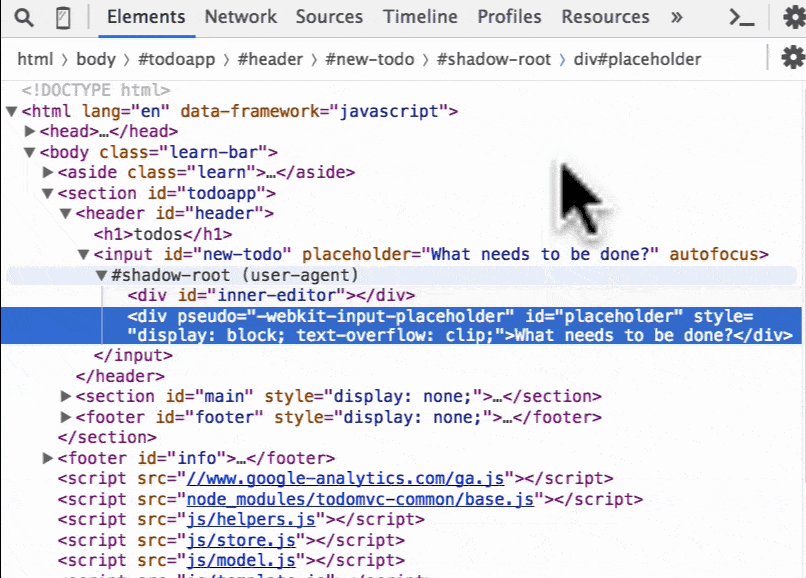
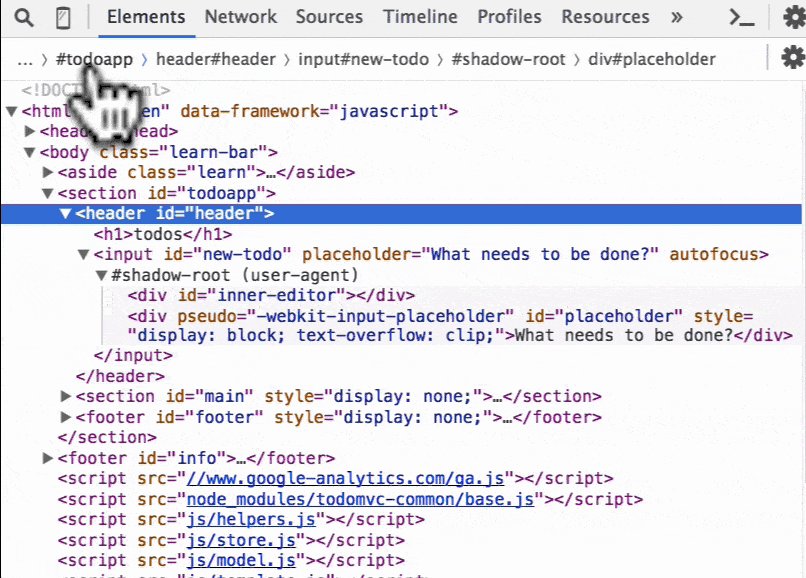
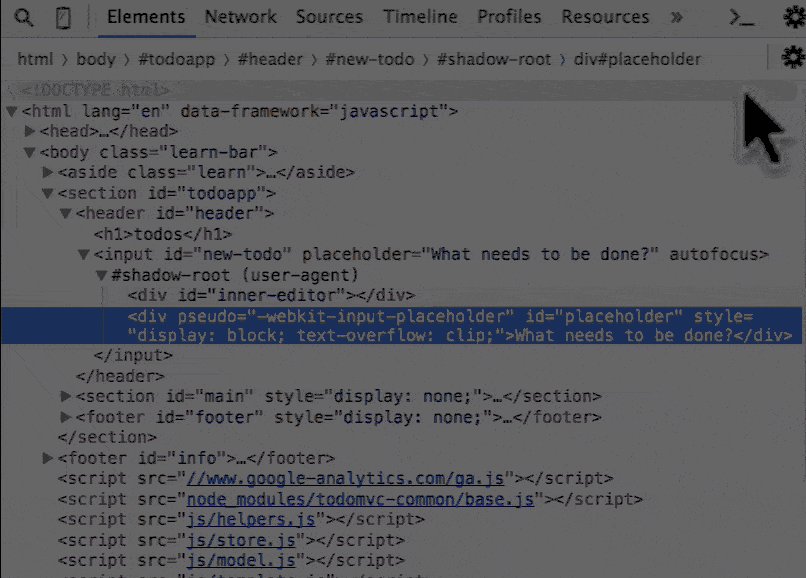
52. Улучшения полоски хлебных крошек в панели Elements
А вы знали, что в панели Elements есть «хлебные крошки»? Они могут помочь вам отслеживать полную вложенность, когда вы работаете с DOM-деревом. Активируйте экспериментальный Material Design в Canary и вы получите несколько приятных фич:
- В новом дизайне «хлебные крошки» смотрятся гораздо лучшее.
- Теперь они находятся сверху панели Elements, что улучшает их видимость.
- В общем, интерфейс DevTools стал выглядеть более структуризированным.
Не забывайте, что по клику на конкретный сегмент «хлебных крошек» будет подсвечен соответствующий DOM-элемент.

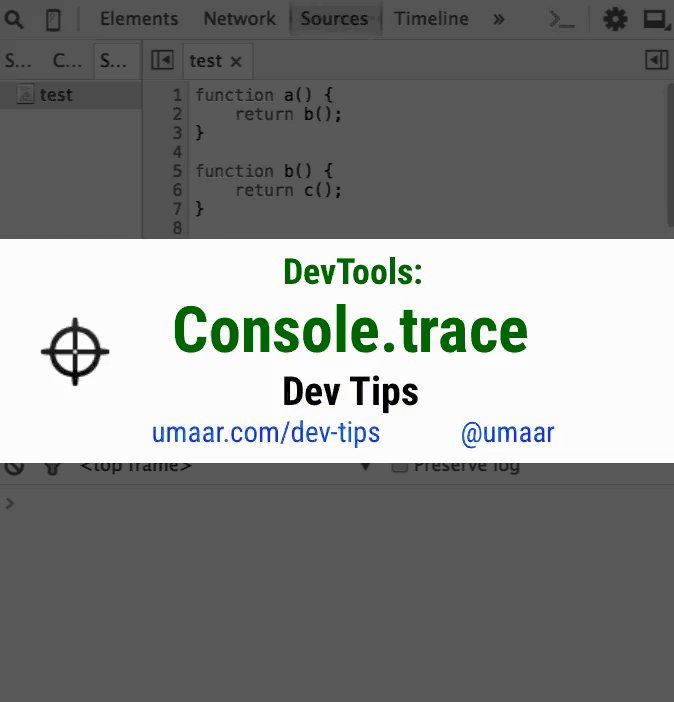
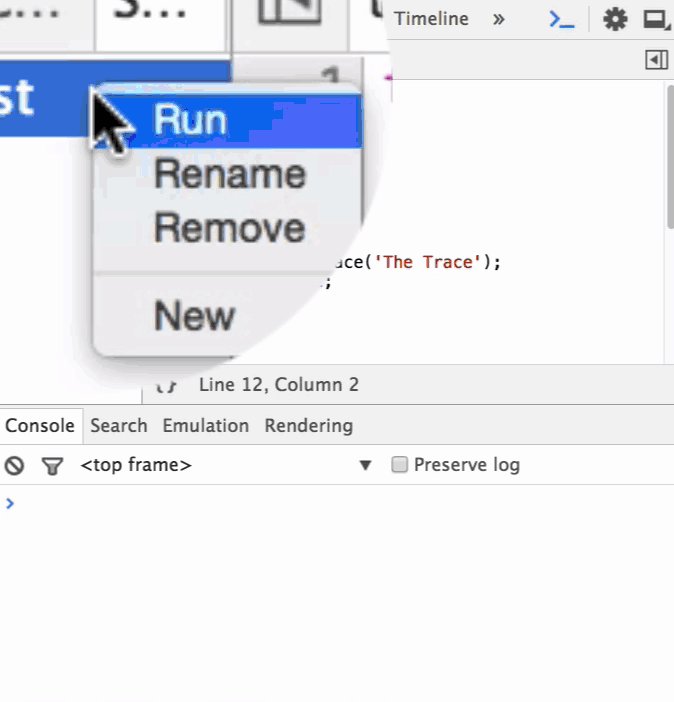
53. Печать стектрейса в консоли
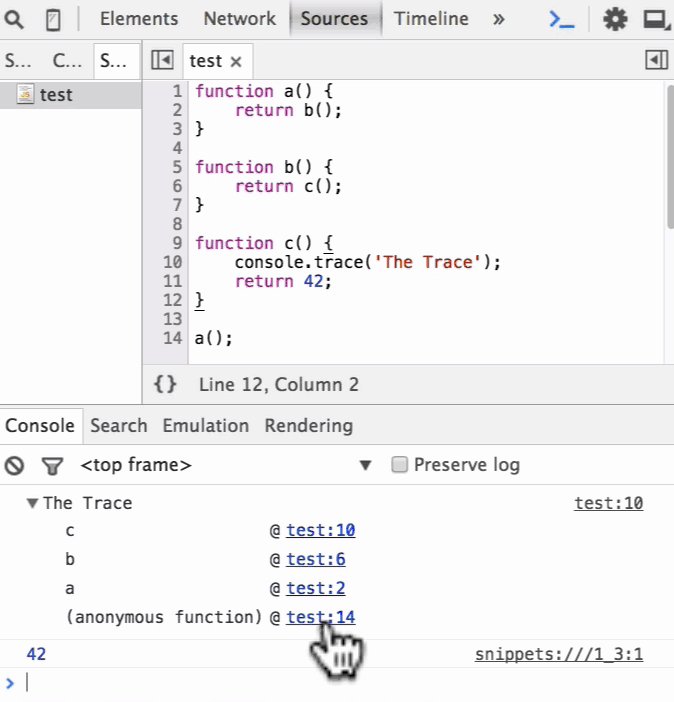
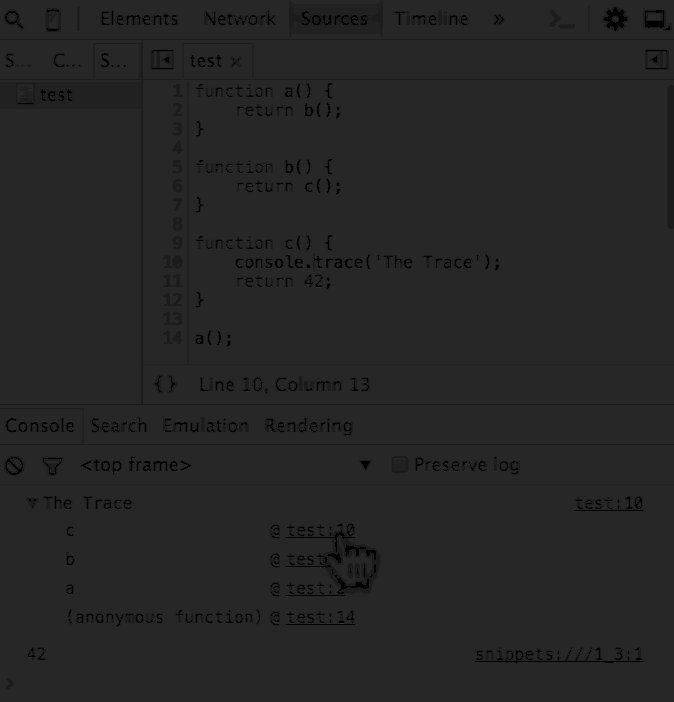
Вызов функции console.trace() может вам помочь быстро и легко получить стектрейс для лучшего понимания потока управления вашей программы.
Его особенности:
- Вы получите имена файлов и номера строк, кликнув по которым вы переместитесь в соответствующее место кода.
console.traceсовместим со сниппетами.- Этот метод является часть Console API (наряду с
console.log).

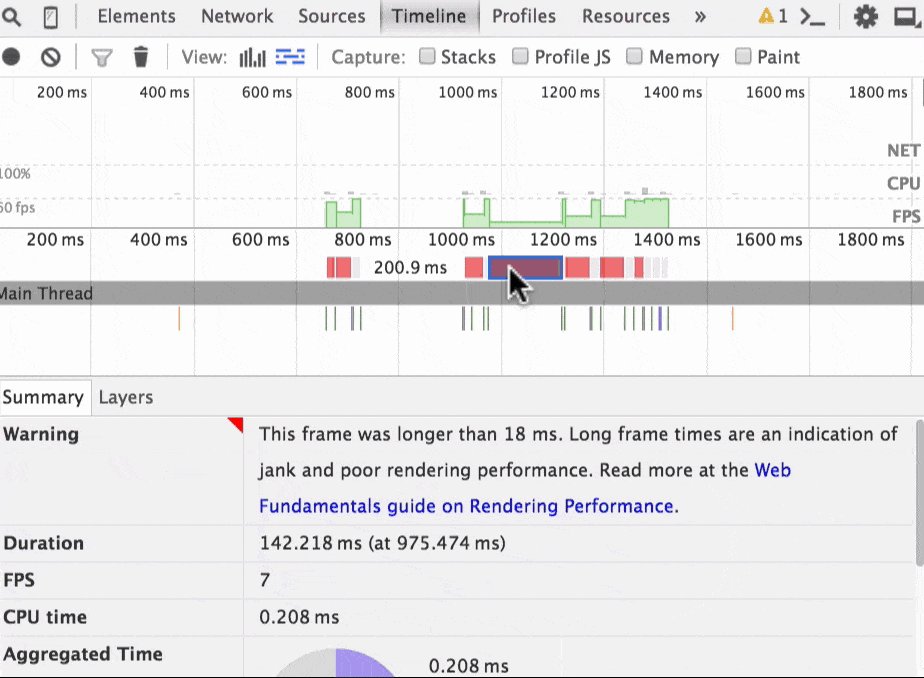
54. Детектирование долгих фреймов (не путать с iframe)
Панель Timeline в Canary может подсвечивать некоторые фреймы красным. Это предупреждение означает, что время нахождения в нем вышло за рамки 18мс. При клике на конкретный фрейм вы получите детальную информацию о причинах возникновения проблемы. Если частота обновления монитора 60Гц (так делают большинство дисплеев), то на фрейм должно приходится не более 16мс, потому что 1000мс / 60 кадров в секунду = ~16мс.

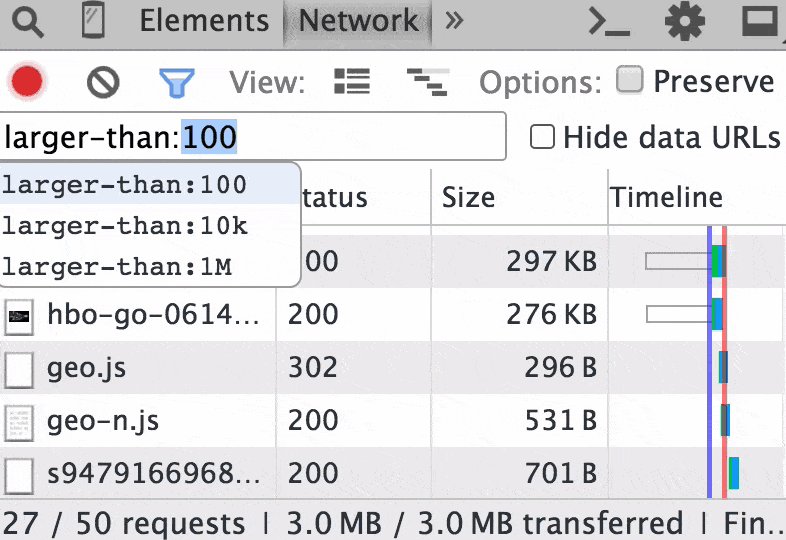
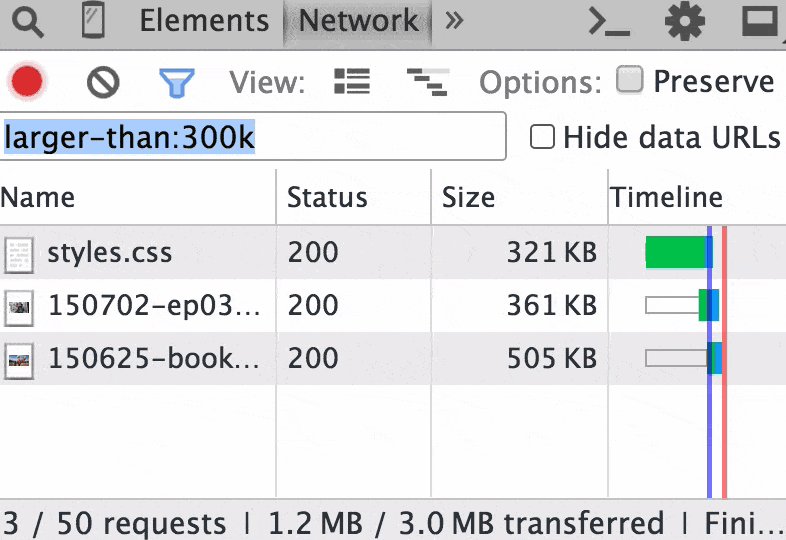
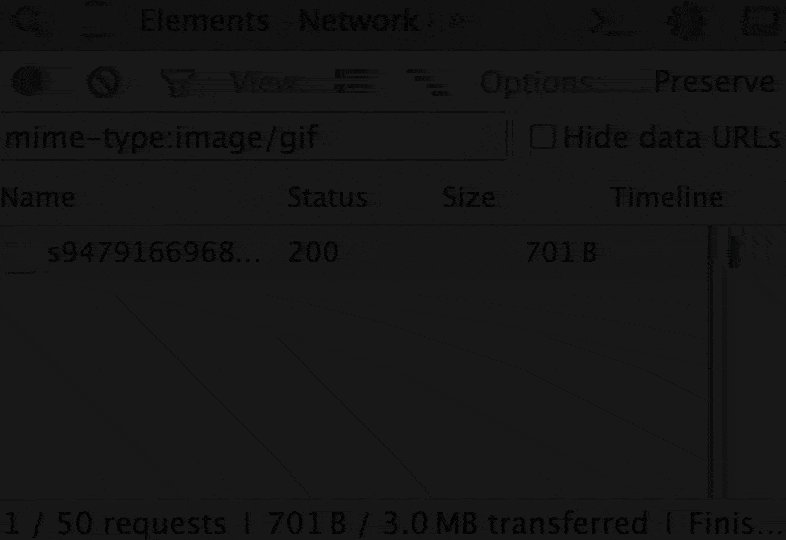
55. Продвинутая фильтрация запросов в панели «Network»
Для того, чтобы уменьшить количество найденных сетевых запросов, используйте продвинутую фильтрацию:
larger-than:100выведет вам все ресурсы, размер которых превышает 100 байт.-larger-than:50kнайдет все запросы, не превышающие 50Кб.status-code:200покажет все ответы со статусом200.
Вот еще несколько запросов, с которыми вы можете поэкспериментировать:
- domain
- mime-type
- scheme
- set-cookie-domain
- set-cookie-value
- has-response-header
Автодополнение поиска поможет вам обнаружить все фильтры и определить тип их значений. При этом все показанные значения взяты из записанных запросов при последней сессии.

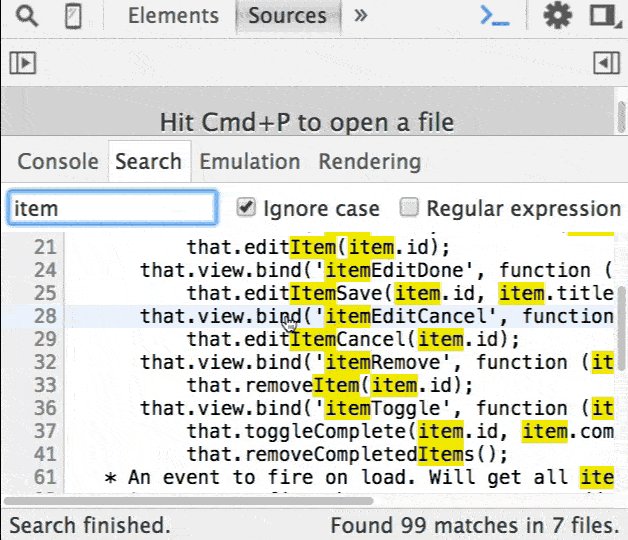
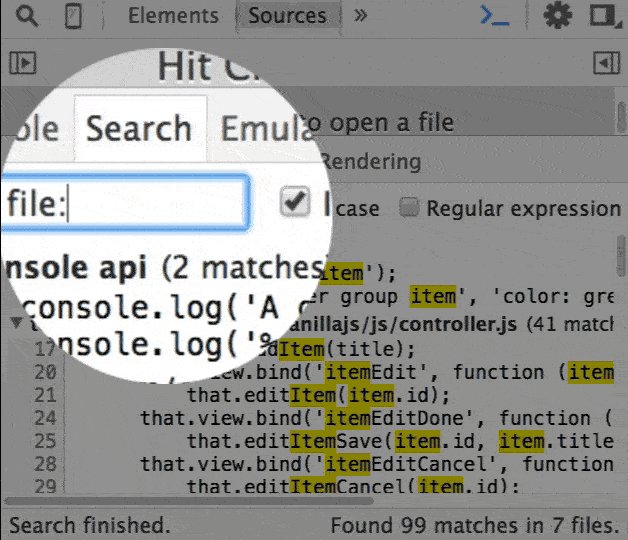
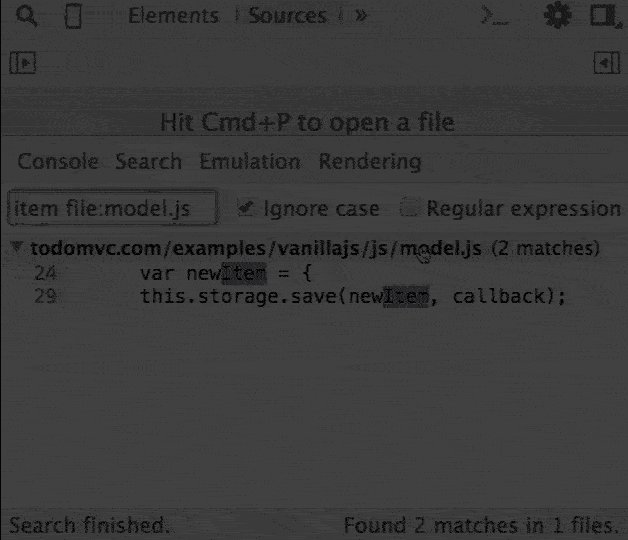
56. Поиск по проекту с возможностью указания файла
Вы можете искать по всем файлам при помощи шортката Cmd + Opt + F / Ctrl + Shift + F. Если поиск вернет слишком много результатов, вы можете ограничить выборку, указав конкретный файл, поменяв запрос query на query file:main.js или query file:main.

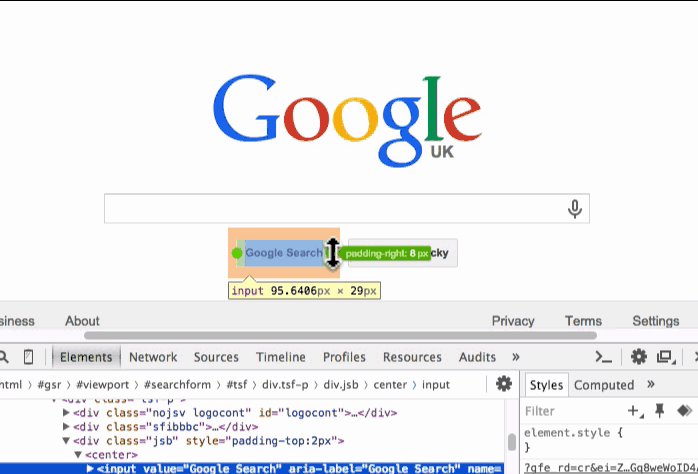
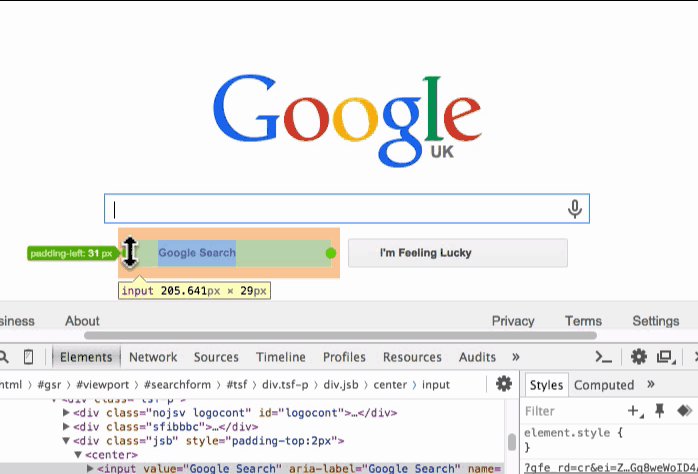
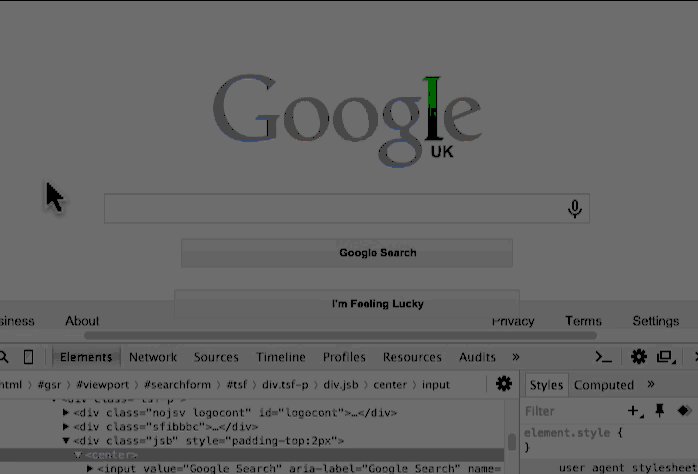
57. Новый экспериментальный редактор раскладки страницы
Layout Editor — скрытый эксперимент средств разработчика Canary. Хотя некоторая функциональность из этого инструмента может измениться или вовсе исчезнуть, я расскажу кое-что о нем:
- Когда вы инспектируете элемент, рядом с его границами появляются маркеры.
- Потянув за них, вы измените отступы (margin или padding) этого узла.
- Эти маркеры также отображают текущее значение отступов в процессе их изменения.

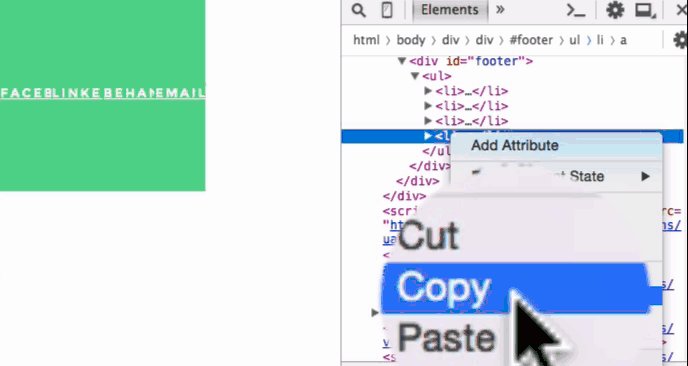
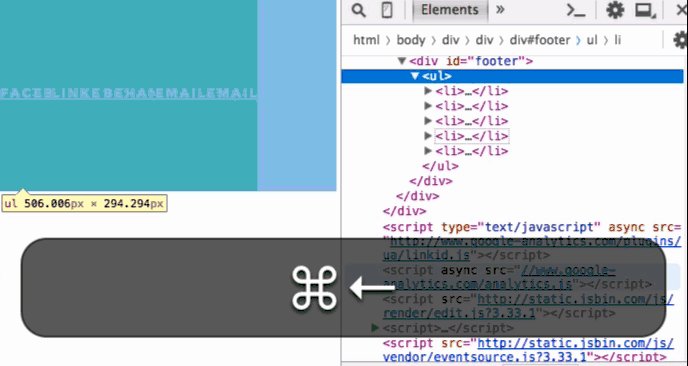
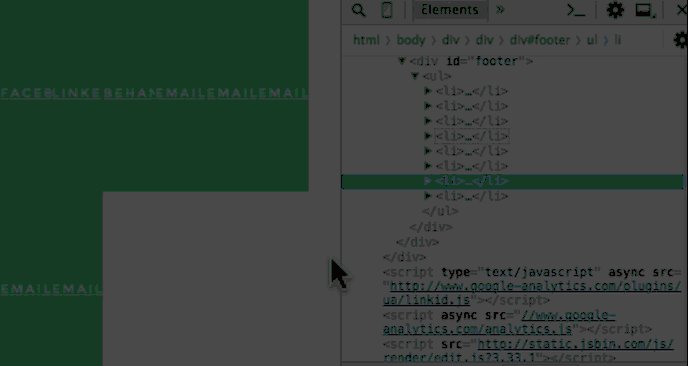
58. Дублирование DOM-элементов
DevTools позволяют очень просто модифицировать DOM-дерево, не меняя при этом куски html-кода.
- Кликните на элементе в панели Elements правой кнопкой и выберите Copy.
- Теперь вы можете вставить этот элемент в текстовый редактор или, для прототипирования, в любое другое место DOM-дерева. Скопированный узел добавляется в качестве ребенка выбранного элемента. В видео я поднимался от дочернего узла к родительскому при помощи ← для того, чтобы вставить элемент в него.
Кроме этого вам доступка функция Cut (также она вызывается по Cmd + x / Ctrl + x). В противовес копирования, она переместит элемент на новое место в дереве.
Эксперимент: Попробуйте добавить больше ссылок в хедер/футер какого-нибудь сайта при помощи техники копирования-вставки и выяснить, какие места верстки требуют улучшения!

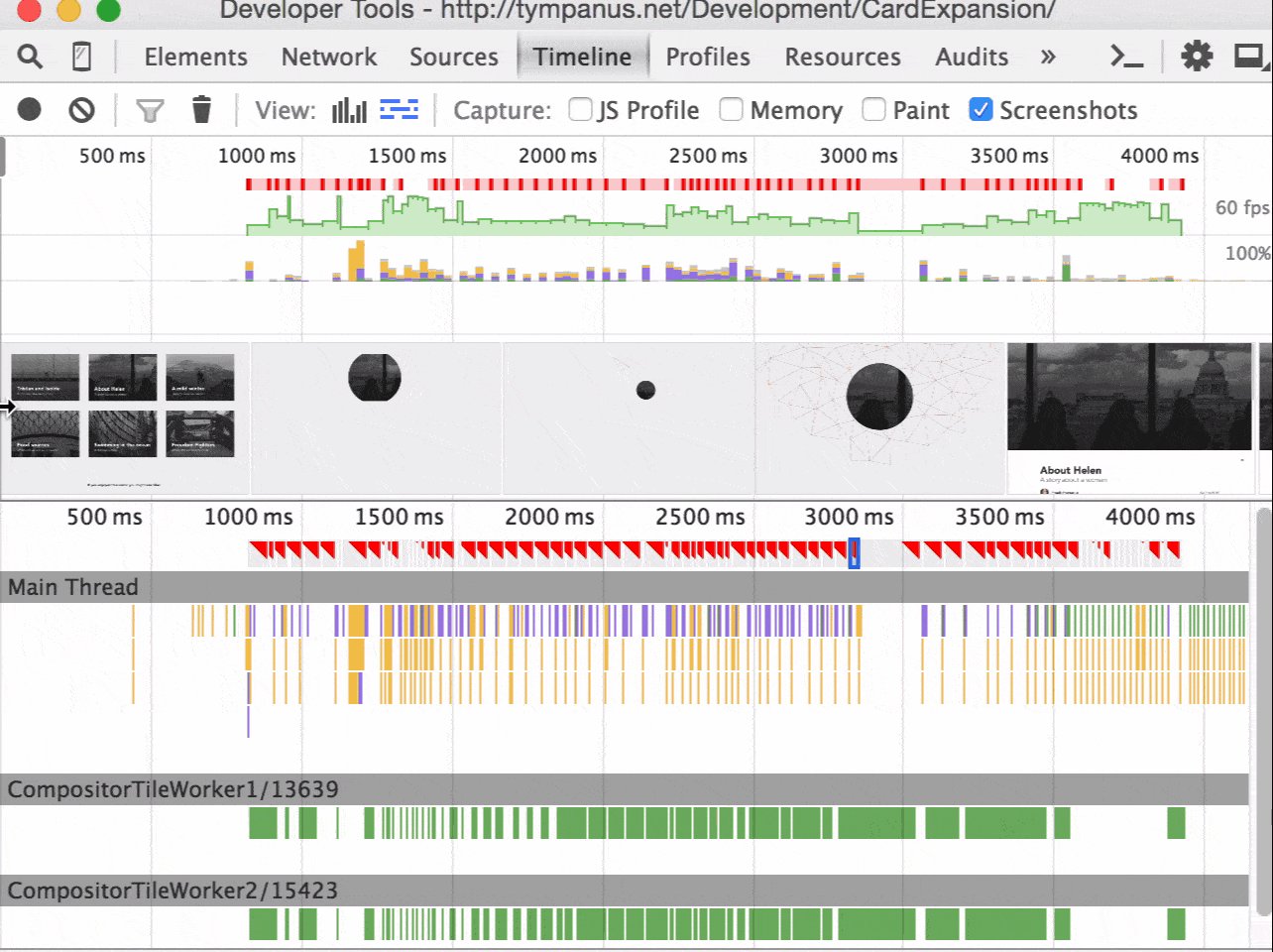
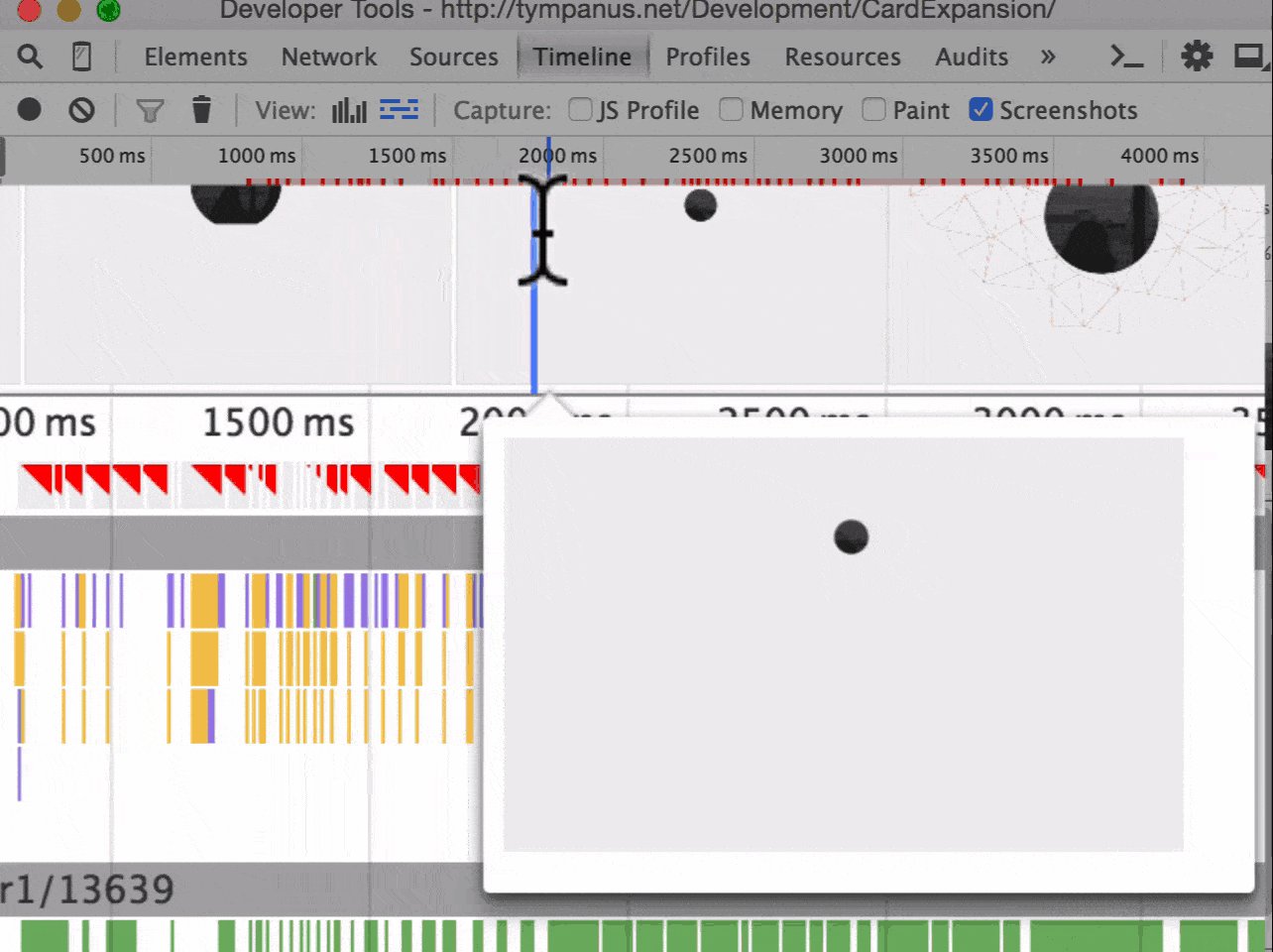
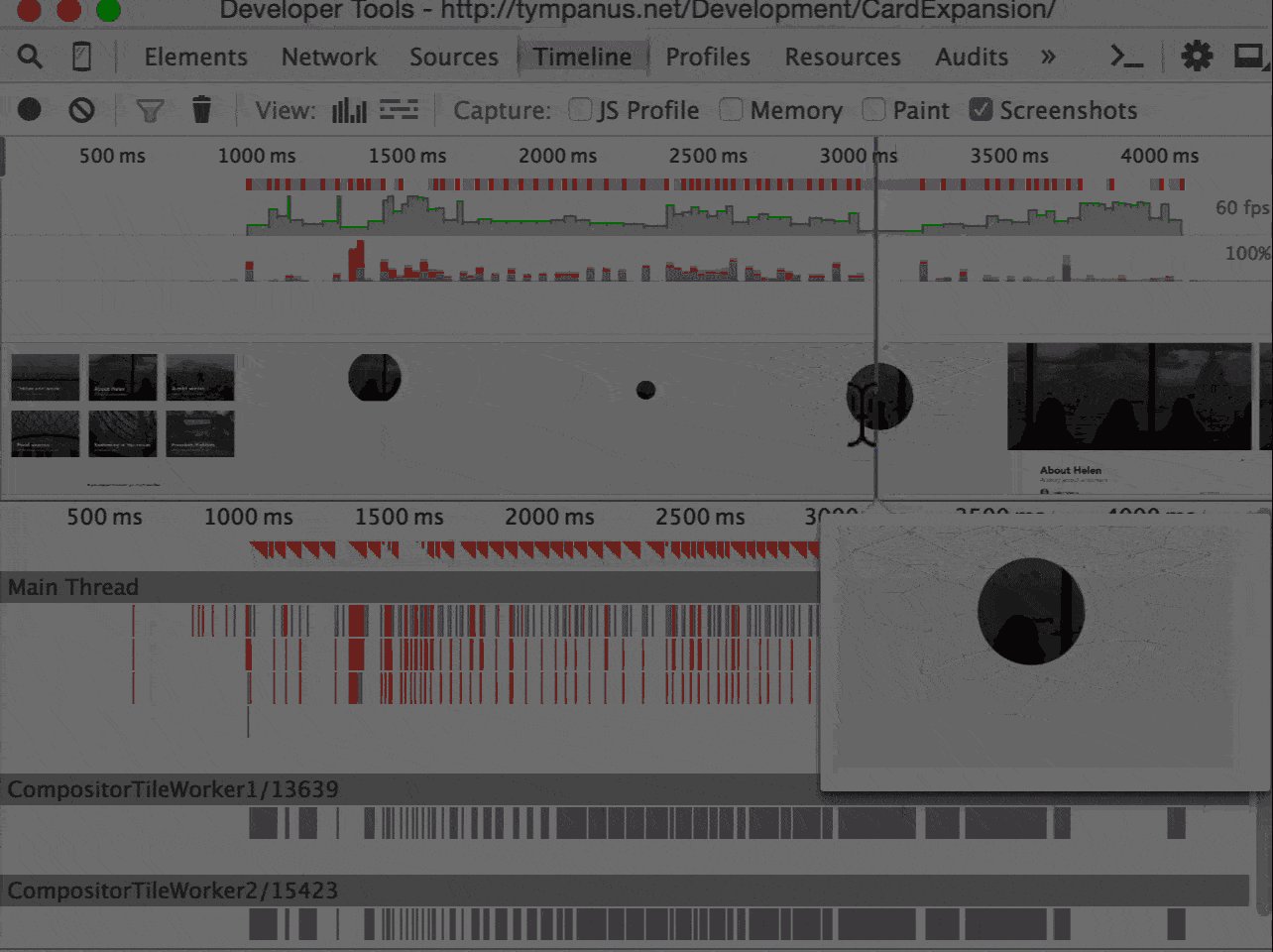
59. Просмотр скриншотов поведения страницы
Панель Timeline позволяет вам снимать скриншоты поведения страницы. При перемещении курсова от начала к концу записи вы увидите визуальное состояние веб-приложения, изменяющееся во времени.
Далее вы сможете сопоставить фреймы с пиками или предупреждениями с полученными скриншотами, чтобы определить, почему страница работала с неудовлетворительной производительностью.

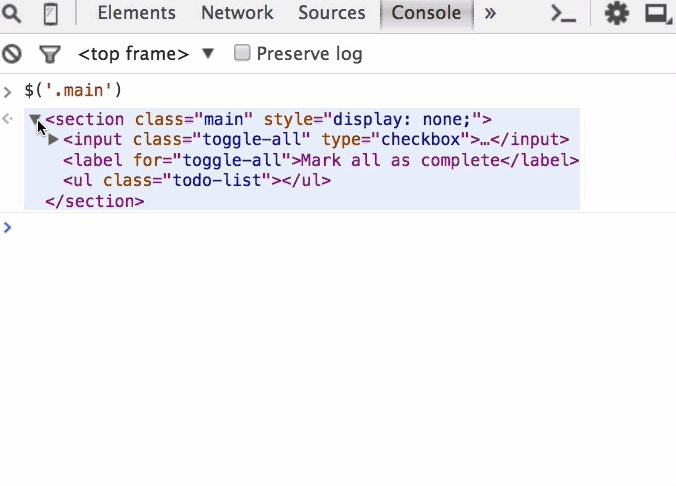
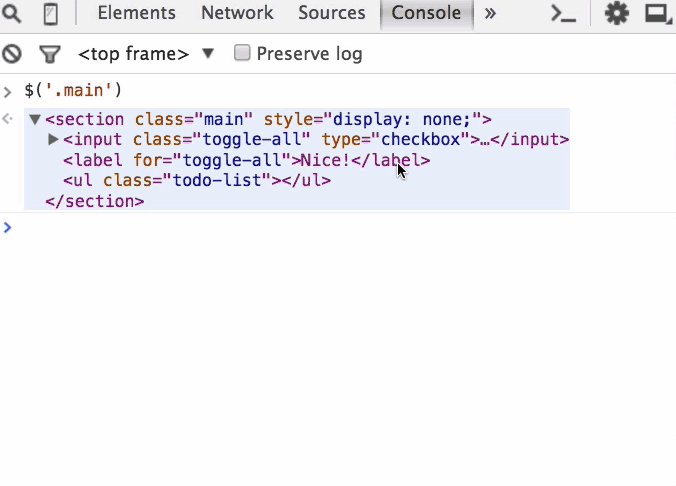
60. Редактирование html-кода в панели «Console»
Контекстное меню DOM-элемента, знакомое вам по панели Elements также доступно и в панели Console.
- Отлогируйте DOM-узел в консоль и вызовите его контекстное меню.
- Выберите Edit as HTML или Edit Text и отредактируйте его.
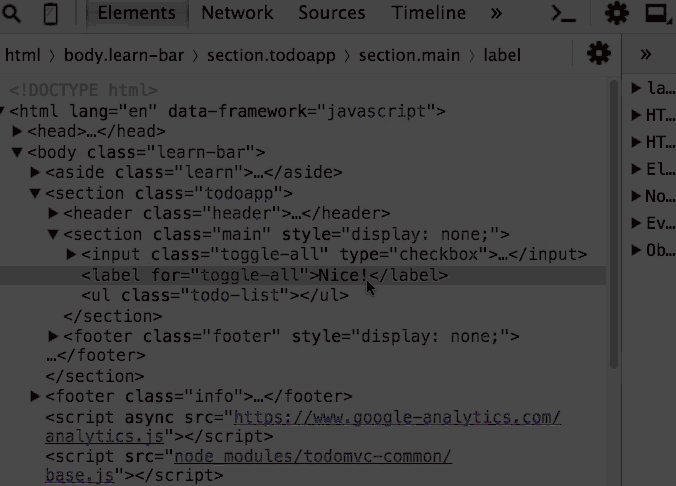
- Заметьте, что оригинальный узел в панели Elements будет также изменен.

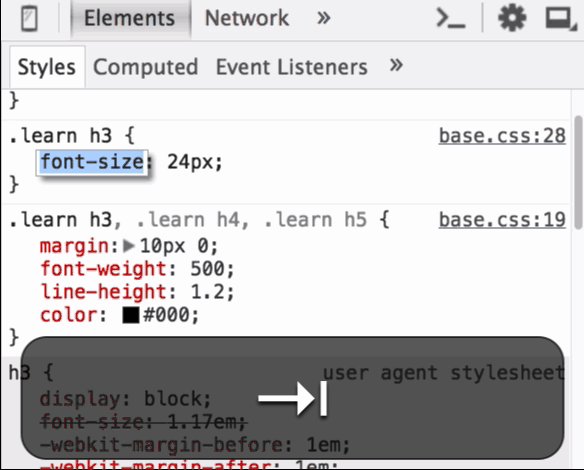
61. Простые клавиатурные трюки для управления панелей «Стили»
Клавиша Tab позволяет вам навигироваться по CSS-свойствам в следующей порядке:
- Селектор (например, h1)
- Свойство (например, color)
- Значение (например, green)
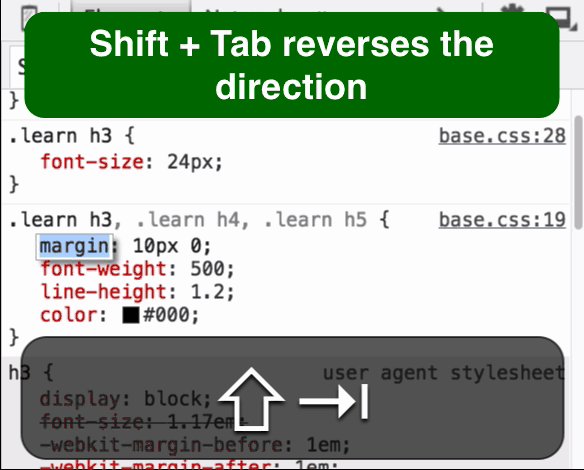
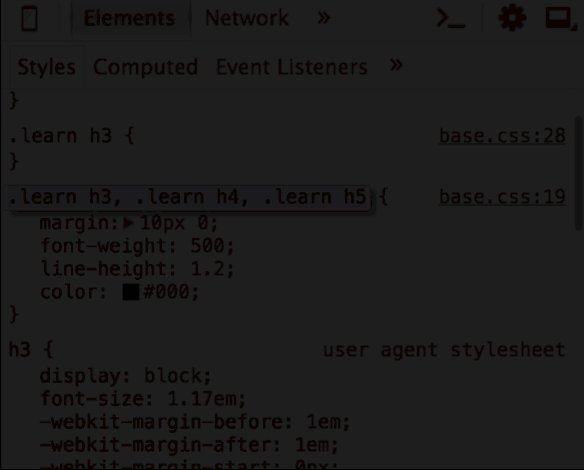
В случае достижения конца CSS-правила курсор будет перенесен на следующее. Кроме этого сочетание Shift + Tab переключает фокус в обратную сторону. Предположим, в поле названия правила вы начали вводить back с намерением выбрать background из вариантов выпадающей подсказки, но случайно ошиблись и выбрали background-color. В этом случае просто нажмите клавишу Backspace, и вы будете перемещены обратно к редактированию названия свойства.
Для удаления свойства вы можете стереть его название или значение при помощи Backspace, а дальше просто нажмите Enter.

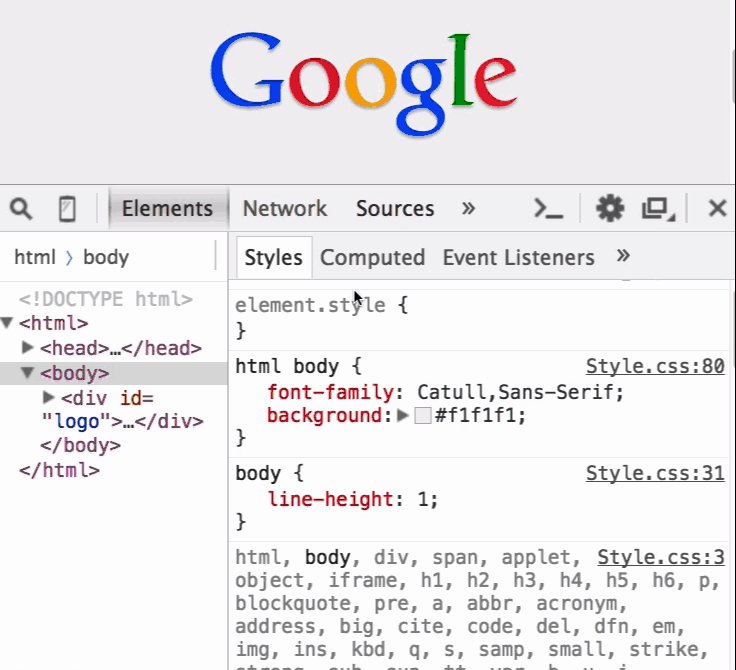
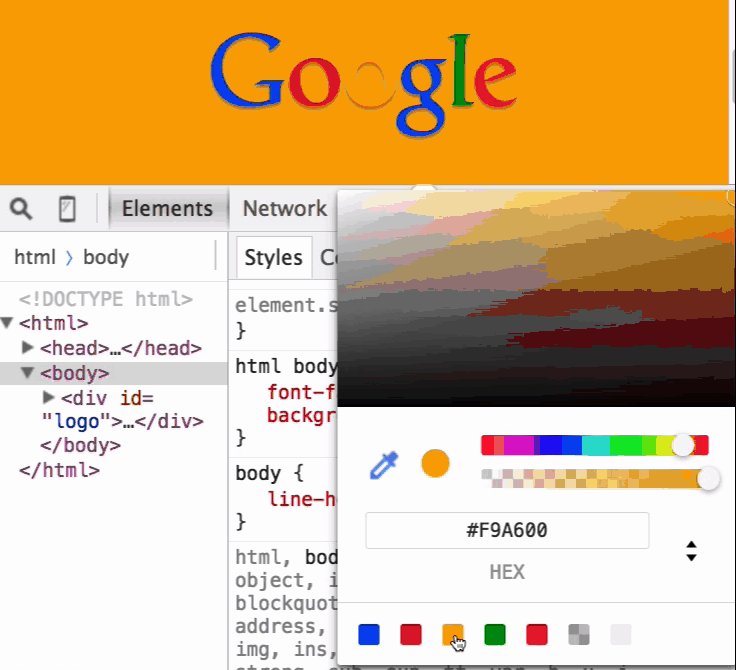
62. Выбор цвета, сгенерированного палитрой
Инструмент выбора цвета (Color Picker) в Canary DevTools снова получил обновление. Теперь он получил новую цветовую палитру, генерирующуюся автоматически на основании набора цветов, уже представленных в ваших таблицах стилей.

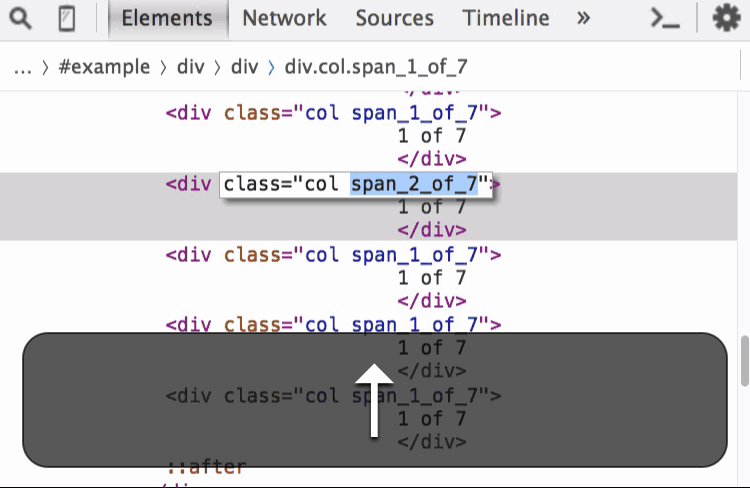
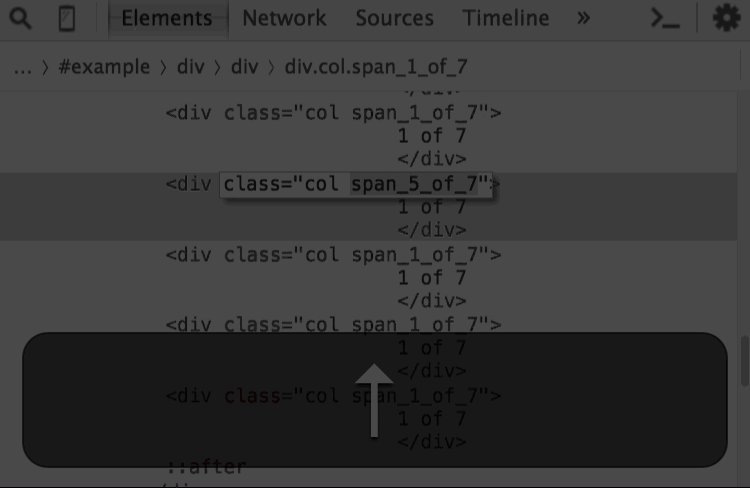
63. Инкремент и декремент чисел в DOM-атрибутах
Вы можете модифицировать DOM-атрибут так же, как и название класса при помощи клавиш ↑ / ↓. Предположим, что на некотором элементе висит класс span_1_of_7, стрелка ↑ в этом случае трансформирует его в span_2_of_7.
Эта возможность может быть очень полезной, если вы используете систему CSS-сеток, которая включает в имена классов элементов конкретные числа.

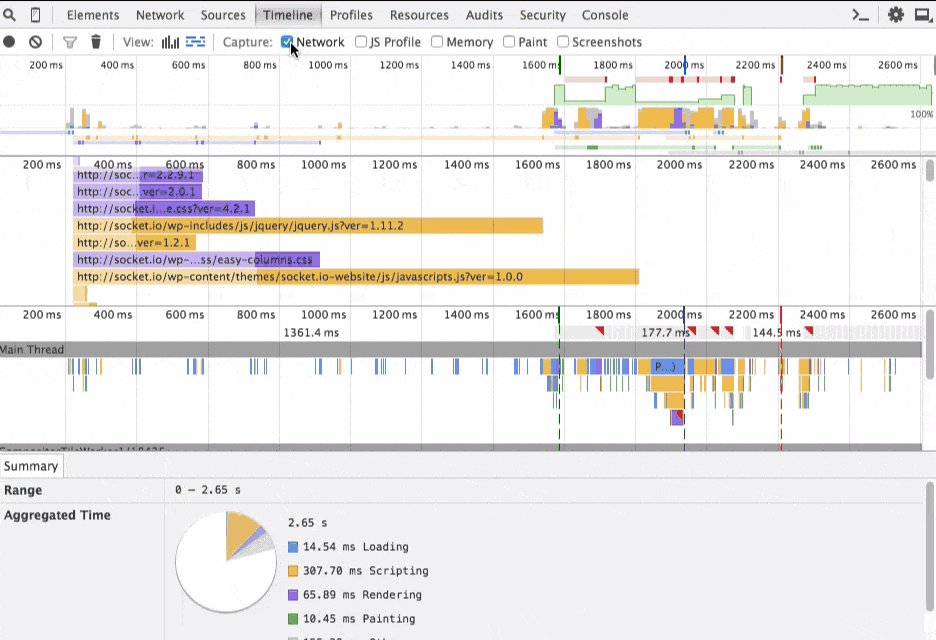
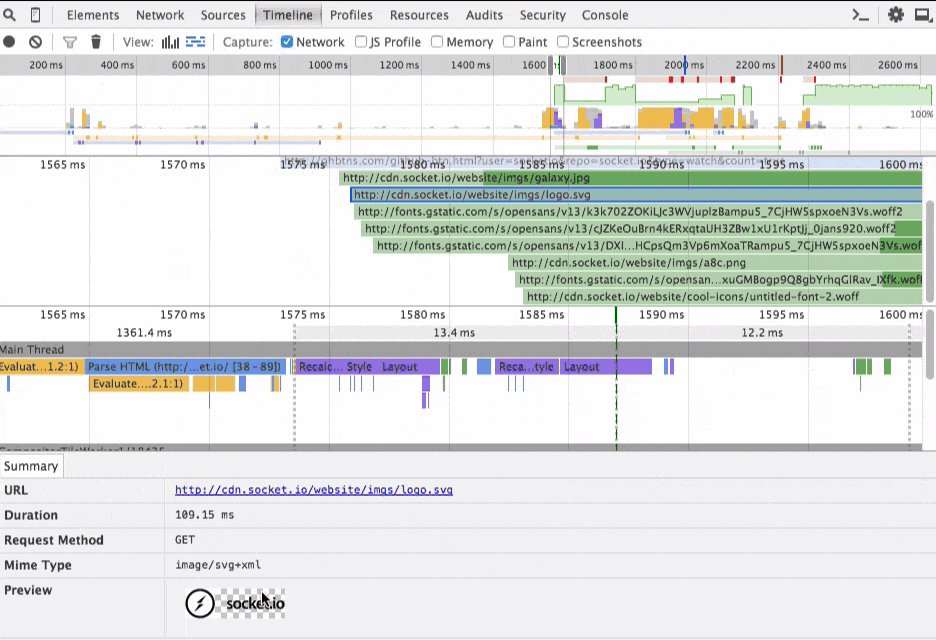
64. Сетевые запросы в панели «Timeline»
Разработчики Canary DevTools сделали новый эксперимент Network on Timeline: теперь панель Timeline отображает сетевые запросы, которые могли бы влиять на процесс отображения страницы.

Автор: Mail.Ru Group






