
Недавно в Show HN пришёл стартап SheetUI. Это сервис, который берёт вашу таблицу, парсит её и генерирует статическую страницу с набором карточек. У создателей большие амбиции, но пока что не реализовано много важных функций.
Для чего это нужно?
В комментарии на HN разработчик tjchear рассказал, что у него на глазах сформировался запрос пользователей Google Spreadsheets на быструю автоматическую визуализацию их таблиц. В качестве ответа на него был придуман SheetUI. Нужно только предоставить ссылку на таблицу, разметить в пару кликов поля карточек, и всё — сервис предоставит ссылку на сгенерированную страницу. Рендерится она на React с использованием Material-UI.
На сайте sheetui.com перечислены следующие юзкейсы:
- Каталог товаров — у огромной части малого бизнеса вместо каталога используется Excel или, соответственно, Google Sheets. Предполагается что сервис будет автоматически генерировать список товаров с картинками, ценами и кнопками.
- Список статей — помогает шаблонизировать сухой список метаданных. В иллюстрирующей аватарке также изображены шапка и сайдбар, что намекает на будущий функционал, а пока можно просто встроить полученный HTML в нужную часть своего сайта.
- Команда — раздел, представляющий команду (или контактные лица) с фотографией, должностью, описанием и опциональными ссылками, в том числе, на соцсети.
- Коллекция — ничем не отличается от каталога, в демке просто выбран тип карточки с другим позиционированием картинки.
- Каталог недвижимости и фотогалерея — пока нереализованные варианты. В первом, видимо, подразумевается визуализация вложенных списков, а во втором будет слайдер картинок.
Что работает сейчас?
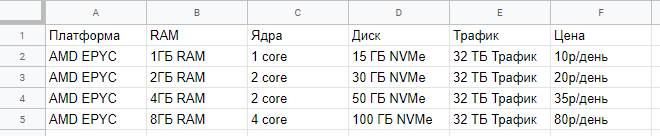
Допустим, у вас есть такая таблица в Google Sheets:

Чтобы сделать из неё список кликабельных карточек серверов, её надо опубликовать через Файл > Опубликовать в Интернете, как на видео выше, и сделать её доступной по ссылке. Эту ссылку общего доступа надо вставить на sheetui.com/edit/0 и выбрать порядковый номер листа.
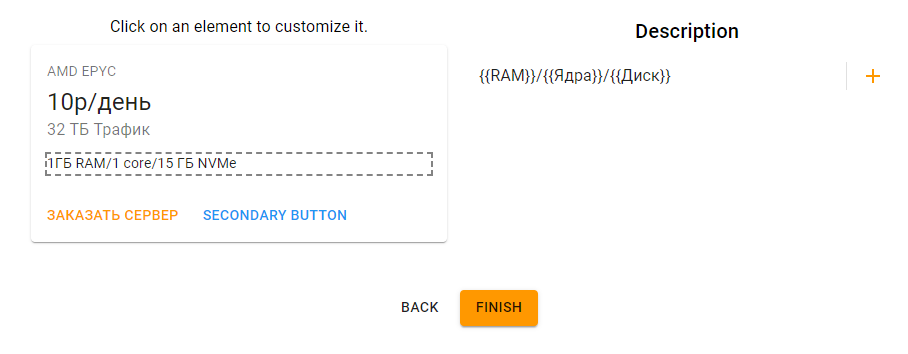
Нам предложат заполнить заголовок (подтягивается из названия листа по дефолту) и подзаголовок и выбрать раскладку — список, сетка или адаптивная (responsive) сетка. В подавляющем большинстве случаев подойдёт последний вариант. Затем выбираем тип карточки:
- Simple Card — текстовая карточка с четырьмя полями (pretitle, title, subtitle и description) и двумя кнопками (отключены по дефолту, появляются при заполнении полей).
- Media Card — image с тремя полями, адресом, alt-текстом и высотой, title, subtitle, description, две обычные кнопки и кнопки с иконками соцсетей на выбор.
- Media Card 2 — аналогична предыдущей, но картинка отображается слева, а не сверху, и нету social buttons.
- Image Tile — просто изображение с опциональным текстом на полупрозрачной плашке снизу.

Simple Card
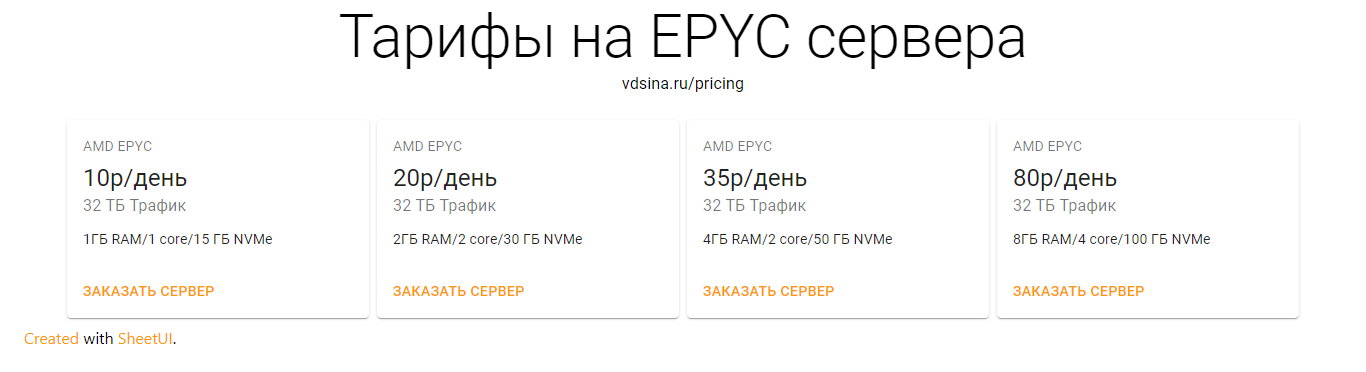
Настраиваем поля и нажимаем Finish, получаем ссылку на такую страницу:

ссылка
Ещё примеры
Media Card, Image Tile
Минусы
- Это небезопасно. Опубликованные таблицы и документы регулярно утекают в сеть, поэтому использовать этот сервис для важных данных нельзя ни под каким предлогом. Разработчики пилят интеграцию с Google API, ждём.
- В карточках фиксированное количество полей, свои добавить нельзя. Можно добавить несколько ячеек в одно поле, как на скриншоте выше, а вот добавить больше двух текстовых кнопок не получится.
- Сервис генерирует ссылки на своём домене и пока не отдает файлы для селф-хостеда. Но этот функционал обещают допилить.
- Оформление всегда одно и то же, тем или кастомного css нет. Должно решиться вместе с предыдущим пунктом
- Сгенерированные ссылки нереально длинные, тоже будет пофикшено.
Итоги
У SheetUI много слабых сторон, но все они должны быть поправлены в будущем. Сервис находится в разработке, и пока что мы видим, по сути, демку. Идея, заложенная в проект, не нова, но действительно удобных и гибких решений её до сих пор нет на рынке, поэтому у SheetUI есть все шансы выстрелить.
На правах рекламы
Многие наши клиенты уже оценили преимущества эпичных серверов!
Это недорогие виртуальные серверы с процессорами AMD EPYC, частота ядра CPU до 3.4 GHz. Максимальная конфигурация позволит оторваться на полную — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe. Поспешите заказать!
Автор: Андрей Козлов







