
На Хабре уже писали (1,2) про Universal Analytics от Google.
Электронная торговля и отслеживание событий на сайте — это главные функции аналитиков интернет-магазинов и компаний, которые отслеживают продажу товаров и услуг. В данном топике мы рассмотрим их настройку для Universal Analytics.
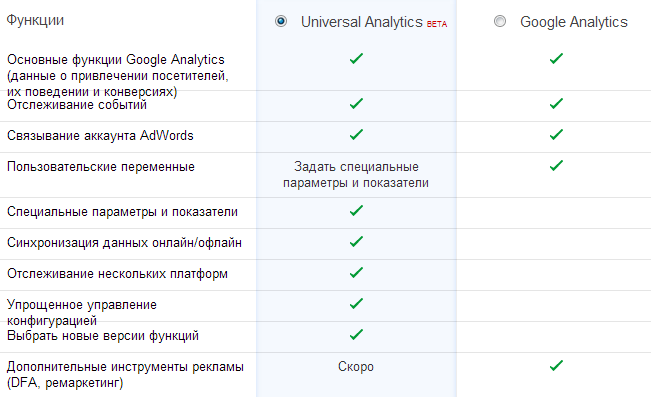
Сравнение Universal и классической версии Google Analytics.

Еще несколько нововведений, которые не отражены в таблице:
- Настройка продолжительности времени ожидания сессий и кампаний. Сделать это можно во вкладке «Администратор» -> «Код отслеживания» -> «Настройки сеанса»
- Настройка источников поискового трафика. Вкладка «Администратор» -> «Код отслеживания» -> «Источники обычных результатов поиска»
- Исключение переходов с определенных доменов. Вкладка «Администратор» -> «Код отслеживания» -> «Список исключаемых источников перехода»
- Исключение определенных поисковых запросов и их учет, как прямой трафик. Вкладка «Администратор» -> «Код отслеживания» -> «Список исключаемых поисковых запросов»
Изменился способ использования пользовательских переменных. Раньше названия и действия параметров указывались в коде, в Universal Analytics это надо делать в настройках. Вкладка «Администратор» -> «Пользовательские параметры» и «Администратор» -> «Пользовательские показатели»
Настройка электронной торговли
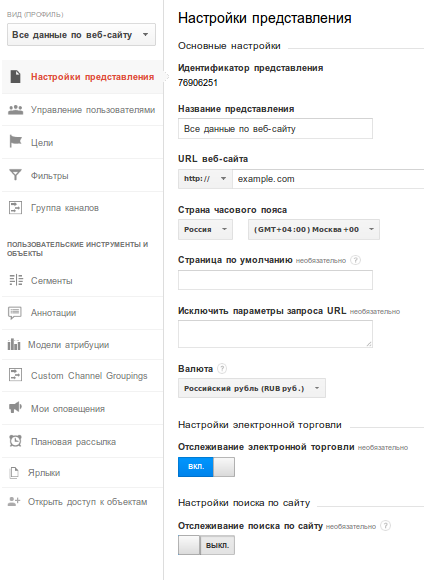
1. Чтобы начать отслеживание электронной торговли в Universal Analytics сначала нужно его включить в настройках профиля. Для этого перейдите во вкладку “Администратор” -> “Настройки представления”. На этой вкладке надо указать страну, валюту, включить электронную торговлю и также можно настроить отслеживание поисковых запросов пользователей на сайте.

2. Разместить код электронной торговли на странице подтверждения заказа.
Сначала следует разместить основной код Universal Analytics, если его еще нет на сайте. Найти его можно во вкладке «Администратор» -> «Код отслеживания». Выглядит он так, только вместо UA-XXXXXXXX-1 стоит подставить свой ID.
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-1', 'example.com');
ga('send', 'pageview');
Затем код электронной торговли, который и будет отправлять данные:
ga('require', 'ecommerce', 'ecommerce.js');
ga('ecommerce:addTransaction', {
ga('require', 'ecommerce', 'ecommerce.js');
ga('ecommerce:addTransaction', {
'id': '1234', // ID заказа
'affiliation': 'example.com', // Название магазина
'revenue': '1500', // Общая стоимость заказа
'shipping': '250', // Стоимость доставки
'tax': '' // Налог
});
// addItem метод вызывается для каждого товара (позиции) в корзине и склеивается с addTransaction по id.
ga('ecommerce:addItem', {
'id': '1234', // ID заказа
'name': 'Mouse Logitech', // Название товара
'sku': 'AAA000', // Артикул или SKU
'category': 'Wireless', // Размер, модель, категория или еще какая-то информация
'price': '750', // Стоимость товара
'quantity': '2' // Количество товара
});
ga('ecommerce:send'); // Отправка данных
Отрицательные транзакции создаются также, т.е. используются отрицательные числа при оформлении заказа.
Настройка отслеживания событий
Также распространенные действия в Universal Analytics является отслеживание событий. С помощью них можно отслеживать: клики, работу с формами, просмотр видео, загрузка и скачивание файлов и т.д. Самое распространенное событие для отслеживания в электронной торговле — пользователь добавил в корзину товар/услугу. Чтобы эти данные отображались в Universal Analytics, следует выполнять следующий код:
ga('send', 'event', 'Категория', 'Действие', 'Ярлык', Значение (число));
Описание параметров:
Категория — похожие действия на сайте, например, “Корзина”.
Действие — обозначение конкретного события/действия на сайте, например, “добавил в корзину” и “удалил из корзины”
Ярлык — дополнительное описание действия, например, “клик в карточке товара” и “клик из быстрого просмотра”
Значение — числовое значение, которое вам пригодится при анализе.
“Категория” и “Действие” являются обязательными параметрами.
Пример использования отслеживания событий с помощью jQuery:
$('#add_to_basket').on('click', function() {
ga('send', 'event', 'Корзина', 'Добавил в корзину', 'Клик в карточке товара');
});
На этом все, считайте, анализируйте, отключайте источники трафика, не приносящие заказы.
P.S. Если у Вас имеются вопросы или темы для топиков на эту тему, то прошу в ЛС.
Материалы и полезные ресурсы:
Автор: Banan



