При настройке аналитики через Google Analytics (GA) нередко без внимания остаются Пользовательские параметры или CD (Custom Dimensions). Это происходит из-за сложности с пониманием их области применения: неясно, как именно CD могут помочь в сборе и анализе данных и каким образом настраиваются. В этой статье рассказываем об основных CD, которые мы используем на многих проектах, и процессе настройки.
Что такое пользовательские параметры
Для построения отчета в Google Analytics доступно более 200 различных параметров и метрик, таких как «источник», «город», «браузер», «операционная система» и многие другие. Но стандартных параметров не всегда достаточно для анализа, поэтому Google дал пользователям возможность создавать собственные. Значение CD может быть передано с любым хитом пользователя. Например, с помощью пользовательских параметров можно провести анализ эффективности сайта в разрезе адаптивов.
Всего существует 4 области действия CD:
- Хит(Hit)
- Сеанс
- Пользователь
- Товар
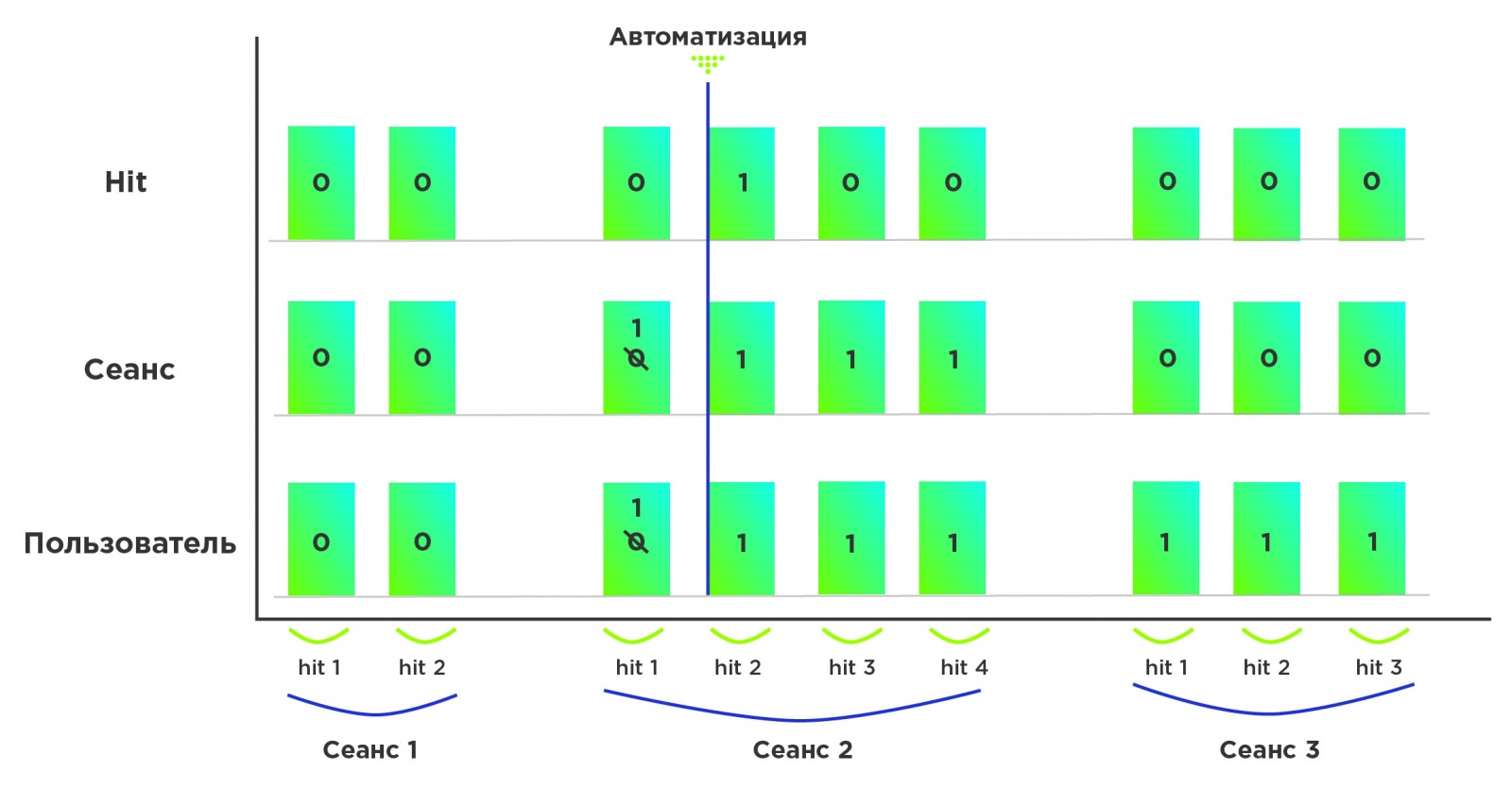
Например, у нас есть CD, в котором хранится параметр авторизации пользователя (0 — не авторизован, 1 — авторизован). В начале сессии все пользователи не авторизованы. Посмотрим, что происходит при изменении данного параметра после входа, в зависимости от области действия CD.

- для CD с областью действия Хит, единица присвоилась параметру авторизации в том хите, в котором произошла авторизация;
- для CD с областью действия Сеанс, параметр авторизации станет равным 1 для всех хитов сеанса, в котором произошло событие (затирая старые значения CD в этом сеансе);
- для CD с областью действия Пользователь, параметр авторизации станет равным 1 для всех сеансов пользователя, начиная с того, в котором был совершен вход.
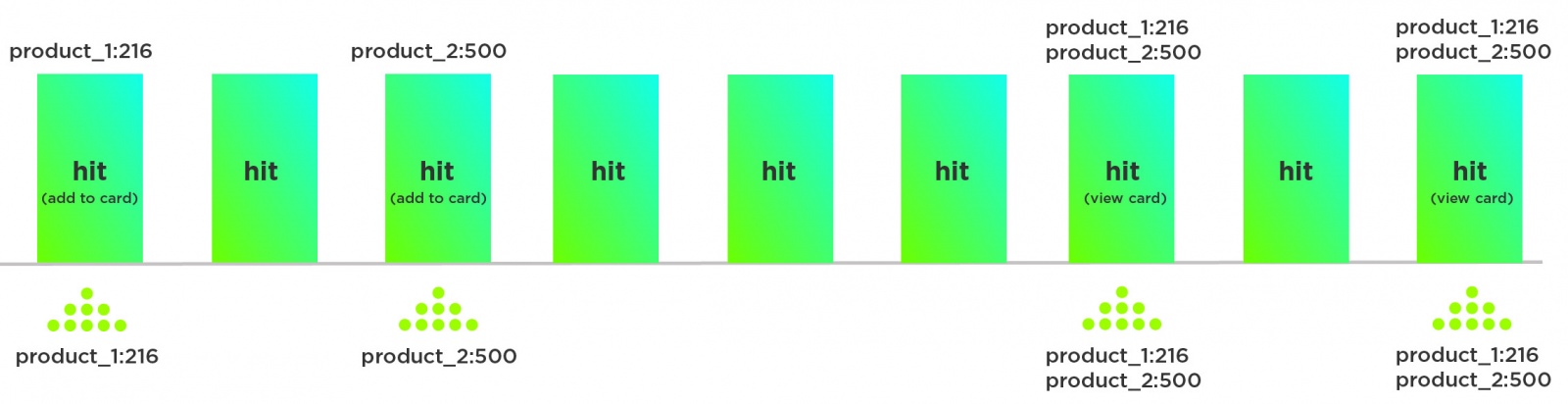
Иногда нужно проанализировать характеристику товара, поддержка которой не заложена в базовые параметры Google Analytics: например, вес. Так как в одном хите может быть передана информация о нескольких товарах, нам понадобится дополнительная область действия с более глубокой детализацией. Именно для этой детализации и используется область действия “Товар”:

Настройка CD
Настройка пользовательского параметра состоит из двух этапов: создание параметра в GA и отправка данных с сайта. Далее опишем последовательность действий для настройки CD.
Создание CD в Google Analytics
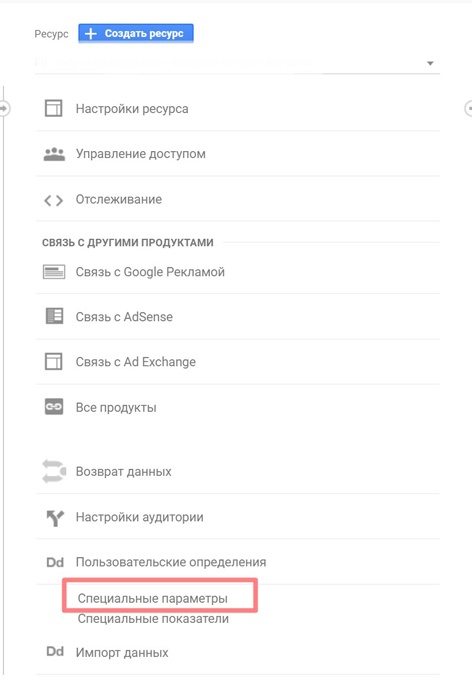
- Заходим в раздел “Администратор”
- В настройках Ресурса в разделе “Пользовательские параметры” выбираем подраздел “Специальные параметры”:

- Нажимаем на кнопку “+Специальный параметр”

- Открывается форма:

Выбираем область действия параметра:- Хит(Hit)
- Сеанс
- Пользователь
- Товар
И оставляем галочку напротив “Активная”, чтобы данные начали собираться и CD отражалась в отчетах.
Рекомендации по названию CD
Мы выработали собственную систему нейминга пользовательских параметров.
В начале каждой CD мы добавляем условное обозначение области действия. Для хитовой это h_ (например, h_hitId), для сессионной — s_ (например, s_sessionId). Это помогает нам ориентироваться в пользовательских параметрах и всегда знать их область действия, не сверяясь с настройками счетчика. Иногда возникает необходимость создать два параметра с одинаковыми названиями, но с разной областью действия. Например, мы проводим A/B тест и хотим проверить корректно ли он настроен, не меняется ли вариант теста в течение сессии. Для этого создаем два параметра с одинаковым значением: название + вариант теста, в который попал пользователь, но один из них хитовой, второй сессионный. В этом случае предложенный нейминг будет очень удобен.
Настройка Google Tag Manager
Настроить отправку параметров с сайта можно двумя способами:
- непосредственно через HTML-код на сайте.
- через Google Tag Manager (GTM).
Для обоих методов нам понадобится индекс CD в Google Analytics. Его можно посмотреть в разделе «Специальные параметры»:

Отправка через HTML-код на сайте
Обновить config ресурса в коде отслеживания Google Analytics, добавив туда custom_map (необходимо добавить то, что выделено с двух сторон комментариями):
gtag('config', 'GA_MEASUREMENT_ID' ,
//начало вставки
{
'custom_map': {'dimension<Index>': 'dimension_name'}
}
//конец вставки
);где GA_MEASUREMENT_ID — ваш идентификатор счетчика Google Analytics. Заменяем <Index> на индекс параметра в GA, а вместо dimension_name указываем его название.
Если у вас несколько Пользовательских параметров, то 'dimension<Index>':'dimension_name' необходимо указать через запятую для каждого из них.
Например:
gtag('config', 'UA-XXXXXXXXX', {
'custom_map': {'dimension1': 'projectName',
'dimension2': 'hitId',
'dimension3': 'sessionId',
'dimension4': 'screenWindow'}
});Для того чтобы отправить CD вместе с просмотром страницы, требуется присвоить этим параметрам нужное значение до кода, указанного выше:
gtag('set', { 'dimension_name': 'dimension_value'});где dimension_name должно совпадать с теми, которые вы указали в 'custom_map', а dimension_value — значение, которые вы хотите передать в CD.
Например:
gtag('set', {'projectName': 'shop',
'hitId': '1121243'});При отправке значения CD вместе с событием необходимо отправлять код:
gtag('event', 'action_value', {'event_category': 'category_value',
'event_label': 'label_value',
'value': 'event_value',
'dimension_name': 'dimension_value'});где вместо:
action_value — действие по событию
category_value — категория события
label_value — ярлык события
event_value — ценность события (целое неотрицательное число)
dimension_name — имя параметра, которое мы указали в предыдущем коде
dimension_value — значение CD
Пример:
gtag('event', 'clickButton', {'event_category': 'conversion',
'event_label': 'registration',
'projectName': 'shop',
'hitId': '1121243'});На своих проектах мы пользуемся вторым вариантом — настройкой через GTM. Рассмотрим его подробнее.
Отправка CD вместе с хитами в GA через GTM
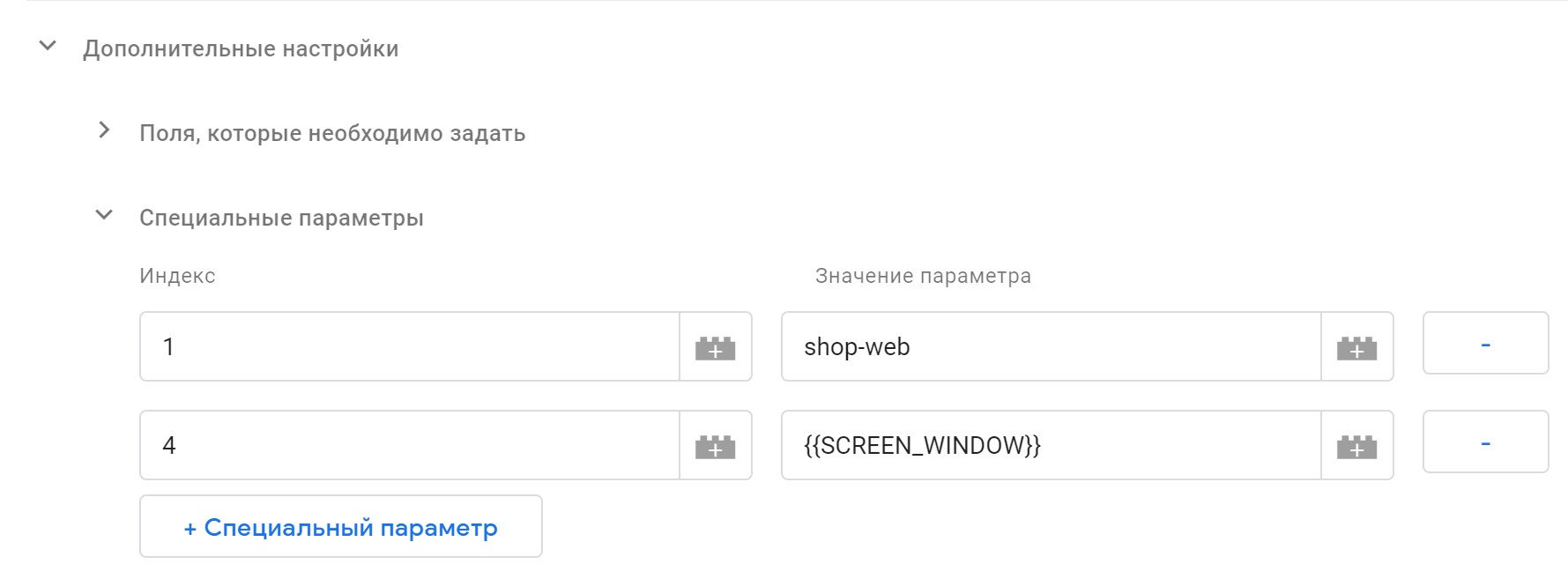
Настройка отправки CD вместе с хитами (просмотров страниц, событий) в GA производится в переменной типа “Настройки Google Analytics”. Если вы уже настраивали данную переменную, то откройте ее. Если нет, то необходимо ее создать. Перейдите в раздел «Дополнительные настройки», подраздел «Специальные параметры». Сюда необходимо добавить все пользовательские параметры, созданные вами ранее в GA:

В идентификаторе отслеживания нужно указать номер счетчика GA. В поле «Индекс» необходимо записывать идентификатор CD из GA, в который требуется передать данные.
В поле «Значение параметра» требуется указать значение, которое будет передано в CD с указанным индексом. Это значение можно указать двумя методами:
- вручную, если оно будет одинаковое для всех событий;
- с помощью переменной, в которой хранится значение этого параметра (ее название записывается в двойных фигурных скобках). Например, {{SCREEN_WINDOW}} — “Размер окна браузера”.

При такой настройке пользовательских параметров важно учитывать:
- При первой отработке тега еще не будет создан файл cookie с идентификатором пользователя Google (clientID). Если мы захотим настроить передачу этого параметра в CD, то не сможем это сделать для первого просмотра страниц.
- Если мы хотим использовать одну и ту же переменную при отправке данных в разные пользовательские параметры, то эта переменная будет рассчитываться для каждого пользовательского параметра заново. Например, при отправке метки времени отработки тега в два разных пользовательских параметра, можно заметить разницу в значениях в несколько миллисекунд.
Избежать этих трудностей можно с помощью customTask.
Применение customTask
customTask — это функция с самым большим приоритетом, код и логику которой вы определяете самостоятельно. Не так давно Google дал возможность использовать эту функцию в GTM.
customTask использует данные из объекта model (который включает в себя все поля счетчика отслеживания), cookie и т.д. Приоритет у этой функции выше, чем у всех остальных, и она отрабатывает до тега. Благодаря этому можно настроить отправку идентификатора пользователя с первого просмотра им страницы.
Для настройки CD через customTask создадим переменную GTM с именем JS_customTask и типом “Собственный код JavaScript»:

Теперь добавим созданную нами JS_customTask в переменную Настройки Google Analytics, в раздел “Поля, которые необходимо задать”:
- В “Название поля” записываем customTask;
- В “Значение” записываем название переменной, которую мы создали выше. Все переменные необходимо записывать в двойных фигурных скобках.

В GTM теге можно определить только один customTask. Поэтому все CD, которые можно определить этим методом, будем прописывать в переменной JS_customTask, созданной ранее.
Часто используемые CD
Идентификатор пользователя
Задача. В счетчике зафиксирован большой скачок количества сеансов. При этом количество пользователей выросло незначительно. Возникла гипотеза о ботовом трафике, который идет от части пользователей. По умолчанию посмотреть характеристики отдельных пользователей в GA в удобном формате невозможно.
Решение. Google Analytics присваивает каждому посетителю сайта уникальный идентификатор — Client ID. Увидеть его в интерфейсе Google Analytics можно только в одном отчете — “Статистика по пользователям” (User Explorer). Пользоваться им неудобно, поскольку на одном экране можно видеть последовательность действий только одного пользователя и нельзя добавлять дополнительные параметры к отчету.
Идеальным решением была бы возможность вывода clientID как отдельного параметра в стандартном или пользовательском отчете. И это можно сделать с помощью GTM.
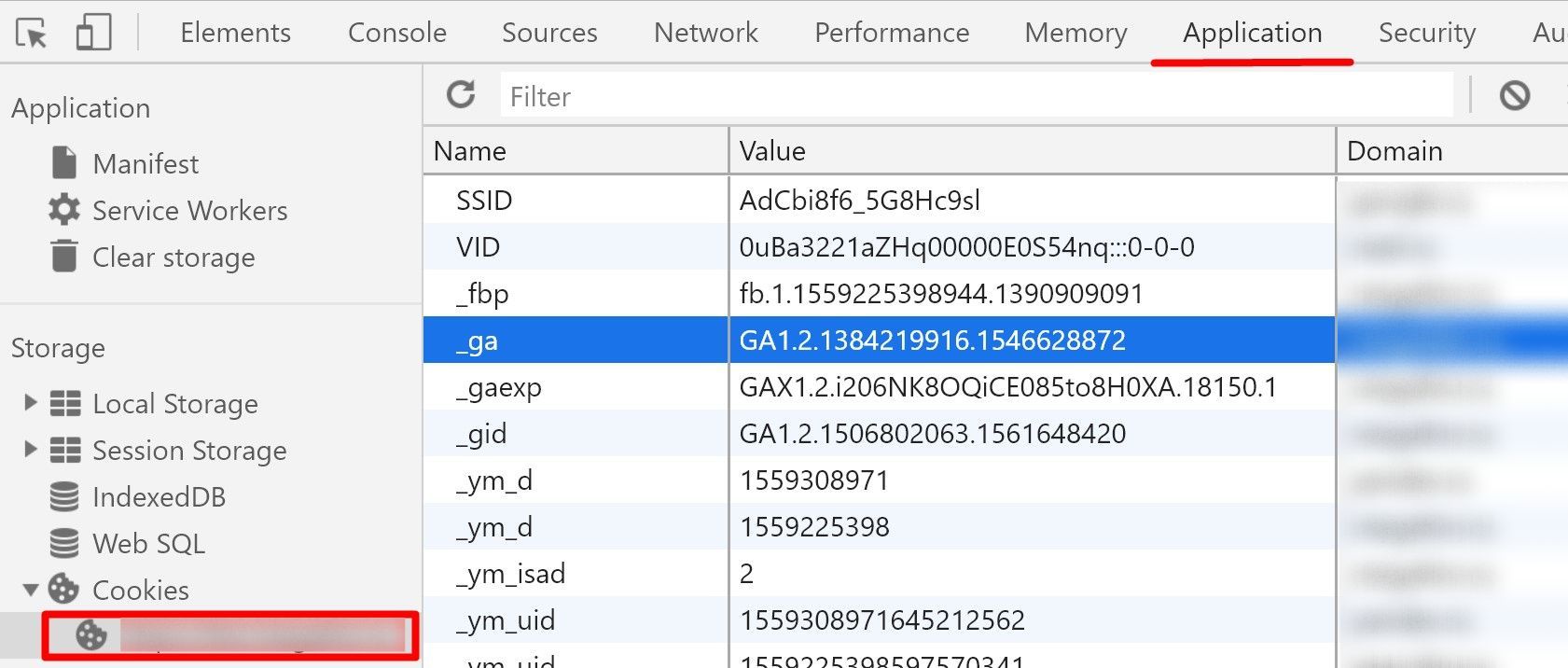
Техника настройки. В качестве ClientId мы используем последовательность цифр из идентификатора пользователя в GA (он хранится в файле cookie с именем _ga. Например, _ga=GA1.2.1111111111.111111111, где ClientId=111111111.111111111). Чтобы посмотреть это значение, нажимаем правой клавишей мыши по странице сайта и выбираем “Посмотреть код”:

Затем во вкладке Application, в левом боковом меню выбираем Cookies и название сайта и ищем в таблице переменную _ga:

Помимо файла cookie идентификатор пользователя GA хранится в объекте model, и его можно извлечь с помощью метода.get('clientId'). Используем customTask для извлечения этого значения и передачи его в GA. Добавим в переменную с именем JS_customTask следующий код:
function() {
var customDimensionIndex_client = 5;
return function(model) {
model.set('dimension' + customDimensionIndex_client, model.get('clientId'));
}
}После знака равенства для переменной customDimensionIndex_client нужно указать индекс CD, соответствующий ClientId в GA. Этим способом мы получили идентификатор клиента из счетчика и отправили его в пользовательский параметр.
Результат. Мы построили отчет по отдельным пользователям и выявили, что у некоторых из них действительно было по тысяче сеансов. Все сеансы были с показателем отказов в 100% и явно не несли никакой ценности для нас. Мы настроили сегмент по исключению этих пользователей и смогли проанализировать динамику трафика без лишних визитов.
Идентификатор хита
Задача. Необходимо посмотреть, как пользователь ведет себя на сайте, какие действия совершает и в какой последовательности. На основе этих данных можно было бы выдвинуть гипотезы для развития бизнеса.
Решение. Создадим свою CD с номером хита пользователя в каждой сессии. Отсортировав по возрастанию хиты, мы сможем смотреть пути пользователей.
Техника настройки. Для удобства в качестве HitId мы передаем ClientId + время хита в формате timestamp. Так для каждого события, просмотра страницы, транзакции будет свое значение. Этот параметр можно настроить через customTask (аналогично ClientId).
В одном теге GTM можно определить только один customTask. Поэтому добавляем в ранее созданную переменную “Custom JavaScript” код, выделенный с двух сторон комментариями, где в переменной customDimensionIndex_hit будет храниться индекс CD c именем h_HitId из GA:
function() {
var customDimensionIndex_client = 5;
// начало первой вставки
var customDimensionIndex_hit = 2;
var now = new Date();
// конец первой вставки
return function(model) {
model.set('dimension' + customDimensionIndex_client, model.get('clientId'));
// начало второй вставки
model.set('dimension' + customDimensionIndex_hit, model.get('clientId').concat('_', now.getTime()));
// конец второй вставки
}
}Тип параметра хитовой. Благодаря тому что он тоже содержит время в формате timestamp, все хиты пользователя/сессии можно сортировать по порядку их выполнения, не используя дополнительных параметров.
Если произвести точно такие же настройки, только в GA выбрать область действия параметра — сеанс, то получим CD, которая будет хранить идентификатор сеанса пользователя.
Результат. Построили два отчета:
- Идентификатор пользователя, идентификатор хита, категория события, действие по событию, ярлык события, доп. параметры.
- Идентификатор пользователя, идентификатор хита, доп. параметры.
Затем выгрузили эти данные из GA, объединили их в Excel (или базе данных). Если отсортировать строки по ClientId, а потом по HitId, то получим путь каждого пользователя на сайте. Теперь можем создавать сводные таблицы и визуализировать их.
A/B тесты
Задача. В компании решили провести AB-тест. Настройки проводились силами разработчиков, без использования Google Optimize. Возник вопрос: как в Google Analytics передавать варианты теста, чтобы провести анализ эффективности эксперимента.
Решение. В данном случае CD помогут нам сравнить результаты теста в GA. Достаточно настроить пользовательский параметр, который будет принимать значения с идентификатором теста и вариантом, в который попал пользователь. Так мы сможем разделить аудиторию на группы по вариантам теста и сравнить результаты.
Техника настройки. Создаем пользовательский параметр в GA, аналогично тем, что мы настраивали ранее. Выбираем в качестве “Области действия” — хит, чтобы была возможность разделять события на совершенные пользователем до и после попадания в тест. Назовем его, например, h_AB-Test. Данные в CD возможно передавать сразу по нескольким тестам. Разделять их можно символом, который не встречается в названии и варианте теста, например, “|”.
Если вы делаете тест самостоятельно и храните данные о нем в cookie, понадобится переменная типа “Собственный код JavaScript”, чтобы их извлечь:
function(){
var cookie_name ='{{test_variant}}';
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + cookie_name.replace(/([.$?*|{}()[]\/+^])/g, '\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : '(not set)';
}где вместо {{test_variant}} необходимо указать название файла cookie, в котором хранится название и вариант теста. Не забудем добавить ее в переменную настроек GA.
Добавив в отчет параметр h_AB-Test мы будем видеть в Google Analytics к какому варианту теста относится сеанс. В зависимости от значения данного параметра можно сегментировать пользователей.
Результат. Создаем столько сегментов, сколько было вариантов теста с условием h_AB-Test. Оно должно соответствовать значению “название + варианта теста”. Смотрим интересующие нас события в отчетах.
Полный адрес страницы
Задача. Менеджер по контекстной рекламе запустил рекламную кампанию в Яндекс.Директ. Спустя несколько дней он зашел в отчет по источникам GA и обнаружил, что количество сеансов пользователей, пришедших по созданной им рекламной кампании, значительно меньше, чем кликов по объявлениям в Яндекс.Директ.
Решение. В Google Analytics есть обязательный параметр для отслеживания рекламы — utm_source. Если он есть, то его значение будет добавлено в стандартный параметр «Источник кампании». Аналогично Google поступает и с другими UTM-метками для записи в соответствующие параметры.
Все UTM-метки автоматически удаляются из отчета по страницам сайта и проанализировать их там нельзя. При этом если не была задана метка utm_source, то Google просто удалит все найденные UTM метки из отчета по страницам и не запишет их содержимое в соответствующие встроенные параметры.
Настроим параметр с полным адресом страницы, чтобы видеть все метки, даже если реклама настроена неверно. Назовем его h_fullPage.
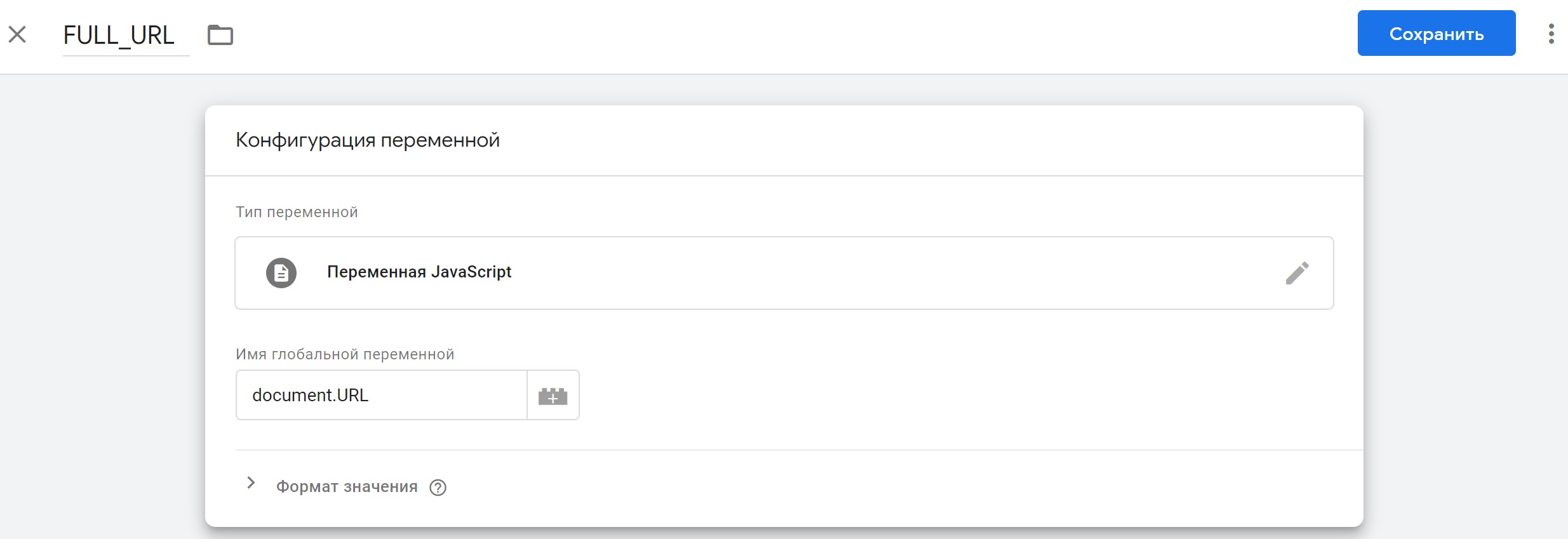
Техника настройки. Создадим переменную с типом “Переменная JavaScript” в разделе “Имя глобальной переменной” укажем document.URL:

В качестве области действия переменной устанавливаем — хит.
Результат. Во всей рекламной кампании была следующая последовательность UTM-меток: utm_medium, utm_source, utm_campaign. Посмотрев на полный адрес страниц, заметили, что в части объявлений между utm_medium и utm_source был пропущен амперсанд. Так как utm_source является обязательной utm меткой любой рекламной кампании, а Google Analytics ее не обнаружил после спецсимволов (?, &), переход по данной рекламе был записан в прямой трафик. Благодаря параметру h_fullPage удалось обнаружить проблему и устранить ее в настройках рекламного кабинета.
Параметры для событий
Еще два полезных параметра (без описания их настройки):
- Задача. Размечаем сайт самостоятельно через GTM. Обнаружили ошибку, быстро ее исправили, но события с ошибкой продолжают поступать в GA.
Решение. Чтобы оперативно найти корень проблемы, можно с каждым событием передавать CD:
Название контейнера (если их несколько на сайте) — встроенная переменная GTM;
Версию контейнера — встроенная переменная GTM;
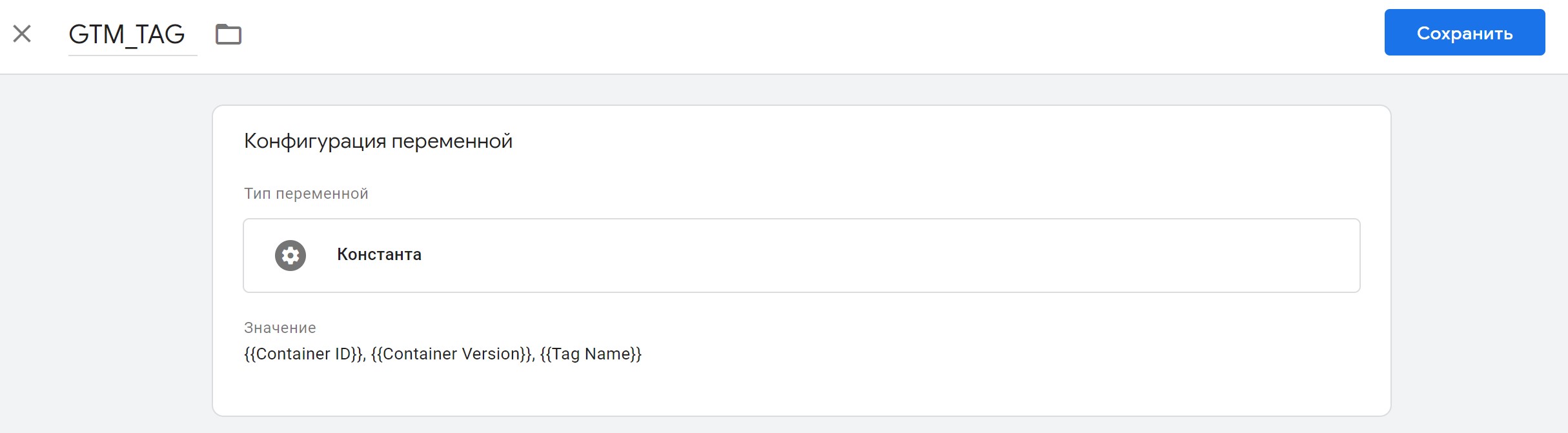
Название тега — нужно настроить самостоятельно.Передавать три эти параметра можно через какой-либо разделитель в переменной с типом “Константа”:

Область действия параметра — хит.
Результат. С помощью настроенной переменной выяснили, что у некоторых пользователей осталась старая версия контейнера, поэтому события продолжают отправляться. Скорее всего пользователи просто не обновили страницу или она закешировалась, поэтому нужно немного подождать.
- Задача. Размечаем сайт через разработчиков. Они внедрили новую, написанную нами, инструкцию. После проверки оказалось, что некоторые события отправляются с ошибкой.
Важно:
- не отправлять в рабочее представление GA тестовые события, когда проверяем события на тестовом сайте;
- если после выкатки на бой мы заметили, что проверили некорректно размеченные события/после обновления сайта что-то сломалось, важно быстро прекратить отправку событий в рабочее представление.
Решение. Будем разделять события на новые/некорректно работающие и верно размеченные. Первые можно помечать, как test, вторые — prod.
Для этого пусть разработчики добавляют данные в dataLayer, а мы будем доставать их и отправлять в GA. Любой пуш будет выглядеть следующим образом:
<script> dataLayer.push({ 'event': '{{Название события}}', 'event_id': '{{id события}}', 'eventCategory': '{{Категория события}}', 'eventAction': '{{Действия по событию}}', 'eventLabel': '{{Ярлык события}}', }); </script>где в двойных фигурных скобках заключены названия переменных, в которых хранятся данные на стороне разработчиков.
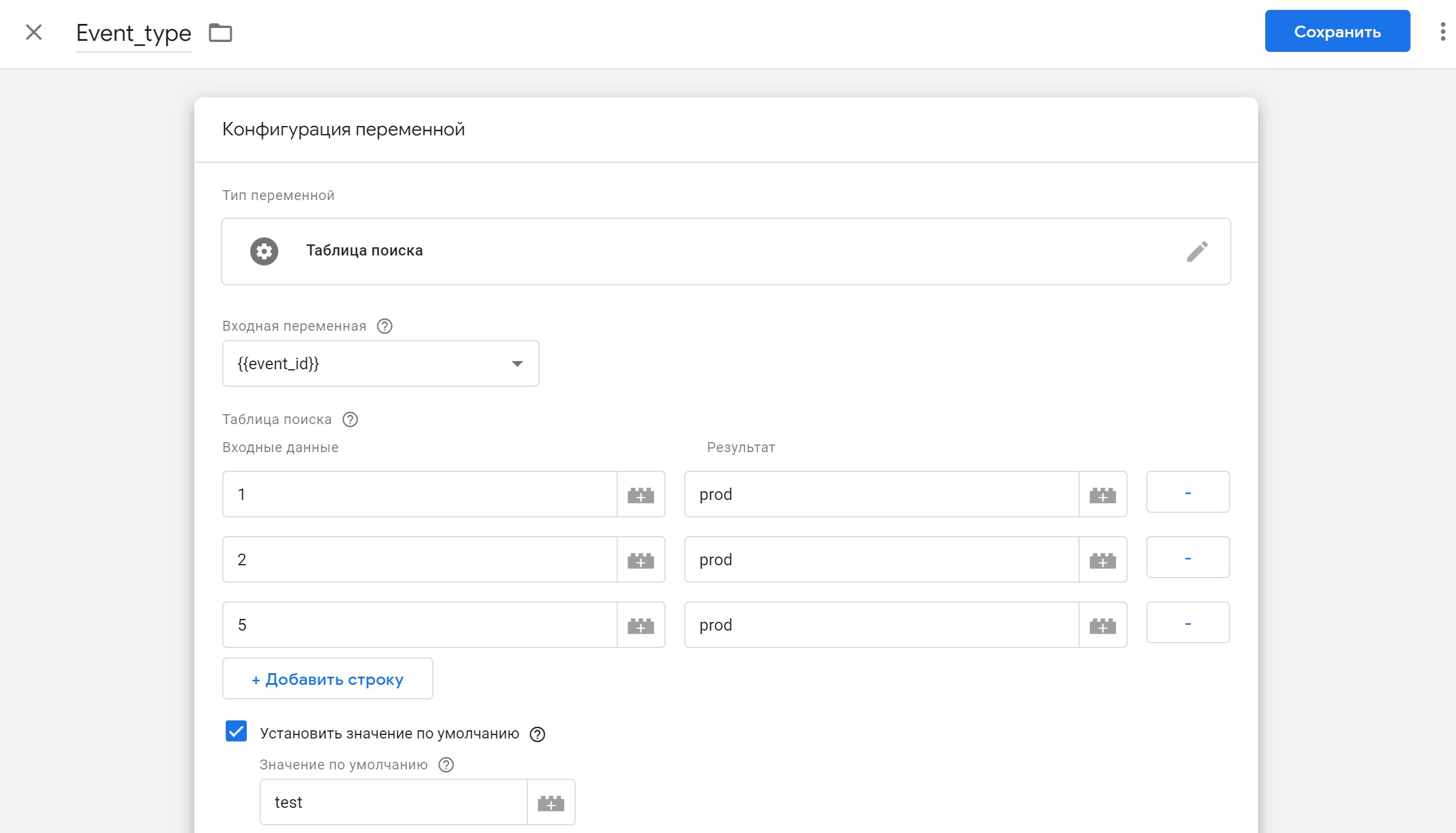
Нам понадобится создать переменную “Таблица поиска” (Lookup Table) для разделения событий:

{{event_id}} — переменная, которая достает из DataLayer идентификатор события.
Ставим галочку напротив “Установить значение по умолчанию” и в графе “Значение по умолчанию” пишем test. Таким образом изначально для всех событий эта переменная будет равна test. Убедившись, что событие размечено корректно, добавьте его event_id в ячейку “Входные данные”. В поле “Результат” пришем prod.
Так мы разделили все события на корректно размеченные и на новые/некорректно размеченные. Советуем сделать отдельное представление в Google Analytics, где будут события только с меткой prod (это можно сделать с помощью фильтра Представления).Там вы будете видеть только верно размеченные события.
Результат. По мере устранения ошибок в разметке событий из инструкции, мы меняли значение параметра у этих событий в GTM с test на prod. Благодаря этому параметру мы включаем в отчеты только корректно размеченные события с меткой prod.
Функционал Custom Dimensions широк и не ограничивается описанными методами настройки и применения. Для каждого вида бизнеса, анализа и гипотез можно найти свое применение Пользовательских параметров, а описанные способы настройки помогут сделать этот процесс проще.
Автор: ear3






