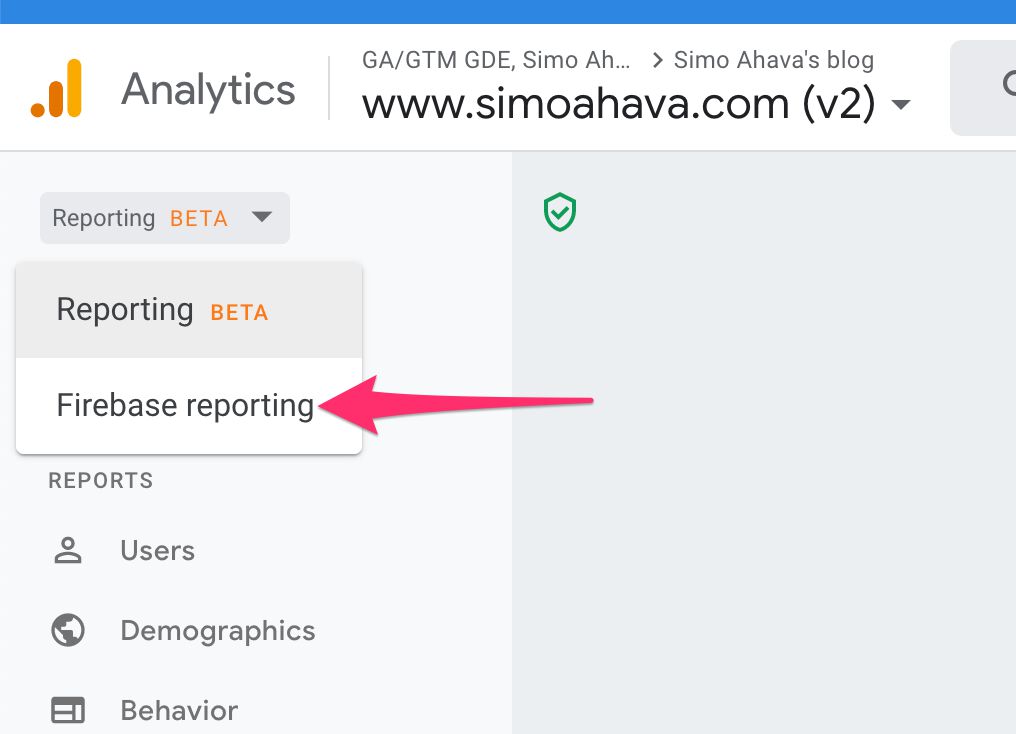
Google недавно выпустила в публичный доступ новую версию Google Analytics под названием App + Web. Симо Ахава уже написал отличную пошаговую инструкцию о том, как начать работать с инструментом, поэтому я решила перевести ее на русский язык. От себя добавлю, что продукт только-только появился в бете и судя по всему еще будет существенно допиливаться. Мы уже начали тестировать новую структуру данных и возможности встроенной функции экспорта данных в Google BigQuery и надеемся вскоре рассказать подробнее о преимуществах и недостатках. В целом аналитики сегодня оценивают нововведения положительно. Например, Влад Флакс из OWOX BI считает, что этим обновлением Google упростил процесс сбора данных и их доставку из Google Analytics в BigQuery для тех проектов, которые готовы изменить структуру своих данных. К тому же, это повышает ценность Google BigQuery как DWH для маркетинг-данных.
Ниже – перевод статьи Симо с его оценками и впечатлениями от использования.
Несмотря на неуклюжее названия, это действительно отличный инструмент для всех целей и задач Google Analytics V2 или Firebase Analytics for Web. Здесь мы не говорим об очаровательном способе создания сводных отчетов между Google Analytics для Firebase и Universal Analytics, или об усовершенствовании Universal Analytics.
Нет, мы говорим о новой модели измерения веб-трафика, удачно совместимой с Google Analytics для Firebase.
Это все еще немного не отполированный продукт, и документация все еще немного отсутствует, поэтому я подумал, что я дам вам преимущество и покажу как настроить сбор данных с помощью Google Tag Manager. Я намереваюсь выпустить полное, надлежащее, всестороннее руководство, как только функция выйдет из бета-тестирования. Тем не менее, эта статья должна помочь тем из вас, кому уже не терпится опробовать все его новые свойства и интересности прямо сейчас.
Название Google Analytics: App + Web несколько неловкое. Мне кажется, что это просто вопрос времени, когда мы назовем его Firebase для Web или как-то в этом духе, ведь это то, чем он является по сути. В этой статье я буду называть его GAv2 в тех местах, где мне будет просто неохота печатать название полностью (да, я ленивый).

Прежде чем начать, откройте замечательный блог Кристы Сейден в новой вкладке и обратите особое внимание на три статьи, которые она опубликовала о возможностях отчетности Google Analytics: App + Web.
- Новые свойства App + Web в Google Analytics
- Pathing in Google Analytics
- Streamview в Google Analytics.
UPDATE: Сразу после того, как я опубликовал эту статью, Криста выпустила еще одно отличное руководство, и самое замечательное то, что оно дополняет это, поскольку в нем гораздо более подробно рассматриваются этапы создания проекта Firebase. В общем, зацените это: Пошаговая настройка App + Web.
Я начну с пары вступительных слов, поэтому, если хотите, просто пропустите их и переходите сразу к шагам по внедрению.
Предостережения
Прежде всего, Google Analytics: App + Web находится в бета-тестировании. Это значит, что оно еще не готово полностью. Серьезно, оно еще не готово. Многие из тех вещей, над которыми я сейчас ломаю голову, несомненно в какой-то момент попадут на платформу, как и ответы на многие вопросы, которые у вас возникнут, наверняка будут даны в последующих релизах.
Вот некоторые моменты, которые я нашел в UI отчетов и в настройках Google Tag Manager:
- Нет специализированных отчетов, например «Отчет о поиске по сайту» или «Ecommerce»
- Нет способа различать автоматически собранные, рекомендуемые и настраиваемые события в пользовательском UI отчетов.
- Вы можете настроить ресурс пользователя, см. ниже как это сделать.
- Невозможно отправить items массив (или любой другой многомерный объект) в качестве параметра события в Google Analytics при использовании GTM.
- Задать постоянные значения в теге конфигурации в GTM, похоже, невозможно.
- Вы можете обновить существующие ресурсы Firebase Analytics в соответствии с этим документом поддержки. Когда вы откроете ресурс в Google Analytics (при условии, что вы привязали это ресурс в Google Analytics), вы увидите синий баннер в верхней части экрана, предлагающий выполнить обновление.
Обязательно следите за официальным блогом, а также за блогом Кристы, ведь они станут вашими палочками-выручалочками для получения дополнительной информации, включая выпуски, посвященные проблемам, перечисленным в этой главе.

И напоследок очевидный момент. Это не Universal Analytics. Многих вещей, которые вы привыкли видеть в Universal Analytics, в Firebase нет. Лично я надеюсь, что паритет функциональности не за горами, ведь теперь у Google есть шанс создать что-то новое и лучшее. Но, естественно, мы бы все хотели, чтобы эта платформа в какой-то момент заменила Universal Analytics, поэтому, она должна быть полезной, по крайней мере, тех же случаях использования.
Вот, на мой взгляд, основные отличия Universal Analytics от новой платформы.
Universal Analytics:
Сессии на переднем плане.
Кастомные определения hit-, session-, и user-scoped.
Поверхностные отчеты в реальном времени.
Сегменты.
Нет семантического структурирования.
Довольно благоприятные квоты и лимиты (кроме выборки).
Google Analytics V2:
Пользователи и события на переднем плане.
Пользовательские свойства и кастомные параметры событий
StreamView и DebugView обеспечивают более всестороннюю детализацию.
Аудитория.
Автоматически собираемые и рекомендуемые события.
Строгие квоты и ограничения (без выборки).
Ограничения особенно болезненны, если сравнивать их с тем, что было в Universal Analytics.
В любом случае, я уверен, что эти проблемы будут решены до того, как Google Analytics: App + Web выйдет из бета-тестирования, но одно можно сказать наверняка: это не Universal Analytics. Попробуйте взглянуть на новую модель измерений, как на возможность выйти за рамки того, что когда-либо могло предложить Universal Analytics, а не просто как на способ заполнить древнюю модель данных GA.
В связи с этими предостережениями я настоятельно не рекомендую прекращать сбор данных в Universal Analytics и собирать данные исключительно в Google Analytics: App + Web. Во всяком случае, эту новую модель измерения лучше запускать параллельно с любой настройкой, которая уже была на сайте, чтобы можно было сравнить паритет между двумя наборами данных.
Создаем новые настройки Google Analytics: App + Web
Чтобы создать новый ресурс Google Analytics: App + Web, вам необходимо выполнить следующие действия.
Обратите внимание! Основываясь на опубликованной документации, вероятно, что в будущем эти шаги будут значительно упрощены.
Шаг 1: Создайте новый проект Firebase
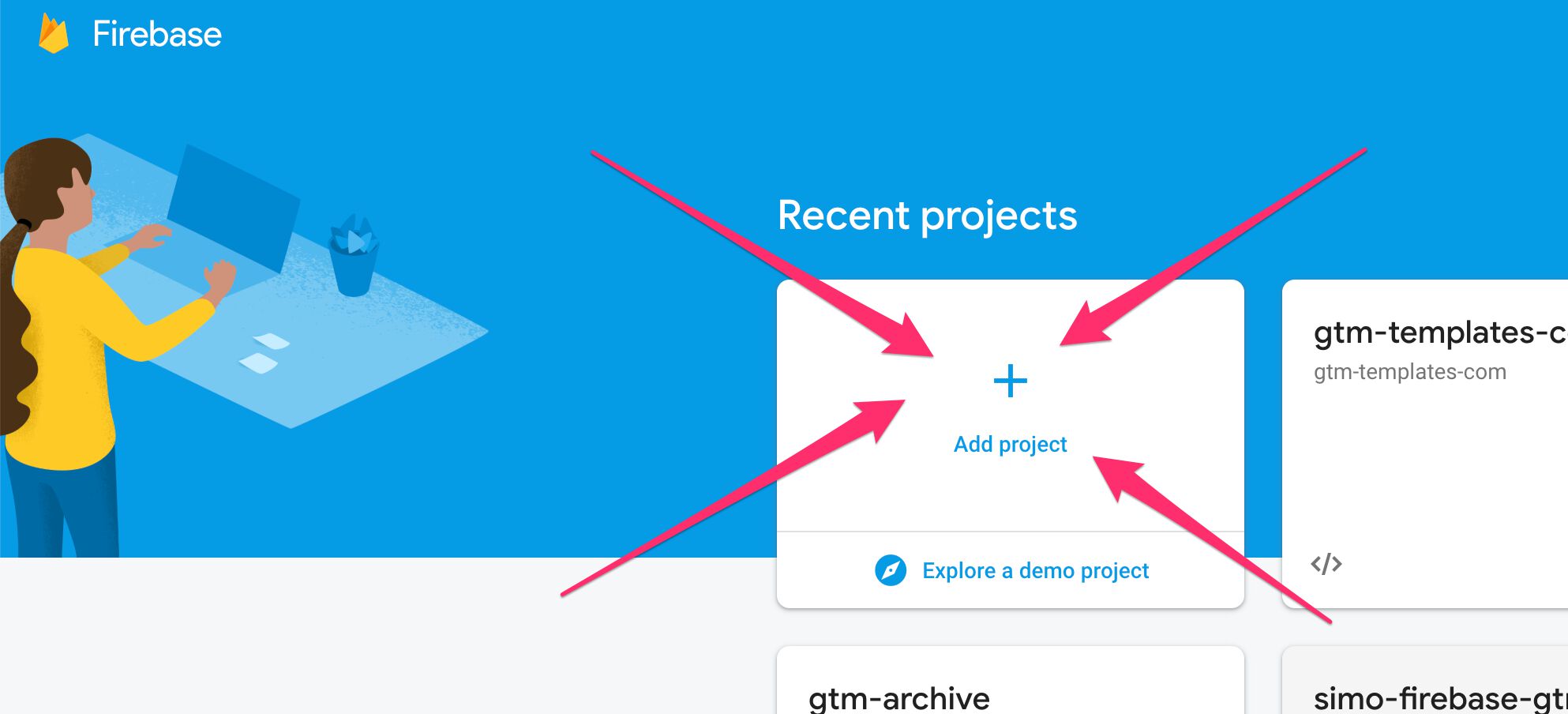
Перейдите к консоли Firebase и создайте новый проект. Это будет базовый проект Firebase для вашей новой настройки.

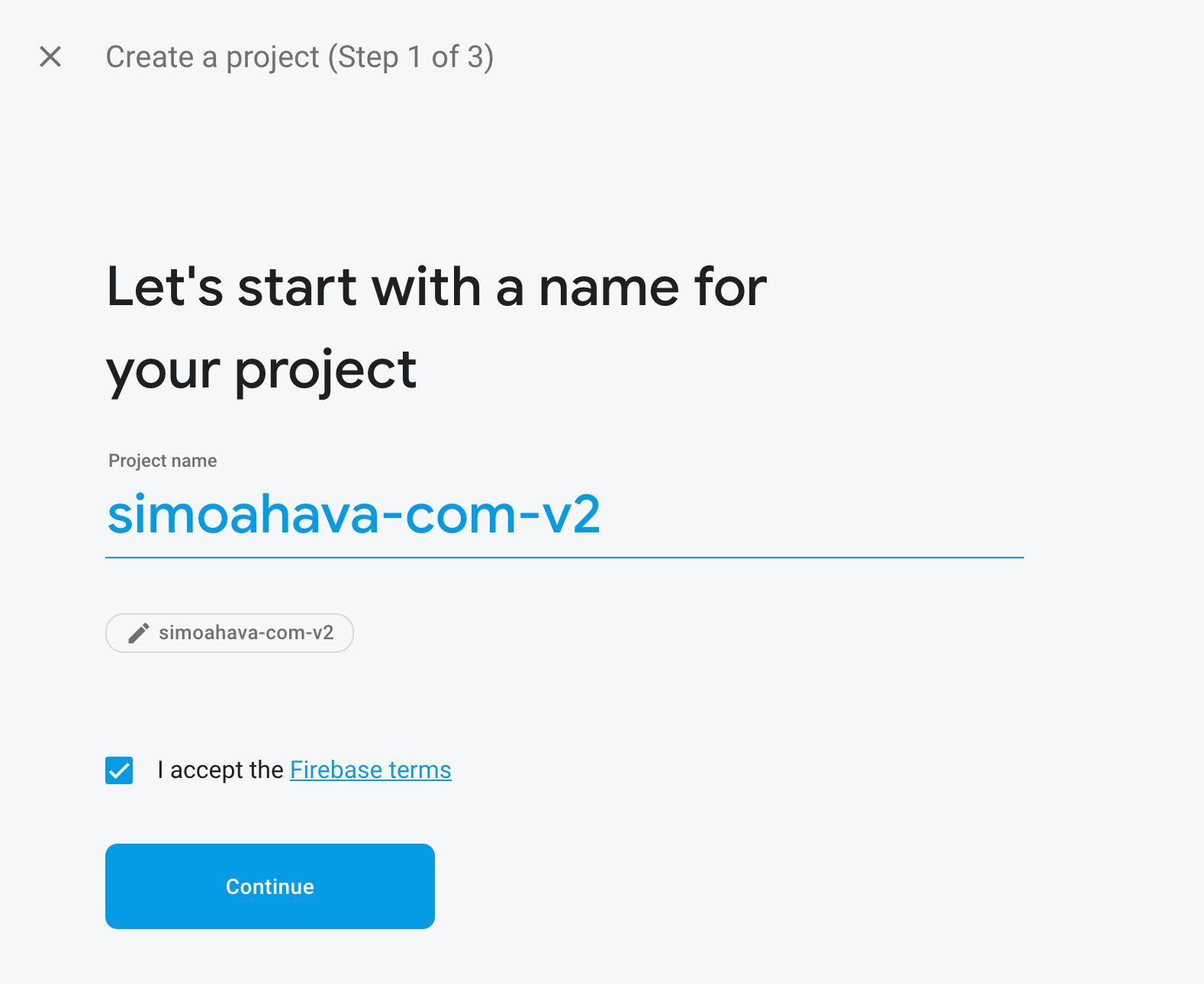
Присвойте проекту имя и ID (ID должен быть уникальным, он будет сгенерирован исходя из имени проекта).
Прочитайте и примите условия Firebase, затем нажмите Сontinue.

На следующем шаге убедитесь, что установлен флажок «Set up Google Analytics for my project», и нажмите Continue.

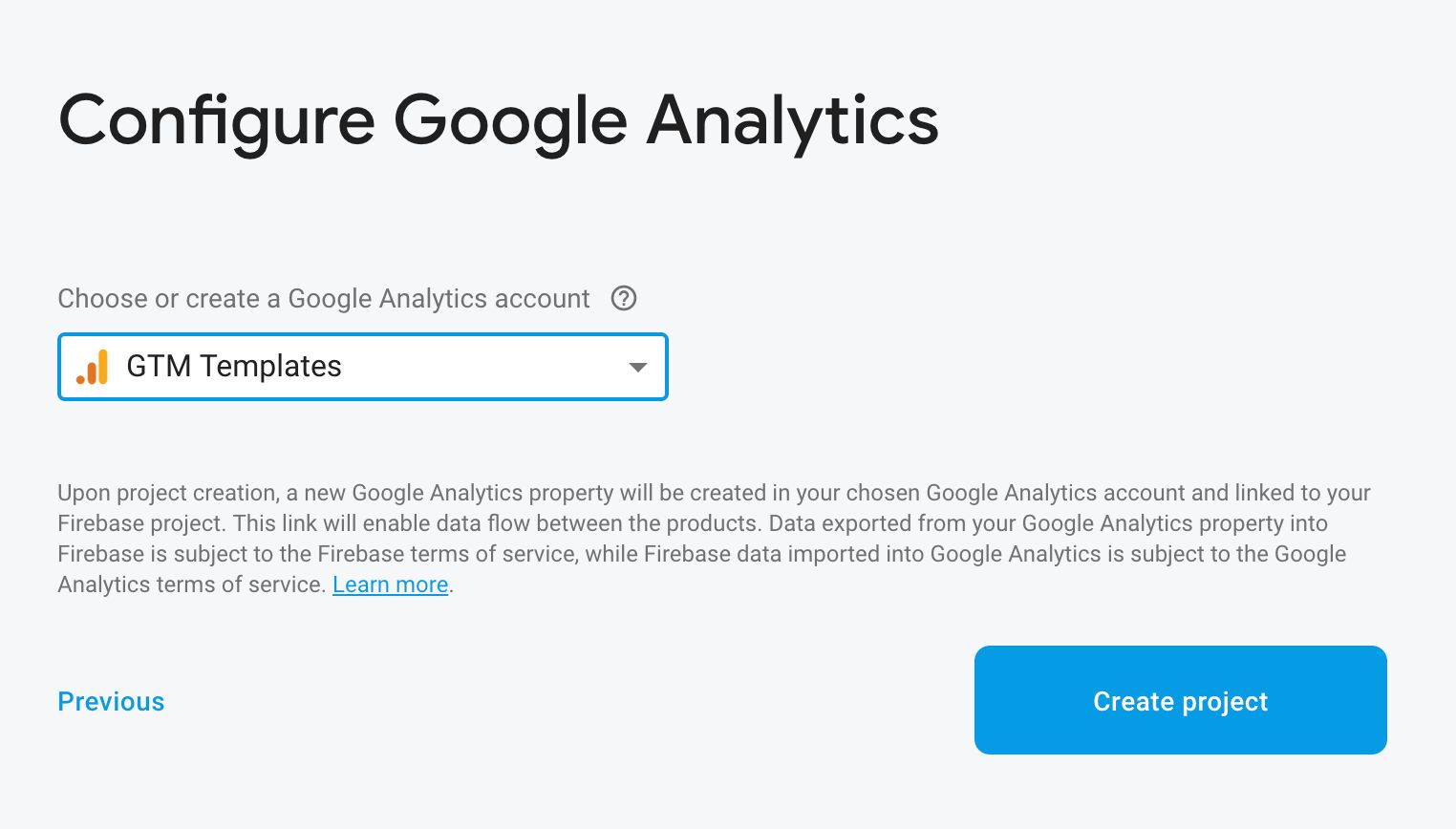
В зависимости от того, есть ли у вас уже учетные записи Google или нет, теперь вы можете выбрать, в какой учетной записи создать ресурс или создать новую учетную запись в целом. Если у вас нет учетных записей Google Analytics, связанных с вашим логином, вам будет необходимо принять условия обслуживания GA, после чего для вас будет создан новый аккаунт и ресурс.

После того, как вы нажмете Create project и обработка завершится, вы можете перейти в Google Analytics и найти новое свойство App + Web в выбранной вами учетной записи.

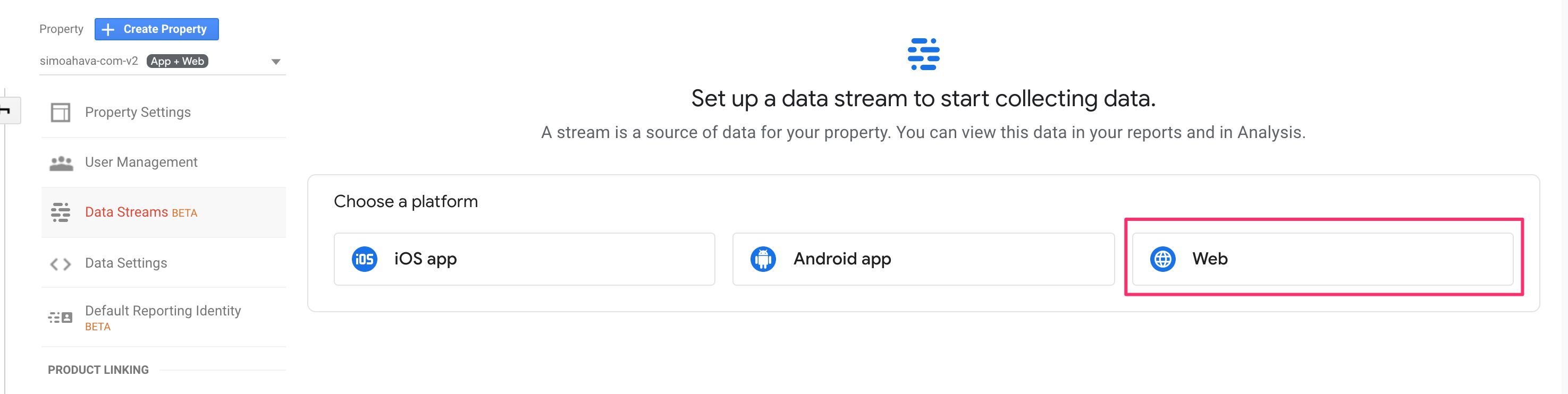
Шаг 2. Создайте новый веб-поток
Новая модель измерения вращается вокруг потоков, которые могут поступать из ваших приложений (iOS и Android) или из интернета. Надеюсь, что в будущем мы увидим новые потоки, такие как «Measurement Protocol», которые будет принимать HTTP-запросы от любого устройства, подключенного к интернету.
В любом случае, выберите параметр Data Streams в столбце свойств и выберите Web.

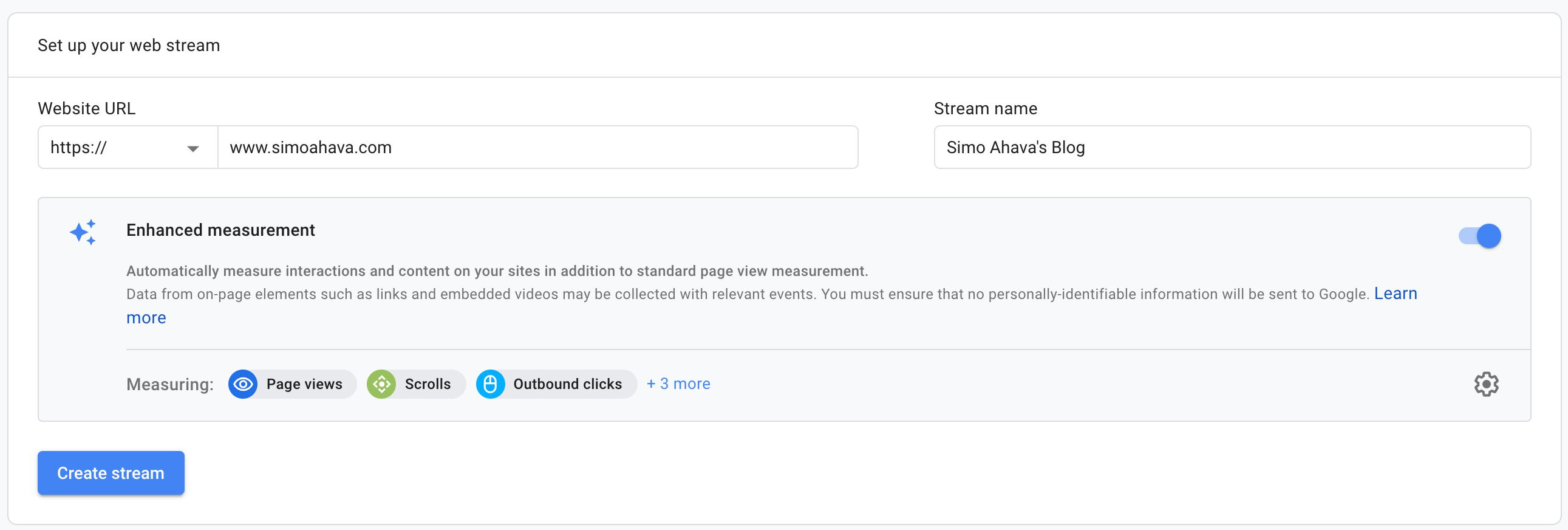
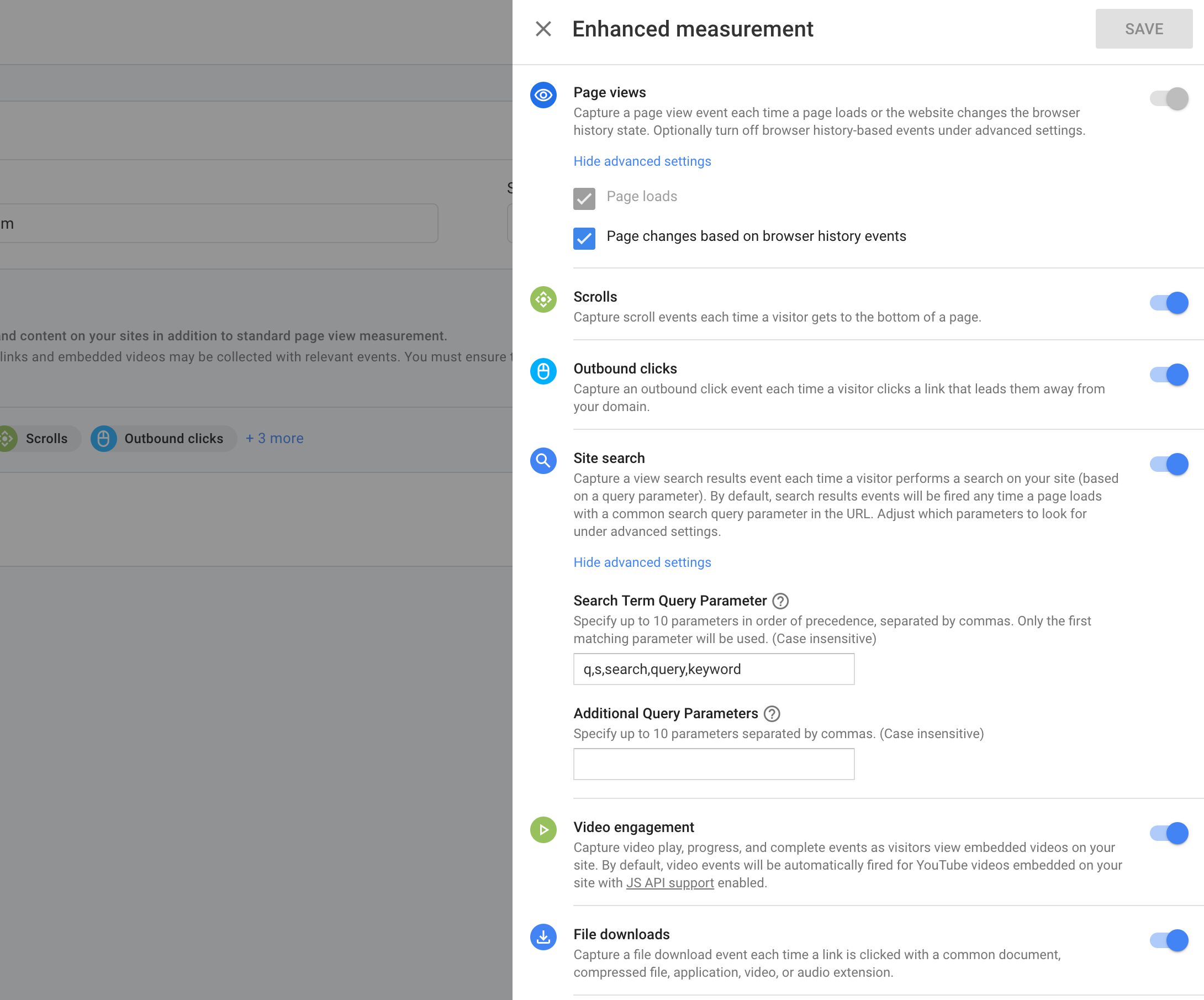
Чтобы настроить поток, введите URL своего сайта и дайте потоку описательное имя. Затем нажмите на маленькую шестеренку, чтобы настроить расширенные параметры измерения (the Enhanced Measurement).

Enhanced Measurement в основном добавляет некоторые возможности автоматического отслеживания на сайт, которые активируются при создании тега базовой конфигурации.

Список вещей, которые можно автоматически отследить, довольно понятен и хорошо объяснен в конфигурации Enhanced Measurement (см. скриншот выше).
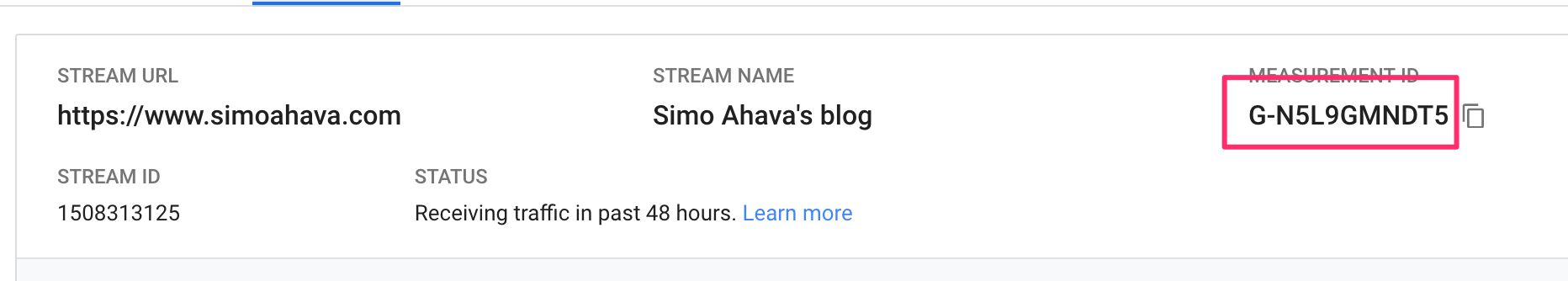
Как только вы будете готовы, создайте поток данных, и вы увидите на экране кучу инструкций по тегированию и другие моменты. Самая важная вещь, которую нужно отметить — это Measurement ID. Держите эту вкладку открытой, чтобы при необходимости вы могли скопировать ID измерения в теги Google Tag Manager.

Готово? Хорошо, теперь давайте перейдем к Google Tag Manager.
Создаем тег базовой конфигурации
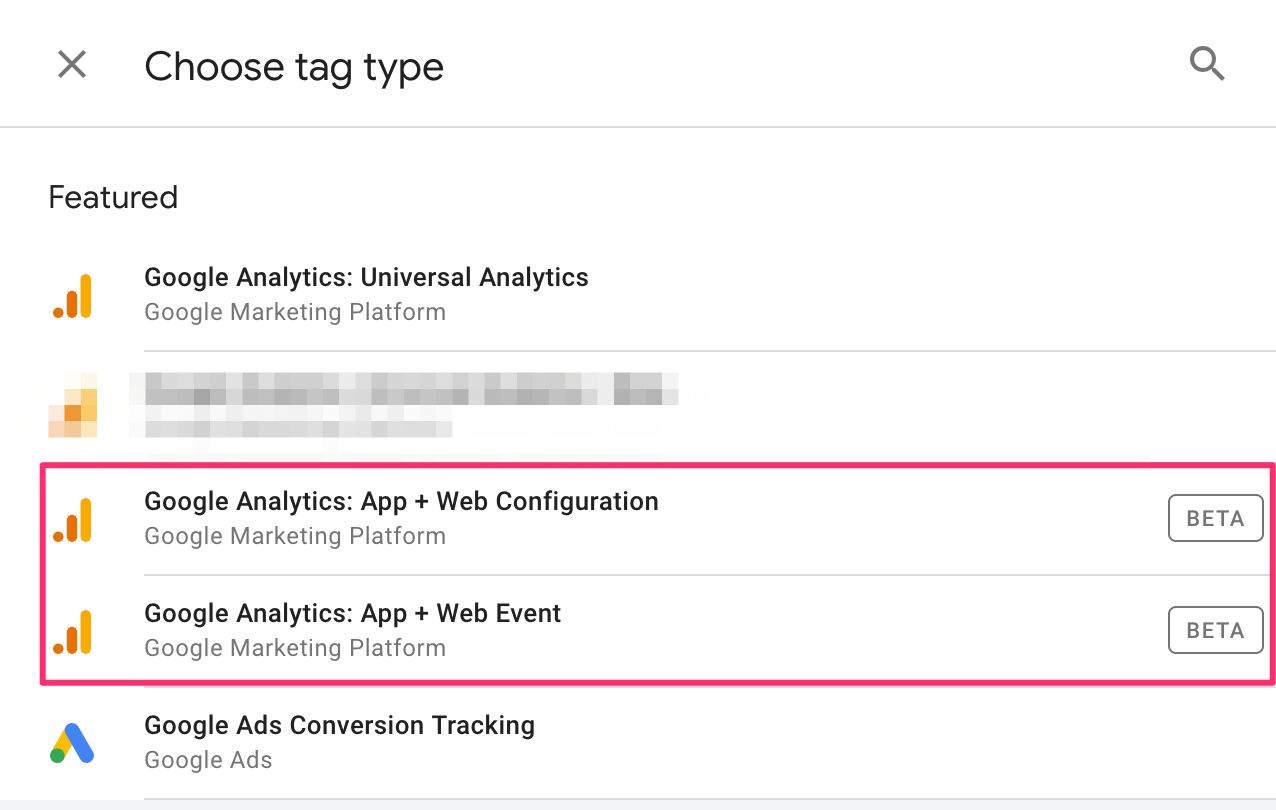
В Google Tag Manager при создании нового тега вы увидите два новых шаблона тегов в селекторе.

Google Analytics: App + Web Configuration аналогична команде config, используемой в реализации gtag.js. Вы используете его для настройки трекера, отправки начального просмотра страницы и настройки постоянных значений для всех ваших событий.
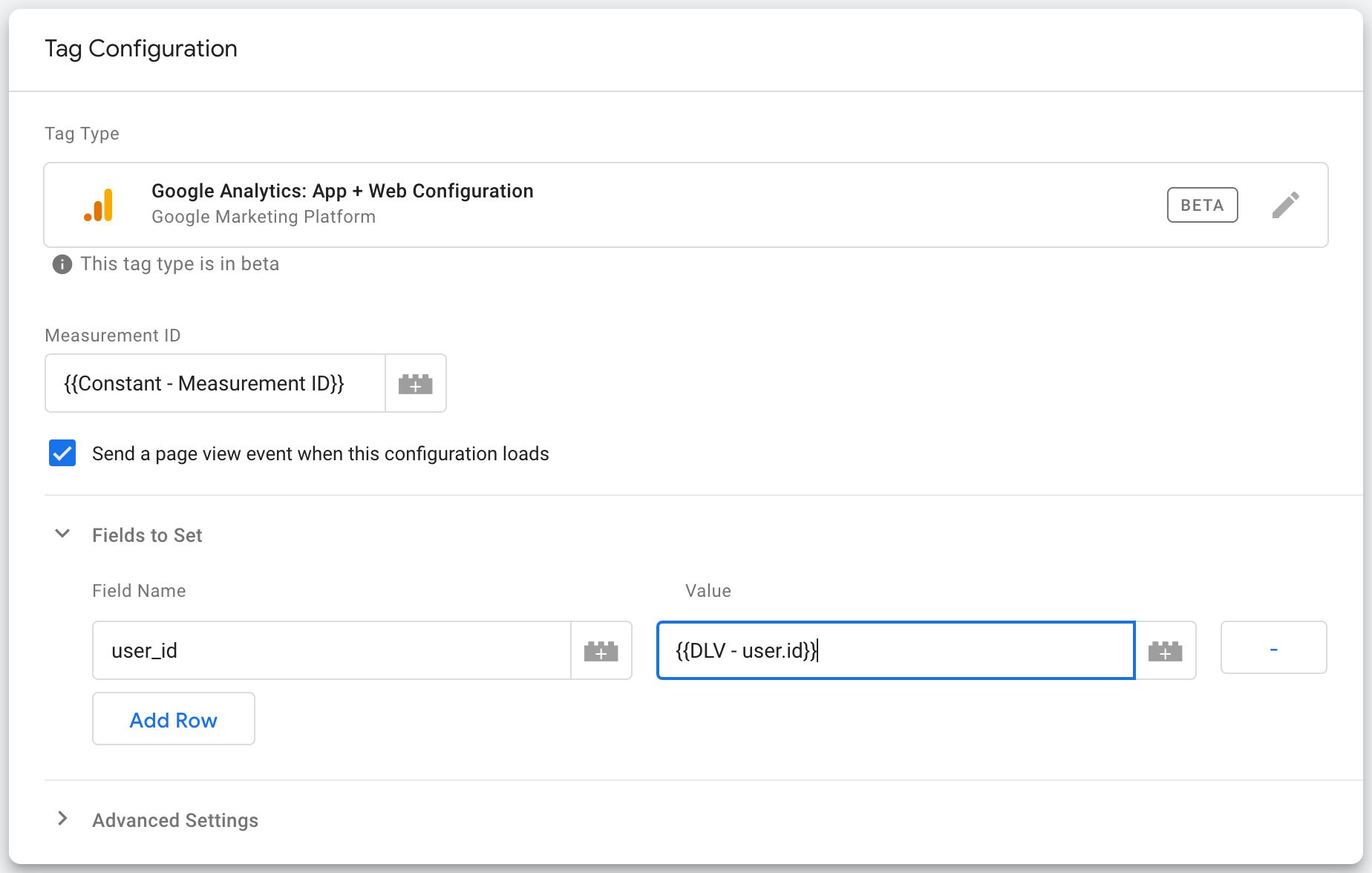
Когда вы открываете шаблон, вас точно не приветствует множество вариантов. По сути, у вас есть поле для определения Measurement ID, переключатель для выбора, отправлять ли начальный просмотр страницы или нет, и поля конфигурации, которые вы можете установить в теге.

Чтобы настроить базовый тег, задайте его в поле Measurement ID из веб-потока, созданного в предыдущей части. Вы можете установить в поле user_id какое-то значение, которое связано с ID аутентификации пользователя, в случае, если хотите проложить путь для измерения между устройствами и приложениями.
Согласно документации, вы должны иметь возможность определять любые параметры события в полях для установки (Fields to set) тега конфигурации, если вы хотите, чтобы эти параметры события отправлялись при каждом последующем обращении, в котором используется тот же ID измерения. К сожалению, на момент написания не похоже что это работает.
Устанавливаем пользовательские свойства
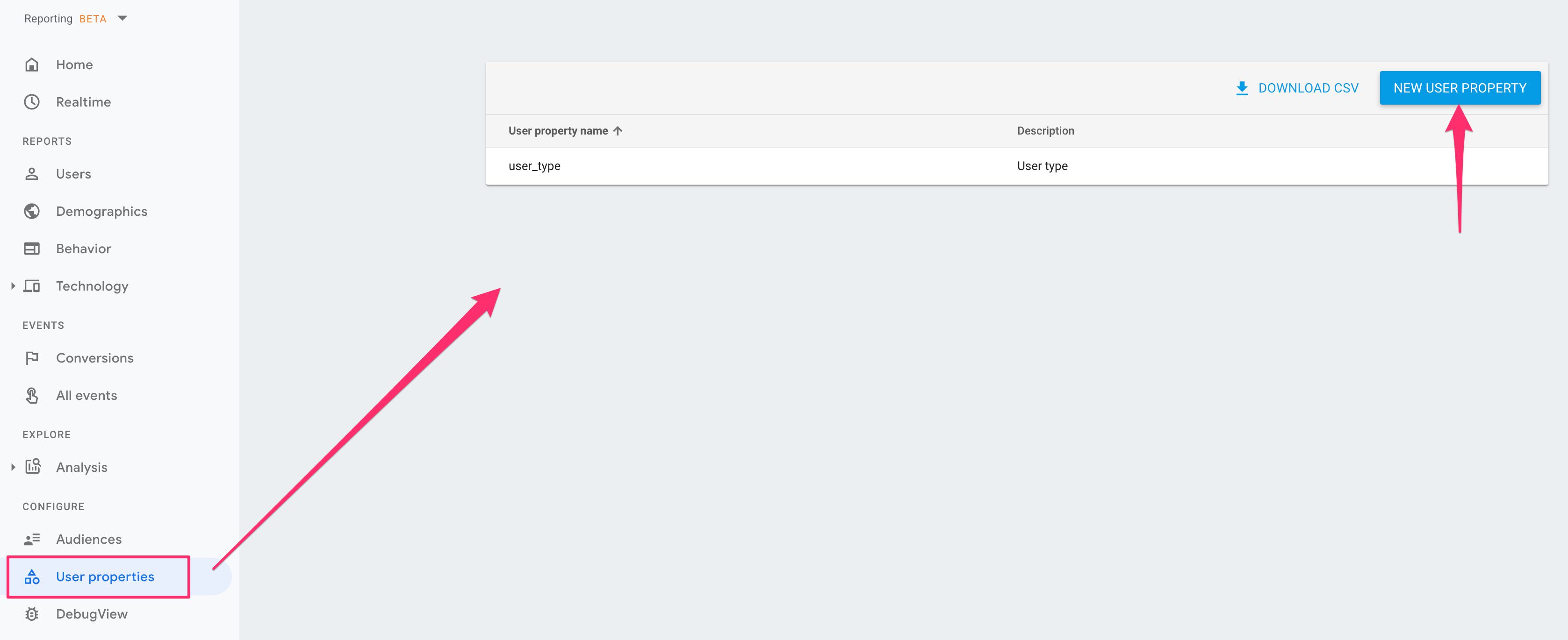
Чтобы установить свойства пользователя, сначала необходимо создать их в UI создания отчетов.

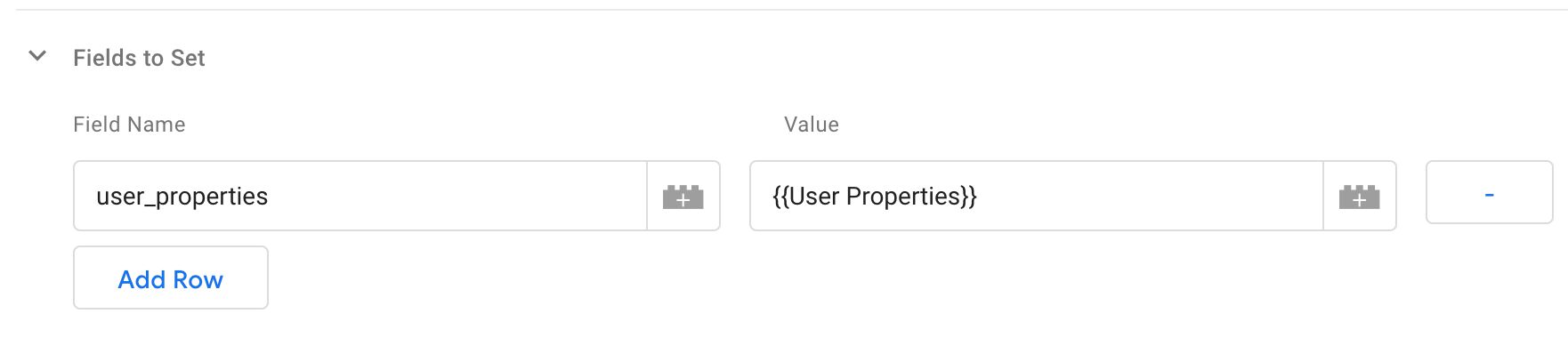
Далее, перейдите в вашей конфигурации в Fields to Set и добавьте новое поле. Имя поля должно быть user_properties.

В качестве значения поля необходимо использовать пользовательскую переменную JavaScript (или шаблон пользовательской переменной), которая возвращает объект, где каждый ключ объекта соответствует имени User Property, которое вы создали в UI создания отчетов, а значение равно тому, что вы хотите отправить в качестве пользовательского свойства в вопросе.
Например, чтобы установить свойство user_type (см. скриншот выше), я могу создать переменную Custom JavaScript, которая выглядит следующим образом:
"function() {
return {
user_type: 'Premium user'
};
}"
Затем вам нужно добавить эту переменную в качестве значения поля user_properties в теге конфигурации.
Альтернативный метод заключается в использовании пользовательского шаблона переменной (см. мое руководство, если вы не помните, что такое пользовательские шаблоны). Вот шаблон, который я создал для возврата объекта свойств пользователя. Вы можете использовать его для создания переменной, в которой вы устанавливаете отдельные ключи и значения свойств пользователя, а затем задаете эту переменную в качестве значения ключа user_properties в теге конфигурации.

После того, как вы создали тег конфигурации, включите его переключателем All pages и войдите в режим предварительного просмотра. Давайте посмотрим, как эта новая модель измерения работает на веб-сайте!
Тестируем!
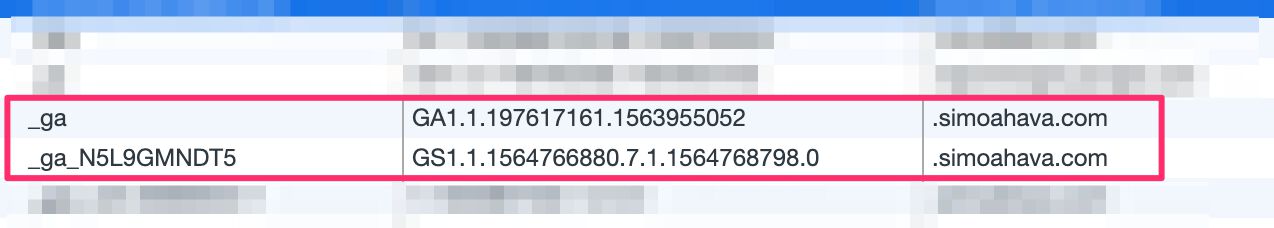
Когда вы заходите на сайт и загружаете контейнер предварительного просмотра, откройте инструменты разработчика своего браузера и посмотрите на файлы cookie, используемые GAv2.

Файл cookie _ga почти такой же, как и в Universal Analytics, с одним небольшим отличием. _ga cookie кодирует количество частей домена в значении cookie как число после GA1. Например, если cookie записывается на simoahava.com, домен состоит из двух частей, а префикс значения cookie будет GA1.2.
Однако, с GAv2, это не похоже на использование значения cookie_domain по умолчанию (автоматическая настройка).
Я думаю, что это может быть упущение, как если бы вы вручную установили домен, например, www.simoahava.com, cookie имеет обычный GA1.3. префикс.
Другой файл cookie, _ga_MEASUREMENT-ID **, похоже, поддерживает состояние сеанса. Первое длинное число — это временная метка (в секундах), когда был создан файл cookie, а второе длинное число — это временная метка, когда в последний раз хит был отправлен в GA.
Другими словами, похоже, что GAv2 как минимум ведет учет того, является ли сеанс активным в данный момент. Еще неизвестно, будет ли он в большей степени использовать постоянство на стороне клиента для информации о сеансе и может ли этот файл cookie использоваться для определения состояния сеанса в веб-браузере.
Для файлов cookie используется JavaScript, поэтому на них влияют меры по снижению эффективности файлов cookie на стороне клиента, такие как интеллектуальное отслеживание Safari (Safair's Intelligent Tracking Prevention).
Затем проследите за запросами сети, отправленными браузером, или воспользуйтесь расширением отладчика Google Analytics, чтобы узнать, как библиотека отправляет хиты в Google Analytics.

Прежде всего, вы можете увидеть, что запрос отправляется на знакомую конечную точку, /collect, за исключением того, что вместо этого он находится в пути /g/.
Тип запроса POST, а конечная точка по-прежнему является пикселем изображения. Другими словами, похоже, что хит по умолчанию использует API-интерфейс Beacon, что является отличным улучшением для Universal Analytics, где вам приходилось вручную включать эту функцию.
API-интерфейс Beacon защищает асинхронные запросы, отправляемые при выгрузке страницы, что позволяет выполнять их, даже если браузер закрыт. Это позволяет избежать неприятностей, связанных с пропуском обращений (например, событиями, связанными с кликом на ссылку), поскольку пользователь ушел со страницы до того, как запрос был выполнен.

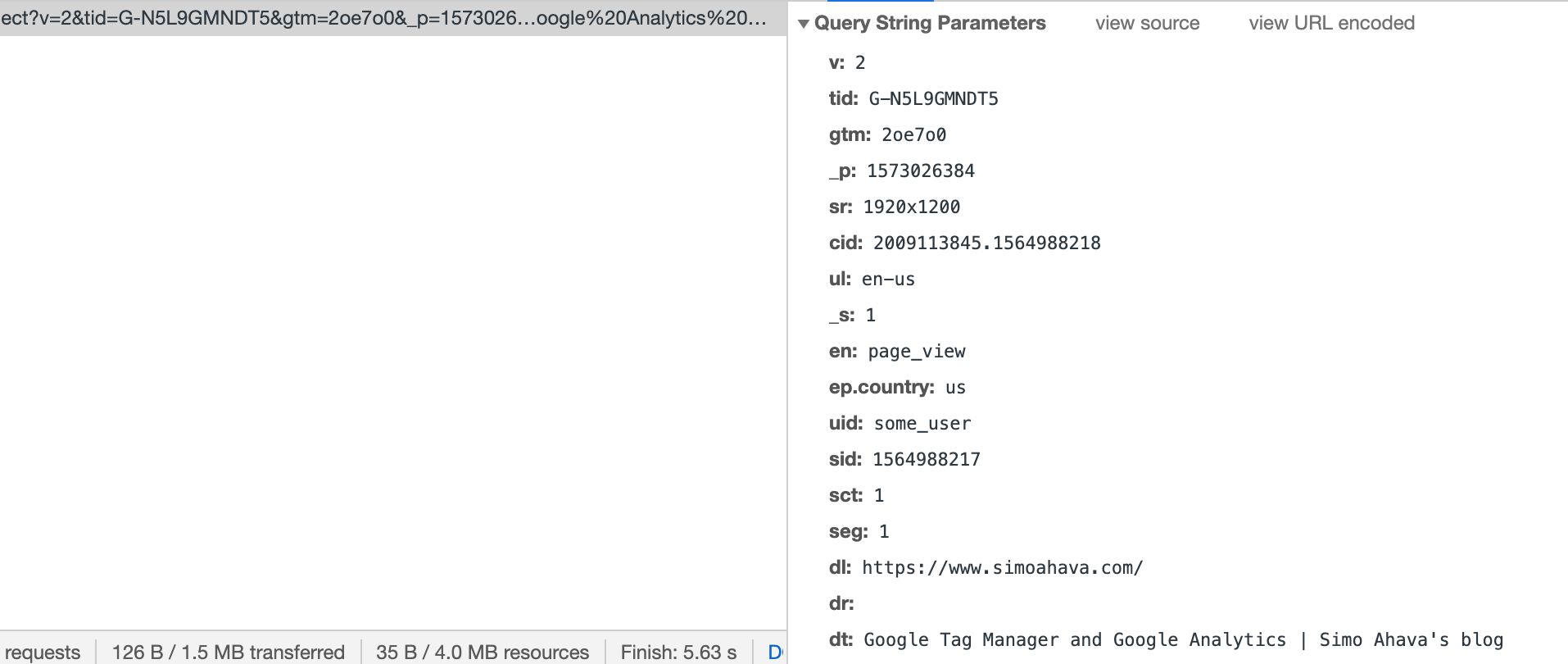
Если посмотреть на фактические параметры, отправленные в GA, то здесь есть много знакомых вещей, если вы помните, как строятся запросы протокола измерений.
Параметр v имеет значение 2, тогда как в Universal Analytics он равен 1. Это версия протокола.
Параметр tid установлен на ваш ID измерения.
Параметр gtm хэшируется из ID вашего контейнера GTM.
Параметр cid — это идентификатор клиента, который хранится в файле cookie _ga.
Другие параметры, которые остались практически неизменными, включают в себя такие вещи, как uid (идентификатор пользователя), dl / dr / dt (метаданные документа) и sr (разрешение экрана).
Больше нет измерения «Hit Type», вместо этого используется параметр en (event name/имя события), чтобы отличать разные типы хитов друг от друга. Это является основным отличием от Universal Analytics, поскольку в GAv2 у вас есть один единственный поток событий, где параметры события, которые вы отправляете вместе с именем события, определяют, как именно данные отображаются в отчетах.
Параметры события имеют префикс ep. или epn. для текстовых параметров и числовых параметров соответственно. На cкриншоте я создал параметр события с именем country и установил для него значение US.
Свойства пользователя имеют префикс up. или upn. для пользовательских свойств в текстовом или числовом формате соответственно. На скриншоте показано одно текстовое свойство пользователя с именем user_type, для которого установлено значение Premium user.
Наконец, параметр sid, похоже, содержит метку времени, когда начался текущий сеанс (взятый из cookie _ga_MEASUREMENT-ID).
До сих пор неясно, что делают другие параметры.
Одна вещь, которую вы могли заметить, это задержка отправки хита. Когда вы загружаете страницу, вы можете увидеть, как браузер подождет несколько секунд, прежде чем отправлять хит в GA. Это связано с тем, что GAv2 автоматически группирует запросы, что, опять же, является отличным обновлением функции.
Путем пакетирования нескольких хитов в один запрос ресурсы браузера сохраняются для других целей. Задержка происходит из-за того, что браузер ожидает, чтобы другие хиты были отправлены вместе с просмотром страницы.
Перед созданием вашего первого тега события, посмотрите, как работает Enhanced Measurement. Сначала прокрутите вниз до конца текущей страницы и взгляните на событие, отправленное в Google Analytics.

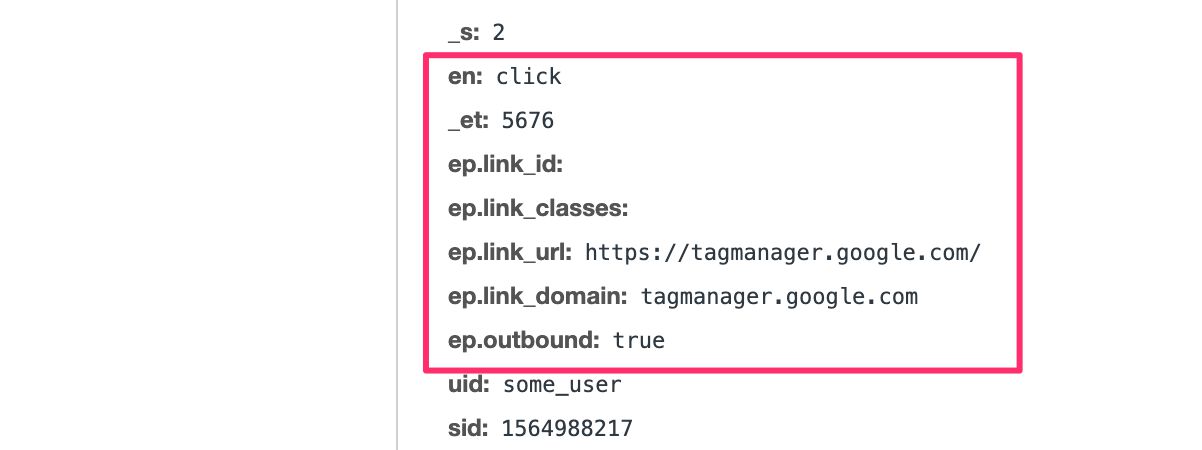
Затем кликните на ссылку, которая ведет от вашего сайта (используйте CTRL/CMD + клик, чтобы открыть ее в новой вкладке). Взгляните на параметры.

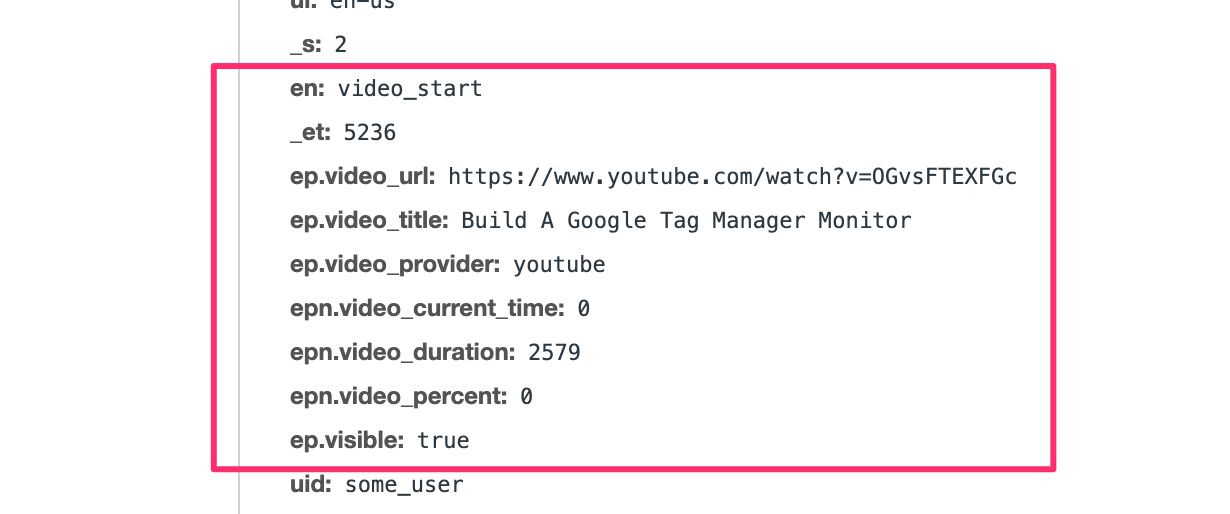
Наконец, если на вашем сайте встроен YouTube с параметром enablejsapi = 1, проверьте автоматическое отслеживание видео!

Это все невероятно круто, но я надеюсь, что мы еще получим некоторые элементы управления для настройки работы Enhanced Measurement.
Теперь, давайте создадим наш собственный тег события!
Создаем тег события
функционируют аналогично использованию событий gtag.js и Firebase.
Другими словами, существует комбинация автоматически собранных событий, рекомендуемых событий и пользовательских событий.
При создании новых событий сначала убедитесь, что событие еще не собрано автоматически.
Затем проверьте, есть ли рекомендуемая структура событий, которую вы можете использовать вместо пользовательского события. Если вы найдете соответствующее рекомендуемое событие, убедитесь, что вы используете предложенное имя события и параметры при настройке тега события.
Теперь, при желании, вы все равно сможете отправить полностью настроенное имя события с совершенно произвольными параметрами события. Просто учтите, что при этом вы потеряете некоторую гибкость в пользовательском интерфейсе создания отчетов, поскольку существуют некоторые строгие ограничения на количество настраиваемых свойств, которые вы можете определить для создания отчетов в пользовательском интерфейсе.
Давайте начнем с простого пользовательского события.
Создайте новый Google Analytics: App + Web Event teg и заполните его следующим образом:

Установите для параметра Configuration Tag значение, созданное в предыдущей части. Это работает аналогично переменной настроек Google Analytics, так как вам нужно настроить параметры трекера только один раз, после чего они будут применяться ко всем тегам, которые используют тег конфигурации.
Дайте событию произвольное имя (то есть не одно из автоматически собранных или рекомендуемых событий). В этом случае мы используем data_loaded в качестве имени события.
Затем добавьте некоторые параметры:
-
all_data– это пользовательский текстовый параметр, для которого установлено значение true. -
debug_mode– это параметр, который при установке в теге отображает хит в потоке DebugView UI создания отчетов (подробнее об этом ниже).
Установите метку для запуска переключателя Window Loaded, обновите режим предварительного просмотра и загрузите контейнер на веб-сайт. Посмотрите на сетевые запросы to /collect.
После загрузки страницы вы должны увидеть один запрос с двумя хитами, объединенными в один (пакетный режим).

Как видите, в первом ряду есть хит page_view, а во втором ряду пользовательское событие data_loaded.
Теперь перейдите в UI отчетов Google Analytics и выберите DebugView в навигаторе отчетов.
Не забудьте прочитать отличную статью Кристы о потоковых отчетах, чтобы понять, как интерпретировать последующие данные. Вы также можете ознакомиться с собственной документацией Firebase DebugView для получения дополнительной информации.
В селекторе Debug Device в верхней части экрана вы сможете увидеть, сколько устройств (например, экземпляров браузера) в данный момент отправляют debug-хиты в GA. С помощью селектора просмотрите перечисленные устройства, пока не найдете то устройство, что недавно отправило событие data_loaded.
Этот селектор Debug Devices в настоящий момент непригоден. Надеюсь, в ближайшем будущем будет легче найти debug-устройства.
Найдя событие data_loaded, вы можете увидеть и другие хиты, включенные в DebugView. Это связано с тем, что если пакет содержал другие хиты, отличные от хита data_loaded, они также будут автоматически перечислены в DebugView.

Вы можете кликнуть на параметры в событии data_loaded, чтобы увидеть, какой тип информации отправляется в Google Analytics с хитом.
Прежде чем закончить, давайте попробуем отправить рекомендуемое событие тоже. Мы отправим поисковое событие для имитации поиска по сайту.
Если вы ознакомитесь с инструкциями в списке рекомендуемых событий, вы увидите, что именем события поиска является search, и он принимает один параметр: search_term. Итак, давайте создадим новый тег события и заполним эти значения! Вот как будет выглядеть тег:

Как видите, я просто жестко закодировал поисковое слово в параметрах события. Я запускаю тег с Custom Event Trigger, установленным для события именем search.
После обновления режима предварительного просмотра и перезагрузки моего веб-сайта я могу запустить событие с помощью простого window.dataLayer.push ({event: 'search'}), выполняемого в JavaScript-консоли страницы.
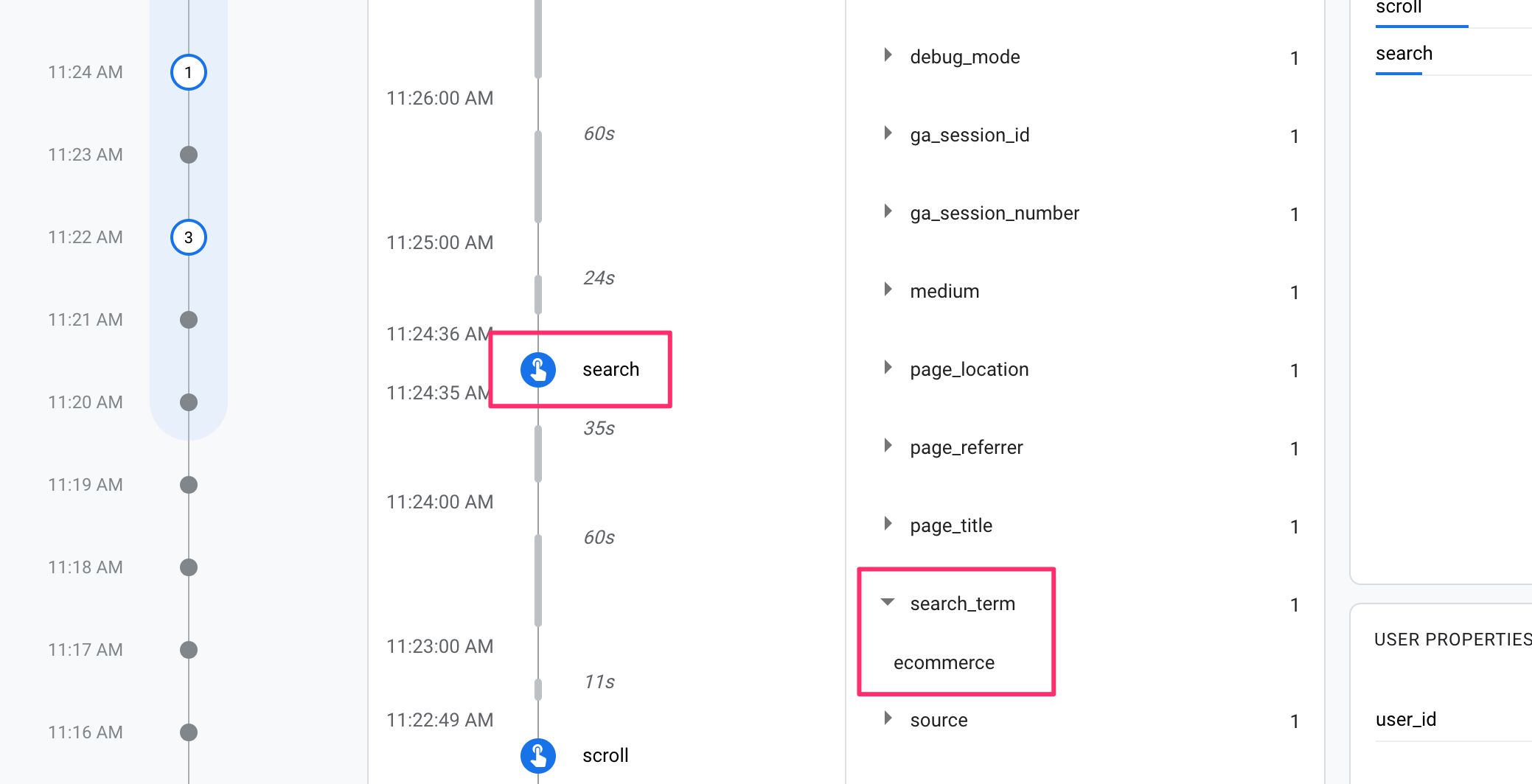
В DebugView я вижу, что событие было зарегистрировано:

И… вот и все. Ничто не отличает это событие от пользовательских событий. Пока еще нет отчетов, которые бы сопоставляли данные поиска по сайту аналогично Universal Analytics. В какой-то момент я уверен, что некоторые поисковые события будут записаны в их собственный отчет, где поисковые данные объединяются с автоматически собираемым событием view_search_results (просмотр страницы, записанный с параметрами запроса, соответствующими поиску по сайту).
Итоги
В этой статье я хотел показать вам, как настроить новое свойство Google Analytics: App + Web при использовании Google Tag Manager в качестве выбранного инструмента для внедрения.
Надеюсь, я ясно дал понять, что эта функция все еще находится в бета-тестировании и, таким образом, намеренно не завершена. Новые функции будут внедрены со временем, до тех пор, пока в будущем мы не выйдем из бета-версии с полностью функциональной платформой.
Предназначена ли эта платформа для замены Universal Analytics? Еще неизвестно. Но концептуально было бы трудно обосновать будущие выпуски обслуживания или функций Universal Analytics, когда есть новая блестящая модель измерения, с которой приходится мириться.
Я рад осторожно представить Firebase в интернете. Это то, чего я с нетерпением ждал с тех пор, как начал работать с Firebase (и Firebase Analytics) очень давно. Я думаю, что модель измерения пользователей и событий превосходит сильно агрегированную и сессионную модель, используемую Google Analytics.
Тем не менее, еще предстоит выяснить, какую часть переключения контекста нам нужно выполнить мысленно, чтобы понять, как варианты использования, рассматриваемые Google Analytics: App + Web, сопоставимы с вариантами использования Universal Analytics.
Я определенно выделю больше ресурсов для написания контента для Firebase, поскольку этот новый способ объединения аналитики приложений и веб-сайтов слишком интересен, чтобы его игнорировать.
Давайте обсудим Google Analytics: App + Web в комментариях, но помните, что мы говорим о бета-продукте. Вы можете свободно высказывать свое разочарование по поводу решений по разработке и отсутствующих функциях, но учтите, что предоставление вашей критики конструктивным образом может привести к изменениям, направленным на устранение этих критических замечаний в конечном продукте, поскольку цель бета-версии состоит в том, чтобы получить обратную связь от сообщества.
Автор: Margo Berger






