
Всем привет!
Google Forms — инструмент-конструктор для создания форм для сбора обратной связи. Простой интерфейс, сбор данных в таблицу, интеграция с сайтом. Для тех случаев, когда нужно с минимальными временными затратами. В общем, если еще не использовали — рекомендую.
К сожалению, есть ограничения:
- Отдельно на форму нельзя добавить счетчик Google Analytics. Даже технологически, формы размещены на доменах Google, поэтому идентификаторы у пользователей всё-равно отличались бы.
- Интеграция с сайтом возможна только через iframe. Это большие ограничения — мы не можем отслеживать события внутри iframe.
Поэтому, появляются боли:
- Душа маркетолога требует отчета по источникам трафика с количеством конверсий «Отправка формы», по каждому из них.
- А как иначе лить трафик на форму, не понимая какой канал конвертируются заявки?
Решаем проблемы
Сразу скажу, что это не единая таблетка от всех заболеваний, но практический кейс как можно интегрировать Google Forms с Google Analytics, то есть инструкция для знакомства с технологией.
Алгоритм:
- Создание новой форму
- Получаем ссылку для публикации формы с предзаполненными данными
- Создаем таблицу для сбора результатов опроса
- Добавляем скрипт для синхронизации с Google Analytics
- Подключаем форму на сайт
- Настраиваем цель в Google Analytics
Настройка формы
Создание формы
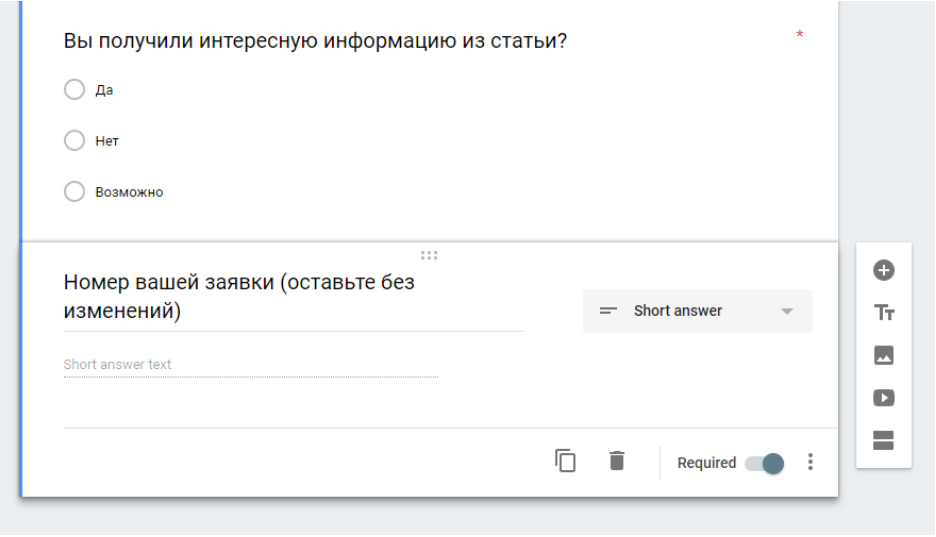
Откройте Google Drive и создайте новую форму под ваши нужды.
Добавьте поле “Номер вашей заявки”, в которые автоматически будем добавлять значение cid — уникальный идентификатор клиента(Client ID) в Google Analytics.

Получаем ссылку для публикации с предзаполненными полями
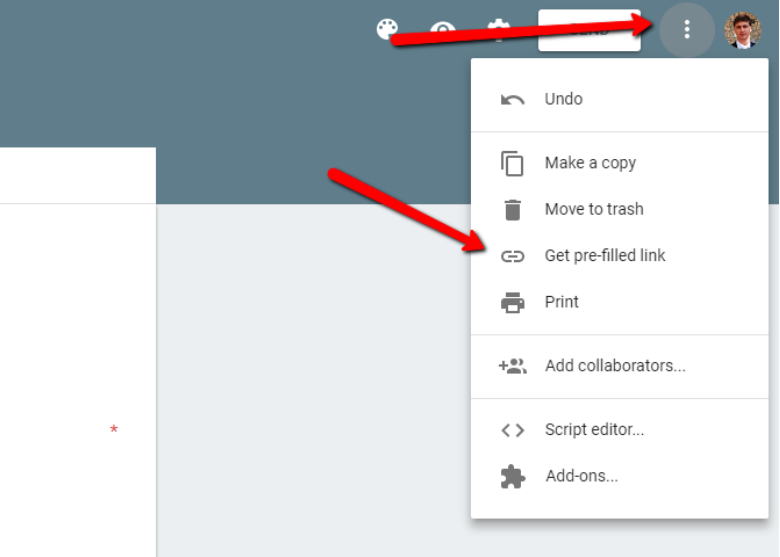
Открываем меню, выбираем пункт Get pre-filled link.

Откроется новая вкладка с вашей формой, где требуется заполнить поля, которые вы хотите предзаполнять через ссылку. Пишем в поле “Номер вашей заявки” значение test1, нажимаем Отправить.
Сервис нам выдаст ссылку на форму, что-то вроде:
docs.google.com/forms/d/e/1FAIpQLSdh9ZudNKvUYPfY9paH48fUGAW-bx-Rdg7vK0HyOXZVXr4H4Q/viewform?usp=pp_url&entry.1658302485=test1
Обратите внимание на параметр в ссылке entry.1658302485. То есть, через эти параметры можно задать значения, которые автоматически будут отображены в форме, при ее открытии.
Внимание! У вас эти поля будут иметь другие идентификаторы entry.XXXXXXXX.
Отлично, ссылку сохраняем.
Создание таблицы для хранение результатов
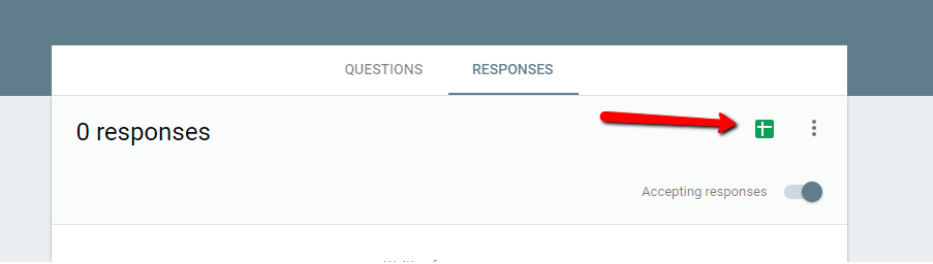
Открываем вкладку со страницей редактирования формы, переходим в раздел “Ответы” и кликаем по иконке «Таблица». Выбираем пункт «Создать новую», пишем произвольное название таблицы.

Так, при заполнении формы результаты будут попадать в эту таблицу.
Добавление скрипта для синхронизации с Google Analytics
Чтобы уведомить Google Analytics об успешном заполнении формы нужно использовать Measurement Protocol. То есть, нам нужно отправить событие в GA, а уже в GA настроить отслеживание цели по этому событию.
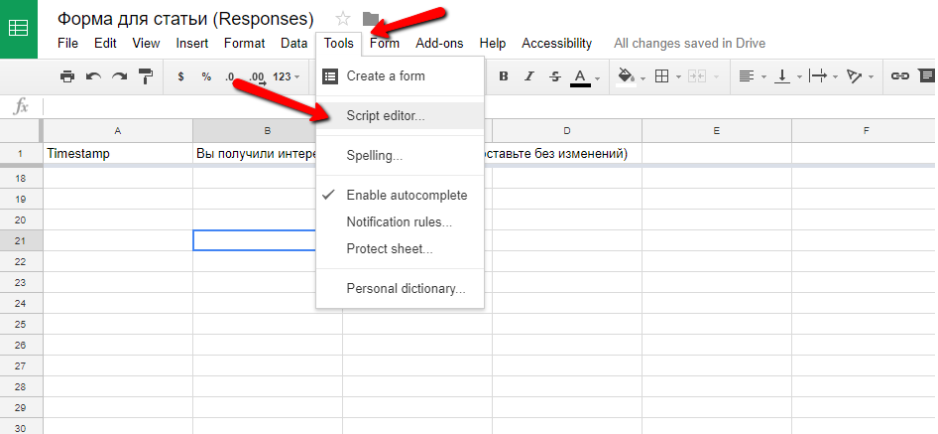
В таблице с ответами формы открываем Меню — Инструменты — Редактор скриптов.

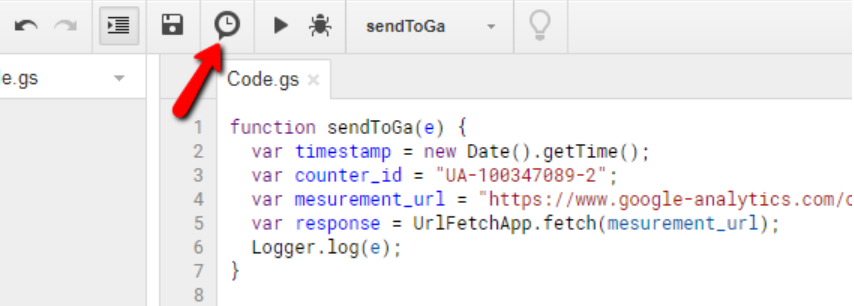
Вставляем функцию:
function sendToGa(e) {
var timestamp = new Date().getTime();
var counter_id = "UA-100347089-2"; /* тут пишем ID вашего счетчика Google Analytics */
var mesurement_url = "https://www.google-analytics.com/collect?v=1&tid="+ counter_id +"&cid="+ e.values[2].replace('_','.') +"&t=event&ec=google_form&ea=submit&z="+timestamp;
var response = UrlFetchApp.fetch(mesurement_url);
Logger.log(e);
}
Сохраняем — иконка дискеты или CTRL+S.
Теперь нужно чтобы эта функция срабатывала каждый раз после заполнения формы.
Нажимаем на иконку Триггеры.

Выбираем вашу функцию, ставим событие From Spreadsheet -> On submit.
Нажимаем сохранить и разрешаем исполнять скрипт от вашего имени (появится окно с диалогом о разрешении доступа).
Добавление на сайт
Форму будем подключать через iFrame используя JS.
Google ClientID (cid) можно получить из Трекера Google Analytics. То есть, наш скрипт нужно разместить ниже счетчика GA (если вы подключили GA через Tag Manager — нужно настроить порядок исполнения тега после тега GA).
Скрипт (обратите внимание на комментарии):
ga(function(tracker) {
/*
получаем cid из трекера Gogle Analytics
меняем . на _, потому что по-умолчанию в таблице результатов числа округляются и теряется часть после точки
в скрипте на стороне таблицы результатов - сделаем обратное действие.
*/
cid = tracker.get('clientId').replace('.','_'); /* */
/* создаём iframe */
form_f = document.createElement('iframe');
form_f.style = 'border:0px;width:100%;';
form_f.id = 'my_google_form';
form_f.scrolling = 'no'
/*
в src прокидываем значения cid
ВНИМАТЕЛЬНО:
1) вставляем вашу ссылку на гугл форму.
2) нужно обновить entry.1658302485 на ваши значения (см. в статье)
*/
form_f.src = 'https://docs.google.com/forms/d/e/1FAIpQLSdh9ZudNKvUYPfY9paH48fUGAW-bx-Rdg7vK0HyOXZVXr4H4Q/viewform?usp=pp_url&entry.1658302485='+ cid;
/* добавляем iframe в div c id="form_div" */
document.getElementById('form_div').appendChild(form_f);
});
Теперь на странице нашего сайта нужно добавить блок, куда будет добавляться iFrame с формой Google:
<div id="form_div"></div>Таким образом будет подгружаться iframe, в который будет подтягиваться cid пользователя.
Пример работающей формы: l.englishdom.com/test-form
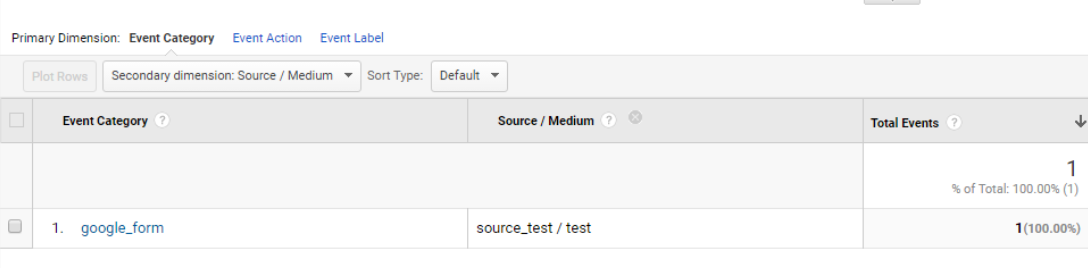
После отправки формы — в Google Analytics будет отправляться событие (категория: google_form, действие: submit).

По этому событию вы можете настроить отслеживание конверсии.
Таким образом, через некоторое время после внедрения, вы увидите из каких источников посетители лучше конвертируются в заполнение формы.
Удачи!
Бонусы для читателей
Онлайн-курсы
Мы дарим бесплатный доступ на три месяца изучения английского с помощью наших онлайн-курсов. Для этого просто перейдите по ссылке до 31 декабря 2017 года.
Индивидуально по Skype
Будем рады видеть вас на индивидуальных занятиях курса «Английский для IT-специалистов».
Пройдите, бесплатный вводный урок и получите комплексную обратную связь по своему уровню знаний, затем выбирайте преподавателя и программу обучения себе по душе!
Автор: dkomarovskiy






