Введение или постановка проблемы
Описанное решение отлично подойдет маркетинговым агентствам не имеющим возможности управлять разработкой заказчика и нуждающимся в настройке трекинга конверсий.
Очень часто бывает так, что разработчики веб-сайтов и интернет-магазинов используют AJAХ-верфикацию полей формы до её окончательной отправки на сервер и при этом Thank You Page отсутствует как таковая и не имеет отдельного URL для идентификации момента успешной отправки формы инструментами веб-аналитики (Google Analytics или Яндекс Метрикой).
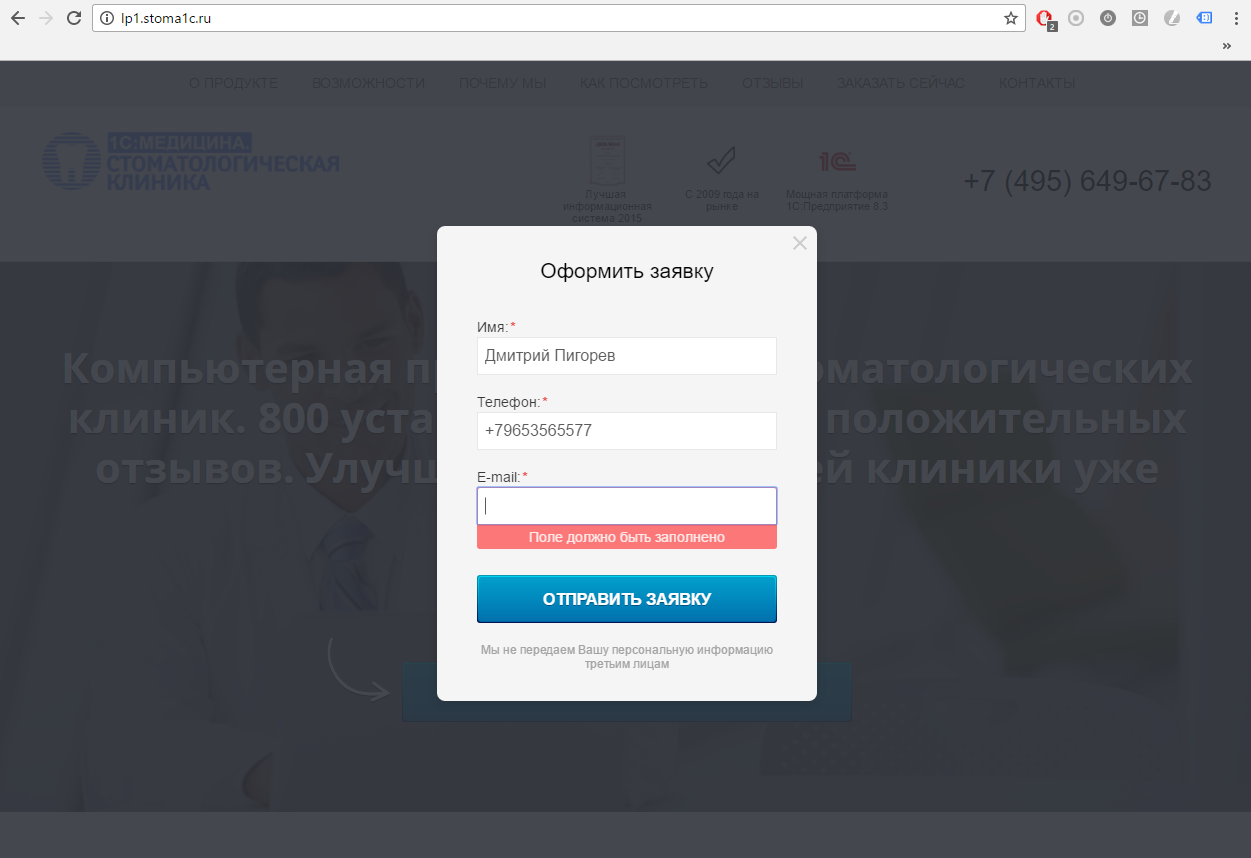
Некоторые веб-аналитики не хотят лишний раз напрягаться (или попросту не могут) и настраивают отправку кодов конверсий на клик по кнопке «Отправить», но мы же с вами понимаем, что этот путь ведет к завышению количества конверсий и искажению данных о маркетинговых результатах рекламных кампаний (РК) Яндекс Директ, Google Adwords и прочих представителей рекламных площадок. Искажение произойдет каждый раз, когда пользователь забудет ввести или введет в неправильном формате email или номер телефона и нажмет на кнопку «Отправить». При этом конверсия будет засчитана, а заявка фактически не отправится.

Успешная отправка формы для пользователя ознаменуется появлением всплывающего модального окна, всплывёт которое благодаря модификации CSS класса (атрибута class) div'а этого модального окна, затаившегося в коде страницы.

Стоит так же отметить, что путь размещения кода конверсии, лежащий через правку кода шаблона CMS (Content Management System: Битрикс, OpenCart, WordPress и прочих представителей веб-фауны), может оказаться ничуть не проще настройки тега Google Tag Manager'a, чем мы и собираемся заняться в данной статье. Данный факт подкрепляется еще и тем обстоятельством, что на сегодняшний день весьма популярны различные конструкторы сайтов и посадочных страниц (таких как UKit, Wix, Flexbe), которые используют собственный набор JS библиотек для контролов недоступных для редактирования простым смертным пользователям.
Предлагаемое решение
Что же делать аналитикам? Попытка поймать стандартное JavaScript событие onSubmit формы не позволит корректно идентифицировать момент успешной отправки формы. Мы пойдем другим путем и попытаемся поймать необходимый момент путем отслеживания мутаций кода и поймав момент показа формы обратной связи отправим соответствующее событие в Google Tag Manager.
С вашего позволения момент создания GTM контейнера и настройки базовых тегов веб-аналитики мы пропустим и перейдем сразу к конфигурации необходимого тега.
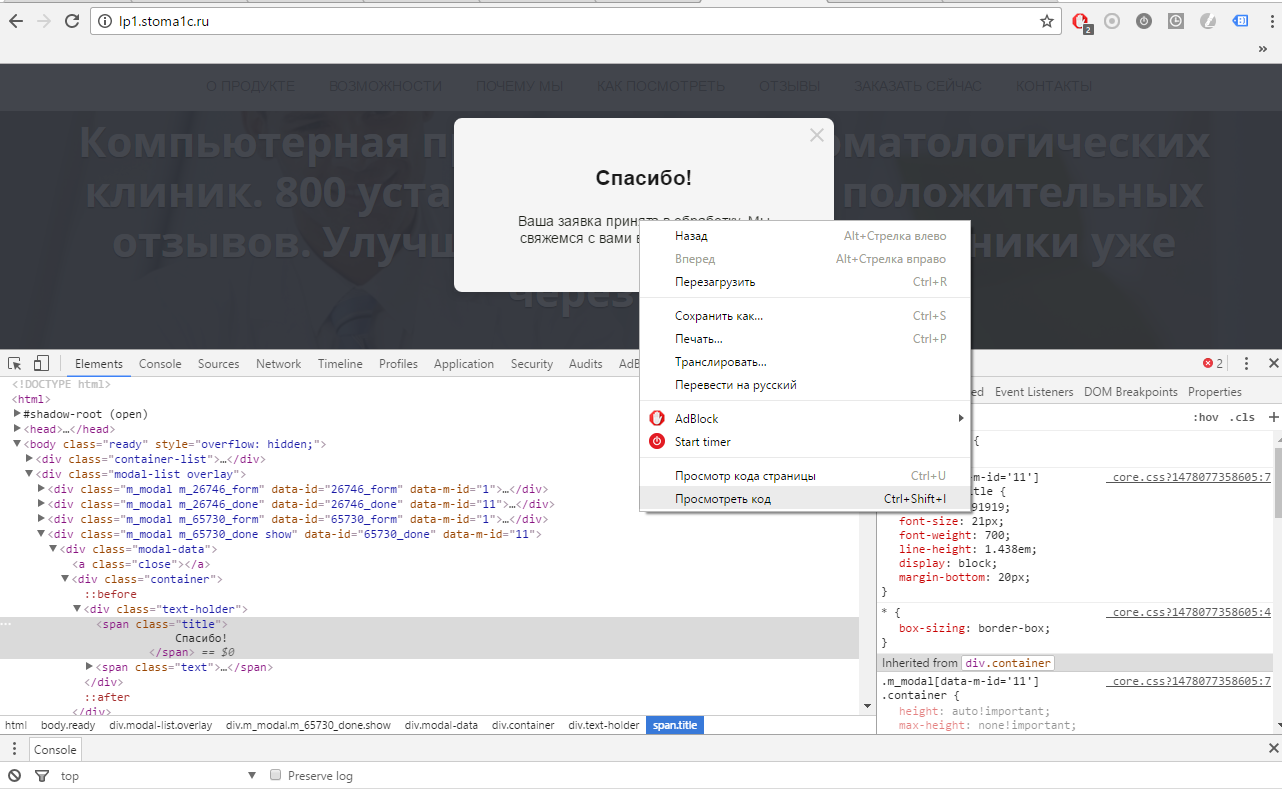
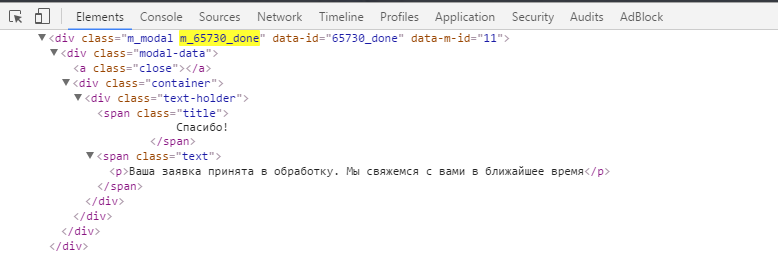
Итак, для начала мы разберемся, какая именно происходит мутация при успешной отправке формы заявки. Для этого вызовем Chrome Developer Tool и рассмотрим код модального окна успешной отправки формы.

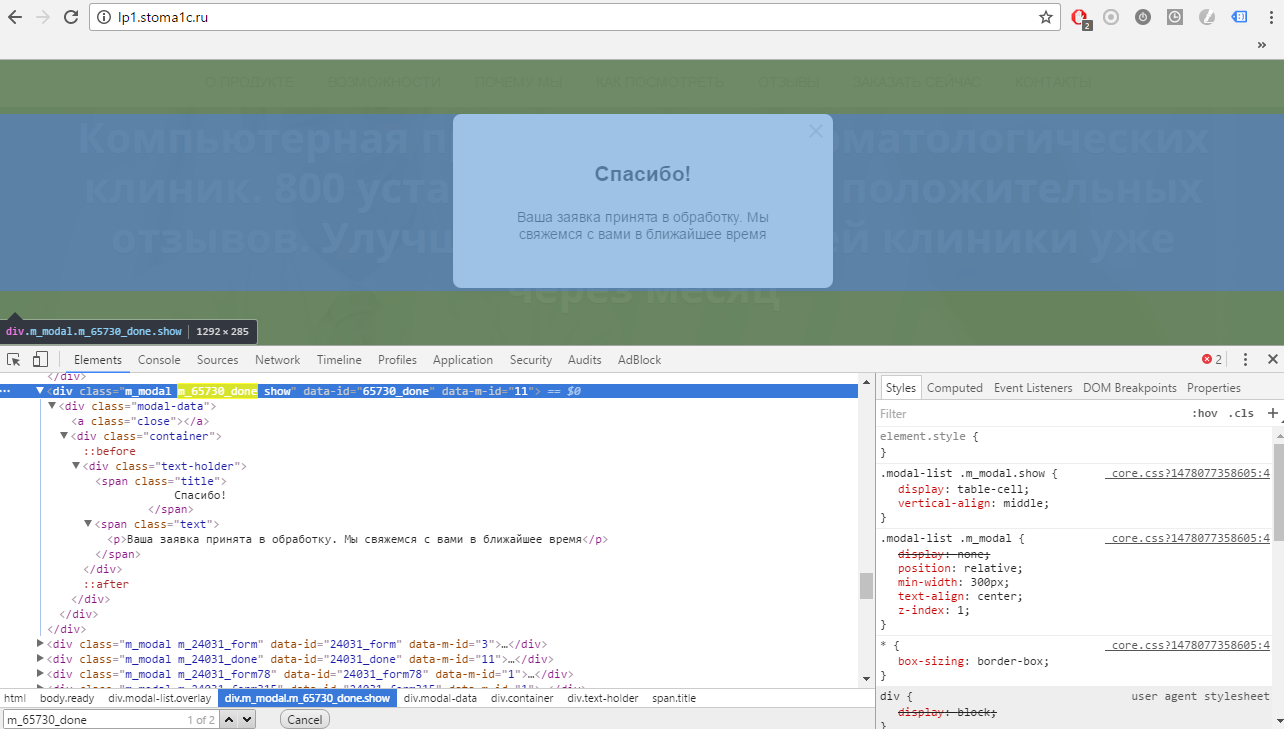
Обратив внимание на CSS класс div'а «m_modal m_65730_done show» можно догадаться, что добавка show появляется после успешной отправки формы.

Проверить это можно закрыв модальное окно и найдя в коде div по классу «m_65730_done».

Далее мы подготовимся и установим субъект мутации используя JQuery запрос: В нашем случае это будет $('div[data-id=«65730_done»]').
Что же дальше? Теперь нам потребуется небольшое подспорье в виде специальной JavaScript функции, которая позволит нам прикрепить наблюдателей за изменениями DOM интерфейсом MutationObserver.
Следует оговориться, что MutationObserver поддерживается не всеми существующими браузерами. Интерфейс MutationObserver поддерживается в Opera 15+, Firefox 14+ и Chrome 26+. Его также будет поддерживать Internet Explorer 11 и Safari 6.1. Safari 6.0 и Chrome 18—25 поддерживают MutationObserver, но с WebKit-префиксом (WebKitMutationObserver).
Более подробную информацию про MutationObserver Вы можете найти здесь.
Выглядит наша функция следующим образом:
$(function() {
(function($) {
var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
$.fn.attrchange = function(callback) {
if (MutationObserver) {
var options = {
subtree: false,
attributes: true
};
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(e) {
callback.call(e.target, e.attributeName);
});
});
return this.each(function() {
observer.observe(this, options);
});
}
}
})(jQuery);
Отлично, теперь нам осталось прикрепить attrchange к целевому div'у, при этом проверяя, что мутация привела к открытию окна, а не его закрытию:
$('div[data-id="65730_done"]').attrchange(function(attrName) {
if(attrName=='class')
if ($('.m_65730_done.show').length >0) {dataLayer.push({'event': 'POPROBOVAT_BESPLATNO_ZAYAVKA'}); if (testMode) console.log('65730 POPROBOVAT_BESPLATNO_ZAYAVKA');}
Создадим HTML-тег в Google Tag Manager и опубликуем его.
Полный код тега:
<script>
var testMode=true;
$(function() {
(function($) {
var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
$.fn.attrchange = function(callback) {
if (MutationObserver) {
var options = {
subtree: false,
attributes: true
};
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(e) {
callback.call(e.target, e.attributeName);
});
});
return this.each(function() {
observer.observe(this, options);
});
}
}
})(jQuery);
// Заявка "Попробовать бесплатно"
$('div[data-id="65730_done"]').attrchange(function(attrName) {
if(attrName=='class')
if ($('.m_65730_done.show').length >0) {dataLayer.push({'event': 'POPROBOVAT_BESPLATNO_ZAYAVKA'}); if (testMode) console.log('65730 POPROBOVAT_BESPLATNO_ZAYAVKA');}
});
</script>
В данном примере мы отправляем событие в dataLayer, которое в последствии обрабатываем отдельным HTML-тегом в GTM, вызывающий в свою очередь коды отправки конверсий Google Analytics и Yandex Metrika.
<script>
var str = '{{Event}}';
if (str.indexOf('ZAYAVKA')>0) ga('send', 'event', 'form', 'send', str); else ga('send', 'event', 'button', 'click', str);
yaCounter12345678.reachGoal(str);
</script>
Ура, проблема решена! Теперь мы исполняем код трекинга конверсии только после того, как конверсия действительно произошла и получаем более точное количество конверсий по сравнению с количеством нажатий на кнопку «Отправить».
Автор: dpigorev





