
На примере gitlab бота я покажу, каким образом можно автоматизировать процесс релиза для serverless функций через автоматическое их обновление из git репозитория. Переходим от игр к практической разработке на serverless.
Что за gitlab бот?
Представьте, что вам нужно автоматизировать процесс реакции на создание задач/багов в вашем трекере, например Gitlab (Issues) или Jira. Вам может потребоваться автоматически добавлять исполнителя в зависимости от тегов, двигать задачу на определенный milestone, добавить комментарий или просто закрыть противный баг. Все это очень легко делается с помощью serverless функций. В качестве примера мы возьмем добавление комментария (Note в терминологии Gitlab) к вновь созданной задаче (Issue).
А так как бот может часто меняться, то мы автоматизируем его релиз с помощью автоматической синхронизации функции с git репозиторием, где она лежит.
Настройка окружения
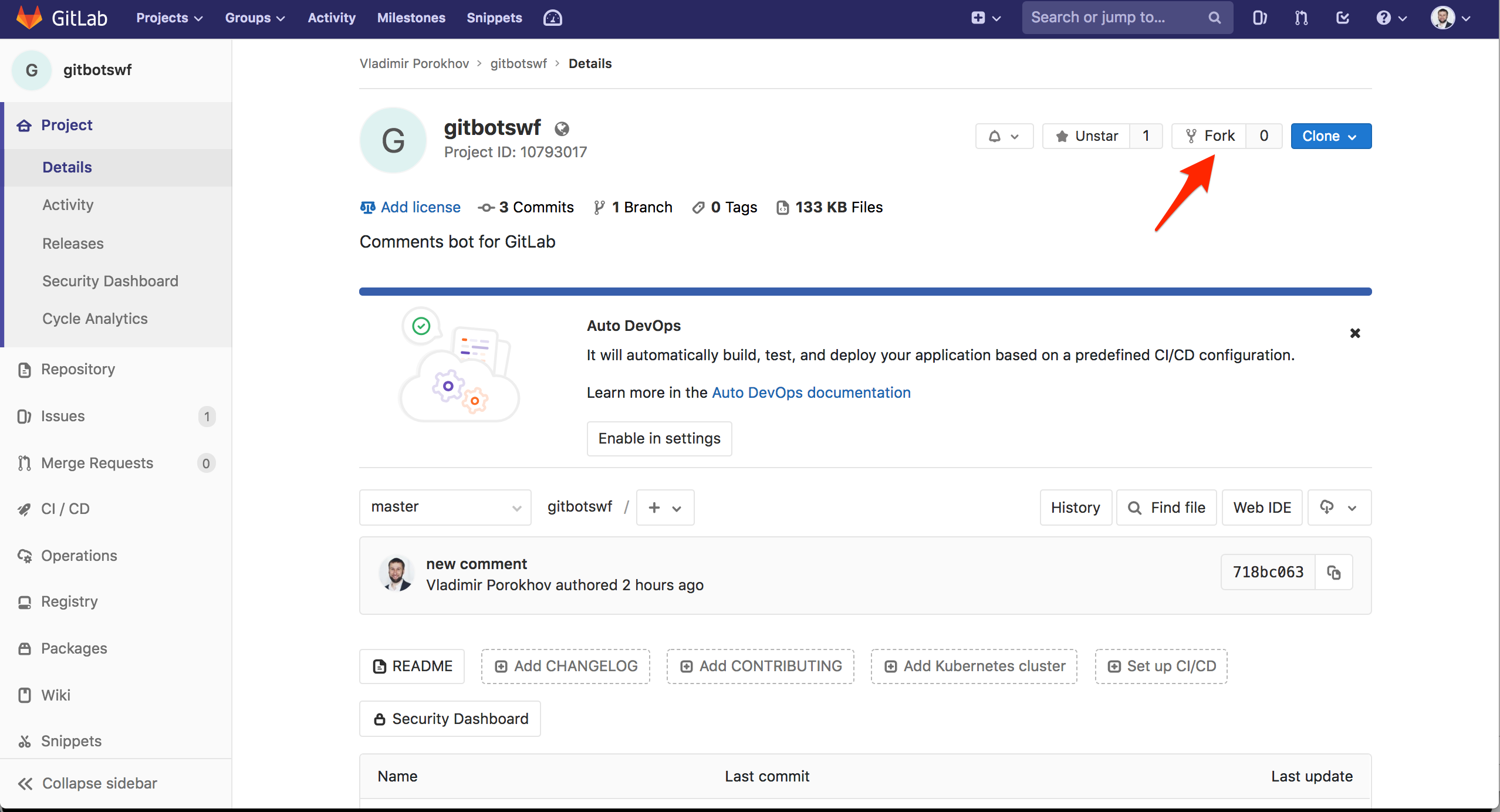
Для начала нам нужно создать проект на Gitlab. Если у вас нет аккаунта Gitlab, то его можно создать здесь. Создать новый публичный проект можно, например, сделав форк моего проекта https://gitlab.com/bbelky/gitbotswf, нажав кнопку Fork в правом верхнем углу.

Чтобы иметь возможность редактировать код бота его нужно склонировать локально. На самом деле для целей этого гайда мы можем делать это и онлайн, но будем ближе к реальной жизни. Откройте свой терминал и склонируйте git репозиторий. Ссылку можно найти в правом верхнем углу вашего проекта Clone > Clone with HTTPS. Сохраните ее как Gitlab URL, она нам еще пригодится.
git clone <link to your repo>
cd gitbotswf/
ls
README.md main.goВ клонированном репозитории есть файл main.go. Это и есть наш бот, написанный на golang. Бот очень простой: он получает webhook от Gitlab по событию создания новой задачи (Issue) и добавляет комментарий (note в терминологии Gitlab) к созданной задаче. В main.go есть комментарии, которые помогут вам разобраться в том, как устроен бот. Не будем останавливаться на этом подробнее.
Не закрывайте терминал — чуть позже нам потребуется редактировать файл main.go.
Также нам нужно создать Gitlab API Token, чтобы обращаться к API гитлаба.
- Перейдите в ваш Gitlab профиль > Settings > Access Tokens.
- Создайте новый токен с api scope.
- Скопируйте его и сохраните как GITLABTOKEN.
The бот
Время создать сам бот. Создадим serverless функцию с кодом нашего бота на базе serverless платформы Swifty. Если у вас еще нет аккаунта на Rusonyx Swifty, то время его создать. Мы хотим автоматизировать процесс деплоя новой функции, поэтому проделаем следующую последовательность: подключим наш гит репозиторий, создадим функцию на основе кода из гит, а также поместим gitlab api token в безопасное хранилище.

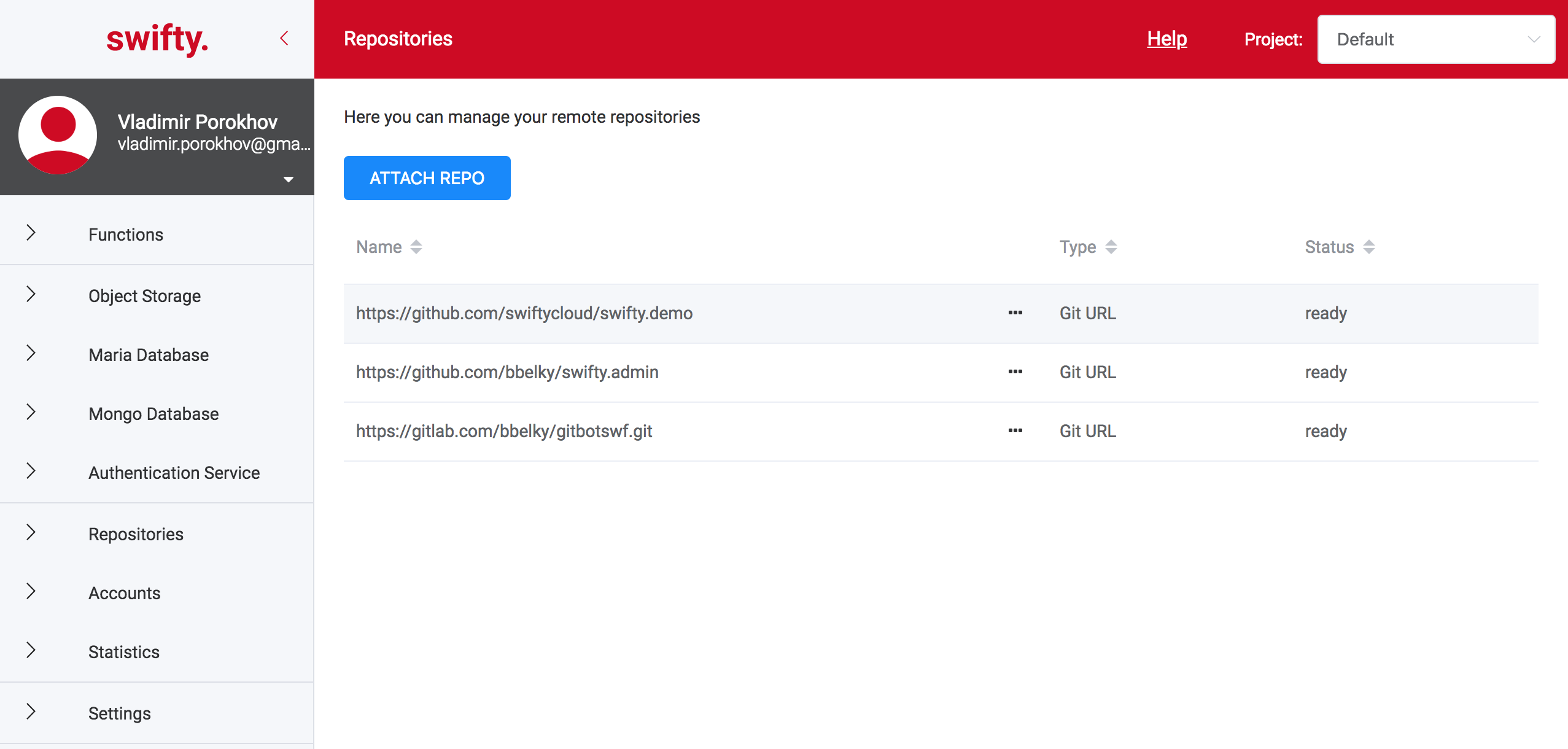
- Войдите в Swifty и выберите Repositories
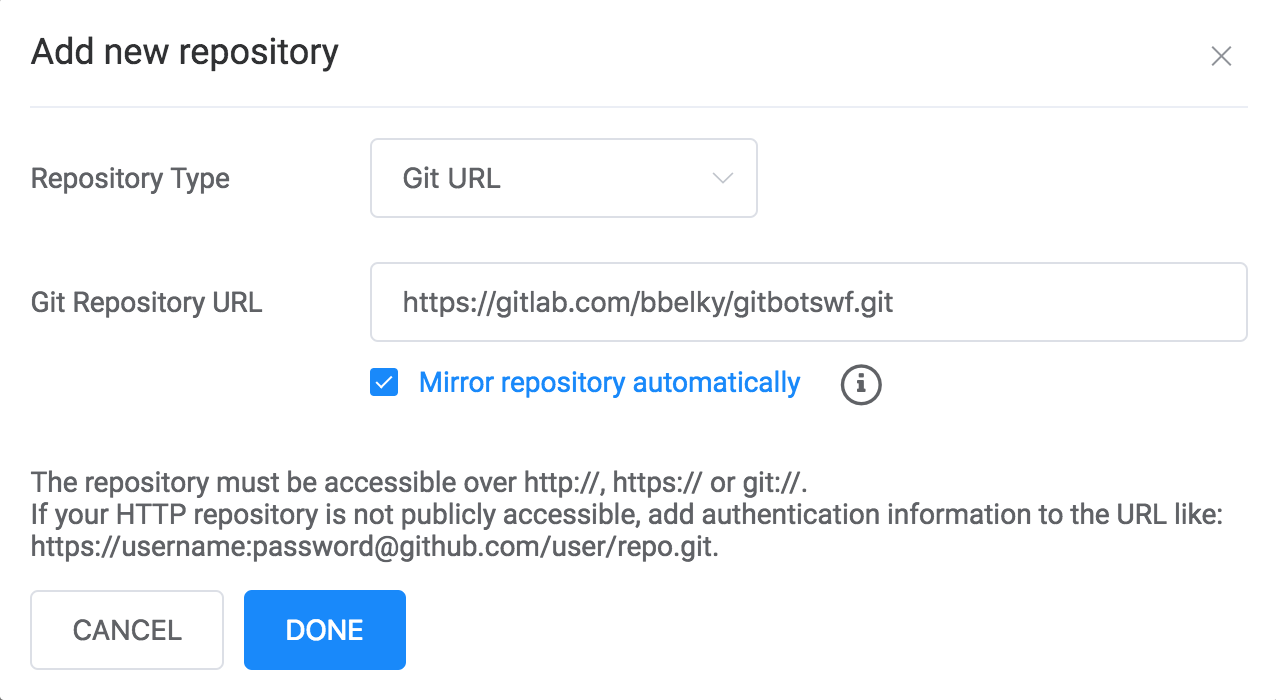
- Нажмите Attach Repo, выберите тип Git URL и вставьте свой Gitlab URL.
- Не забудьте выбрать параметр Mirror repository automatically и нажмите Done.

Теперь Swifty будет автоматически синхронизироваться с вашим репозиторием (делать git pull) каждый 30 минут. Теперь создадим саму функцию:
- Перейдите Functions > New Function > вкладка From repo (Templates).
- Выберите только что добавленный репозиторий, например, gitlab.com/bbelky/gitbotswf.git. Теперь вы видите файлы из вашего репозитория.
- Выберите файл main.go, нажмите Next.
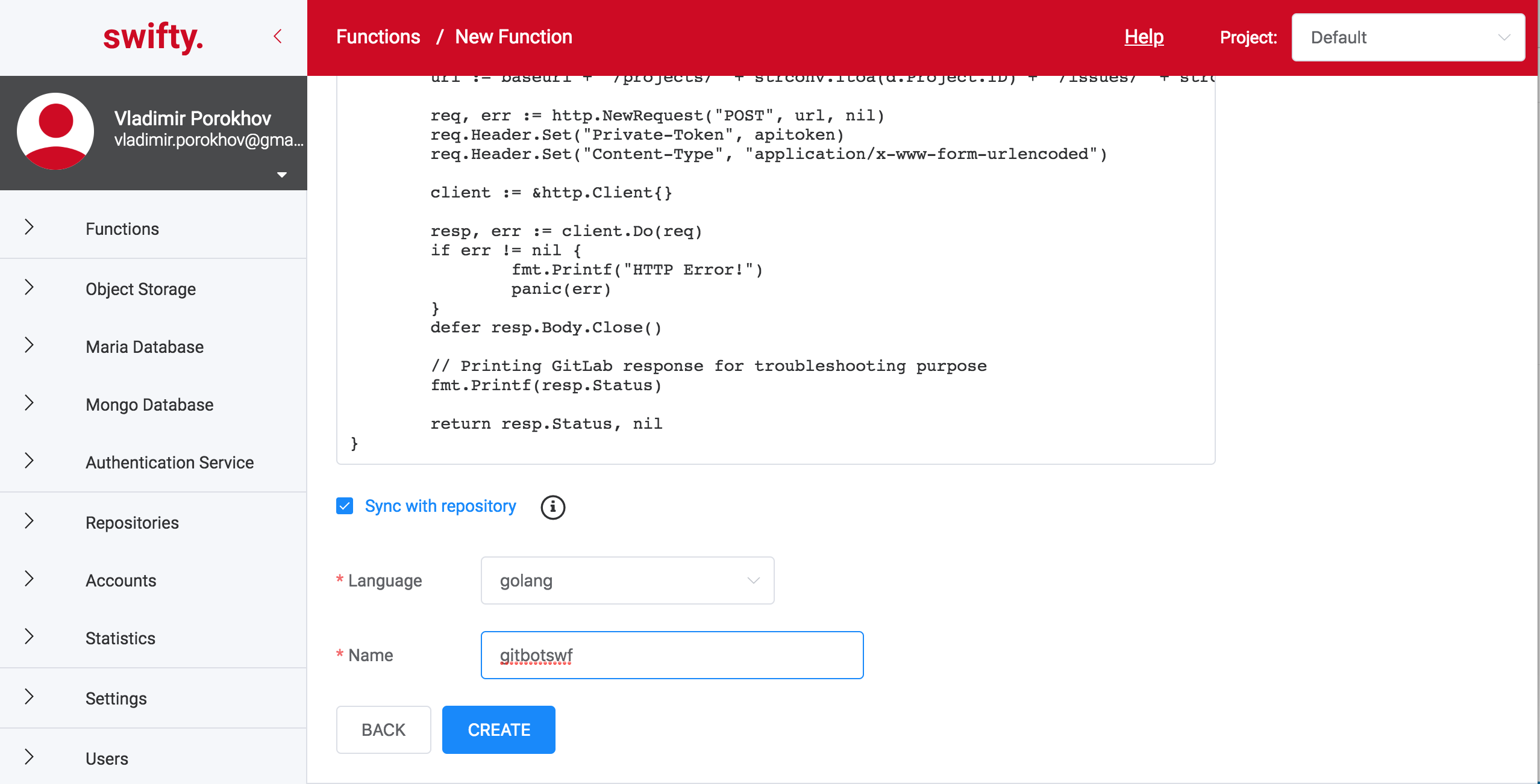
- Выберите опцию Sync with repository, введите имя функции gitbotswf и нажмите Create.

Теперь нам нужен HTTP API триггер, при вызове которого функция будет срабатывать:
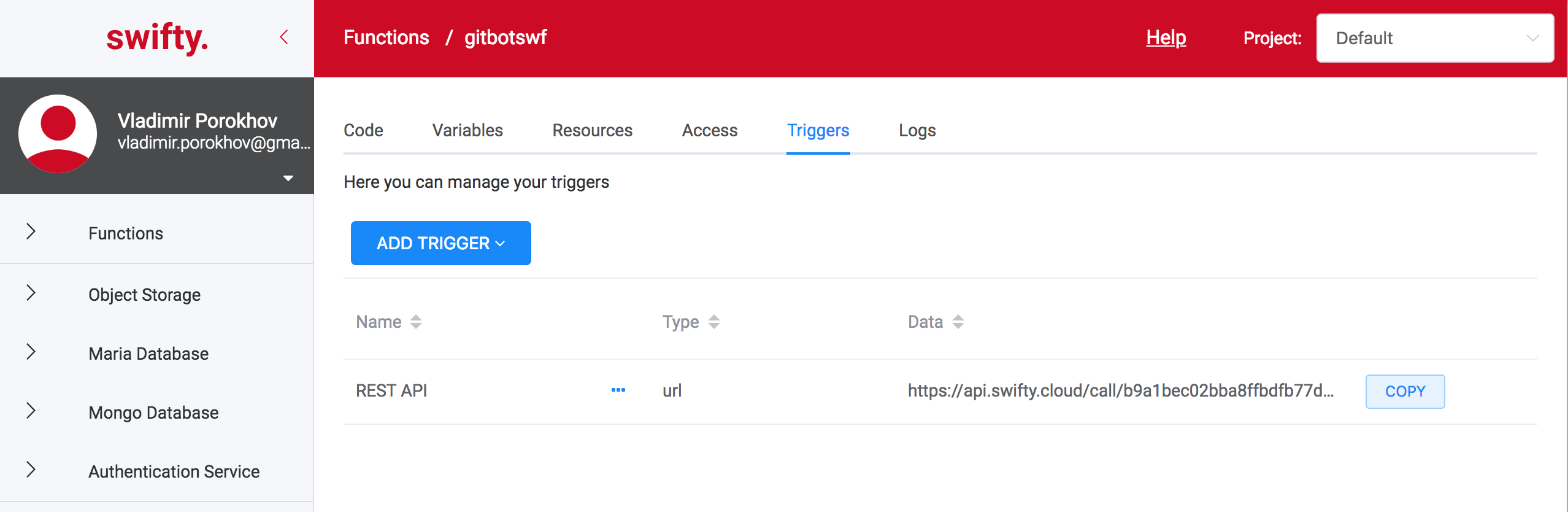
- Перейдите на вкладку Triggers > Add Trigger > REST API (URL).
- Скопируйте получившийся URL и сохраните его как BOT_URL.

Отлично, теперь у нас есть репозиторий и функция, которая синхронизируется с ним автоматически. Теперь добавим наш Gitlab API Token в Swifty Accounts — безопасное и шифрованное хранилище для паролей и токенов.
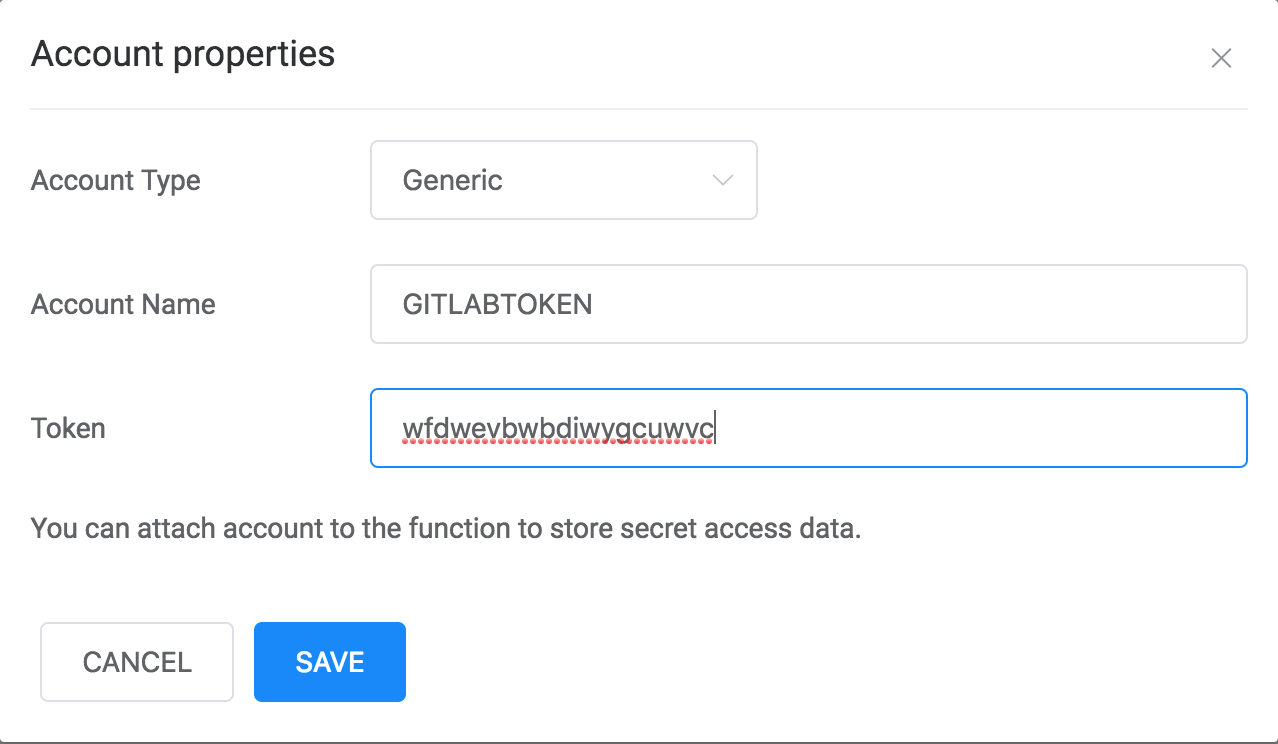
- Перейдите Accounts > Create Account.
- Выберите тип Generic.
- Задайте имя GITLABTOKEN и скопируйте ваш токен. Сохраните.

Теперь добавим токен в функцию:
- Перейдите Functions > функция gitbotswf > Access и нажмите Add.
- Выберите тип Accounts, GITLABTOKEN и нажмите Add.
Включаем webhook
На последнем этапе нам нужно создать webhook на Gitlab, который будет срабатывать каждый раз при создании новой Issue. Перейдем в Gitlab.
- Выберите свой проект > Settings > Integrations.
- Добавьте сохраненный ранее BOT_URL в URL поле.
- Поставьте галочку напротив Issues events и нажмите Add webhook.
Протестируем
Перейдем в проект на Gitlab, на вкладку Issues и создадим новую Issue. Проверим комментарии. Ага! Если, все сработало хорошо, то мы увидим комментарий «Thanks for reporting new issue!». Если где-то случилась ошибка, то спросите нас здесь или задайте вопрос в слеке.
Обновление и автоматический релиз бота
Что, если нам нужно обновить наш бот? Благодаря проделанной интеграции с гит, все что вам нужно это обновить ваш код (измените текст note, например), запушить код в Gitlab и Swifty автоматически обновит вашу функцию!
Итак, открываем файл main.go в терминале и меняем переменную note:
note := "Comments%20changed!"Обновляем гит:
git add *
git commit -m "changes"
git push origin masterGo serverless!
Автор: Vladimir Porokhov





