 Каждый из вас наверняка хочет видеть свое приложение на просторах сети Интернет. Сколько раз мы спрашивали у Google, Яндекса, Bing и других: «Бесплатный ASP.NET». Иногда чтобы показать прототип потенциальному клиенту, обсудить проект или просто похвастаться перед девушкой, мол, вот что я сделал. Зачастую для этого надо найти
Каждый из вас наверняка хочет видеть свое приложение на просторах сети Интернет. Сколько раз мы спрашивали у Google, Яндекса, Bing и других: «Бесплатный ASP.NET». Иногда чтобы показать прототип потенциальному клиенту, обсудить проект или просто похвастаться перед девушкой, мол, вот что я сделал. Зачастую для этого надо найти
И так мы начинаем
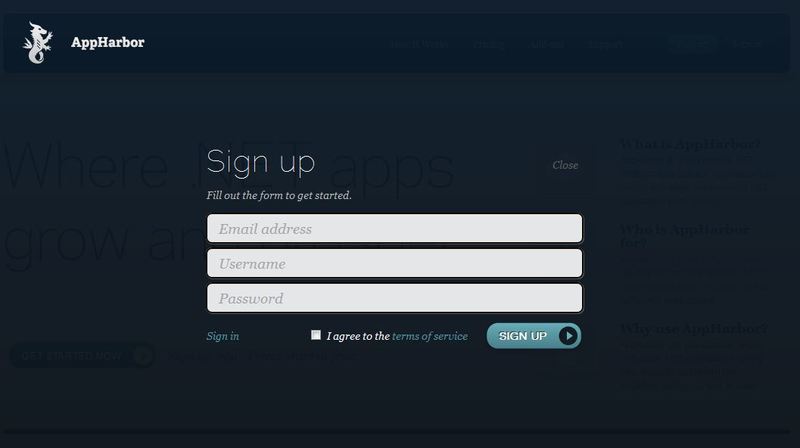
Адрес AppHarbor как это ни удивительно такой — appharbor.com. Нажимаем Sign up и, регистрируемся, подтверждаем email и делаем прочие формальности.

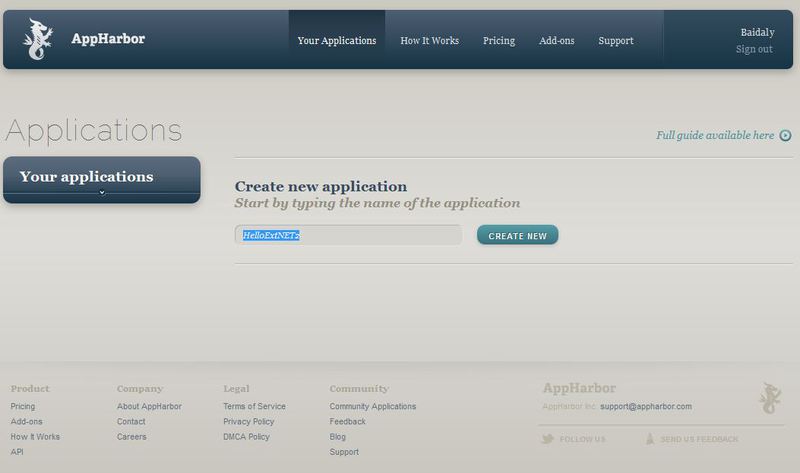
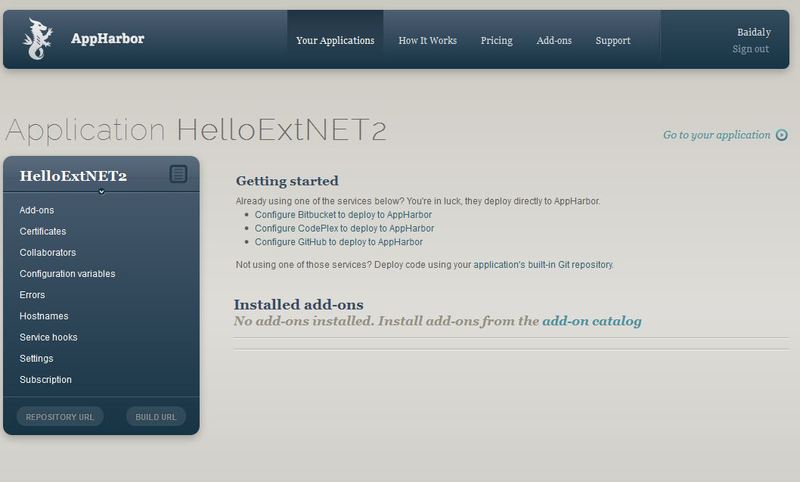
После всех этих действий у нас появляется аккаунт и мы можем войти в систему и начать работу. Вводим имя приложения, в данном случае пусть будет HelloExtNET2 и нажимаем “Create New”.

И мы увидим страницу управления нашим только что созданным приложением.

О том, как устроен AppHarbor почитать тут.
Прежде всего, нам надо будет просто залить наш исходный код приложения. Заметьте, не надо заливать сборку вашего проекта. AppHarbor сам соберет, протестирует и зальет ваше приложение, также вы можете залить несколько версий. Но для того чтобы это сделать нам нужен Git.
Я не буду вдаваться во все подробности систем контроля версий и Git в частности. Скачать можете его отсюда, а подробно почитать тут. Если вы совсем не знакомы с системами контроля версий, то почитайте для начала тут.
С этого момента я подразумеваю, что у вас стоит только «голый» Git. Никакие графические интерфейсы нас сейчас не интересуют, что конечно не запрещает их поставить и рассмотреть.
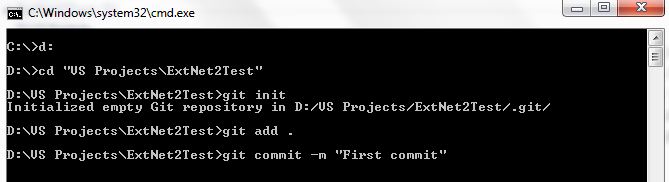
Открываем командную строку (Win + R -> cmd) и переходим в каталог нашего проекта. (Кстати, у меня был один довольно курьезный случай после которого я никогда не называл каталоги папками. Когда я спросил у своего преподавателя по «Операционным системам», что-то про свойства папки в Linux. И услышал буквально следующую речь: «Слово Папка никогда не используйте! Только если говорите с малограмотными тетками или маленькими детьми. Грамотный специалист должен использовать такие слова каталог и директория от английского directory — справочник, указатель. И еще раз, я услышу, что вы называете каталог папкой, я за себя не ручаюсь!» Все это было с брызжанием слюной, повышением голоса, артериального давления и выпучиванием глаз и этот урок я и вся группа запомнили надолго)
Затем, инициализируем репозиторий в нашем каталоге:
git init
. Добавляем в него файлы и каталоги:
git add
. И затем производим фиксацию в репозиторий:
git commit –m “First commit”
.

Т.к. Git децентрализованная система, то эти данные сейчас хранятся только у вас. Т.е. они сейчас находятся не на каком-то сервере, а только у вас. Т.е. если прямо сейчас у вас сломается жесткий диск, то ваш проект исчезнет. Но не стоит отчаиваться, ведь есть очень много мест (GitHub, CodePlex, ваш локальный рабочий сервер с Git), куда вы можете выложить свой проект. Но в данный момент с помощью Git мы разместим наш проект на AppHarbor.
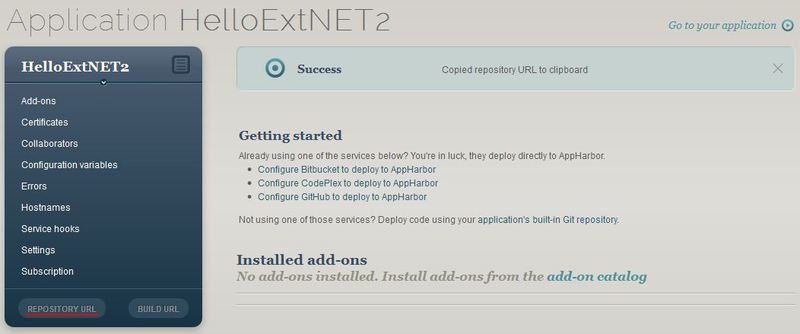
На странице с нашим приложением есть кнопка Repository URL. При нажатии на нее в ваш буфер скопируется путь до репозитория для вашего проекта.

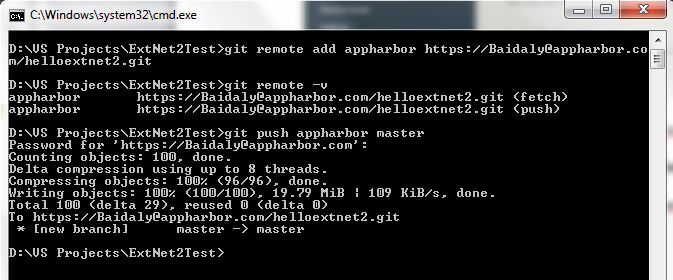
Следующая команда, которые добавят к вашему репозиторию удаленный узел:
git remote add appharbor <адрес, который у вас в буфере>
Выполните команду вывода списка удаленных репозиториев:
git remote -v
У вас должны отобразить две строчки, вроде этих:
appharbor Baidaly@appharbor.com/helloextnet2.git (fetch)
appharbor Baidaly@appharbor.com/helloextnet2.git (push)
И наконец, отправляем наш проект на AppHarbor:
git push appharbor master

И теперь мы можем посмотреть на наше приложение. Для этого в AppHarbor, на странице нашего приложения нажимаем на ссылку Go to your application:

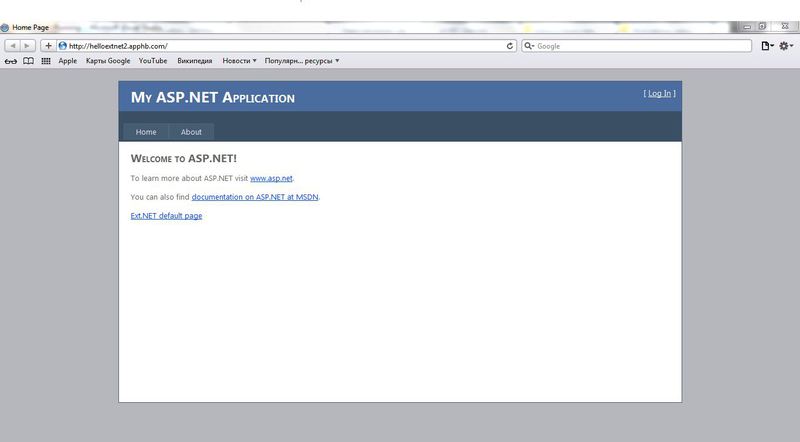
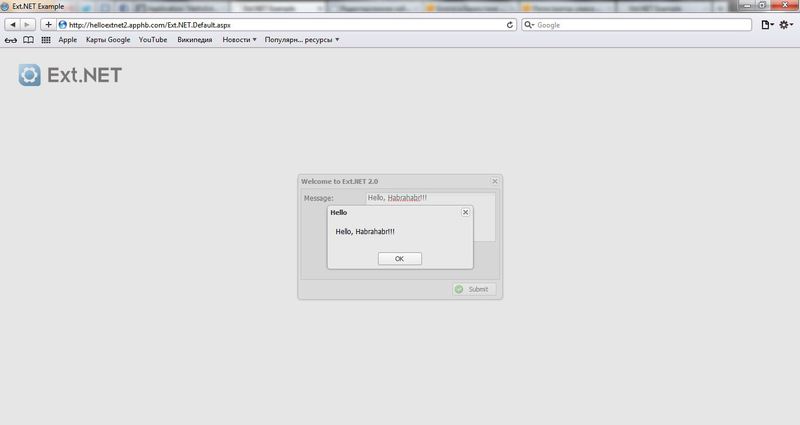
И мы увидим наше приложение, но по умолчанию не страницу с Ext.NET окном, а шаблонную страницу ASP.NET. Если мы нажмем на «Ext.NET default page». И теперь мы увидим примерно ту же страницу, которую создавали на первом уроке по Ext.NET.


Ссылка на репозиторий в github
Ссылка на сам проект на AppHarbor
Приятного чтения!
Автор: Baidaly