
Совсем недавно я услышал о новом проекте под названием Themosis, “фреймворк для WordPress разработчиков”. В данной статье мы изучим его возможности и рассмотрим пример – сайт, созданный разработчиками Themosis. Все самое интересное скрыто за катом.
Что такое Themosis?
Для всех, кто знаком со словом «фреймворк», особенно касательно PHP, это может звучать удивительно. Неужели в WP не хватает функций для ведения блога? В общем, да.
Themosis не является фреймворком в том смысле, в котором Вы понимаете это. Это API для упрощенного создания сайтов. Themosis — целый набор API для разработки компонентов WordPress с классами, анонимными функциями и поддержкой Composer.
Themosis сам по себе является плагином для написания других плагинов. Любопытно, не так ли? У него есть средство для создания путей, а также собственный движок для шаблонов – Scout. Он создан специально для работы с WordPress. К примеру, шаблонная петля:
@loop(array('post_type' => 'post', 'posts_per_page' => -1))
<h1>{{ Loop::title() }}</h1>
<div>
{{ Loop::content() }}
</div>
@endloopиспользует API для запроса информации, а также класс Loop.
Установка
Установка выполняется при помощи Composer и инструмента командной строки WordPress. Когда Вы создадите Composer-проект для Themosis, необходимо выполнить стандартную установку WP. После этого можно начинать работу с фреймворком.
Вы можете следовать официальной инструкции по установке для запуска Вашего первого примера, рассмотренного ниже.
Пример проекта
Themosis предлагает опробовать пример с их официального сайта – a сайт для продажи книг.
Проба пера
Вы можете использовать этот совет для начала работы с системой. Потом просто зарегистрируйте сайт при помощи:
- map: bookstore.local
to: /home/vagrant/Code/themosis_exampleКонечно, не забудьте добавить bookstore.local алиас к Вашему hosts файлу так, как это описано здесь.
Клонируйте репозиторий при помощи команды git clone https://github.com/themosis/bookstore themosis_example, и перейдите по адресу http://bookstore.local:8000 в Вашем браузере для установки WordPress.
Завершив установку, выполните оставшиеся инструкции, написанные здесь. Теперь Вы можете делать все, что Вам захочется, и не бояться, что что-то пойдет не так. В любой момент можно перестроить VM и начать процесс заново.
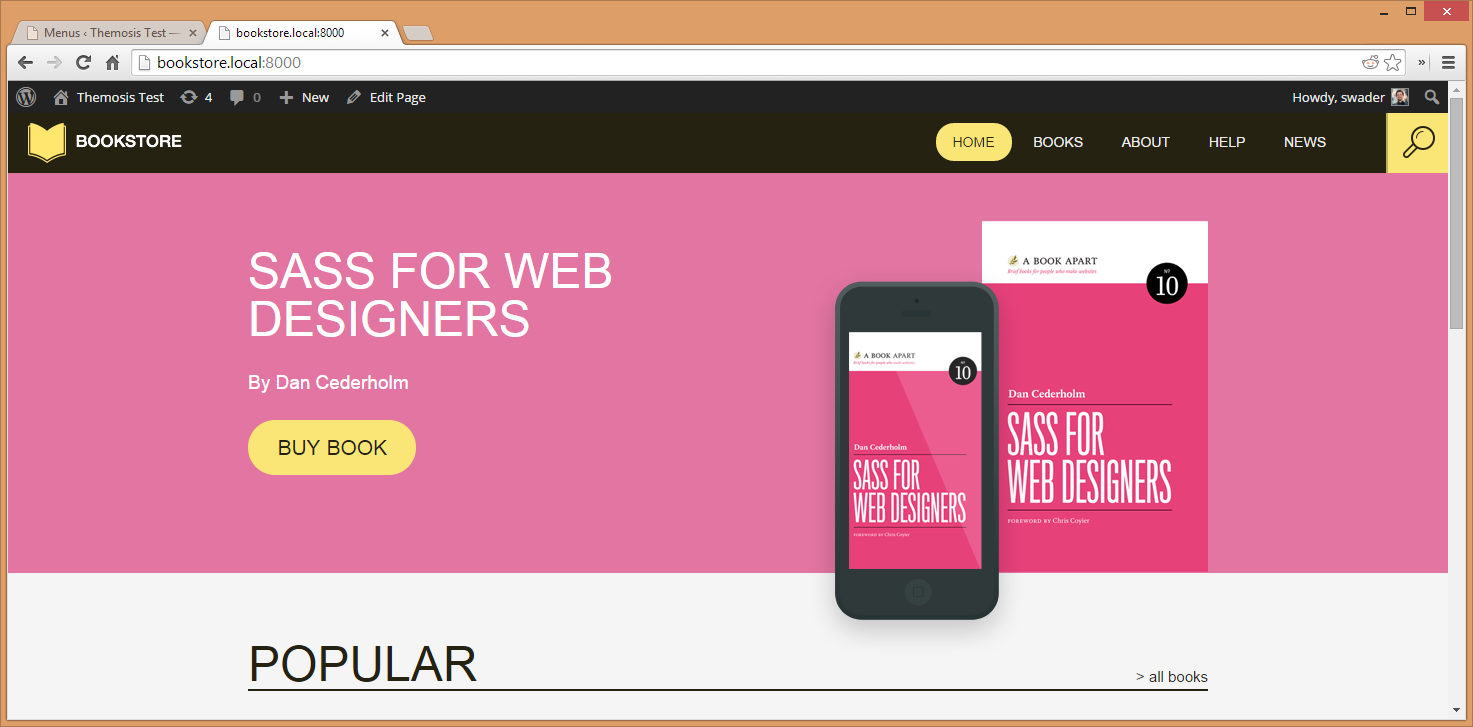
После выполнения всех вышеперечисленных инструкций, Вы можете открыть пример приложения Themosis.

На данный момент Вы не заметите ничего интересного, так как любой сайт на WordPress можно настроить так, чтобы он выглядел аналогично приведенному примеру. Однако, на данный момент я хочу выделить два ключевых момента:
- Мы запустили этот проект очень быстро, практически ничего не сделав;
- Themosis использует API WordPress и обрабатывает запросы крайне быстро.
Что касается кода? Как же он выглядит? Давайте изучим этот вопрос в следующем пункте.
Собственно, код
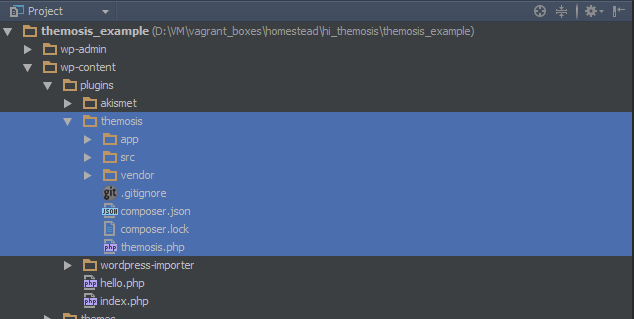
Вы можете просмотреть код в репозитории проекта-примера: https://github.com/themosis/bookstore. Давайте посмотрим, что мы можем здесь отметить. Как я уже говорил раньше, Themosis — плагин, поэтому рассмотрим код плагинов книжного сайта:

Здесь мы наблюдаем три папки: app, содержащую логическую часть нашего сайта, src, содержащую исходный код Themosis (структура папок напоминает другие фреймворки, а их названия соответствуют классам), и vendor – место, где происходит работа Composer.
Говоря о качестве кода, можно отметить соблюдение большинства современных стандартов (имена, классы), а также использование специального кода для ограничения доступа к PHP.
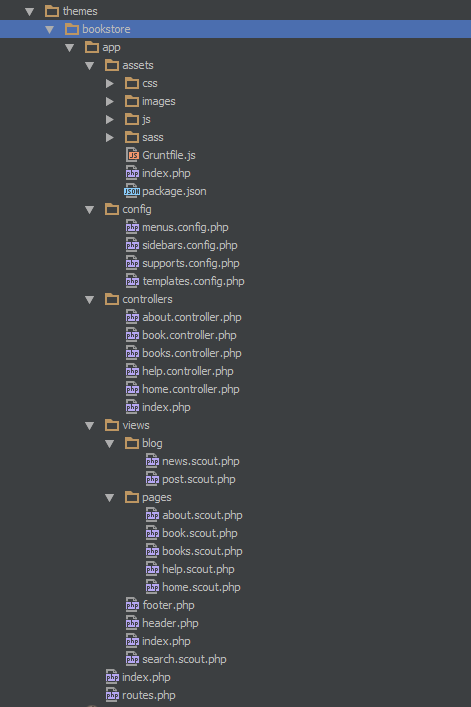
Однако, это не единственное место, где содержится код Themosis. Вся логическая часть содержится в app, а шаблонная в других папках.

MVC
Смотря на структуру MVC, я могу сказать, что она хорошо сделана. Было бы хорошо, если бы она не была поделена на фрагменты (в нескольких родительских папках), но самостоятельно менять мы ничего не будем. Как и в Laravel, папка с путями находится в папке app поддерживается специальный синтаксис. В нашем примере также используются контроллеры. Из home.controller.php:
return View::make('pages.home')->with(array(
'promo' => Books::getPromoBook($this->page),
'books' => Books::getPopularBooks($this->bookId),
'news' => News::get(),
'newspage' => get_page_by_path('news')
));
Маршрутизация с параметрами
Смотря на некоторые фрагменты кода, нельзя не удивиться их простоте. Рассмотрим, к примеру, страницу поиска. Эта страница настолько проста, что ей даже не нужен контроллер. Она просто обращается к поисковому механизму WP…
// Страница поиска
Route::is('search', function(){
return View::make('search', array('search' => $_GET['s']));
});
Мне нравится это не только из-за простоты, но и из-за того, что систему поиска WP — которая, как правило, не самая лучшая — можно легко заменить.
Больше информации о маршрутизации Вы можете найти здесь. Еще, как вариант, можно посмотреть примеры.
Создание страницы со своим собственным контроллером
Давайте узнаем, на самом ли деле создавать страницы так просто, как об этом говорят.
Сначала мы запишем все маршруты в файл routes.php:
Route::only('page', 'test', 'test@index');
После создадим новый файл с именем est.scout.php:
@include('header')
Hello World
@include('footer')
И, наконец, создадим контролер в папке controllers:
<?php
class Test_Controller{
/**
* Отвечает за показ страницы.
*
* @return object.
*/
public function index(){
return View::make('pages.test');
}
}
По идее, это должно выводить “hello world” для маршрута /test в любом фреймворке, но по причине того, что Themosis работает с API WordPress, нам необходимо выполнить еще один шаг. Давайте добавим страницу в систему для того, чтобы маршрут заработал.

После перезагрузки нам выдается наш Hello world.

Но мы же написали “Is anyone there?” в содержании страницы, а не «Hello World»! Почему так произошло? Для включения в страницу нашего контента нам необходимо получить доступ к глобальной переменной $post в нашем контроллере.
Если мы поменяем наш контроллер для работы с контентом:
<?php
class Test_Controller{
/**
* Отвечает за вывод главной страницы.
*
* @return object.
*/
public function index(){
global $post;
return View::make('pages.test')->with(array(
'post' => $post
));
}
}
и добавим кое-что к view:
@include('header')
<h1>Page Content: {{ $post->post_content;}} </h1>
@include('footer')
…, то мы получим то, что нам было нужно:

Затруднило? Возможно, что слегка, но я думаю, что к такому можно привыкнуть. Здесь важно то, что мы сделали возможной обработку всей информации WordPress.
Вывод
Думая о разработке при помощи плагина Themosis, можно сказать, что он не был бы нужен, если бы ядро WP было бы совершеннее. Themosis создает нужную структуру и убирает ненужный хаос, с которым нам приходилось смиряться.
Themosis еще находится в самом начале развития, находясь в версии 0.8, но до выхода 1.0 не так далеко, и я желаю разработчику удачи и успеха в его проекте.
Автор: alexandfox






