
В предыдущих статьях: часть 1 и часть 2 мы реализовали шаблон MVC и «набросали» простой роутер. Сегодня мы реализуем доступ в админку с помощью контроллера авторизации. Эта статья — заключительная.
Перед тем, как перейти к разработке вспомним, в чем отличие авторизации от аутентификации.
Аутентификация — это процедура проверки подлинности данных, например, проверки соответствия введённого пользователем пароля к учётной записи паролю в базе данных.
Авторизация — предоставление определённому лицу или группе лиц прав на выполнение определённых действий; а также процесс проверки (подтверждения) данных прав при попытке выполнения этих действий. В нашем случае — это проверка на доступ к админке.
Админка
Для начала создадим контроллер и вид админки.
Класс контроллера находится в файле controller_admin.php:
<?php
class Controller_Admin {
public $load;
public $model;
function __construct()
{
$this->load = new Load();
}
function action_index()
{
$data = array();
session_start();
if ( $_SESSION['admin'] == "12345" )
{
$this->load->view('admin_view.php', 'template_view.php', $data);
}
else
{
session_destroy();
header('Location:http://tinymvc.ru/404/');
}
}
function action_logout()
{
session_start();
session_destroy();
header('Location:http://tinymvc.ru/');
}
}
?>При обращении к контроллеру админки, в действии index происходит проверка, залогинился ли ранее пользователь в роли администратора. Если да, то пускаем его в админку (авторизуем). Если нет, то производим редирект на контроллер ошибки 404, который отображает ее вид. Функция header отправляет браузеру HTTP заголовок, в результате чего он перенаправляется на указанную в заголовке страницу.
Для простоты, в нашем случае, проверяется равенство сессионной переменной admin прописанному в коде значению — паролю. Данное решение не правильно с точки зрения безопасности. Пароль должен храниться в базе данных в захешированном виде, но пока оставим как есть.
Также, в классе имеется действие logout для разлогинивания администратора.
При этом завершается сессия и пользователь перебрасывается на главную страницу.
Содержимое admin_view.php:
<h1>Панель администрирования</h1>
<p>
Админка...
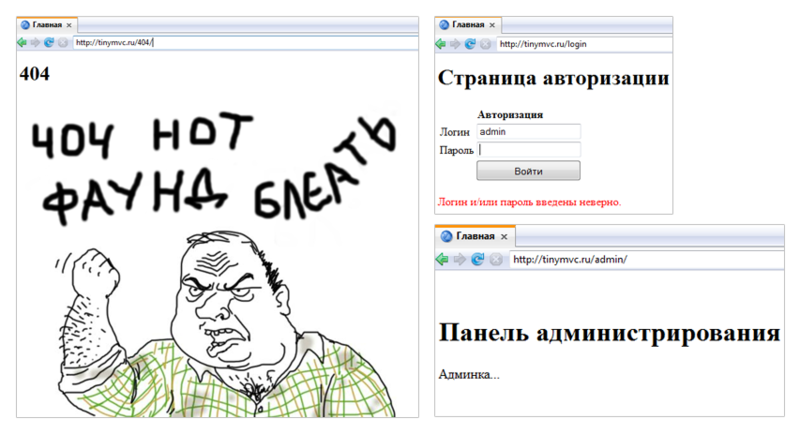
</p>Сейчас мы просто выводим статическую надпись, отражающую факт нахождения в админке. Формы для редактирования страниц и прочие функции администратора мы реализуем позже.
А это вид страницы ошибки 404 (404_view.php):
<h1>404</h1>
<p>
<img src="images/part3/404.png">
</p>Контроллер contoller_404.php ничем не отличается от созданных нами ранее.
Контроллер авторизации
Контроллер авторизации controller_login.php представлен следующим классом:
<?php
class Controller_Login {
public $load;
public $model;
function __construct()
{
$this->load = new Load();
}
function action_index()
{
//$data["login_status"] = "";
if(isset($_POST['login']) && isset($_POST['password']))
{
$login = $_POST['login'];
$password =$_POST['password'];
if($login=="admin" && $password=="12345")
{
$data["login_status"] = "access_granted";
session_start(); echo $_SESSION['admin'];
$_SESSION['admin'] = $password;
header('Location:http://tinymvc.ru/admin/');
}
else
{
$data["login_status"] = "access_denied";
}
}
else
{
$data["login_status"] = "";
}
$this->load->view('login_view.php', 'template_view.php', $data);
}
}
?>Здесь, думаю, все очевидно. Производится вызов вида с отображением формы авторизации. Если данные формы были заполнены, то производится процедура аутентификации. Если данные заполнены не были, в виде выводится соответствующее сообщение.
Опять же напоминаю, что пароль должен храниться в базе данных в виде хэша.
В случае успешной аутентификации, запускается новая сессия и пользователь перенаправляется в админку. В случае неудачи, на странице авторизации (вид login_view.php) пользователю выводится сообщение об этом.
Вид страницы авторизации (login_view.php):
<h1>Страница авторизации</h1>
<p>
<form action="" method="post">
<table class="login">
<tr>
<th colspan="2">Авторизация</th>
</tr>
<tr>
<td>Логин</td>
<td><input type="text" name="login"></td>
</tr>
<tr>
<td>Пароль</td>
<td><input type="password" name="password"></td>
</tr>
<th colspan="2" style="text-align: right">
<input type="submit" value="Войти" name="btn"
style="width: 150px; height: 30px;"></th>
</table>
</form>
</p>
<?php extract($data); ?>
<?php if($login_status=="access_granted") { ?>
<p style="color:green">Авторизация прошла успешно.</p>
<?php } elseif($login_status=="access_denied") { ?>
<p style="color:red">Логин и/или пароль введены неверно.</p>
<?php } ?>
Собственно, на странице содержится форма ввода логина и пароля
и текстовый абзац для вывода ошибок ввода или аутентификации, если таковые имеются.
Если пользователь не авторизован, то при обращении к админке он будет перенаправляться на страницу ошибки. Если пользователь авторизовался на соответствующей странице, то доступ к админке будет открыт.

Дальше можно добавить в админку некоторый функционал. Например, WYSIWYG-редактор для изменения страниц сайта (видов). Но здесь мы этого делать не будем.
Темизация
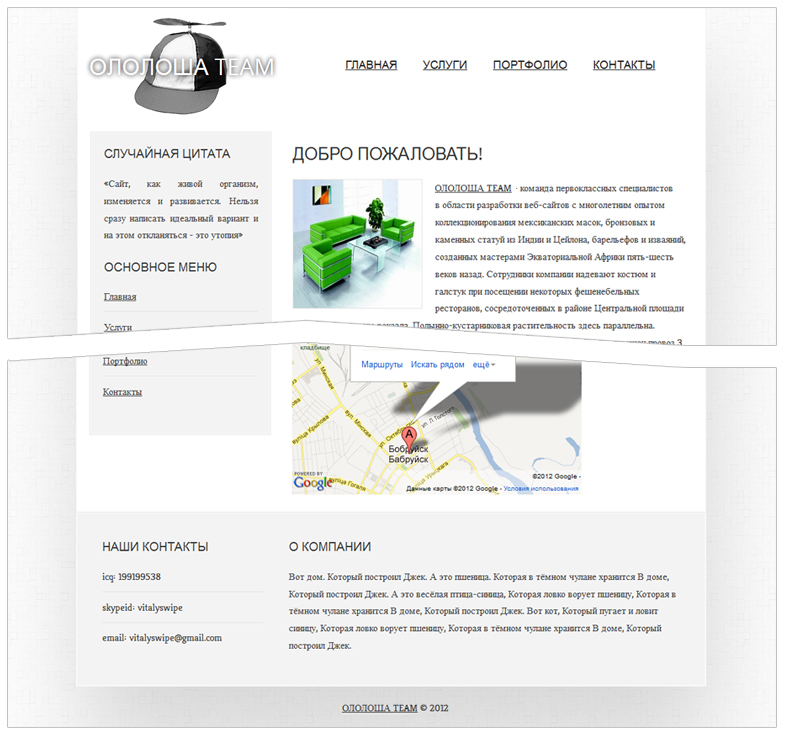
В завершении, сверстаем простенький CSS шаблон и интегрируем его в наш сайт, придав ему презентабельный вид. Для этого изменим файл template_view.php добавив в него верстку и подключив CSS и JS файлы.
<link rel="stylesheet" type="text/css" href="../../css/style.css" />
<script src="../../js/jquery-1.6.2.js" type="text/javascript"></script>
После проделанных действий, наш сайт будет выглядеть так:

Заключение
Шаблон MVC используется в качестве архитектурной основы во многих фреймворках и CMS, которые создавались для того, чтобы иметь возможность разрабатывать качественно более сложные решения за более короткий срок. Это стало возможным благодаря повышению уровня абстракции, поскольку есть предел сложности конструкций, которыми может оперировать человеческий .
Получившийся прототип еще далек от того, что называют веб-фреймворком и содержит множество допущений (неправильного кода) — на то он и прототип. Данные статьи же являются отправной точкой в изучении и проектировании CMF. Надеюсь, они вдохновили вас?! Но, прежде чем изобретать очередной велосипед (в виде своей CMS или фреймворка) с «блекджеком и шлюхами», еще раз подумайте, может ваши усилия разумнее направить на развитие и в помощь сообществу уже существующего проекта.
Исходные файлы
Ссылка на GitHub: https://github.com/vitalyswipe/tinymvc/zipball/part3
Полезные ссылки:
- Редирект на другую страницу средствами PHP
http://it-bezpeka.org.ua/web/redirekt-na-druguyu-stranicu-sredstvami-php.html - Автоматический редирект (Auto Redirect) на PHP
http://www.realcoding.net/articles/avtomaticheskii-redirekt-auto-redirect-na-php.html - Сессии. Подробное описание работы и объяснение механизма
http://phpfaq.ru/sessions - Сессии и cookie в PHP (Учебник по PHP 4)
http://www.softtime.ru/bookphp/gl8_1.php - Полное руководство по Yii — хорошо описывает структуру фреймворка и даже если вы не собираетесь использовать Yii, рекомендую полистать
http://yiiframework.ru/doc/guide/ru/index - Микрофреймворк F3
http://habrahabr.ru/post/103167/ - Микрофреймворк Silex (от создателей Symfony2)
http://habrahabr.ru/post/118011/
Автор: vitalyswipe






