Недавно попалась мне на глаза рекомендация от коллег из Яндекса. Они делали аудит рекламы одного из моих клиентов и заодно дали советы по сайту. Меня как ux-дизайнера удивили несколько из этих советов, сегодня расскажу об одном:
«Рекомендуем сделать кнопку отправки формы не активной до тех пор, пока пользователь не заполнит все обязательные поля».

Сразу хочется спросить: «Зачем?»
Давайте попробуем сравнить два сценария.
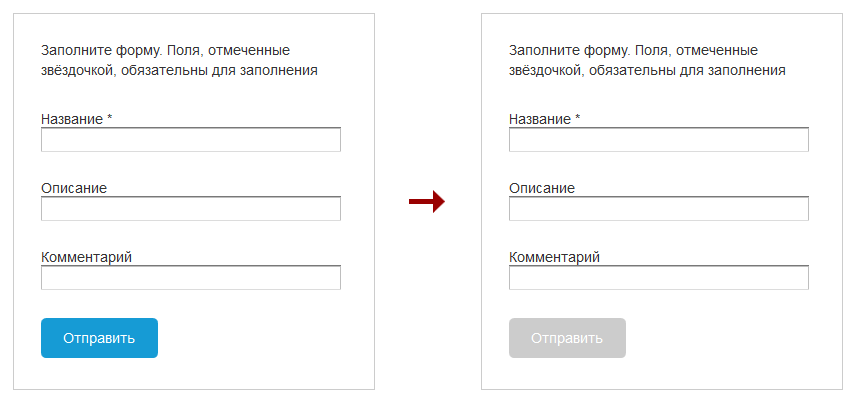
Сценарий первый: кнопка отправки формы активна
Пользователь смотрит на форму, смотрит на кнопку, и начинает форму заполнять. Доходит до конца, нажимает на кнопку. И для большинства пользователей на этом сценарий заканчивается. Данные отправляются, сценарий завершается.
Переходим к меньшинству, которое не заполнило все обязательные поля. Они кликают по кнопке и видят сообщение об ошибке. Оно объясняет им, что нужно заполнить все обязательные поля, чтобы форма отправилась. Плюс пользователи видят эти самые поля, они тоже подсвечены в форме.

Пользователям сразу понятно, что именно произошло и что надо делать дальше. Заполнили, отправили, сценарий завершён.
Сценарий второй: кнопка отправки формы неактивна
Пользователи смотрят на форму, смотрят на кнопку — и уже в этом месте начинают делиться на группы. Кто-то сразу понимает, что кнопка неактивна, и задаётся вопросом: а почему она неактивна? И точно ли она неактивна?
Часть пользователей кликает по ней, чтобы убедиться в неактивности. Часть и без клика верит в её неактивность и идёт искать информацию о том, как сделать её активной. Часть находит подсказку и внимательно заполняет форму. Но, как видим, пользователям уже на этом этапе приходится больше задумываться над происходящим, чем в случае с первым сценарием.
Двигаемся дальше. Кто-то изначально не понял, что кнопка неактивна (может у неё дизайн такой?), заполнил форму, кнопка активировалась, нажалась — и сценарий завершился успешно.

А кто-то вообще не обратил внимания на кнопку, заполнил форму, но не заполнил обязательные поля — и кликает по неактивной кнопке. Ничего не происходит. Сообщений об ошибках не возникает. Кнопка-то неактивна. Здесь какие-то пользователи пойдут искать инструкцию и разбираться, а какие-то просто покинут страницу.
Сразу сделаю оговорку: всё зависит от контекста. Если это какая-нибудь суперважная форма, которую обязательно нужно заполнить и отправить — пользователи будут биться об интерфейс, пока не разберутся. Им будет неудобно, но на конверсиях это не скажется. А если это очередная форма заказа чего-либо или записи куда-нибудь, где много конкурентных предложений, то можно и уйти.
Можно придумать костыль, когда при клике по неактивной кнопке появляется инструкция, как её активировать. Но тогда чем это отличается от первого сценария, кроме неочевидности?
Вывод
В среднем я бы рекомендовал не использовать в интерфейсах неактивных кнопок под формами. Вот причины:
-
Дизайн неактивной кнопки не всегда позволяет идентифицировать её как неактивную
-
Неактивная кнопка обычно не даёт подсказок, почему именно она неактивна
-
Мы не боимся того, что пользователь нажмёт на кнопку «отправить», когда не все поля заполнены. Ну нажмёт и нажмёт. Всё, что произойдёт — он получит объяснение произошедшего и инструкцию, что делать
Но это в среднем. В каждом конкретном случае нужно принимать решение отдельно. И, в первую очередь, уметь ответить на вопрос: «Почему мы так делаем?».
—
Полезные ссылки:
Статья «Как я проектирую формы».
Мой Телеграм-канал. Про проектирование интерфейсов и работу на фрилансе.
Автор: Ekamelev






