Доброго времени суток хабрапользователи!
 Это будет мой первый пост на хабре. И я хотел бы поделиться своим опытом при работе с Red5 Server, надеюсь, он будет интересен читателям.
Это будет мой первый пост на хабре. И я хотел бы поделиться своим опытом при работе с Red5 Server, надеюсь, он будет интересен читателям.
Немного об авторе (не считать саморекламой, просто для общего для представления):
Возраст — 17 лет.
Опыт — 1,5 года периодической работы на фрилансе. C++, C#, Java, Python, немного PHP.
Участник и призер некоторых дисциплин и олимпиад в так называемом «спортивном программировании».
На данный момент занят своим проектом.
Рассказать о Red5 я хочу потому, что он понадобился мне при разработке своего, так сказать, «стартапа» и на начальных порах работы с ним мучений было огромное множество, особенно учитывая, как в рунете мало информации об этом сервере. А те туториалы, что есть, почему-то не очень мне помогали, ибо ничего толком не работало. Да и на самом хабре информации было, мягко говоря, очень мало.
1. Что есть Red5?
Так вот, для начала определимся с тем, что есть Red5 Server. Это совершенно бесплатный OpenSource RTMP медиасервер написанный на Java, предназначенный для передачи данных в реальном времени, о чем и свидетельствует RTMP протокол.
Теперь краткая справка из Википедии, что есть RTMP протокол:
«RTMP (англ. Real Time Messaging Protocol) проприетарный протокол потоковой передачи данных, в основном используется для передачи потокового видео и аудиопотоков с веб-камер через интернет.»

Рис. 1.Как это примерно выглядит в случае с Flash и Adobe...
Определение не настолько точное, ибо вы можете передавать не только видео или аудио, но и текстовые данные, да и все то, что вашей душе угодно. Разработчиками же является Adobe — «Серверная часть реализована авторами протокола Adobe Inc».
Т.е. если вы хотите создать аналог «чат рулетки» или подобного приложения, то это то, что вам нужно.
Говоря о цене. Обычно подобные медиасерверы стоят от 1000$ до 10000$, в зависимости от сборки и комплектации, но Red5 абсолютно бесплатен, но и имеет ряд недостатков в отличии от платных аналогов — Wowza или SmartFox. Из недостатков, которые я заметил: довольная низкая производительность, не самая лучшая документация и сообщество, иногда приходится часами сидеть и искать решение проблемы. Но учитывая, что в Википедии в главе «Примеры сайтов использующих Red5» стоит первым в списке Facebook, то я думаю ему можно довериться.
2. Установка Red5.
А теперь хватит лирических отступлений и пожалуй начнем (Сразу оговорюсь, пишу по памяти, все эти действия проделывал около месяца назад)! Ставить мы будем все на Windows XP SP 3. Однако Linux или Mac тоже поддерживаются. Отправляемся на www.red5.org в раздел Downloads, и качаем версию 0.9.1 Final, она стабильная в отличии от 1.0 RC1, которая по словам очевидцев не дописана и, по личному опыту, совсем не хочет работать. Если вам нужен исходный код, то можете взять его с google репозитория — code.google.com/p/red5/
Запускаем установку, например в папку C:server, чтоб далеко не бегать.
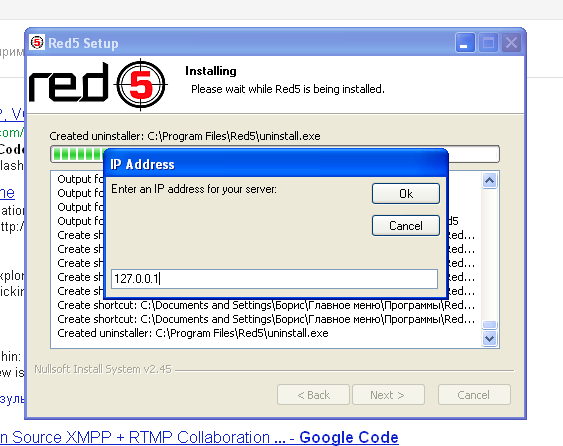
Во время установки нас попросят ввести IP адрес, вводим — 127.0.0.1 как указано ниже на картинке, а затем и порт — 5080, как дефолтный для Red5 (хотя можете использовать любой другой, никаких проблем не замечено).

Рис. 2 (1). Вбиваем IP адрес.

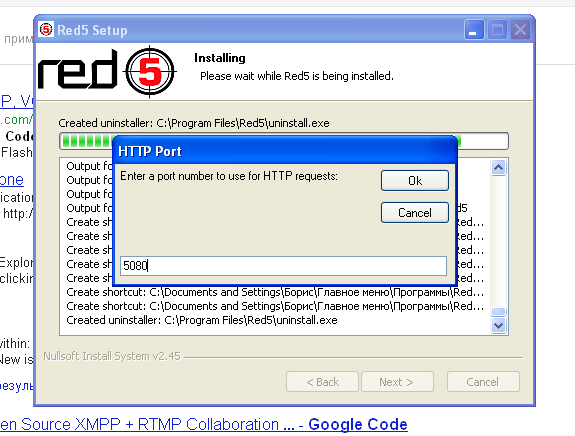
Рис 2 (2). Вводим порт.
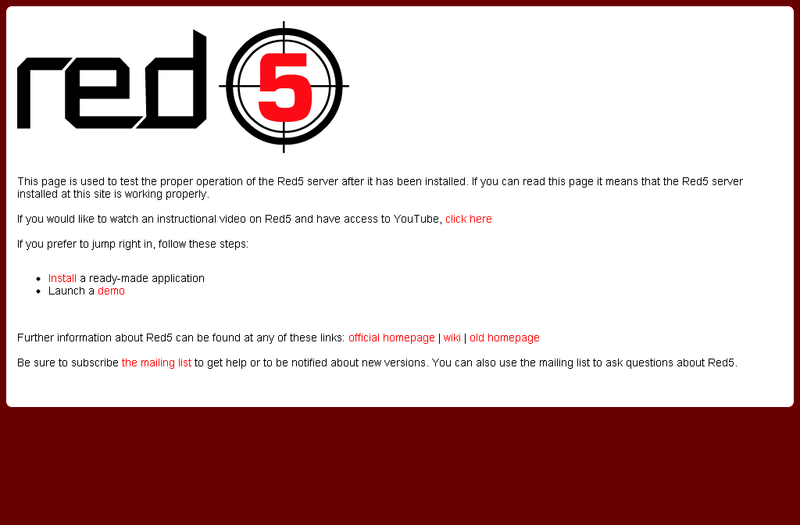
После того, как установка успешно завершилась, наш сервер будет запущен, если этого не произошло, то переходим в папку с сервером (у нас это C:server) и запускаем скрипт red5.bat, переходим по адресу — http://localhost:5080/ и видим следующую картину:

Рис 3. Рабочий Red5.
Если этого не появилось, то есть решение, посмотрите логи в папке log, интересные файлы — error.txt, red5.txt, red5_service.txt. Возможно там будет показана проблема, а гугл уже в дальнейшем даст решение. Так же проверьте порты, действительно ли порт 5080 или указанный вами свободен.
Если мы дальше перейдем по ссылке — Demos, то нам будут представлены демки, дабы протестировать работу сервера. Сразу скажу, они не работают. Да, там есть Flash клиенты к этим демкам, но самих приложений для работы с ними на сервере не установлено. Скачать их можно с репозитория, попробовать их работу, но мы лучше займемся созданием своего приложения и на нем же все протестируем.
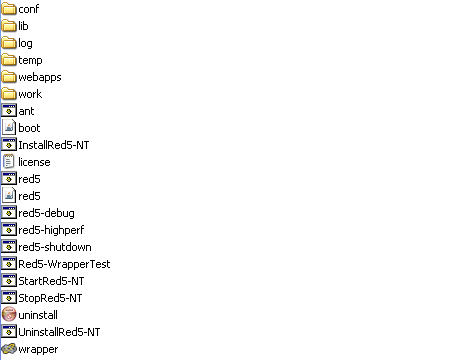
Так в итоге что у нас есть в папке C:server:

Рис 4. Состояние C:/server.
Все хорошо, идем дальше. Теперь нам надо установить плагин для Eclipse, если у вас нет Eclipse, самое время установить, ибо писать будем только из под этой IDE.
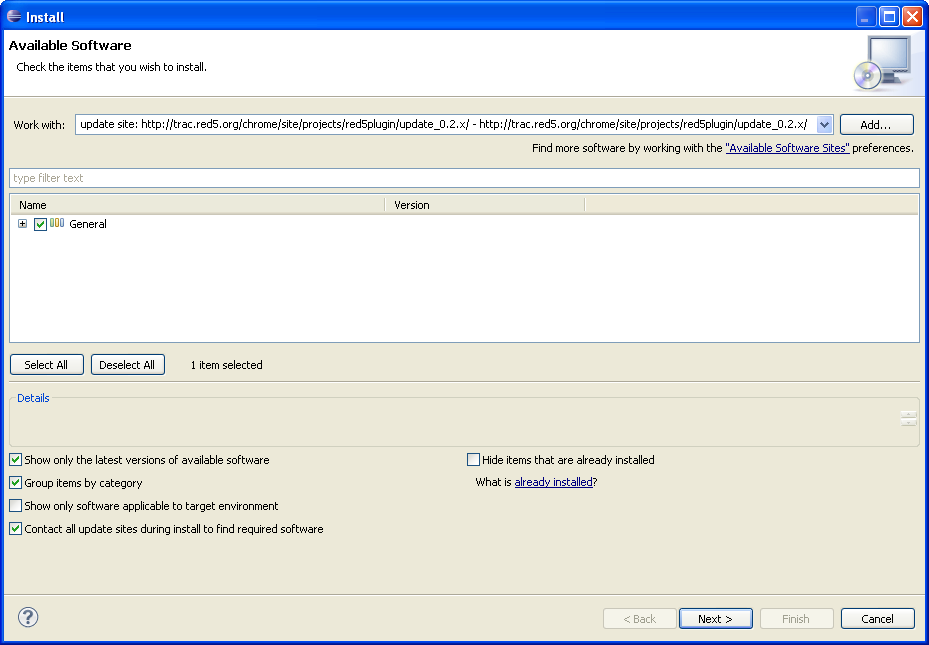
Включаем Eclipse, направляемся в Help -> Install new Software и вводим адрес репозитория — trac.red5.org/chrome/site/projects/red5plugin/update_0.2.x/, отмечаем General, ставим, по запросу перезапускаем Eclipse.

Рис 5. Устанавливаем плагин.
Сразу отмечу, что для создания Red5 проекта понадобится Eclipse WebTools — www.eclipse.org/webtools/, изначально у меня его не было, потому пришлось ставить подробнее, как это сделать, погуглите, пока не хочу отвлекаться, лишь скажу, что так же, из репозитория.
3. Создание проекта.
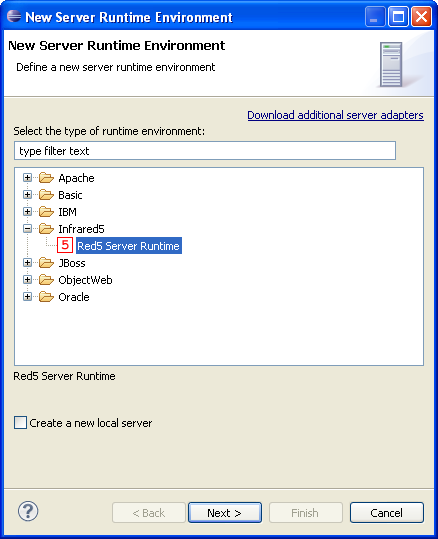
Теперь уже создаем новый red5 проект. File -> New -> Project. Выбираем Dynamic Web Project. Указываем имя — TestEcho. Создаем новый Target Runtime (короче подключаем наш сервер), как ниже на картинке: Red5 Server Runtime.

Рис 6. Создаем сервер.

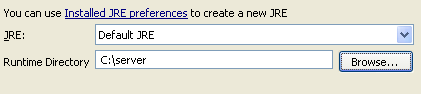
Рис 7. Указываем Runtime директорию.
В Runtime Directory указываем C:server и нажимаем Finish, если все верно, создастся новый сервер, выбираем его. Дальше открываем Configuration и отмечаем как ниже на картинке. Это будет значить, что Red5 сам создаст все конфигурационные файлы для создания приложения и его публикации.

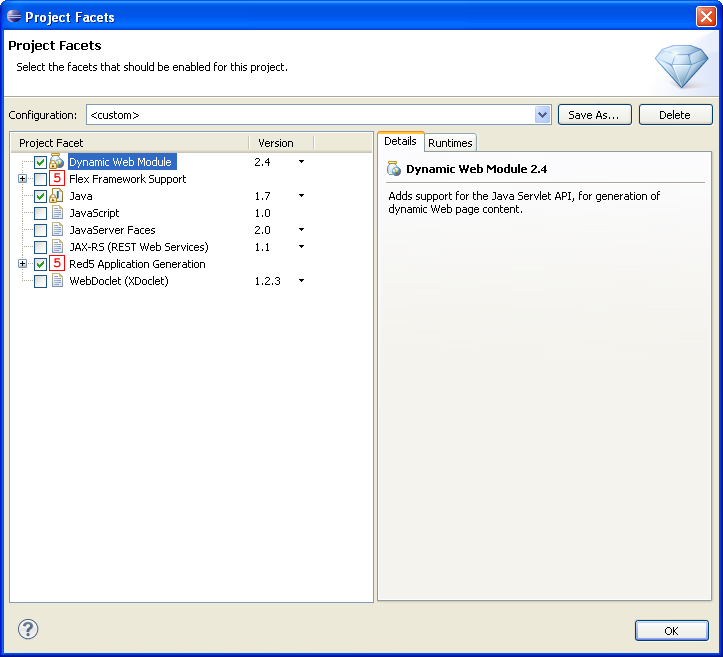
Рис 8. Настраиваем Configuration.
В Dynamic web module version выбираем 2.4. Идем дальше, нажимаем Finish. Ну что, проект готов и выглядит, как ниже на картинке:

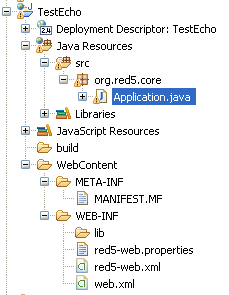
Рис 9. Структура проекта.
В src.org.red5.core.Application.java — будет находиться весь наш основной код.
В папке META-INF — манифест приложения, в WEB-INF конфигурации приложения.
Подробно описывать не буду, лишь в следующей статьей, в этой ограничимся тем, что есть (если все-таки окажусь на хабре конечно), лишь скажу, что там можно сменить имя приложения, путь для приложения и т.д.
4. Кодинг.
Открываем файл Application.java и принимаемся за самое интересное, за наш код. Удаляем комментарии и удаляем содержимое класса Application. У нас должно получиться что-то вроде этого:
package org.red5.core;
import org.red5.server.adapter.ApplicationAdapter;
import org.red5.server.api.IConnection;
import org.red5.server.api.IScope;
import org.red5.server.api.service.ServiceUtils;
public class Application extends ApplicationAdapter
{
}
Теперь нужно создать основные методы для нашего приложения, это:
//
// Происходит при дисконекте клиента от сервера.
//
public void appDisconnect(IConnection conn)
{
super.appDisconnect(conn);
}
//
// Происходит при запуске приложения.
//
public boolean appStart()
{
return true;
}
//
// Просходит при остановке приложения.
//
public void appStop()
{}
//
// Происходит при дисконнекте приложения.
//
public boolean appConnect(IConnection conn, Object[] params)
{
return true;
}
Соответственно все методы дословно понятны, единственно скажу, что IConnection conn — это само наше соединение, которое можно таким вот образом получить и делать с ним, что захочется (в меру дозволенного конечно).
Object[] params — параметры, передаваемые приложению при коннекте, может быть что угодно.
Видите, все просто, но если мы запустим наше приложение на сервере, то ничего не произойдет, потому добавим в класс ещё один метод:
//
// Принимаем данные и возвращаем данные.
//
public Object echo(Object p)
{
return p;
}
Этот метод реализует что-то вроде пинга, принимает данные и возвращает их обратно.
Весь год выглядит в итоге так:
package org.red5.core;
import org.red5.server.adapter.ApplicationAdapter;
import org.red5.server.api.IConnection;
import org.red5.server.api.IScope;
import org.red5.server.api.service.ServiceUtils;
public class Application extends ApplicationAdapter
{
//
// Происходит при дисконекте клиента от сервера.
//
public void appDisconnect(IConnection conn)
{
super.appDisconnect(conn);
}
//
// Происходит при запуске приложения.
//
public boolean appStart()
{
return true;
}
//
// Просходит при остановке приложения.
//
public void appStop()
{}
//
// Происходит при дисконнекте приложения.
//
public boolean appConnect(IConnection conn, Object[] params)
{
return true;
}
//
// Принимаем данные и возвращаем данные.
//
public Object echo(Object p)
{
return p;
}
}
Теперь мы можем смело запустить проект на сервере. Нажимаем Run, выбираем созданный нами раннее сервер. Если не запускается, пощелкайте на красную кнопку (красная квадратная кнопка, рядом с кнопкой запуска :)), подождите пока он (сервер) остановится и снова запустится, но уже с вашим приложением.
После запуска наше приложение будет доступно по адресу: rtmp://localhost:1935/TestEcho.
Оно опубликовано и находится в папке C:ServerwebappsTechEcho, к слову в webapps и будут храниться все ваши установленные приложения.
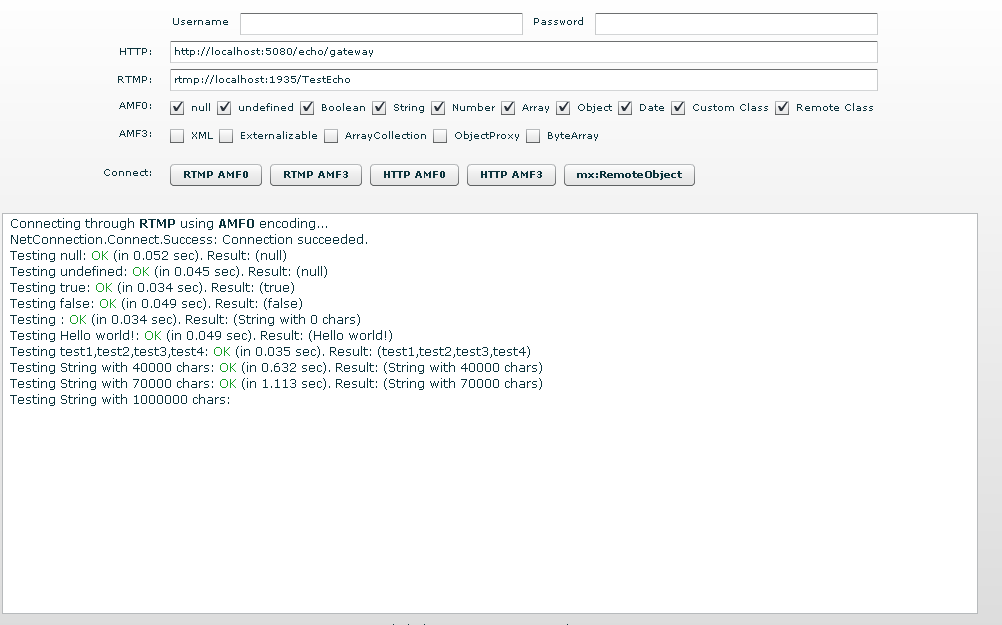
А теперь давайте пожалуй его испробуем, отправляеемся на http://localhost:5080/ в Demos (http://localhost:5080/demos/) и выбираем Echo Test (http://localhost:5080/demos/echo_test.html). Вводим адрес до нашего приложения в поле RTMP и убираем все галочки во второй строке с галочками, запускаем, при удачной работе получится что-то вроде этого:

Рис 10. Тестируем.
Вот вроде и все, уважаемые читатели, надеюсь, данная статья кому-либо поможет в своих начинаниях. Постараюсь в дальнейшем написать как можно больше о работе с сервером и вообще об RTMP протоколе, о своих мыслях и идеях, если конечно окажусь на Хабре.
P.S. За грамотность сильно не бейте, писал в 3 ночи (до 4-х), к тому времени достаточно устал. И за оформление тоже, первый раз пользуюсь хаброредактором. Здравая критика и исправления ошибок — приветствуется!
Автор: MrPovod






