
Компания CodeOrchestra выпустила новую версию своего революционного инструмента для ливкодинга — COLT. Разработчики добавили поддержку JS и сделали новый интерфейс на JavaFX платформе.
В первой части статьи я подробнее расскажу про кольт, а во второй поделюсь опытом использования этого замечательного продукта на боевом и технически сложном проекте.
Что такое COLT?
Конечно, любой новый инструмент в арсенале разработчика должен заслужить доверие и практически безболезненно внедрится в процесс разработки продукта. Кольт как раз создан для того чтобы упростить этот процесс — он убирает этап компиляции и любой код, который вы напишите, будет автоматически доставлен в рабочее приложение с прежним состоянием. Не тратьте время на компиляцию — почитайте хабр!)
Ключевые особенности COLT:
— Поддержка Windows, Linux, Mac, Android, iOS платформ
— Является отдельным инструментом. Не нужно специального IDE, для того чтобы с ним работать. Вы лишь сохраняете код в вашем редакторе и код доставляется в рабочее приложение.
— Отслеживание ресурсов приложения(картинки, звук, скины и пр.) Что позволяет сделать совместную работу дизайнера и программиста как никогда эффективной. Как только файл сохранен на место старого, он тут же доставляется на все запущенные устройства. Дизайнер сразу видит как выглядит, дышит его дизайн в рабочем приложении.
— Приложение в режиме live-session может быть доступно по сети. COLT запускает веб-сервер, который может доставлять изменения даже если приложение запущено на другом компьютере в офисе. Сразу на нескольких компьютерах и на нескольких устройств. Можно привлечь для тестирования любое количество людей и исправлять ошибки по мере их возникновения. Не нужно их потом воспроизводить, они уже будут видны на конкретном устройстве. Когда разработчик будет изменять реализацию, она сразу на всех компьютерах и устройствах будет обновлена.
Как подключить COLT к вашему проекту?
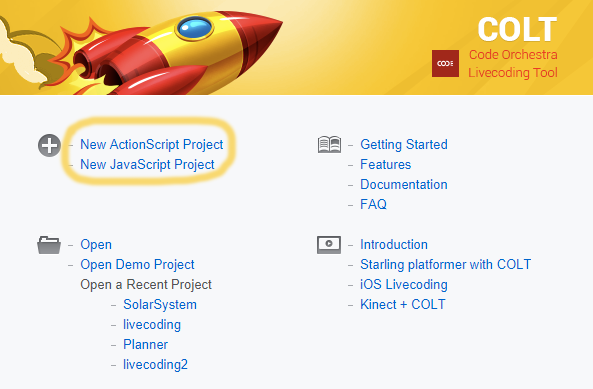
1) Создайте новый ActionScript проект

2) Сохраните файл colt-проекта. Это обычный xml-файл c расширением .colt, который можно добавлять в репозиторий проекта, т.к. он хранит относительные пути
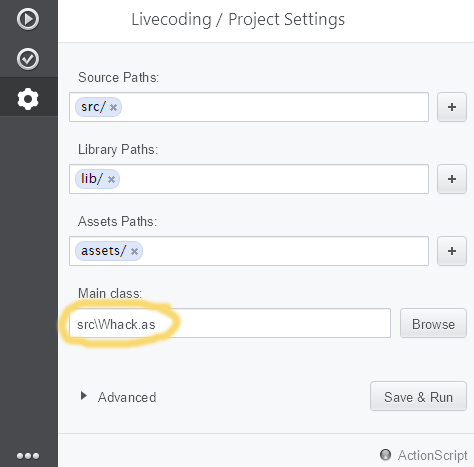
3) Укажите главный AS класс и дополнительные параметры компиляции проекта

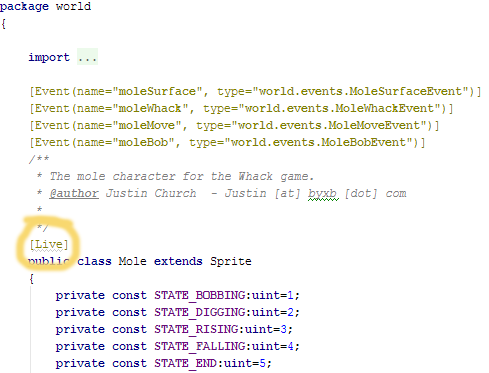
4) Поставьте [Live] аннотацию над классами которые вы собираетесь редактировать в реальном времени

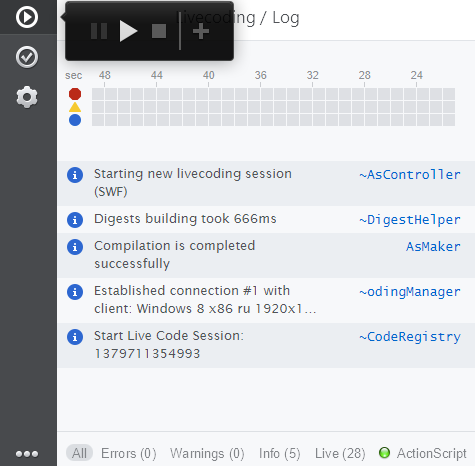
5) Запустите live-сессию

Любое из ниже перечисленных изменений будет автоматически доставлено в рабочее приложение:
1) изменение тела метода
2) добавление метода
3) добавление статического метода
4) добавление поля
5) добавление статического поля
Если требуется запретить ливкодинг для метода или класса — добавьте аннотацию [LiveCodeDisable]
Для того чтобы адаптировать ваше приложение для разработки в лайв-режиме, можно подписаться на событие изменения всех или конкретного класса, метода, ресурса и обновить статичное состояние объектов приложения. Например, для того чтобы обновить текстуру в материалах, самый безопасный способ сделать это — выгрузить старую текстуру из GPU, инициализировать экземпляр нового ресурса, загрузить в GPU и указать всем материалам, которые использовали старую. Таким же способом можно писать шейдера в реал-тайм режиме. Вам потребуется создать метод, который будет удалять старую программу из GPU, компилировать новую и загружать обратно. Для того чтобы подписать этот метод на событие обновления шейдера используйте [LiveAssetUpdateListener] аннотацию если шейдер хранится в виде отдельного ресурса на жестком диске или [LiveCodeUpdateListener(method=”getDiffuseProcedure”)] если он формируется методом. Так же, если вы используете систему кэширования шейдеров, все маппинги необходимо очистить, для того чтобы убершейдер материала инициализировался заново и использовал измененную вами часть шейдера во всех своих вариациях.
Я, как flash-разработчик, очень рад появлению такого мощного инструмента, который в корне меняет подход к разработке интерактивных приложений. С его помощью очень легко начать экспериментировать, т.к. вам не нужно каждый раз восстанавливать состояние приложения.
Он помогает вам практически во всем. С его помощью приятно оптимизировать пайплайн отрисовки сцены, исправлять баги в алгоритмах, выставлять параметры игровым объектам, работать с процедурной геометрией, писать шейдера и многое другое.
В нашем проекте Realaxy, очень много работы с процедурной геометрией. Первый “вау” эффект произошел, когда нужно было пофиксить баг расчета нормалей и тангентов у процедурной геометрии стен.

Запустил live-сессию. Собрал тестовую сцену. После каждого изменения в методе расчета нормалей и тангентов, он выполнялся для всех объектов, которые находились на сцене и я мгновенно видел результат расчета. Более того, из этой live-сессии я сразу же мог получить входящие и конечные данные и сохранить их в виде юнит-теста.
Не секрет, что тестировать 3д-движок — задача не простая т.к. любое изменение в шейдере, сборщике сцены, материале и пр. следует тестировать сразу же в нескольких окружениях. Когда мы разрабатывали материал абажура, было очень важно отслеживать его корректность отрисовки при влиянии источников света и без, с прозрачностью и без, с нормаль-картой и без и пр.

Для разработки этого материала, я использовал live-сессию в которой без труда собрал тестовую сцену с различной геометрией и источниками света. По мере редактирования шейдера, мгновенно наблюдал результат его работы в разных состояниях материала и объекта к которым он относится. Это оказалось очень полезным, т.к. я сразу же мог поставить эксперимент и посмотреть, что будет если не умножить, а сложить источники света, что будет если ограничить их интенсивность свечения и многое другое. Это здорово, когда у вас есть возможность поиграть, лучше понять логику и выбрать оптимальные пути решения задачи.
Отладка инструментов приложений(Selection Tool, Subselection Tool и пр.) стала невероятно простой. Как правило они содержат в себе много ветвистой логики и требуют тщательного тестирования. С помощью кольт, я могу изменять логику работы инструмента и тестировать его буквально в один клик, сразу же после внесенных изменений в код инструмента.
За пол года использования в проекте Realaxy произошло не мало ситуаций, в которых кольт проявил себя на все 100%. Надеюсь вы тоже начнете использовать кольт и сэкономите себе кучу времени. Я считаю, что это действительно БОМБА в мире Flash-технологии!
И в конце, хотелось бы процитировать автора этого замечательного проекта и авторитетного flash-разработчика Евгения Потапенко, который сказал: “Никогда flash/air разработка не была такой быстрой и продуктивной. Почувствуйте новый кайф от flash и мобильной разработки с COLT!”
Спасибо!
Автор: flastar






