Многие наверняка знают, что в последней стабильной версии Firefox обзавелся собственным веб-инспектором. Его появление было делом времени, он потенциально очень интересен, однако сейчас речь не конкретно о нем. В 11-ой версии браузера этот инспектор получит интересный апгрейд — 3d DOM Inspector — режим, который ранее можно было увидеть, установив аддон Tilt. Если в двух словах, эта штука может не только визуализировать компоненты сайта, но и взглянуть на них под разным углом, при чем в прямом смысле этого выражения. Примерно так:

В первую очередь этот 3d-режим, использующий WebGL, будет полезен с точки зрения анализа сайта — он наглядно показывает связи между слоями, обнаруживает скрытые элементы и выявляет особо тяжелые места на странице.
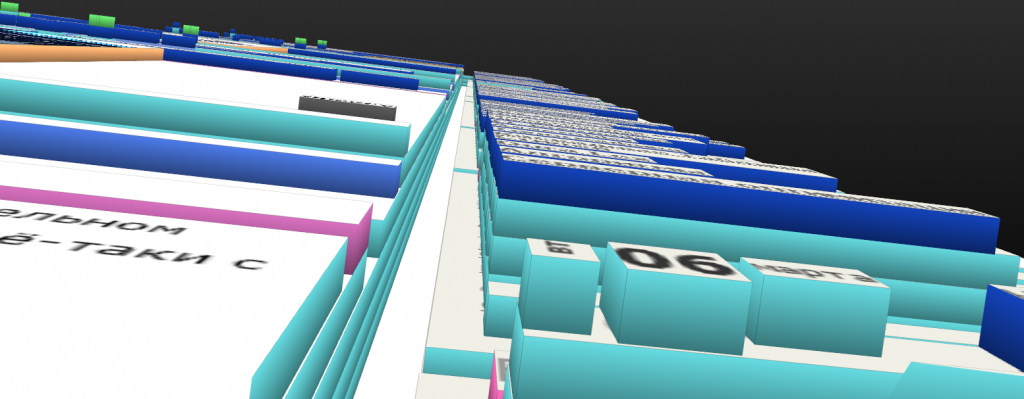
Например, вот эти высокие домики — не что иное, как стандартная пачка социальных кнопок — от фейсбука, твиттера, гугл+ и вконтакте.

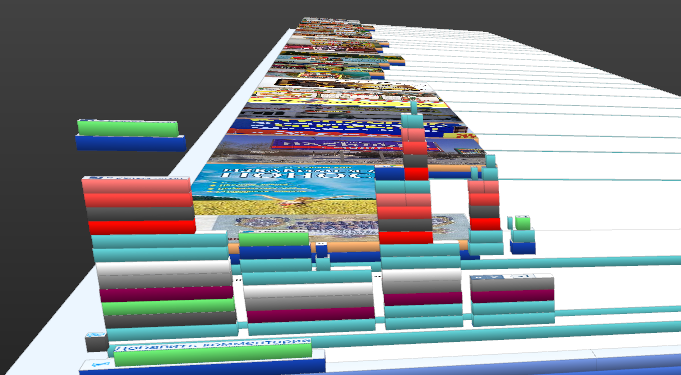
Также, интересно взглянуть на уже знакомые сайты под немного другим углом:

Однако, к этому инспектору можно подойти с совсем неожиданной стороны. Как, например, Erik Biermann. Он сделал со страницей то, что несомненно оценят фанаты Minecraft:
Если у вас установлена бета Firefox и система поддерживает WebGL, вы можете самостоятельно оценить этот нелегкий труд: www.dev-kitchen.com/ff3d/. Почему нелегкий, вы сможете понять, если попытаетесь самостоятельно наваять что-нибудь подобное.
Несмотря на то, что этот пример сделан for fun, такая техника может в будущем активно использоваться на сайтах. Их владельцы смогут хитро скрывать контент для особо продвинутых пользователей, либо размещать какие-нибудь промо-коды.
3д-режиму можно найти еще одно применение — в области обучения основам веба, в частности html и css. Ведь в таком представлении куда эффективнее будут объяснения о том, что такое слой, блок и как работает z-index.
Если немного пофантазировать, то можно увидеть, как сайты могут превратиться в интерактивные 3д-игры. Я уже представляю пространство между левой частью контента и правым сайдбаром, как трассу из какого-нибудь облегченного The Need For Speed for Websites:

Потенциальные возможности этим не ограничиваются, предлагайте ваши варианты, и, возможно, они воплотятся в недалеком будущем.
Автор: derSmoll






