Многие из вас слышали про новый стандарт для реализации реалтайм веб-коммуникаций, он же WebRTC. Мы занимаемся разработкой сервисов для голосового общения (click-to-call/tap-to-call) с пользователями веб-сайтов и мобильных приложений. И именно поэтому нам очень близка идея голосовых и видео-звонков прямо из браузера без установки дополнительных плагинов. И вообще любого дополнительного ПО. Наша компания входит в рабочую группу W3C по разработке данного стандарта вместе с Google, Mozilla, Cisco, Ericsson, Skype и многими другими (да, мы попали в отличную компанию). Над стандартом работает команда серьезных профессионалов, как, например, Cullen Jennings (Cisco), Justin Uberti (Google), Daniel Burnett (Voxeo), Cary FitzGerald. Многие из них участвовали в создании IP-телефонии в том виде, какой мы знаем ее на протяжении последних 10-15 лет.
Инициатором всего WebRTC-движения выступил Google после приобретения GIPS.Они же стали первыми, кто добавил поддержку последней draft-версии стандарта в свой браузер. WebRTC уже отлично работает в Google Chrome 23. Но да, чтобы WebRTC-версия вашего онлайн-сервиса «взлетела», необходимо потратить время и разобраться с тем, как все устроено сейчас. А чтобы ваш WebRTC-сервис продолжал работать, надо еще и следить за тем, что происходит в рабочей группе, и за всеми изменениями стандарта, что не так тривиально, как кажется.
Немного истории. Первым браузером, в котором была реализована хоть какая-нибудь поддержка WebRTC, был экспериментальный браузер от Ericsson. Нам не терпелось попробовать WebRTC в действии, и мы «напилили» поддержку в таком виде, чтобы наши сервера работали с этим браузером. Как оказалось потом, это было достаточно глупой затеей. Как только за дело активно взялся Google, все наработки Ericsson отправили куда подальше, и началось постоянное изменение стандарта, а также соответствующей реализации в девелоперской сборке Chrome Canary.
Были и достаточно забавные моменты, когда разработчики браузера использовали какие-то странные варианты RFC (или вообще их не использовали) и получалось, что STUN или ICE приходилось переписывать заново, чтобы оно хотя бы как-то заработало. В итоге здравый смысл победил, и все сделали по RFC, но достаточно много времени было потрачено на пляски с бубном и разъяснения, что так делать не хорошо.
Можно выделить несколько моментов, которые сейчас вызывают трудности при работе с WebRTC:
- Работа над стандартом в самом разгаре, и до некой законченной версии еще далеко. Меняется все – например, выходят новые версии браузеров, которые требуют перепроверки и зачастую переработки всей реализации. При этом не факт, что есть обратная совместимость. Зачастую ее нет.
- Реализация стандартных протоколов (например, SDP) все еще далека от идеала. Скажем, сейчас PeerConnection умеет отправлять видео и аудио только по одному порту, даже если в SDP другого участника указано обратное. Правда справедливости ради стоит отметить, что ситуация постепенно исправляется. Например, ICE в последних версиях Chrome работает в соответствии с RFC.
- Сложности в интеграции с SIP добавляет и невозможность реализации методов Media Control XML. Поэтому при потере пакетов от шлюза до SIP-оборудования будут проблемы с восстановлением картинки. Коллеги из Google сказали, что у них это реализовано на уровне протокола RTP, поэтому с этим вопросом еще нужно разбираться.
- Нет поддержки распространенных видео-кодеков (читай — H.264). Конечно, часть софтфонов уже имеет реализацию VP8, но никакое промышленное решение еще не поддерживает этот кодек. С этим вопросом ясности пока нет никакой, есть ряд компаний, выступающих за поддержку H.264, но так как кодек запатентован MPEG-LA, а использовать планируется только royalty free кодеки, то пока доступен только VP8.
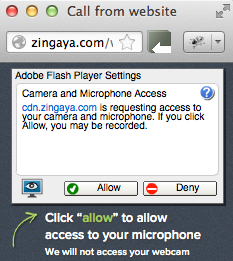
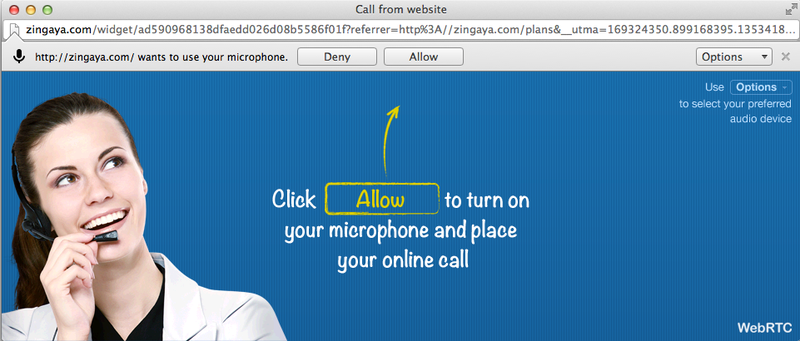
С точки зрения UX/UI, WebRTC явно лучше Flash (см. скриншот), но есть ряд недоработок, которые в будущем, надеемся, будут устранены. Например, если сохранить выбор устройства записи (доступно только при использовании HTTPS), то потом чтобы эту настройку сбросить нужно пойти в Settings -> Advanced Settings… -> Privacy -> Content Settings… -> Media -> Manage exceptions… Нужно ли говорить, что обычный пользователь туда не доберется никогда?
Было (Flash)

Стало (WebRTC)

Надо сказать, что качество звука при использовании WebRTC действительно серьезно лучше, чем во Flash. Например, в WebRTC есть полноценная автоматическая регулировка усиления (AGC, Automatic Gain Control) для микрофона, а Adobe по каким-то, видимо, религиозным причинам не стали включать столь полезную функцию. Ну и остальная часть аудио движка GIPS работает очень даже хорошо. В ближайшее время в WebRTC появится возможность использовать аудиокодек Opus, который является гибридом скайповского SILK и CELT и уже принят как обязательный для WebRTC наряду с G.711. Google уже вовсю работает над поддержкой WebRTC для мобильной версии Chrome под Android, что означает наличие серьезного будущего на мобильных платформах (в Adobe отказались от попыток продвижения и развития Flash для мобильных).
Ну и напоследок: на WebRTC Conf & Expo было объявлено, что поддержка WebRTC будет добавлена в релизной версии Firefox 18, и произойдет это замечательное событие ориентировочно в апреле 2013. Ждем Opera, IE и Safari. Кстати, мы были непосредственными участниками конференции и даже умудрились выиграть приз, об этом постараемся написать отдельный пост.
Автор: aylarov






