Во время разработки приложения для Facebook, у меня возникла необходимость предоставлять базовый контент (интерфейс приложения) пользователю с максимальной скоростью. Но проблема с Facebook API, это среднее время запроса, которое в среднем достигает 100мс, но может достигать и 200мс, а для полноценной загрузки приложения необходимо сделать как минимум три таких запроса. Таким образом время генерации страницы резко увеличивается до неприлично больших размеров. Проблему медленной генерации можно решить AJAX вызовами, но это не решит проблему нагрузки на сервер, который будет держать ресурсы скриптов в памяти во время ожидания ответа. Нагрузка не является проблемой при 1000 постоянных пользователей, но она сразу дает о себе знать когда их 10 тысяч, а когда цифра достигает 40-50 тысяч, несколько hi-end серверов не справляются с нагрузкой. Все можно решить отдав API запросы на аутсорс…
Решение достаточно простое. Вместо выполнения API запросов у себя на сервере, можно отдать их серверам приложении, к примеру Heroku. Так как Heroku бесплатно предоставляет один dyno (виртуальный сервер), который может обслуживать только один запрос одновременно, то нам понадобятся множество приложений на Heroku с идентичными скриптами для запросов к различным API.
Предварительно придется создать все приложения. Это можно сделать этой командой (после регистрации на сайте и установки Heroku Toolbelt):
heroku apps:create
В ответ вы получите ссылку на приложение и ссылку на git через который можно добавить необходимые скрипты в приложение:
Created http://distant-universe-42.heroku.com/ | git@heroku.com:distant-universe-42.git
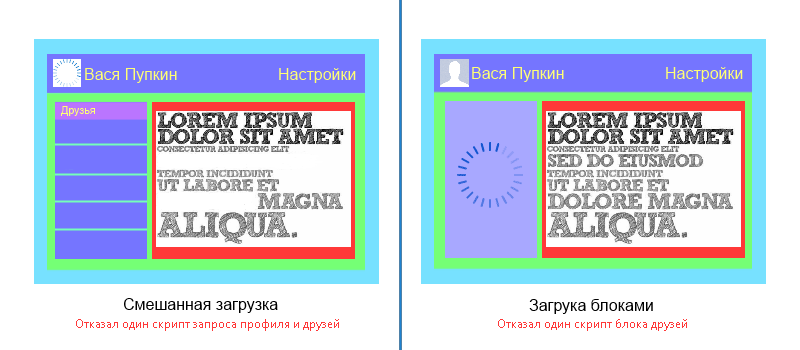
Необходимое количество приложений в Heroku будет напрямую зависеть от числа ожидаемых пользователей. Все названия проектов можно хранить в БД, к примеру в MySQL. Затем при генерации интерфейса приложения для пользователя, в зависимости от текущей нагрузки (или при отсутствии метрики, можно просто случайным образом выбирать сервера для запросов), из таблицы необходимо выбрать случайно или последовательно кол-во серверов равное числу групп API запросов которые необходимо выполнить. Под группами подразумеваются несколько запросов к API необходимых для заполнения данными определенного блока, к примеру верхней части приложения с актуальной картинкой профиля пользователя. Загрузка блоками необходима на случай отказа сервера по какой-либо причине. Тогда, в случае отказа, пользователь увидит большинство экрана заполненного информацией и только одно опоздавшее окно, вместо множества пустых полей в различных блоках:

Пользователю на много приятней увидеть интерфейс приложения сразу после нажатия на ссылку, и уже затем ожидать когда индикаторы загрузки сменятся контентом. Кстати при желании можно настроить скрипт загрузки на отображения модулей одновременно, то есть он дождется полной загрузки всей информации и только потом отобразит её пользователю.
P.S. Этот прием легко использовать и для других API или запросов на обработку данных от пользователя, которые могут занять много времени.
Автор: xeos






