Эта публикация предназначена ABAP-разработчикам в SAP ERP и всем им сочувствующим.
Часть1
Не все знают, что в ALV-отчет можно добавить красивый заголовок на HTML.
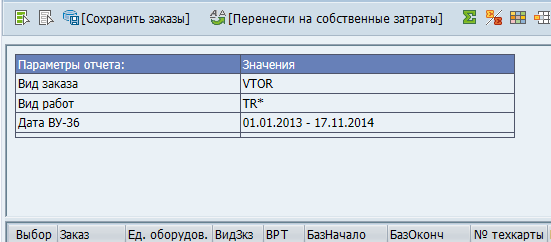
Результат будет похож на это:

А что если бы хотим нарисовать нечто свое?
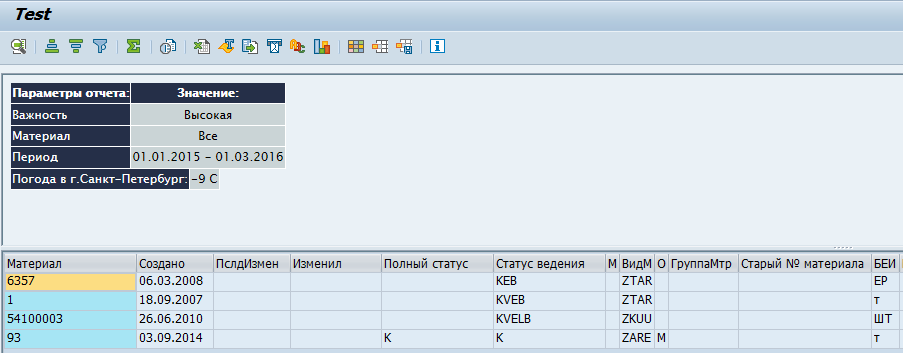
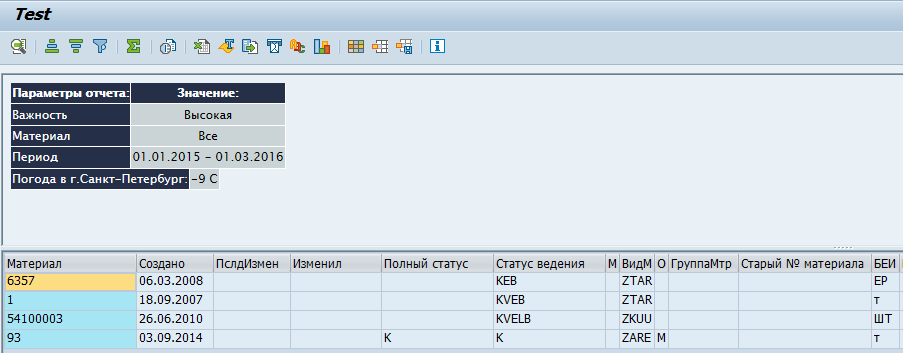
Например:

Добро пожаловать под кат.
Поехали!
Я не нашел в инете, какой-либо инфы, и решил придумать нечто свое.
Стандартный заголовок рисуется примерно так:
FORM do_html_top_of_page USING p_do TYPE REF TO cl_dd_document.
*----------------------------------------------------------------------*
* .DATA
*----------------------------------------------------------------------*
DATA: ta TYPE REF TO cl_dd_table_element,
col1 TYPE REF TO cl_dd_area,
col2 TYPE REF TO cl_dd_area,
col3 TYPE REF TO cl_dd_area,
text TYPE sdydo_text_element,
str TYPE string,
rows TYPE int4.
DEFINE add_column.
call method ta->add_column
exporting
heading = text
importing
column = &1.
clear text.
END-OF-DEFINITION.
DEFINE add_text.
call method &1->add_text
exporting
text = text.
clear text.
END-OF-DEFINITION.
str = 'Параметры отчета:'.
CALL METHOD p_do->add_table
EXPORTING
with_heading = 'X'
no_of_columns = 2
width = '30%'
with_a11y_marks = 'X'
a11y_label = str
IMPORTING
table = ta.
text = 'Параметры отчета:'.
add_column: col1.
text = 'Значения'.
add_column: col2.
text = 'Заказ'.
add_text: col1.
text = gv_aufnr.
add_text: col2.
CALL METHOD ta->new_row.
ADD 1 TO rows.
ENDFORM. "do_html_top_of_page
Что-бы свое было универсально и легко подключалось,
в любой отчет, в котором возможны HTML-заголовки,
обернем это дело в функциональный модуль:
FORM do_html_top_of_page
*&---------------------------------------------------------------------*
USING p_do TYPE REF TO cl_dd_document.
*&---------------------------------------------------------------------*
DATA lt_html TYPE TABLE OF zparam WITH HEADER LINE.
lt_html-param = 'Важность'.
lt_html-value = 'Высокая'.
APPEND lt_html.
lt_html-param = 'Материал'.
lt_html-value = 'Все'.
APPEND lt_html.
lt_html-param = 'Период'.
lt_html-value = '01.01.2015 - 01.03.2016'.
APPEND lt_html.
CALL FUNCTION 'Z_FM_FORM_HTML_TAB'
EXPORTING
it_param = lt_html[]
iv_type = 'DARK'
CHANGING
dd_document = p_do.
ENDFORM.
Структура zparam проста:
PARAM CHAR100
VALUE CHAR100
В ФМ:
сначала заполняем CSS часть,
потом создаем таблицу на HTML,
в конце добавляем в dd_document или его область, если она есть на входе
Функциональный модуль:
FUNCTION z_fm_form_html_tab.
*"----------------------------------------------------------------------
*"*"Локальный интерфейс:
*" IMPORTING
*" REFERENCE(IT_PARAM) TYPE ZTPARAM
*" REFERENCE(IV_TYPE) TYPE CHAR10
*" CHANGING
*" REFERENCE(DD_DOCUMENT) TYPE REF TO CL_DD_DOCUMENT
*" REFERENCE(DD_AREA) TYPE REF TO CL_DD_AREA OPTIONAL
*"----------------------------------------------------------------------
DATA lt_html TYPE TABLE OF sdydo_html_line WITH HEADER LINE.
DEFINE add_tag.
lt_html = &1.
append lt_html.
END-OF-DEFINITION.
DEFINE conc_tag_line.
concatenate '<td>' &1 '</td>' into lt_html.
append lt_html.
END-OF-DEFINITION.
*"----------------------------------------------------------------------
* Добавим CSS
*"----------------------------------------------------------------------
add_tag '<html>'.
add_tag '<style type="text/css">'.
CASE iv_type.
WHEN 'DARK'.
add_tag 'table {'.
add_tag 'font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;'.
add_tag 'font-size: 12px;'.
add_tag 'border-collapse: collapse;'.
add_tag 'text-align: center;}'.
add_tag 'th, td:first-child {'.
add_tag 'background: #252F48;'.
add_tag 'color: white;'.
add_tag 'padding: 1px 1px;}'.
add_tag 'th, td {'.
add_tag 'border-style: solid;'.
add_tag 'border-width: 0 1px 1px 0;'.
add_tag 'border-color: white;}'.
add_tag 'td { background: #CAD4D6;}'.
add_tag 'th:first-child, td:first-child {'.
add_tag 'text-align: left;}'.
WHEN 'ZEBRA'.
add_tag 'table {'.
add_tag 'border-spacing: 0;'.
add_tag 'empty-cells: hide;}'.
add_tag 'td {'.
add_tag 'padding: 3px 3px;'. "5
add_tag 'text-align: center;'.
add_tag 'border-bottom: 1px solid #F4EEE8;'.
add_tag 'transition: all 0.5s linear;}'.
add_tag 'td:first-child {'.
add_tag 'text-align: left;'.
add_tag 'color: #3D3511;'.
add_tag 'font-weight: bold;}'.
add_tag 'th {'.
add_tag 'padding: 3px 3px;'. "5
add_tag 'color: #3D3511;'.
add_tag 'border-bottom: 1px solid #F4EEE8;'.
add_tag 'border-top-left-radius: 10px;'.
add_tag 'border-top-right-radius: 10px;}'.
add_tag 'td:nth-child(even)'.
add_tag ' {background: #F6D27E;}'.
add_tag 'td:nth-child(odd)'.
add_tag ' {background: #D1C7BF;}'.
add_tag 'th:nth-child(even) {'.
add_tag 'background: #F6D27E;}'.
add_tag 'th:nth-child(odd)'.
add_tag ' {background: #D1C7BF;}'.
add_tag '.round-top {'.
add_tag 'border-top-left-radius: 10px;}'.
add_tag '.round-bottom {'.
add_tag 'border-bottom-left-radius: 10px;}'.
add_tag 'tr:hover td{'.
add_tag 'background: #D1C7BF;'.
add_tag 'font-weight: bold;}'.
ENDCASE.
add_tag '</style>'.
*"----------------------------------------------------------------------
* Добавим HTML
*"----------------------------------------------------------------------
add_tag '<table>'.
add_tag '<tr>'.
add_tag '<th>Параметры отчета: </th>'.
add_tag '<th>Значение: </th>'.
add_tag '</tr>'.
DATA ls_param LIKE LINE OF it_param.
LOOP AT it_param INTO ls_param.
add_tag '<tr>'.
conc_tag_line: ls_param-param.
conc_tag_line: ls_param-value.
add_tag '</tr>'.
ENDLOOP.
add_tag '</table>'.
add_tag '</html>'.
*"----------------------------------------------------------------------
* Добавим HTML в область или документ
*"----------------------------------------------------------------------
IF dd_area IS NOT INITIAL.
dd_area->add_static_html( table_with_html = lt_html[] ).
ELSE.
dd_document->add_static_html( table_with_html = lt_html[] ).
ENDIF.
ENDFUNCTION.
Напомню получим:

Минус решения, если у пользователя повышенные настройки безопасности в IE, CSS оформление выводится не будет. Всем спасибо.
Автор: Endrews


