Давным-давно, в далекой-далекой галактике жили тестировщики. Они тестировали все, что только можно было, и на это уходило немало времени. Пришла эра автоматизированного тестирования, а вместе с ней — фреймворки. Многие говорили, что сделать работу тестировщиков эффективнее и проще уже невозможно. Но разработчики JDI так не думали.
Зачем создали JDI, когда и так есть несколько фреймворков для тестирования пользовательских интерфейсов? Чем он отличается от других и как его использовать?
Инженеры по автоматизированному тестированию ЕРАМ, разработчики JDI — Роман Иовлев и Алексей Гирин — ответили на вопросы о фреймворке, которые им задают чаще всего.

Что такое JDI?
JDI — это фреймворк для UI-тестирования. Название расшифровывается как Just do it: главная идея JDI — в том, чтобы с помощью него было легко тестировать и поддерживать тесты. Это опенсорсный фреймворк, его можно скачать с GitHub или с сайта JDI. JDI поддерживает Java и C#. Сейчас мы работаем над поддержкой Python.
Зачем создали JDI?
В ЕРАМ постоянно приходят новые проекты, и тестировщикам нужно готовое решение, которое позволяет быстро писать тесты, логирует все действия на понятном пользователю языке и создает наглядные отчеты. Имеющихся инструментов для тестирования UI нам было недостаточно для эффективной работы. В Selenium логирование низкоуровневое, и нет типизированных элементов. В HTML Elements от «Яндекса» они есть, но этот фреймворк заточен под верстку HTML-страниц. Кроме того, он давно не обновлялся. Мы решили объединить лучшее, что есть на рынке, в один фреймворк. JDI включает в себя наработки, которые пригодятся везде, где нужно тестировать UI. В том числе, если речь идет о мобильных устройствах и десктоп-приложениях.
Но ведь фреймворков много. Чем JDI отличается от других?
Нас часто спрашивают, что лучше: JDI или Selenide, JDI или Cucumber? Сравнивать их неправильно: они могут отлично взаимодействовать и помогать друг другу. Selenium или Selenide – это, скорее, драйверы для JDI, они отлично с ним сочетаются, а не конкурируют. Но они не работают с типизированными элементами — тем уровнем абстракции, который есть в JDI. Фреймворки вроде Cucumber, которые реализуют BDD, находятся, наоборот, выше JDI по этой шкале и реализуют дополнительный слой абстракции. Мы, кстати, советуем вместе с JDI использовать слои BDD и CI.
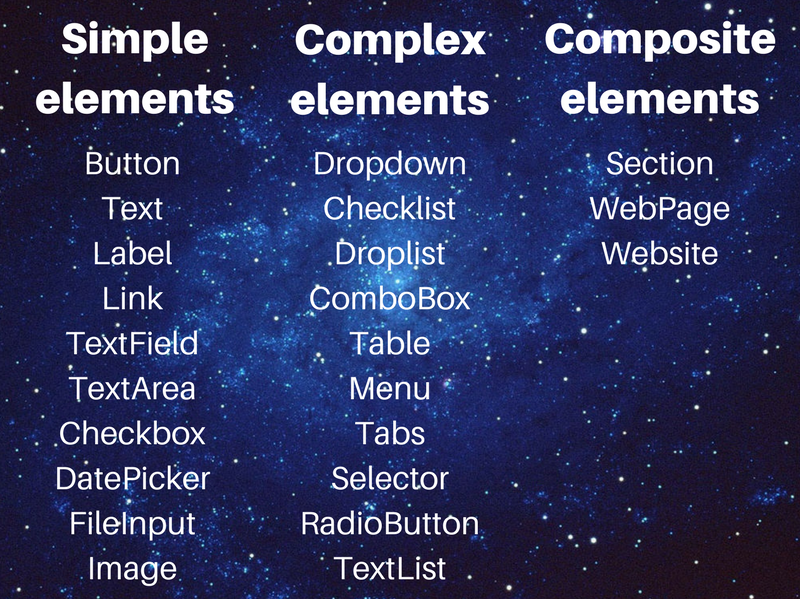
JDI – это такая прослойка, которая позволяет описывать Page Objects и работает с типизированными элементами, которые видны пользователю: кнопками, формами, таблицами, дропдаунами и так далее. Когда речь идет о типизированных элементах, имеется в виду представление об элементе. Например, что такое кнопка, и что она должна уметь, вне зависимости от конкретного UI. Кнопка может быть в вебе или в мобильном приложении, верстка может быть разной, это уже вопрос имплементации. Главное – есть идея о кнопке: ее нельзя спутать с таблицей или дропдауном.
При работе с JDI не нужно описывать низкоуровневые действия вроде поиска в таблице, заполнения формы или выбора чего-то в меню: это уже заложено во фреймворке. Элементы JDI делают ровно то, чего от них ожидают: на кнопку можно нажать, но текст на ней написать нельзя.
При работе с JDI дополнительно нужно описывать только те действия, которые связаны с конкретным бизнесом, заказчиком. Например, «купить продукт». Типизированные элементы не знают, что такое «купить продукт», и это нужно описывать на UI-объектах.

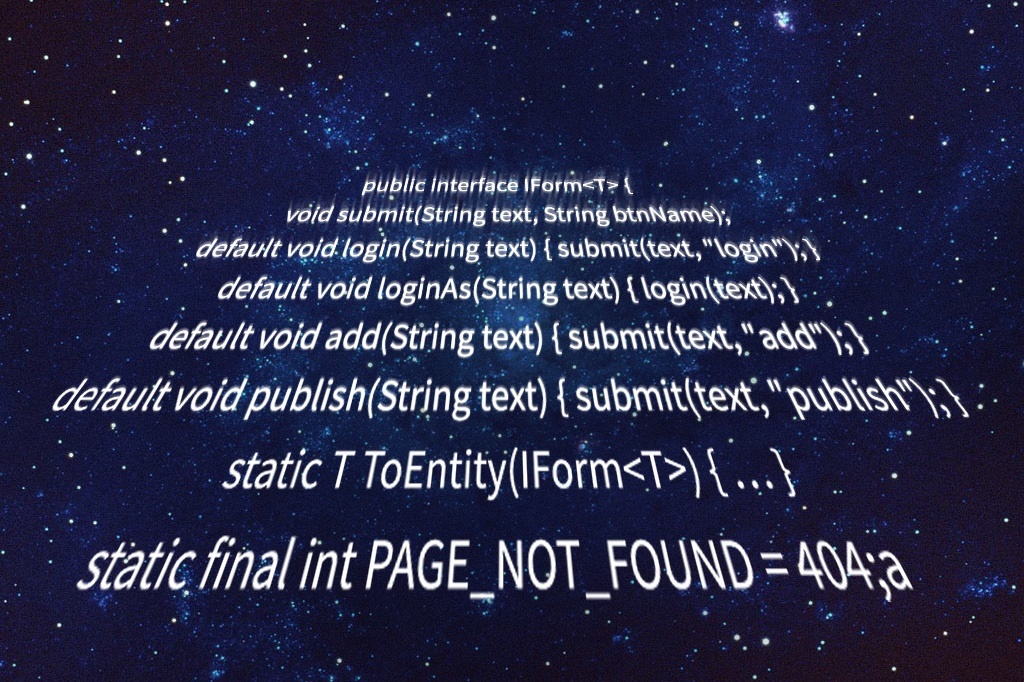
Как можно описывать элементы? При помощи аннотации FindBy, что есть в Selenium, или с помощью JFindBy, что расширяет возможности: можно искать по тексту, по значению (value), по типу (type). Можно описывать элементы при помощи конструкторов или интерфейсов. Последний способ дает ряд преимуществ. Например, можно менять имплементацию кнопки, сделать вместо мобильной кнопку для веба, и запустить для веба тесты, которые писали для мобильных устройств. Тестировщику не придется менять Page Objects и тестовый сценарий, если не поменялась логика. Это еще одно отличие JDI от других фреймворков – он не привязан к определенной верстке. Это то, чего нам не хватало во фреймворке HTML Elements от «Яндекса». Там тоже используются типизированные элементы, но фреймворк ориентирован именно на верстку HTML-страниц.
Работа с простыми типизированными элементами – кнопками, текстом – позволяет сделать тесты более наглядными. А работа со сложными элементами – дропдаунами, таблицами, чек-листами – дает возможность сократить количество кода, который нужно написать тестировщику. Необходимая информация об элементе (локаторы, методы) расположена в одном месте, и такой код проще поддерживать.
Кроме того, в JDI уже реализовано логирование и настроена интеграция с репортинговыми системами, что еще больше упрощает поддержку таких тестов.
Как тестировать с JDI?
Чтобы начать работу, JDI нужно скачать с GitHub или с сайта. Вы скачиваете архив, где фреймворк уже полностью настроен: не нужно думать, как запустить драйвер, настроить логирование и репортинг. Если вы сами хотите настроить проект, то можете добавить JDI как dependency к нему.
В качестве движка JDI по умолчанию использует Selenium. Но вы можете использовать другой движок (даже свой собственный), это легко настроить.
Сложно ли тестировать с JDI?
Чтобы начать писать тесты на JDI, достаточно посмотреть наши презентации или примеры, которые есть на GitHub. Можно прийти на курсы по автоматизации тестирования, которые ЕРАМ проводит в Петербурге. На них мы учим работать в том числе с JDI, фреймворк осваивают даже студенты.
Иногда тестировщики хотят добавить что-то в JDI, не подозревая, что внутри он устроен сложнее, чем снаружи. Разобраться во «внутренностях» фреймворка смогут разработчики уровня Senior.
Пользуются ли тестировщики JDI?
JDI использовали уже более чем в 50 проектах в ЕРАМ, и в нескольких десятках проектов вне компании.
Как разрабатывают JDI?
Фреймворк находится в открытом доступе около пяти лет, все это время разработчики устраняли недочеты и добавляли новые возможности. Сейчас у JDI есть около двух десятков активных контрибьюторов.
25 июля в Петербурге комиттеры JDI встретятся с пользователями. Разработчики расскажут, как внедряли JDI, с какими проблемами сталкивались и как их решали.
Если вам интересно узнать, как работать с фреймворком, регистрируйтесь здесь и следите за новостями в группе JDI ВКонтакте.
На Selenium Camp Роман подробно рассказал, как использовать JDI. Вот видео его выступления:
Автор: EPAM





