
GraphQL — это стандарт декларирования структур данных и способов получения данных, который выступает дополнительным слоем между клиентом и сервером. Если вы впервые слышите о GraphQL, то вот пара хороших ресурсов: раз и два.
В этой статье я расскажу как вы можете использовать GraphQL в своих проектах на технологиях InterSystems.
На данный момент на платформах компании InterSystems есть несколько способов создания клиент-серверных приложений:
- REST
- WebSocket
- SOAP
Но чем же так хорош GraphQL? Какие новые возможности он даст по сравнению, например, с REST?
В GraphQL есть несколько типов запросов:
- query — это запросы на сервер для получения данных, подобно тому как в REST для получения данных рекомендуется использовать GET запросы.
- mutation — этот тип отвечает за изменение данных на сервере. В REST для изменения данных POST (PUT, DELETE) запросы.
Mutations, как и query могут возвращать данные — это удобно если вы хотите запросить обновленную информацию с сервера сразу же после выполнения мутации. - subscriptions — это тот же тип query, который будет выводить данные. Единственное различие в том, что query запускается от рендеринга страницы на клиенте, а subscriptions от активации mutations.
Главные особенности GraphQL и то, ради чего его стоит использовать
Клиент сам решает, что он хочет получить
Одной из основных особенностей GraphQL является то, что структура и объем данных определяется клиентским приложением. Клиент точно указывает, какие данные он хочет получить, используя декларативную, графо-подобную структуру, которая очень напоминает формат JSON. Структура ответа соответствует структуре запроса.
Так выглядит простой GraphQL запрос:
{
Sample_Company {
Name
}
}Ответ в формате JSON:
{
"data": {
"Sample_Company": [
{
"Name": "CompuSoft Associates"
},
{
"Name": "SynerTel Associates"
},
{
"Name": "RoboGlomerate Media Inc."
},
{
"Name": "QuantaTron Partners"
}
]
}
}Единая точка входа
В GraphQL для работы с данными мы всегда обращаемся к единой точке входа (endpoint) — GQL серверу. Изменяя структуру, поля, параметры запроса мы работаем с разными данными. У того же REST множество endpoint.
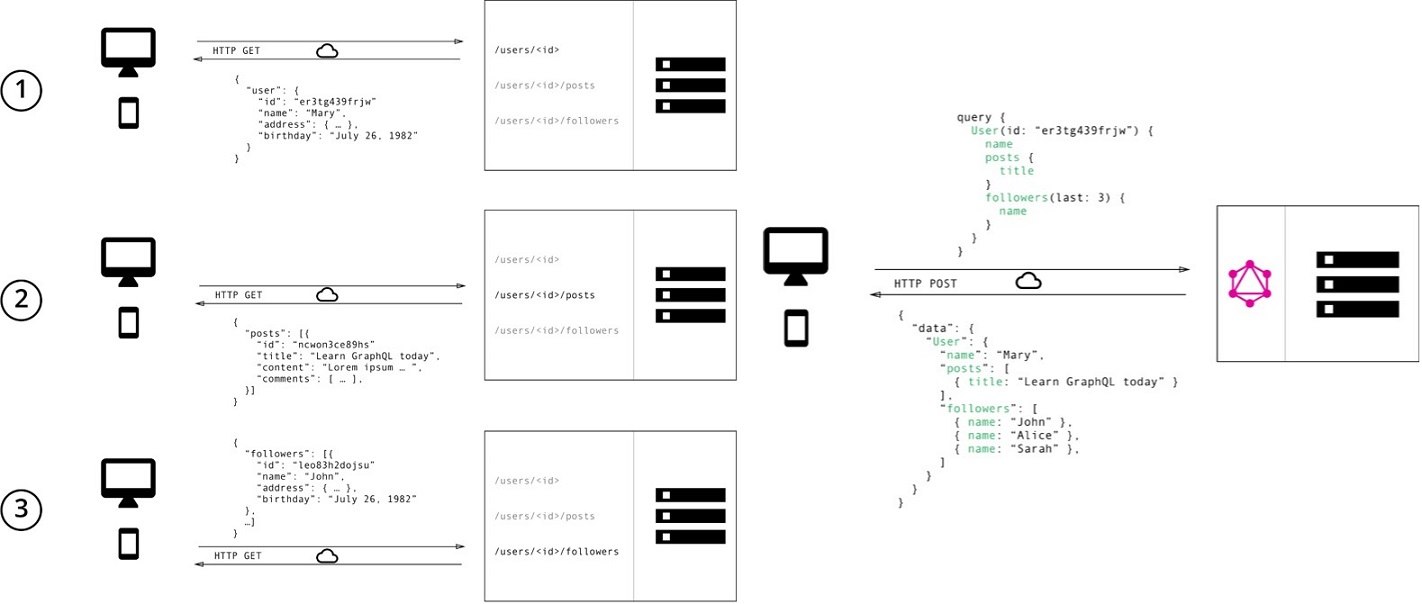
Сравним REST c GraphQL на простом примере:

Допустим нужно загрузить контент пользователя, для REST нужно сделать три запроса на сервер:
- Мы подгружаем данные пользователя по его id
- По id мы получаем его посты
- По id мы получаем его подписчиков
REST карта, соответствующая этим запросам:
<Route Url="/user/:id" Method="GET" Call="GetUserByID"/>
<Route Url="/user/:id/posts" Method="GET" Call="GetUserPostsByID"/>
<Route Url="/user/:id/follovers" Method="GET" Call="GetUserFolloversByID"/>Чтобы получить новый набор данных REST карту придется дополнить новыми endpoint.
GraphQL же справляется с этой задачей за один запрос. Для этого необходимо в теле запроса указать следующее:
{
operationName: null, //у query может быть имя ( query TestName(...){...} )
query: "query {
User(id: "ertg439frjw") {
name
posts {
title
}
followers(last: 3) {
name
}
}
}",
variables: null // инициализация переменных, которые используются в query*
}REST карта, соответствующая этому запросу:
<Route Url="/graphql" Method="POST" Call="GraphQL"/>При том, это единственный endpoint на сервере.
Установка GraphQL и GraphiQL
Для того, чтобы начать пользоваться GraphQL необходимо проделать несколько шагов:
- Скачать последний релиз из GitHub и импортировать в нужную область
- Перейти в портал управления системой и создать новое веб приложение вашем из InterSystems Data Platform продукте (Caché, Ensemble или IRIS):
- Имя — /
- Область — например SAMPLES
- Класс обработчик — GraphQL.REST.Main
- GraphiQL — это оболочка для тестирования GraphQL запросов. Скачать последний собранный релиз GraphiQL или же собрать самим
- Создать новое веб приложение:
- Имя — /graphiql
- Область — например SAMPLES
- Физический путь к CSP файлам — C:InterSystemsGraphiQL
Посмотрим на результат
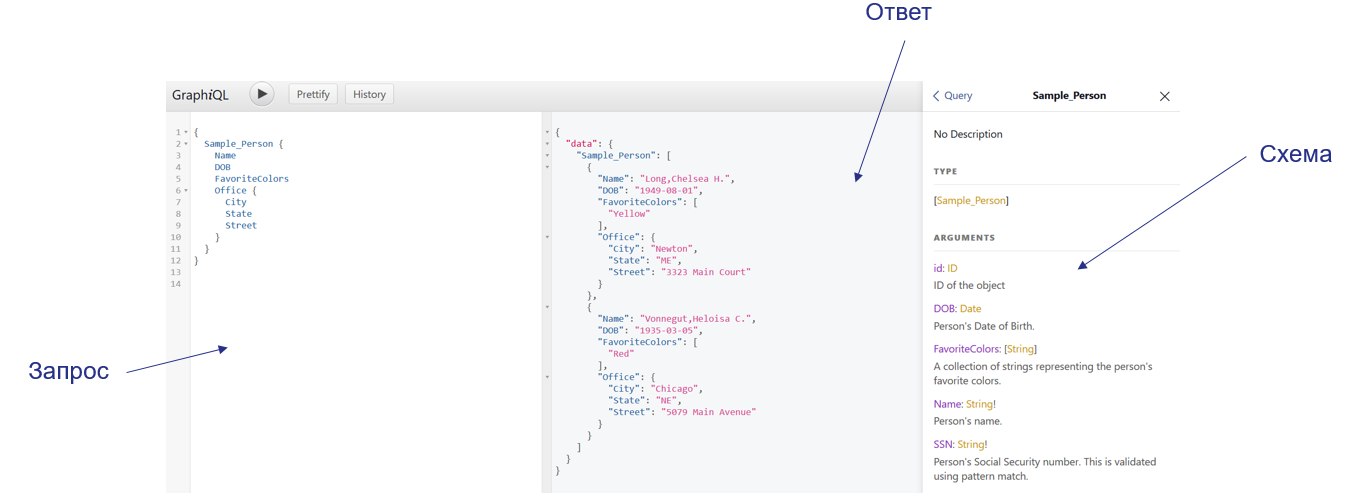
Перейдите в браузере по данной ссылке http://localhost:57772/graphiql/index.html (localhost — сервер, 57772 — порт)

Думаю, с областью Запрос и Ответ все понятно, а Схема — это документация, которая генерируется по всем хранимым классам в области.
Схема содержит:
- Классы
- Свойства, аргументы и их типы
- Описание всего вышеперечисленного, которое генерируется из комментариев
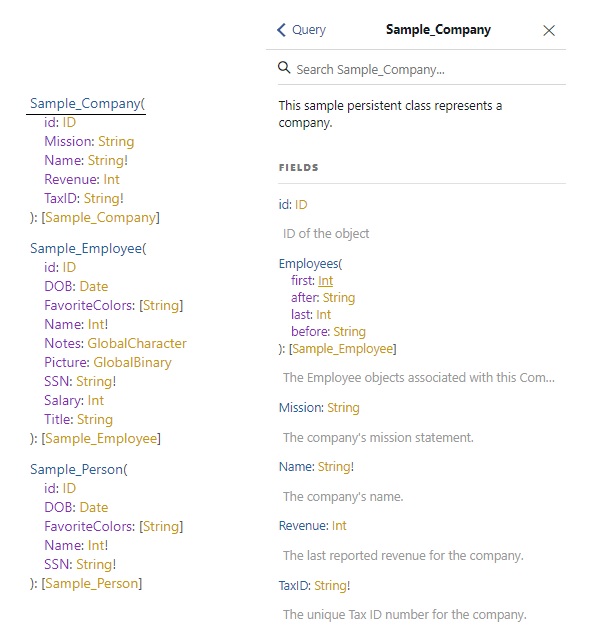
Рассмотрим схему на примере класса Sample_Company:

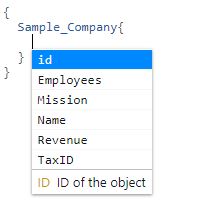
Так же, GraphiQL поддерживает автодополнение, которое можно вызвать комбинацией клавиш Ctrl + Space:

Запросы
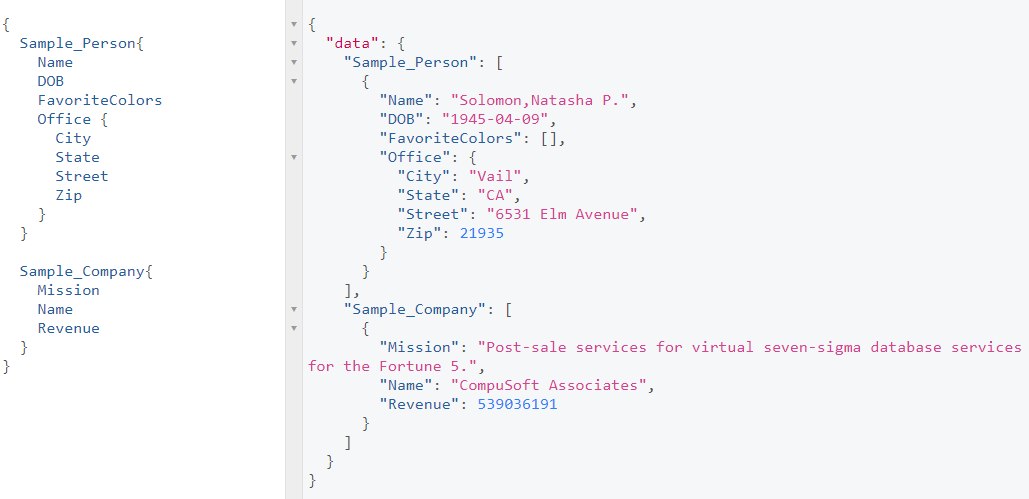
Запросы могут быть как простыми, так и вложенными, можно запросить несколько наборов данных. Ниже пример запроса данных из двух разных классов Sample_Person и Sample_Company:

Фильтрация
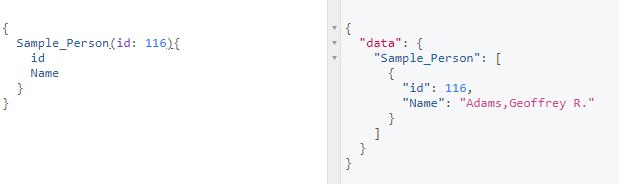
На данный момент поддерживается только строгое равенство:

Пагинация
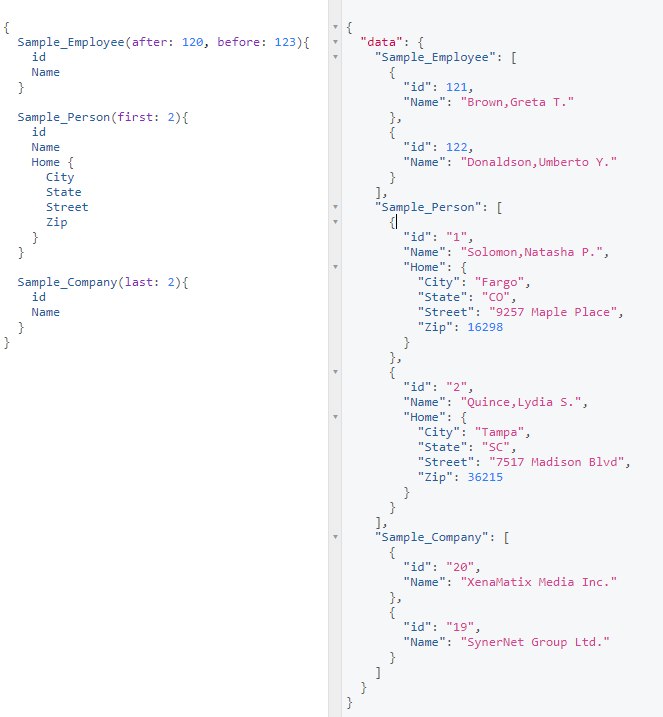
Реализовано 4 функции для пагинации, при необходимости их можно комбинировать:
- after: n – все записи у которых id больше n
- before: n – все записи у которых id меньше n
- first: n – первые n записей
- last: n – последние n записей

Область видимости
Чаще всего по условиям бизнес логики приложений для определенного клиента должны быть доступны не все классы области, а те, которым у него есть права, согласно его роли. Исходя из этого возникает необходимость ограничить видимость классов для клиента:
- Все классы в области (GraphQL.Scope.All)
- Классы, унаследованные от суперкласса (GraphQL.Scope.Superclass)
- Классы, принадлежащие к определенному пакету (GraphQL.Scope.Package)
Для изменения способа ограничения видимости необходимо открыть студию, перейти в нужную область и открыть класс GraphQL.Settings. В нем есть параметр SCOPECLASS, его значение по умолчанию установлено GraphQL.Scope.All — это класс, в котором описан интерфейс ограничения видимости классов в области:

Для изменения ограничения видимости классов нужно просто установить одно из значений указанных выше, GraphQL.Scope.Package или GraphQL.Scope.Superclass.
В случае с GraphQL.Scope.Package еще необходимо перейти в этот класс и установить значение параметра Package именем нужного пакета, например, Sample, тогда будут доступны все хранимые классы из этого пакета:

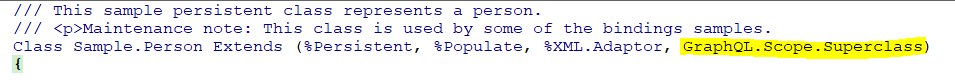
А с GraphQL.Scope.Superclass просто дополнительно наследоваться от этого класса в нужных вам классах:

На данный момент поддерживается
Запросы:
- Базовые
- Вложенные объекты
- Только отношение many to one
- Лист из простых типов
- Лист из объектов
Находится в реализации
Запросы:
- Вложенные объекты
- Поддержка отношений всех типов
- фильтрация
- Поддержка неравенств
В планах
- Mutaions
- Aliases
- Directives
- Fragments
→ Ссылка на репозиторий проекта
→ Ссылка на демо-сервер
Issues Pull Requests очень приветствуются.
Следите за развитием нашего проекта!
Автор: Gevorg95






