 Доброго дня.
Доброго дня.
Изображение честно позаимствовано с Dribbble.com
Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций, т.к. было исправлено много противных багов. Gmail стал поддерживать фоновые изображения. Ну а благодаря развитию рынка мобильных платформ к нам на помощь приходят media queries.
Смысл поста — подытожить методику верстки писем под сегодняшние реалии, при этом не забывая про ископаемые клиенты.
И да, в посте картинок почти нет. За картинками прошу в обзоры css3 фич :)
На данный момент занимаюсь версткой писем, скорей как хобби, поэтому времени на тестирование opera mail, sparrow и прочих «вроде как популярных» клиентов не было. Речь пойдет о следующих:
— Все версии MS Outlook
— Mail.ru
— Rabmler почта (в новом интерфейсе не исключены баги)
— Яндекс почта
— Gmail
— Yahoo!
— Thunderbird начиная с версии 2.0
— Hotmail
— Windows Live Mail
— Apple Mail начиная с третьей версии
— AOL Mail
— Lotus Notes 8-8.5.
— theBat! дотошно не тестировал, но и нареканий особенно не было
Wrapper(обертка письма)
<table width="600" align="center" bgcolor="#eeeeee" cellpadding="0" cellspacing="0" style="border-collapse:collapse;">
<tr>
<td>
// письмо
</td>
</tr>
</table>При задании фиксированной ширины для таблицы используем атрибут align для необходимого выравнивания. Никаких margin: auto; не пройдет.
Далее задание цвета. Цветовой фон указываем через атрибут bgcolor и в полном шестнадцатиричном формате, не обрезая его до трех символов после решетки. Можно, конечно, задать цвет и с помощью атрибута style, но зачем же отсекать совсем уж древнеюзерские клиенты.
На графический фон я по прежнему настоятельно рекомендую забить. Ведь всегда можно нарисовать макет письма так, чтобы выполнить красивые элементы вставкой тега img в соответствующую ячейку таблицы.
Коллапс лечит пробелы между ячейками в Outlook Express, поэтому указываем это значение для всех таблиц в верстке.
Отступы
Так как хедерные стили по прежнему высекаются многими почтовиками мы используем только инлайновые. Но и тут не все так просто. Про padding и margin забываем.
Cellspacing
Работает крайне коряво в яндекс почте и thunderbird. Другие клиенты даже проверять не стал. Всегда задаем этому атрибуту значение равное нулю.
Cellpadding
Вот он — лучший друг верстальщика. Работает как часы везде!
Распорки
Если сellpadding'a не хватает для реализации и таблица более сложна, на помощь приходят распорки. Для этого берем прозрачную гифку 10 на 10 пикселей. Хотя если вас волнуют старые версии theBat!, то цвет распорки должен совпадать с цветом фона ее размещения, потому что theBat! умеет закрашивать прозрачные пиксели черным цветом.
Бытует легенда, что спам фильтры плохо реагируют на однопиксельные изображения, поэтому я суеверно остановился на размере 10х10. Для вставленных распорок нужно указывать пустой атрибут alt, иначе в маленькой непрогруженной картинке будет светиться имя файла, что может порушить верстку.
Приведу пример рабочего кода с распорками и без.
<table cellpadding="10" cellspacing="0" style="border-collapse:collapse; border:#cc 1px solid;">
<tr>
<td width="100" height="100">Картинка</td>
<td width="100" height="100">Картинка</td>
<td width="100" height="100">Картинка</td>
</tr>
<tr>
<td width="100" height="100">Картинка</td>
<td width="100" height="100">Картинка</td>
<td width="100" height="100">Картинка</td>
</tr>
<tr>
<td width="100" height="100">Картинка</td>
<td width="100" height="100">Картинка</td>
<td width="100" height="100">Картинка</td>
</tr>
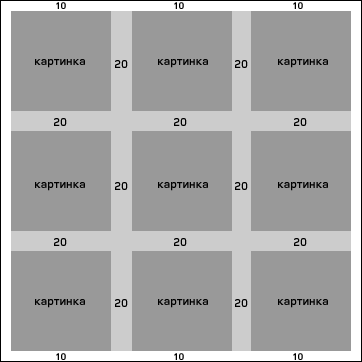
</table>В этом случае мы получаем зазор в 20px между картинками и в 10px между крайними изображениями и внешними стенками таблицы.

Но что, если нам необходим отступ в 10px как между ячейками, так и на границах? Cellspacing в классическом HTML справляется с этой задачей, но не тут то было. Я не буду бить пяткой в грудь, доказывая, что конкретно в этом случае будут баги, но в подобных они наблюдались и поэтому я предлагаю следующее решение.
<table cellpadding="10" cellspacing="0" style="border-collapse:collapse; border:#cccccc 1px solid;">
<tr>
<td width="10" height="10"><img src="blank.gif" width="10" height="10" style="display:block;" alt=""></td>
<td width="100" height="100">Картинка</td>
<td></td>
<td width="100" height="100">Картинка</td>
<td></td>
<td width="100" height="100">Картинка</td>
<td></td>
</tr>
<tr>
<td></td>
<td width="100" height="100">Картинка</td>
<td></td>
<td width="100" height="100">Картинка</td>
<td></td>
<td width="100" height="100">Картинка</td>
<td></td>
</tr>
<tr>
<td></td>
<td width="100" height="100">Картинка</td>
<td></td>
<td width="100" height="100">Картинка</td>
<td></td>
<td width="100" height="100">Картинка</td>
<td width="10" height="10"><img src="blank.gif" width="10" height="10" style="display:block;" alt=""></td>
</tr>
</table>Изображения
Картинки в письма вставляются двумя способами: пересылка вместе с письмом во вложении либо картинки лежать где то на удаленном сервере, а в верстке просто указывается путь к ним. Разница в том, что на сколько мне известно, приаттаченные картинки прогружаются в клиенте автоматически, даже если были отключены в настройках. Могу ошибаться. Если это так, то это дурной фон, я считаю. Это как минимум неприятно, когда происходит не по твоему(со стороны получателя), ну и трафик.
Если же картинки лежат где-то далеко и у пользователя в настройках они отключены, нужно следовать нескольким простым советам:
— Если картинка несет смысловую нагрузку(например это логотип или важное изображение), то ему надо задать ширину через атрибут width, высоту соответственно через height, title — на ваше усмотрение, alt — для того, чтобы дать описание непрогруженному изображению, и заинтересовать пользователя прогрузить ее.
— Если же картинка смысла не несет, а является украшением(тень, ленточка), то ничего вышеуказанного просто не задаем. Пользователь не увидит ее пока не включит все изображения в письме. Применимо при условии, что отсутствие размеров не порушит верстку. Иначе размеры стоит указать.
Есть еще один момент. Если картинка располагается внутри ячейки таблицы, то у нее может появиться нижний отступ в несколько пикселей. Лечится двумя способами:
— обернуть изображение в блок
— установить атрибут style для картинки со значением display:block;
Этот костыль делает изображение блочным элементом. Можно расценить как минус. Но в моей практике это боком не вставало. Иногда этот отступ не мешает.
Чисто теоретически блок-обертку для картинки можно заменить на span с нулевым line-height, но это еще не тестировалось.
Форматирование
Как я уже писал, использование тегов абзаца — не лучшее решение для точного отображения во всех клиентах. Хотя можно использовать, если пара лишних отступов не критична. Некоторые старые клиенты выставляют дефолтные отступы для абзацей по своему, а margin и padding режут. Именно поэтому ниже привожу два варианта реализации абзацей.
Абзацы с четким интервалом в пикселях
<table cellpadding="0" cellspacing="0" style="border-collapse:collapse;">
<tr>
<td>Текст абзаца</td>
</tr>
<tr>
<td height="20"><img src="blank.gif" width="20" height="20" alt="" style="display:block;"></td>
</tr>
<tr>
<td>Текст абзаца</td>
</tr>
<td height="20"><img src="blank.gif" width="20" height="20" alt="" style="display:block;"></td>
</tr>
<tr>
<td>Текст абзаца</td>
</tr>
</table>Абзацы с интервалом в line-height
<span style="line-height:1.5em;">
Текст абзаца
<br><br>
Текст абзаца
<br><br>
Текст абзаца
</span>Свойство line-height сработает не во всех клиентах, но в этом нет ничего страшного. Полуторный интервал выглядит очень хорошо для текста и адекватно воспринимается «нормальными» почтовиками. Ну а если какой либо клиент вырежет это свойство, то ничего. Вот вам причины выбрать тот или иной способ. Количество кода или одинаковое отображение.
Шрифт, размер и цвет
Раньше я использовал чистую html конструкцию с тегом font и атрибутами face, color и size. Это работает. Но отказался по следующей причине. Отправка писем в системе рассылки использовала редактор tinyMCE для исходного кода письма. Этот пресловутый редактор перебивал все font на span с кривыми стилями.
Так я пришел к тому, что нужно использовать span вместо font, и задавать инлайновые css стили через атрибут style.
Все прекрасно кроме одного мизерного НО. Древнющие клиенты, а так же настраиваемые на отключение css, не видели всей нашей красоты. Да и черт с ними. Если человеку не нужно оформление, незачем его навязывать.
Тут, собственно все. Напомню лишь об указании полного шестнадцатиричного формата цвета для задания в css. Хотя можно обойтись и его прямым названием, например black.
Ссылки
Кратко и просто.
— Задаем атрибут target со значением _blank для всех ссылок кроме mailto:(для них не критично).
— Обнуляем border для изображений-ссылок
— Указываем important! цвет для ссылок во избежание смены цвета на hover и active(этим грешит Яндекс почта, по крайней мере)
Мобильные платформы
Да, использовать media_queries можно, и даже нужно! Как правило это используется для жесткого задания ширины обертки нашего письма. Ведь с резиновыми макетами все достаточно плохо, т.к. max-width, например работает далеко не везде. Многие мобильные почтовые клиенты исправно поддерживают media_queries, поэтому смело экспериментируйте.
Что почитать
Если кто пропустил, привожу ссылки на предыдущие публикации по теме.
— Верстка почтовых рассылок
— Юзабилити почтовых рассылок
— Верстка почтовых рассылок: взгляд изнутри
— Верстка почтовых рассылок: разбор полетов
— Костыли при верстке рассылок
— Почтовые рассылки — немного о глупом
— Почтовые рассылки: Долой костыли!
— Почтовые рассылки: письменная кухня
— FAQ по верстке рассылок
— Красивый и эффективный email маркетинг
— Верстка HTML писем: думай как баг
Автор: dudeonthehorse
