Эта статья будет о моем интересном опыте А/В тестирования формы оформления заказа.
Вход:
- интернет магазин техники, Украина. Базируемся в Киеве, доставляем по всей стране;
- А/В тестирование проходило только для трафика с прайс агрегаторов;
- срок тестирования 3 недели.
Утверждение: хороша форма оформления заказа — это форма с двумя полями: имя и телефон.
И это утверждение верно лишь частично.
Юзабилити специалисты часто рассказывают об изменениях, которые повысят конверсию и которые кажутся весьма логичными и правильными. Очень часто эти рассуждения касаются и процесса оформления заказа. Однако всегда встает вопрос об измерении эффективности тех или иных изменений. На измерения влияет масса факторов, так например не всегда правильно сравнивать первую и вторую неделю месяца, т.к. люди часто совершают покупку сразу после получения зарплаты. Я достаточно хорошо это вижу в интернет-магазине, за который отвечаю. Замеры надо проводить в одно и то же время. Лучше всего в анализе внедряемых изменений помогает A/B тестирование. С помощью такого тестирования я не один раз улучшал KPI интернет магазина.
Итак. Что было и что сделали.
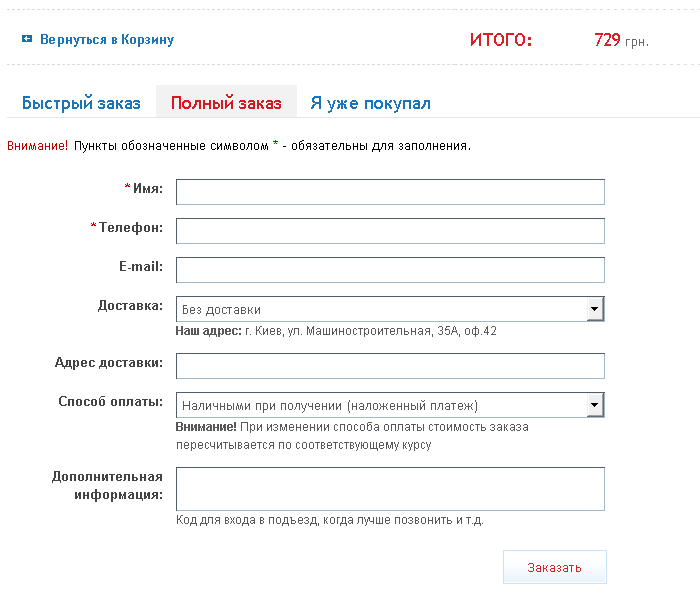
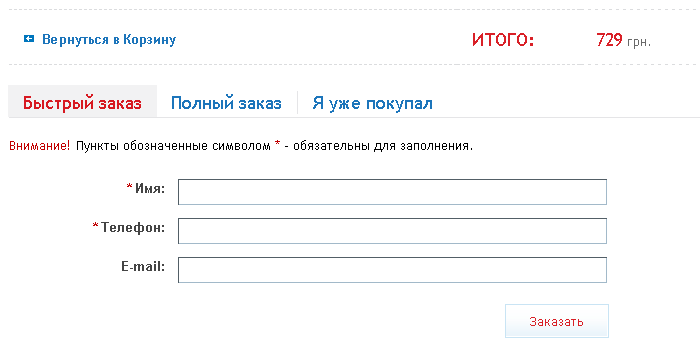
У нас была вот такая большая форма (без таба «быстрый заказ»):

И ее упростили до такого вида (без таба «полный заказ»):

Результат первый. После того, как на магазине упростили форму заказа, менеджеры на обработку «корзинных» заказов начали тратить больше времени, и увеличилось кол-во ошибок. Причина заключалась в одном изменении: все заказы начали оформляться устно, а там, то ли менеджер недослышал, то ли клиент недосказал… По этой же причине время на согласование заказа увеличивается. Менеджеры очень просили вернуть, как было.
Результат второй. Возвращаться как было с полной формой никто не хотел и решили сделать А/B тестирование. И протестировать две формы. Основной целью эксперимента было проверить % выхода со страницы оформления заказа, т.е. тех, кто заказ начал оформлять, но не закончил.
Результат эксперимента: ничего не изменилось. Процент выхода пользователей колебался в пределах обычного (± 5%).
Результат третий. Далее решили изменить незначительный нюанс. Первый эксперимент предлагал показывать либо большую форму, либо маленькую. Второй эксперимент предлагал в табы включить и большую и маленькую форму, а эксперимент заключался в том, что одним пользователям показывалась маленькая форма первой и активной, а другим пользователям большая форма первой и активной.
Результат меня очень удивил: выходы уменьшились на 15% (процентных пунктов, если быть точным). Но это не самое удивительное.
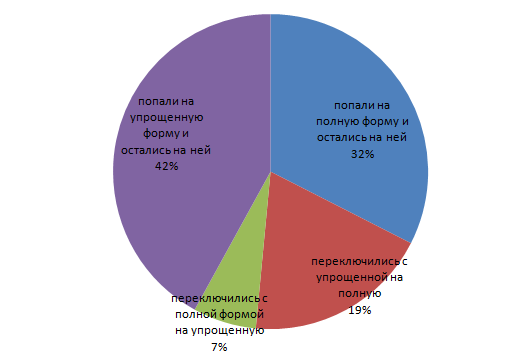
Т.к. это были табы, то покупатели могли, увидев краткую форму, самостоятельно переключиться на полную, и наоборот. Итого из тех, кто участвовал в А/В тестировании и сделали заказ(!):

В результате упрощенная форма показывается всем, а желающие могут переключиться на полную форму и заполнить ее.
Сделав небольшой выборочный опрос после полного оформления покупки и доставки клиентом. Оказалось, что большинство совсем не против заполнять полную форму. Ход их мысли такой: «магазину надо привести товар, я должен написать адрес; магазину надо позвонить мне, я должен оставить телефон; магазин будет слать мне это через почту, значит надо полностью и правильно написать свое ФИО»… и т.д.
Мне кажется, что идеология «одной кнопки» не совсем работает. Как показал эксперимент и небольшой опрос, люди пользуются тем, что понятно. Иначе страшно и надо переступать через барьер непознанного.
Автор: GenriX






