В статье про формат обучения в HTML Academy говорилось, что, скорее всего, он даёт более высокое качество обучения, чем другие форматы. В этой статье я расскажу о первых попытках проверки этого предположения.
Я работаю ассистентом в НИУ ИТМО, и осенью 2013 судьба преподнесла настоящий подарок: дисциплину «Информатика» и пять групп студентов-первокурсников. Что в этом такого хорошего? Во-первых, часть лабораторных работ (которые я и вёл) были посвящены HTML и CSS. Во-вторых, первокурсники — это ещё исполнительные, сознательные и ответственные студенты. Но самое главное, что мне достались электронщики, лазерщики и оптики и среди них было очень много абсолютных новичков в вёрстке.
Такой шанс упускать было нельзя. И на конец семестра был запланирован эксперимент (или скорее небольшой опыт), который давно хотелось провести. Суть опыта такова:
Берём две группы студентов-новичков в HTML и CSS. Первая группа выполняет обычные лабораторные, вторая группа проходит курсы на HMTL Academy. После выполнения лабораторных и прохождения курсов даём студентам сверстать средней сложности макет и сравниваем результаты.
Опыт на студентах был успешно поставлен, а здесь расскажу о результатах.
Подробнее об эксперименте
Вначале расскажу, как всё было организовано. В конце семестра располагался блок из четырёх лабораторных, дословно привожу названия:
- Создание веб-страниц с применением конструктора сайтов.
- Использование CSS-стилей.
- Вёрстка веб-страниц.
- Создание веб-страниц на основе шаблонов.
На каждую лабораторную отводилась неделя, т. е. почти месяц на весь блок. Вот эти лабораторные и были заменены прохождением курсов в HTML Academy.
Я предложил студентам поучаствовать в опыте за дополнительные баллы рейтинга (удобная штука для мотивации, оказывается). Нашлось около 10 желающих, которых я разделил на две группы. Первая делала лабораторные и не смотрела в сторону академии, а вторая проходила академию.
Когда студенты всё прошли, мы приступили к опыту. Условия участия и исходные данные были такие:
- Студентам был дан доступ к двум видеозаписям с нашего интенсива: про фотошоп для верстальщика и про построение сеток, т. к. этой информации ни в курсах академии, ни в лабораторных не хватало.
- Было поставлено условие: потратить минимум пять часов своего времени на саму вёрстку.
- И ещё условие: дополнительные баллы будут выставлены независимо от полученного результата. Это было сделано, чтобы не появлялся соблазн хитрить и портить чистоту эксперимента.
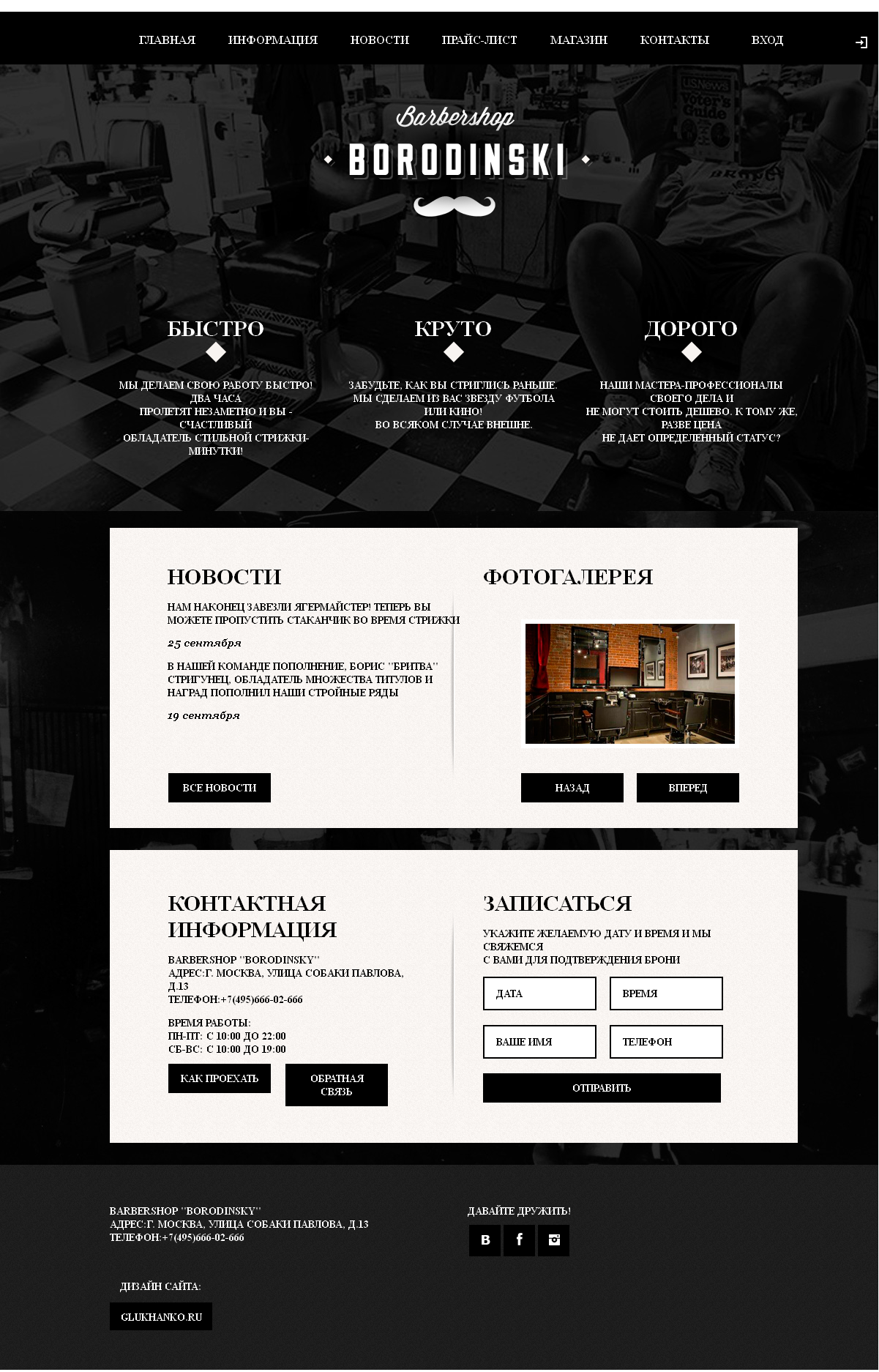
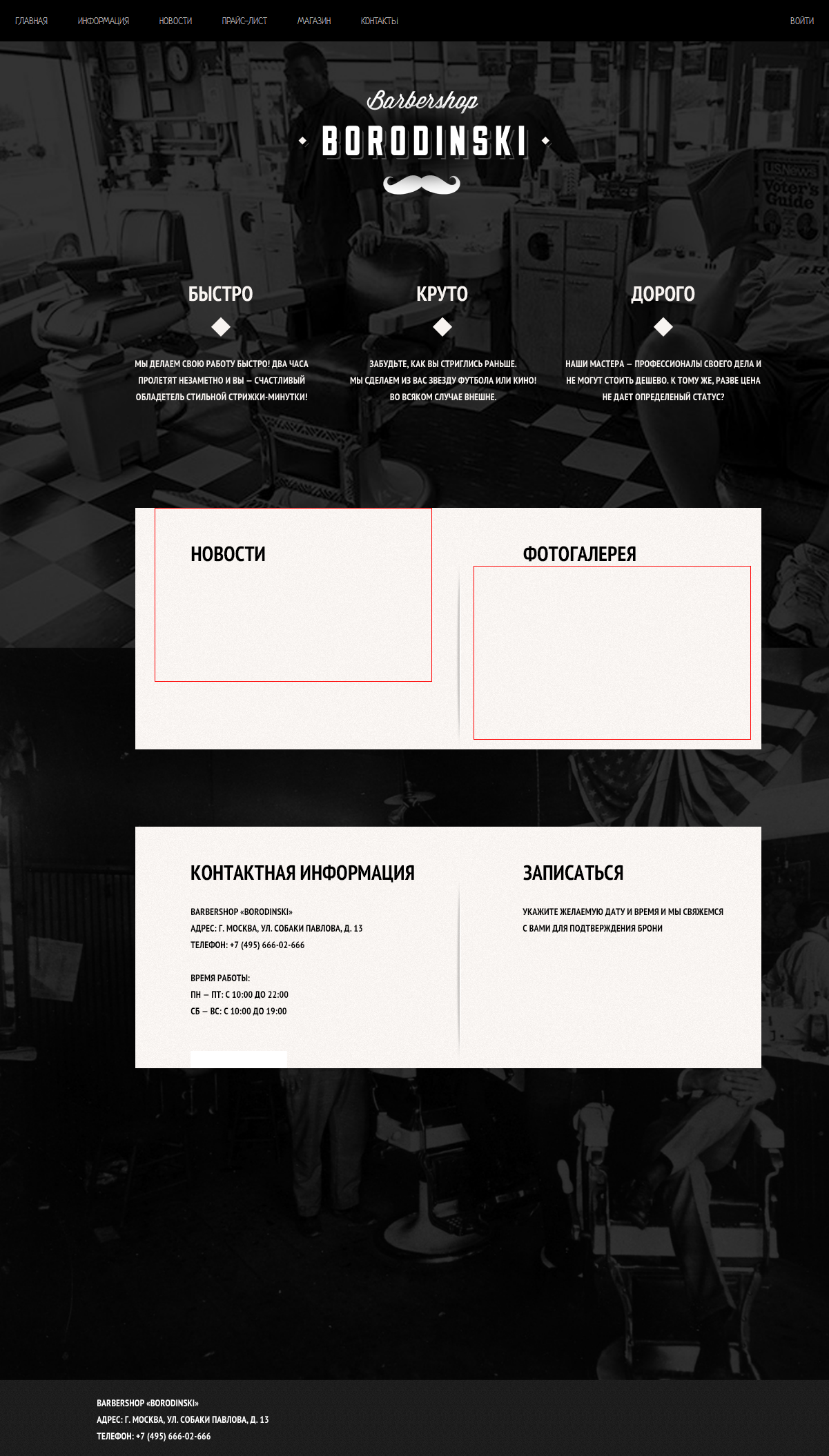
- И был выдан PSD-макет страницы (это один из учебных макетов нашего интенсива):
Результаты
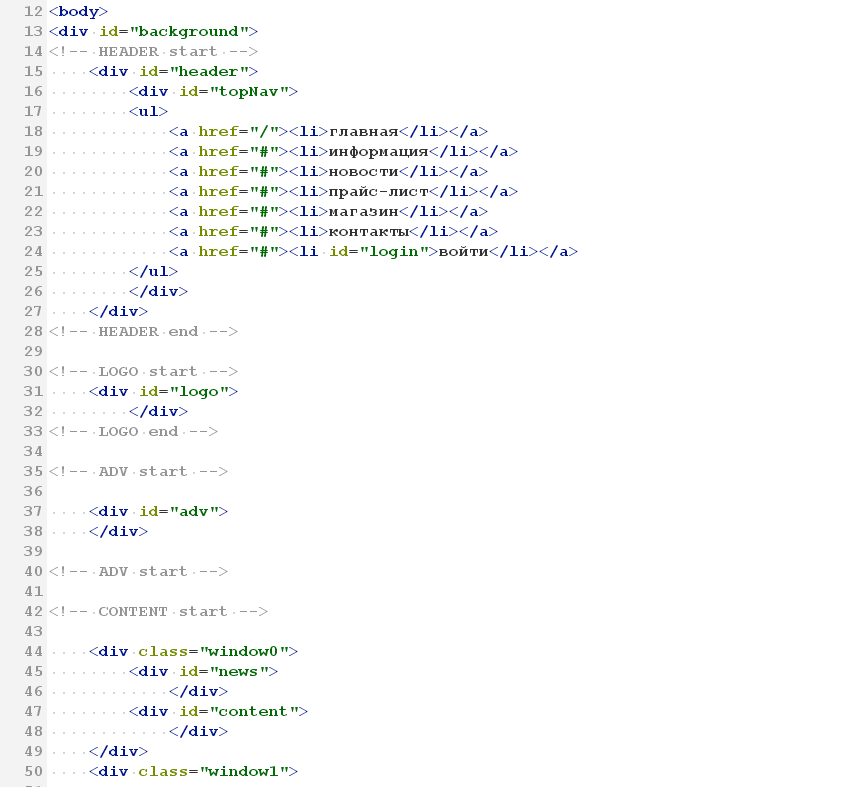
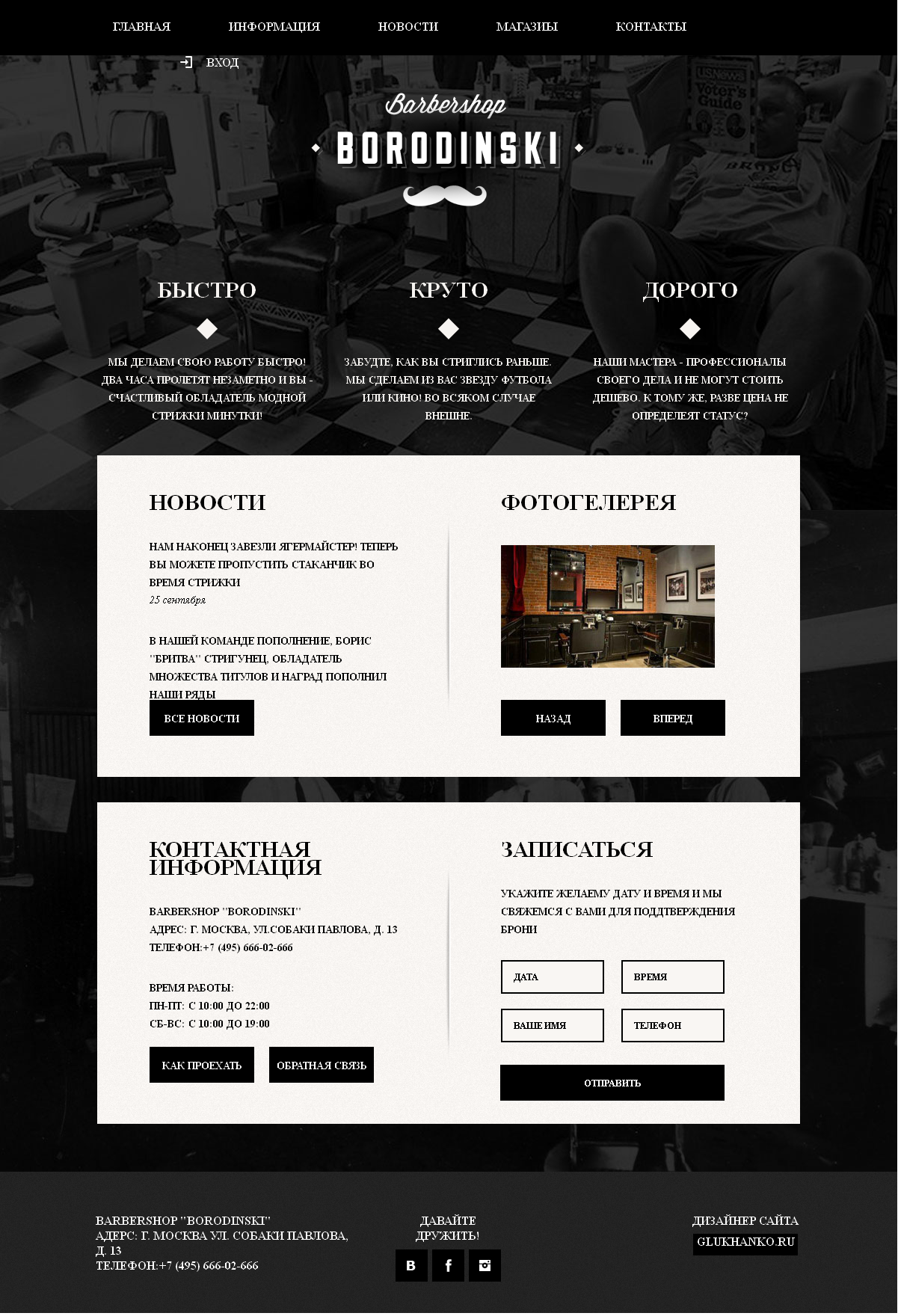
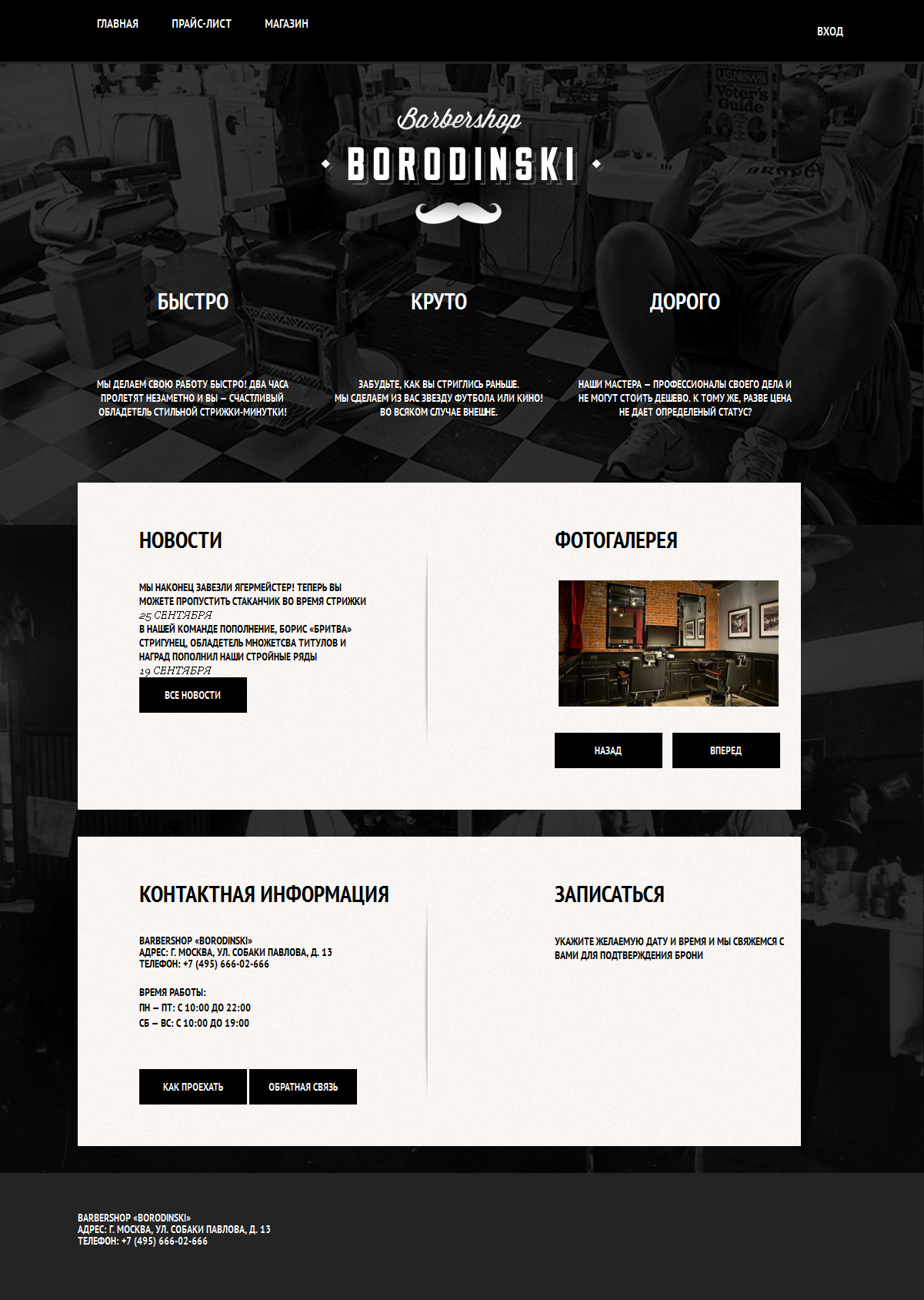
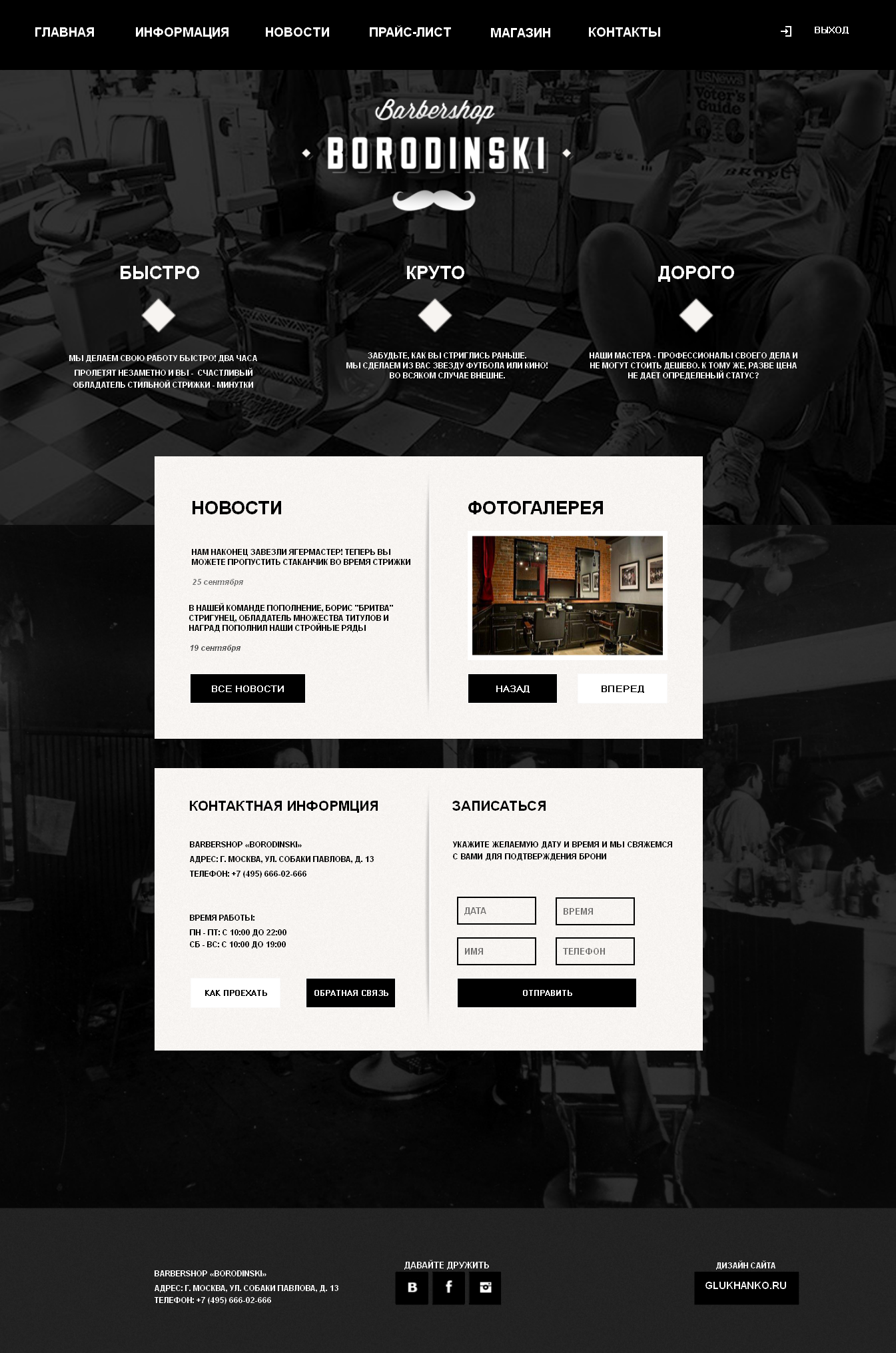
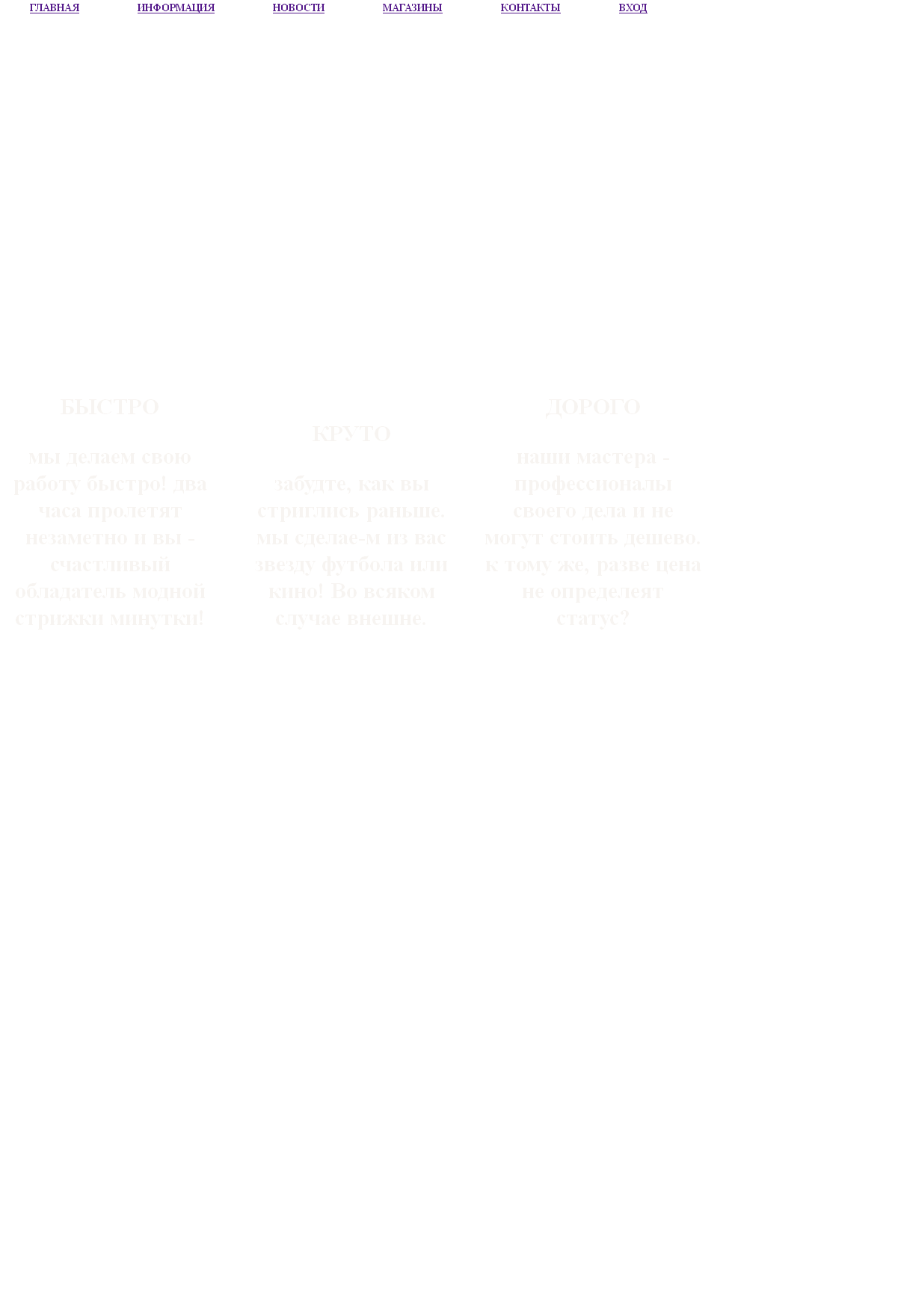
Давайте сначала посмотрим на скриншоты страниц и кода (все скриншоты кликабельны).
Вот что получилось у проходивших HTML Academy:



А вот это получилось у выполнявших лабораторные:



Кстати, кто-то может узнать на первом скриншоте старый-добрый Дримвивер.
Итоги
Качество вёрстки
По критерию схожести с макетом, конечно, лучше справились студенты, проходившие HTML Academy. Большинство из них доверстали макет почти до конца, это видно на скриншотах. Во второй группе студентов всё хуже. До конца макет доверстал один человек, ещё двое попытались что-то сделать и один в итоге написал, что не справился.
Намного хуже всё по другим критериям вёрстки: грамотно ли построена сетка, не развалится ли вёрстка, если добавить туда очень много контента, как сайт смотрится в старых браузерах, без картинок, легко ли изменять сетку и так далее. По этим критериям вёрстка далека от идеала и у тех, и у других.
Основная проблема у студентов из HTML Academy в том, что для построения сеток очень часто используется абсолютное позиционирование. Тут, конечно, наша недоработка — не успели сделать курс по сеткам. Но у второй группы студентов всё ещё хуже: единственный завершённый макет полностью сделан с помощью абсолютного позиционирования, скорее всего, в Дримвивере.
Качество кода
Код намного красивей у студентов HTML Academy. Видна структура, видно желание сделать логичную разметку. У второй группы либо разметка отсутствует, либо кода слишком мало.
Общий итог
По всем показателям лучше справилась группа студентов, которые проходили курсы на HTML Academy. Конечно, надо признать, что все работы очень далеки от идеала и от стандартов качества, принятых в индустрии. Но не стоит забывать об ограничениях:
- Студенты были полными новичками.
- На вёрстку было потрачено около 5 часов.
- Требований сделать качественно не было. Было требование сделать настолько хорошо, как можешь и считаешь сам.
- Студенты непрофильные (оптики, электронщики, лазерщики), т. е. никто из них не планирует начинать карьеру в вебе.
C учётом этих ограничений можно сказать, что результат очень даже неплох. Я результатами доволен и вижу, что курсы создавались не зря.
И ещё одно интересное наблюдение. Обычно лабораторные работы делаются без энтузиазма, т. к. это работа, которую тебя заставляют делать. Но наблюдая за тем, как студенты проходили на парах курсы, я заметил, что некоторые даже получали удовольствие от работы. И это тоже хороший знак.
А можно ли было сравнивать?
Важный вопрос, кстати. Можно ли сравнивать лабораторные и интерактивные курсы таким образом? Мне кажется, что вполне можно. Во-первых, это учебный материал по одной и той же тематике. Во-вторых, временные затраты на освоение этого материала примерно одинаковые. Лабораторные рассчитаны на 3–4 недели, а курсы проходились студентами в среднем за 2–3 недели.
Конечно, этот опыт над студентами трудно назвать серьёзным научным экспериментом. Скорее это черновой набросок. Поэтому вопрос к сообществу — а как бы вы стали измерять эффективность разных подходов обучения? И как улучшить наш опыт, чтобы его можно было назвать серьёзным экспериментом, а его результаты достоверными?
Автор: AlexPershin