В начале прошлого года я рассказывал про проект Bonsai — движок для создания семейного вики и фотоальбома с открытым исходным кодом. С тех пор проект планомерно развивался. За год сделано несколько фич, благодаря которым движок теперь значительно проще попробовать в у себя и приятнее использовать в дальнейшем.

Под катом — подробности, планы на будущее и немного bounty.
Docker-образ
Установка первой версии Bonsai была весьма утомительным процессом из-за большого количества зависимостей: для работы необходимы рантайм .NET Core, PostgreSQL, Elasticsearch (а значит Java Runtime и плагин для поддержки русской морфологии), для сборки — еще .NET Core SDK, еще NodeJS для сборки фронта… Даже на фоне глобального усложнения современной веб-разработки это была задача только для сильных духом и многие изначально заинтересованные пользователи бросали ее на полпути.
Хватит это терпеть!
Теперь Bonsai поднимается в три элементарных действия за минуту:
1. Скачать docker-compose.yml.
2. Вписать вместо @@YOUR_EMAIL@@ и @@YOUR_IP@@ нужные значения.
3. Выполнить docker-compose up -d
Авторизация по паролю
В первой версии использовался только один тип авторизации — через социальные сети. Для этого было много причин:
- Авторизация происходит в один клик
- Из коробки дается 2FA, восстановление пароля и прочие проверки безопасности
- Просто поддерживать в коде Bonsai
- Можно получить часть данных из профиля при регистрации
К сожалению, это вызывало и ряд проблем:
- Дополнительный сложный шаг при первоначальной установке
- Нельзя дать доступ человеку, у которого нет соцсетей (например, пожилому родственнику)
- Для некоторых данных (пол, возраст) соцсети требуют ручной проверки вашего приложения
Поэтому был добавлен второй тип авторизации — по логину и паролю, который включен по умолчанию.
Теперь шаг создания авторизационного приложения в соцсети можно пропустить. После старта Bonsai предложит зарегистрировать учетную запись администратора, где нужно будет ввести желаемый пароль — и все заработает.

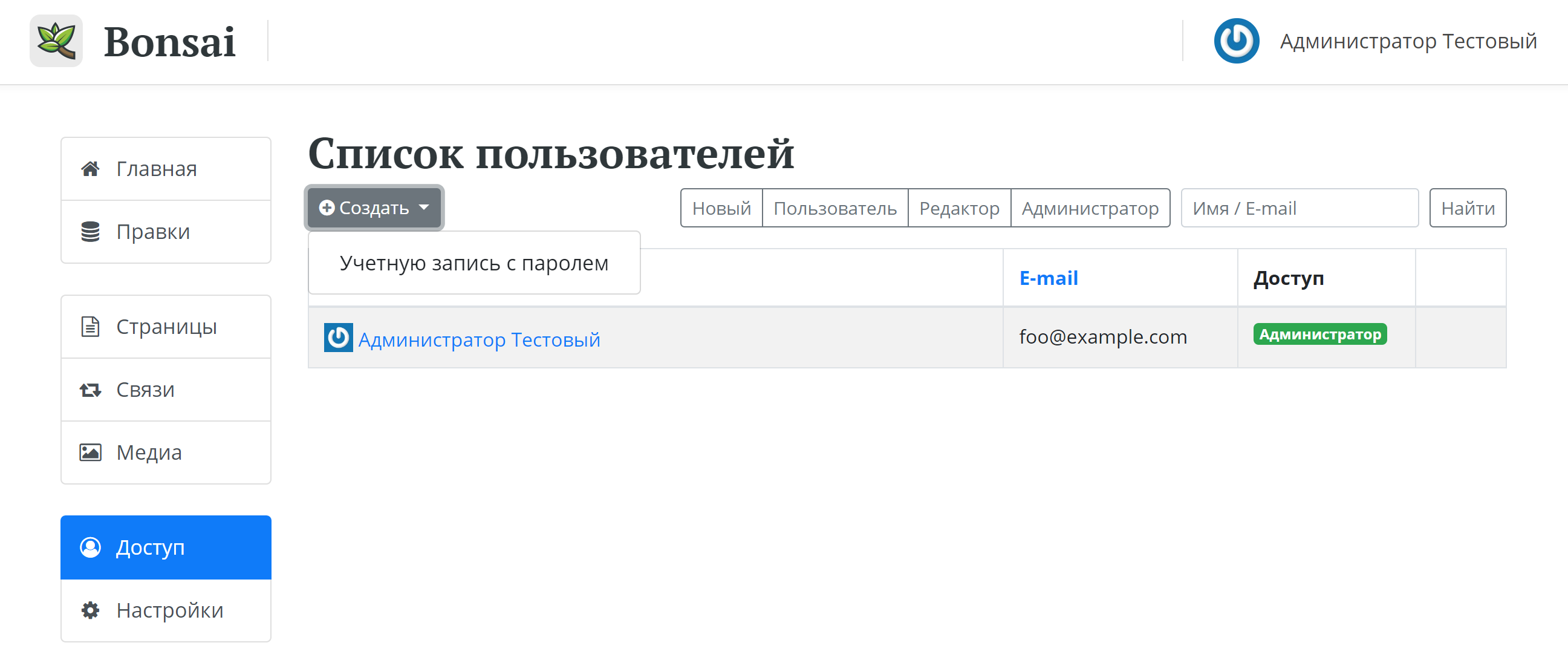
Создать новую учетную запись с паролем можно в админке:

При использовании парольной авторизации следует помнить несколько вещей:
- Пользователь не может восстановить собственный пароль — это может сделать только администратор. Если администратор только один, авторизуется по паролю и этот пароль забыл — придется воспользоваться скриптом для сброса, который необходимо выполнить напрямую в БД.
- После 10 неудачных попыток подряд аккаунт также блокируется. Для разблокировки необходимо сменить пароль. Помимо ваших собственных действий блокировку могут вызвать вредоносные боты-краулеры, автоматически перебирающие пароли.
- У одной учетной записи может быть только один тип авторизации за все время. Сначала сделать учетку с паролем, а потом добавить к ней дополнительный логин через соцсети или вообще заменить его штатными средствами нельзя — только через ручные манипуляции с БД.
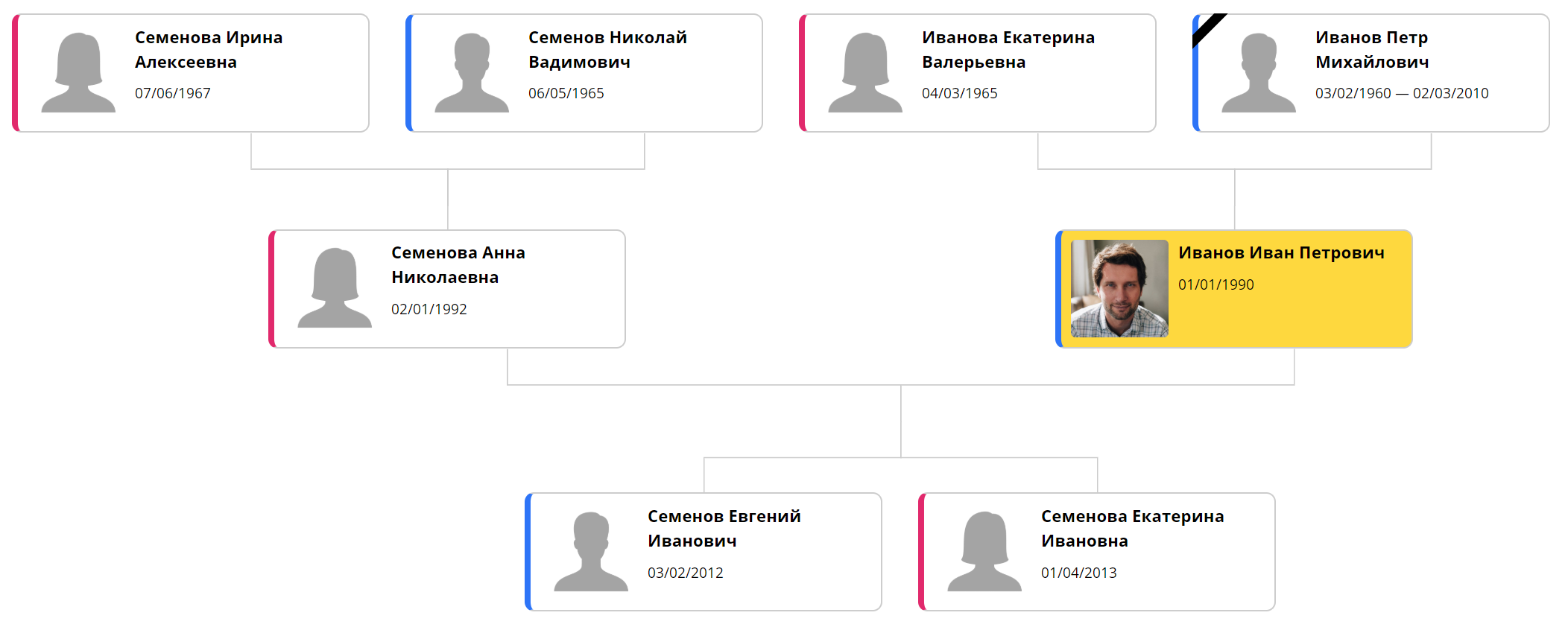
Рендеринг фамильных деревьев на стороне сервера
Автоматическое построение фамильных деревьев — одна из самых главных возможностей Bonsai, но и самая хитрая.

Как я рассказывал в предыдущей статье, автоматически расположить блоки оптимальным образом — очень сложная задача. Люди пишут про это научные работы, вкладывают тысячи человекочасов и продают готовые компоненты за безумные деньги. К счастью, удалось найти бесплатную библиотеку ELK.js, которая дает вполне приличные результаты.
Проблема с ELK.js была в том, что для клиентской библиотеки она очень долго работает. Можно регулировать результат через свойство thoroughness — чем больше значение, тем лучше график, но тем дольше он генерируется. Чтобы отрендерить понятное дерево на 50 человек, приходилось ждать около 30-40 секунд на каждое открытие страницы с деревом!
Теперь рендеринг происходит не на клиенте при каждом открытии, а на сервере при каждом изменении. Первое время после обновления контента придется подождать как раньше, зато потом страницы открываются мгновенно.
С технической точки зрения перенос вычислений с клиента на сервер вызвал несколько трудностей. Чем запускать JS-код внутри .NET Core? Первой мыслью было использовать замечательную библиотеку Javascript Engine Switcher, которую написал Taritsyn. Увы, для моей задачи она не подошла: ни один из существующих движков не смог переварить код ELK.js. Вместо этого был использован встроенный механизм NodeServices, в котором все сразу заработало, как часы.
Да, теперь Bonsai требует два рантайма, но благодаря докеру это не так страшно. Да, NodeServices собираются отправить на пенсию в одной из следующих версий ASP.NET Core, но сообщество собирается его поддерживать. А куда деваться? Современная веб-разработка полностью состоит из подобных компромиссов. Главное, чтобы это давало результат.
Загрузка документов
Теперь помимо фото и видео Bonsai поддерживает загрузку PDF-файлов. Это может быть удобно для документов — в частности, свидетельств о рождении, браке или смерти.
Первоначально предполагалось делать для документов маленькие превью-картинки. Увы, эта идея разбилась о суровые скалы действительности: ни одна из существующих библиотек не подошла по тому или иному критерию. Были рассмотрены:
- iText7 — несовместимость лицензии с MIT
- PDF.js — огромное количество зависимостей, контейнер раздувался вдвое
- Обертки для GhostScript — также проблемы с лицензией, плюс практически все заброшены и не поддерживают .NET Core
Если я что-то упустил и святой грааль конвертации PDF в изображение все-таки существует — пожалуйста, напишите в комментариях!
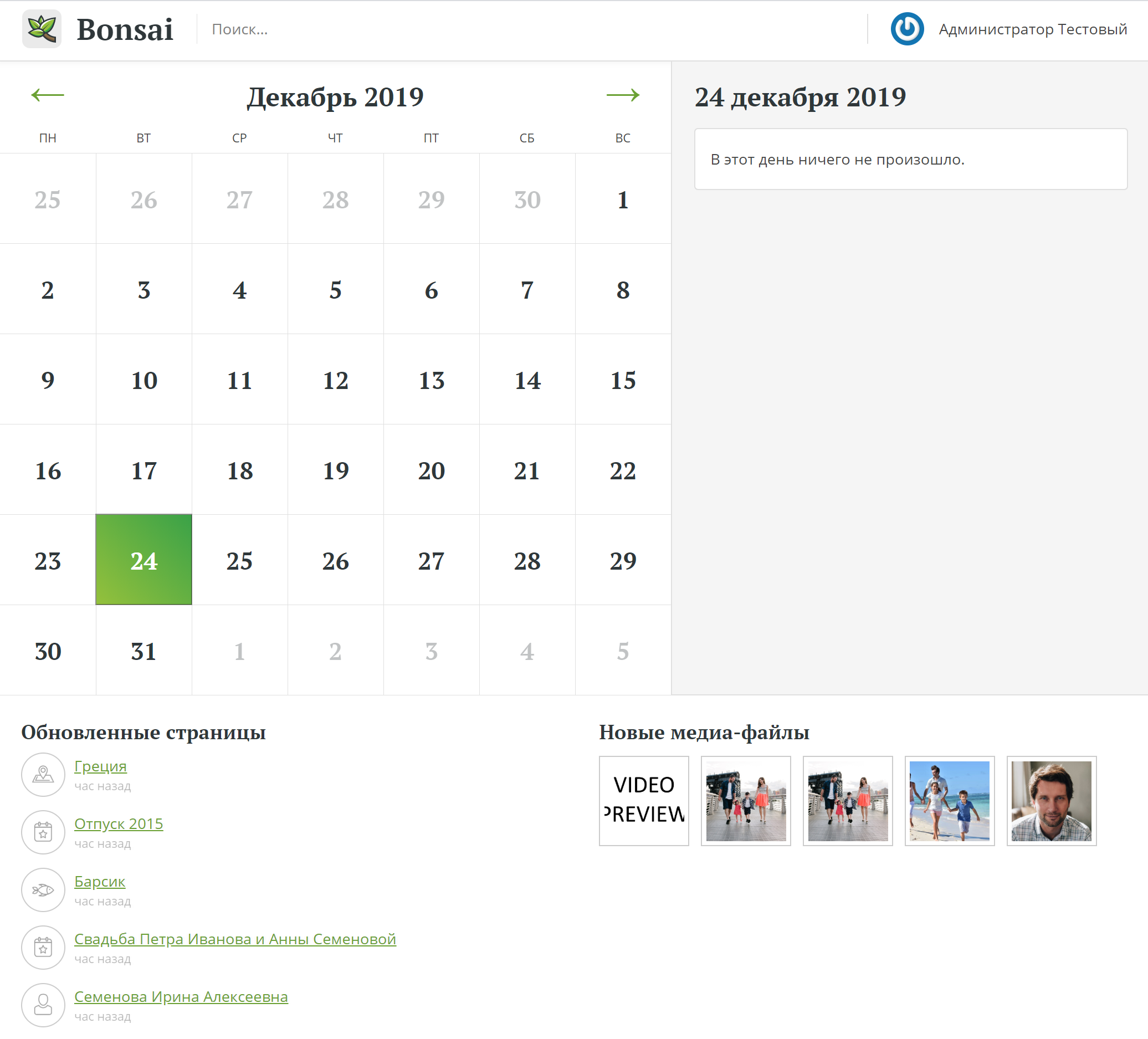
Новости на главной
На главной странице под календарем теперь показываются последние измененные страницы и загруженные медиа-файлы:

Обязательный дисклеймер
Проект является некоммерческим и предоставляется «как есть». В нем есть баги. Один раз по банальному недосмотру в master проскочил код, который чуть не очистил базу. Поэтому если вы цените данные, которые вы заводите в Bonsai, то периодически, и особенно при каждом обновлении:
Делайте бэкапы.
ДЕЛАЙТЕ БЭКАПЫ!
Д Е Л А Й Т Е Б Э К А П Ы ! ! !
Что дальше?
Впереди еще много интересных задач, которые бы хотелось сделать за следующий год:
- Ранжирование страниц: единая автоматическая метрика, позволяющая сортировать страницы по заполненности их данных. Позволит легко ответить вопросы «какие страницы можно показать в качестве эталона» и, наоборот, «над какими еще нужно поработать».
- Редизайн главной страницы админки: изменения будут показываться в виде, похожем на «ленту новостей» в соцсетях.
- Технические задачи: переход на .NET Core 3, всевозможный рефакторинг
Также есть задачи, которые хотелось бы сделать, но у меня не хватает на них времени и компетенций. Надеюсь на помощь сообщества — если не забесплатно, то хотя бы за символическое вознаграждение. Если уверены в своих силах и хотите поучаствовать — пожалуйста, пишите мне в телеграм, обсудим.
- Компонент календаря: используется стандартный, но он немного кривоват и не поддерживает неточные значения (
2019.??.??): нужно написать полноценный. - Улучшение поиска: поиск в ElasticSearch иногда дает странные результаты. Скорее всего, я просто не умею пользоваться эластиком — нужно переписать адские конфиги со знанием дела.
- Распознавание лиц: хорошо бы автоматически распознавать лица на загружаемых фото и привязывать их к страницам. Решений на .NET Core, одновременно открытых и дающих вменяемые результаты, пока не нашел.
Репозиторий проекта доступен по адресу:
https://github.com/impworks/bonsai.
Если вы используете Bonsai — пожалуйста, расскажите об этом в комментариях. Буду рад критике и предложениям.
Автор: Андрей






![Вам [не] нужен свой игровой движок Вам [не] нужен свой игровой движок](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F25%2Fvam-ne-nujen-svoi-igrovoi-dvijok-13.png&w=100&h=100&zc=1&q=75)