Одно из самых частых требований заказчика — wysiwyg редактор в админке. Wysiwyg редактор имеет (как правило) интуитивно понятный интерфейс и позволяет пользователям, не знающим html, подготовить текст для размещения на сайте. Редакторы позволяют: форматировать текст, вставлять изображения и таблицы, создавать списки и много другое. Но имеют и свои минусы, самый главный из них, пожалуй, большое количество лишнего html кода.
На сегодняшний день существует большое количество различных wysiwyg редакторов и приложений для интеграции этих редакторов с django. Сегодня я расскажу про самые популярные.
Помимо собственно разметки текста, на практике важными характеристиками wysiwyg редактора для клиента являются — удобная вставка изображений и перенос отформатированного текста из сторонних источников (Word, веб-ресурсы). Важно чтобы при переносе отформатированного текста редактор удалял стили, которые могут конфликтовать со стилями сайта, например, шрифт текста. Во время обзора приложений особое внимание будет уделено этим двум характеристикам.
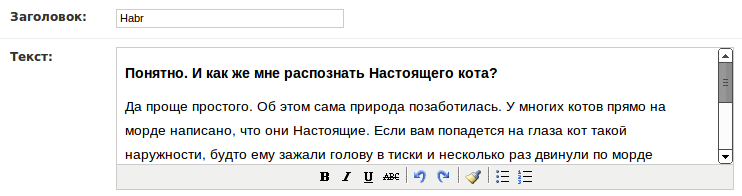
django-tinymce

Ссылка: github.com/aljosa/django-tinymce
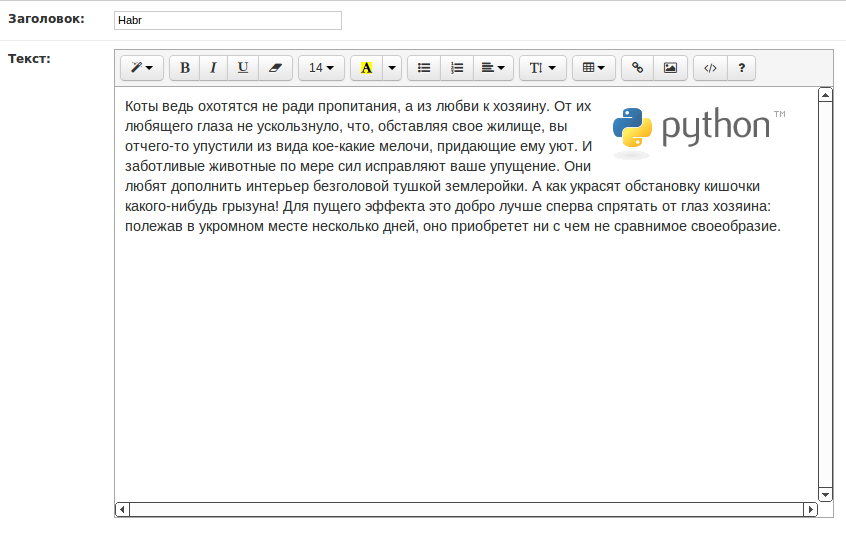
В качестве редактора используется TinyMce 3.5.8 — www.tinymce.com/
Пожалуй самый популярный редактор и самое популярное django приложение в этой области. TinyMce — хорошо расширяемый редактор, для которого создано большое количество плагинов, тем и шаблонов.
Особенности приложения:
— отличная документация;
— хорошая поддержка;
— проверка орфографии (требуется подключение словарей);
— отсутствует возможность загрузки файлов (распространенное решение — установка плагина filebrowser github.com/sehmaschine/django-filebrowser);
— использует версию tinymce 3.5.8 (последняя версия на данный момент — 4.0.10);
— очистка стилей источника:
TINYMCE_DEFAULT_CONFIG = {
'plugins': 'paste',
'paste_remove_styles': 'true',
'paste_remove_styles_if_webkit': 'true',
'paste_strip_class_attributes': 'all',
}
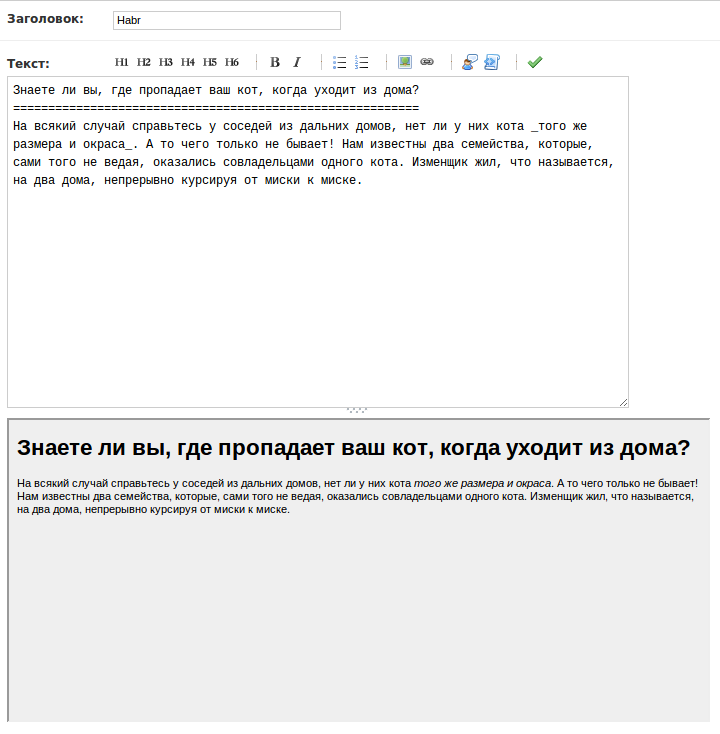
django-markitup

Ссылка: bitbucket.org/carljm/django-markitup
В качестве редактора используется MarkItUp 1.1.14 — markitup.jaysalvat.com/home/
MarkItUp — мощный редактор, который поддерживает большое количество языков разметки, таких как: html, textile, wiki syntax, markdown, bbcode. Редактор очень гибок в настройке. Markitup — единственный не wysiwyg редактор в обзоре. В этом есть как плюсы: на выходе получается более «чистый» html код, удобно создавать свои расширения. Так и минусы — менее очевидный результат для пользователя. Эту проблему частично решает функция ajax предпросмотра.
В качестве альтернативы django-markitup существует проект django-markdown, он хоть и является более популярным на github, но давно не обновлялся.
Особенности приложения:
— активно поддерживаеся и развивается;
— отсутствие функции загрузки файлов (можно использовать приложение django-adminfiles от того же автора bitbucket.org/carljm/django-adminfiles);
— очистка стилей источника: не требуется.
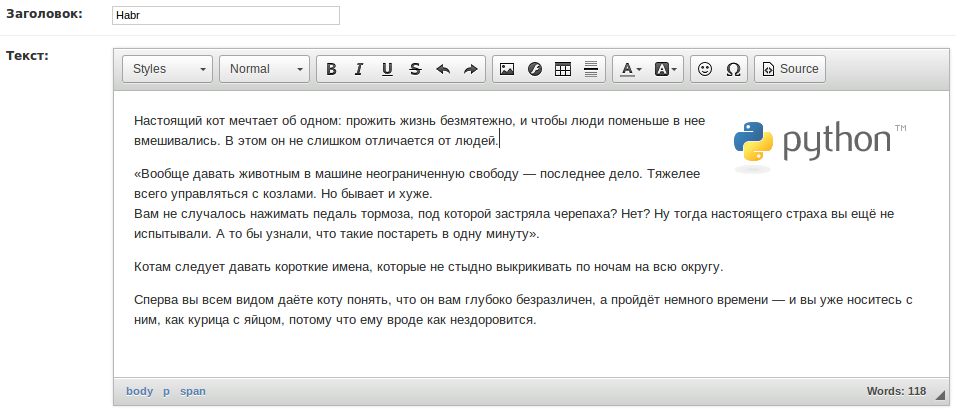
django-ckeditor

Ссылка: github.com/riklaunim/django-ckeditor/
В качестве редактора используется Ckeditor 4.2.1 — ckeditor.com/
Довольно мощный и при том легковесный редактор. Имеется большое количество скинов и плагинов. Проект — форк давно не обновляющегося проекта github.com/shaunsephton/django-ckeditor. Из основных улучшений: поддержка Django 1.6, обновлен Ckeditor до версии 4.2.1 и добавлена поддержка Django storage API. В PyPI проект доступен под названием django-ckeditor-updated.
Особенности приложения:
— присутствует возможность загрузки файлов;
— очистка стилей источника:
CKEDITOR_CONFIGS = {
'default': {
'forcePasteAsPlainText': True
}
}
(стоит отметить, что при этой опции Ckeditor вставляет свои стили для отображения текста).
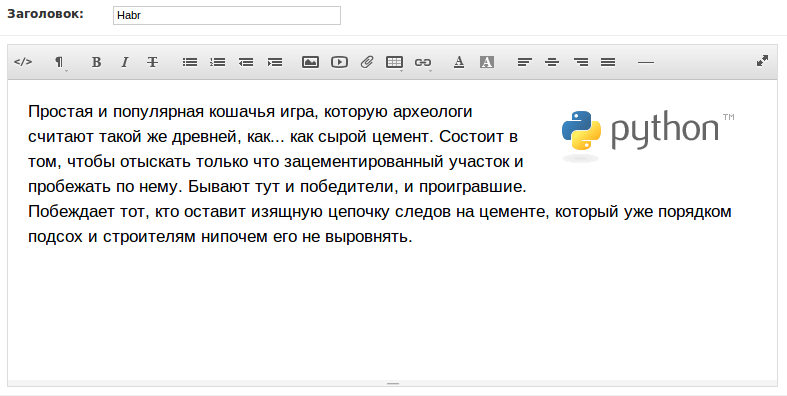
django-wysiwyg-redactor

Ссылка: github.com/douglasmiranda/django-wysiwyg-redactor
В качестве редактора используется RedactorJS 7.6.3 — redactorjs.com/
Минималистичный редактор, присутствует возможность подключения плагинов. Отлично реализованная загрузка файлов с поддержкой drug&drop. Редактор сменил лицензию, новые версии стали платными, поэтому обновление версии редактора в проекте (текущая версия — 9.1.7) не предвидится.
Особенности приложения:
— активно поддерживается;
— отличная реализация загрузки изображений (drug&drop);
— очистка стилей источника:
REDACTOR_OPTIONS = {'removeStyles': True}
django-summernote

Ссылка: github.com/lqez/django-summernote
В качестве редактора используется Summernote 0.4.1 — hackerwins.github.io/summernote/
Summernote — простой и минималистичный редактор использующий Twitter Bootstrap.
Приложение активно развивается, но на данный момент содержит мелкие недоработки. Например периодически возникают ошибки в javascript коде, при вставке изображений.
Особенности приложения:
— активно поддерживается и развивается;
— отличная реализация загрузки изображений (drug&drop, поддерживается multiupload);
— содержит недоработки;
— очистка стилей источника: не предусмотрено.
В данном обзоре были представлены популярные приложения для интеграции wysiwyg редакторов и django. Скриншоты редакторов представлены в конфигурации «из коробки». Стоит отметить, что все редакторы предоставляют гибкую систему настроек, а так же API для возможности расширения стандартной функциональности. В заключение приведем таблицу со сравнением ключевых особенностей приложений:
| django-tinymce | django-markitup | django-ckeditor | django-wysiwyg-redactor | django-summernote | |
|---|---|---|---|---|---|
| Особенности редактора | Самое большое количество расширений и тем | Поддержка нескольких языков разметки | Минималистичный дизайн, широкий функционал | Минималистичный дизайн. Стал платным | Использует Twitter Bootstrap |
| Вставка изображений | Необходима установка плагина | Необходима установка плагина | + | С поддержкой drug&drop | C поддержкой drug&drop и multiupload |
| Стабильность | + | + | + | + | - |
| Удаление стилей при вставке отформатированного текста | + | не требуется | вставляет свои стили | + | - |
Автор: Flip89






