
Chrome Logger это Google Chrome расширение для отладки серверсайд приложений в консоли хрома.
Большинство языков включают в себя собственные возможность логирования, но иногда удобнее и проще видеть логи прямо в браузере.
Инструкции по применению под инсайд.
Использование
Использовать Chrome Logger очень просто:
- Установите расширение Chrome Logger для Google Chrome.
- Нажмите на иконку расширения для того чтобы включить логи для домена текущей вкладки

- Установите серверсайд библиотеку.
- Python — http://github.com/ccampbell/chromelogger-python
- PHP — http://github.com/ccampbell/chromephp
- Ruby — http://github.com/cookrn/chrome_logger
- Node.js
http://github.com/yannickcr/node-chromelogger
http://github.com/olahol/express-chrome-logger - .NET — http://github.com/ChrisMissal/chromelogger
- ColdFusion — http://github.com/s992/chromelogger-cf
следуя инструкциям по установке на указанных выше страницах
- Добавьте логи
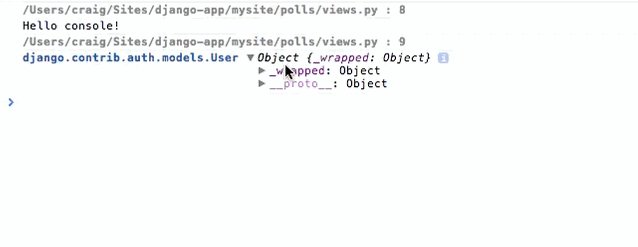
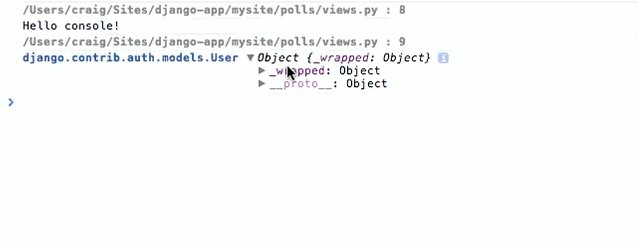
# django example import chromelogger as console from django.http import HttpResponse def index(request): response = HttpResponse("Hello, world. You're at the poll index.") console.log('Hello console!') console.log(request.user) return response - Проверьте консоль!

Ну и несколько ссылок:
Офсайт | Github
Автор: Azy






