Hola, Amigos! На связи Вадим Кононенко и Станислав Дмитриев, руководители проектов агентства продуктовой разработки Amiga. Собрали в одной статье тренды и решения, которые следует учесть при разработке приложений аптек и e-com в целом.

Предисловие
Сейчас мы работаем над проектом для одной крупной сети аптек, которая входит в ТОП-3 Москвы. К сожалению, не можем раскрывать названия из-за NDA. Мы скачали и протестировали приложения 8-ми самых крупных аптечных сетей, чтобы подойти к дизайну на основании исследования рынка и трендов. Этот обзор позволит вам получить глубокое понимание текущих тенденций на рынке e-com и выделить ключевые аспекты, которые будут важны для успешного развития мобильного приложения.
Рынок приложений аптек в цифрах
Для проведения исследования подключился наш системный аналитик, мы выделили 8 фаворитов для анализа: сети аптек «Столички», 36.6, Асна, Ютека, Горздрав, Ригла, Здравсити и Еаптека.
Использовали источники Google play, App market, Yandex, Google поисковую выдачу.

В настоящее время мы наблюдаем плавную смену приоритетов с web-сайтов в сторону мобильных приложений. Для большинства крупных e-com продавцов наличие своего собственного мобильного приложения становится критически важным конкурентным преимуществом, а также удобным способом коммуникации и сбора обратной связи от клиентов.
Сейчас в России мобильное приложение есть у 65% продавцов медикаментов.
Сравнение стека решений для мобильной разработки. Плюсы и минусы
На текущий момент на рынке есть 3 основных подхода к написанию мобильных приложений:
-
Нативный
Это значит, что разработка ведется отдельно для Android и IOS устройств, а для каждой из платформ рисуется отдельный дизайн.
Плюсы:
-
Гибкость и адаптивность UX. Разработка нативного приложения обеспечивает более быстрое взаимодействие с функциями мобильных устройств: фото, уведомлениями, телефонной книгой, геолокатором, микрофоном. Пользователи могут быть уверены, что каждый элемент управления будет в стандартном виде в том месте, где они привыкли их видеть. Все это делает пользовательский опыт удобным.
-
Позиции в сторах. Интеграция с устройствами, высокая производительность и хороший пользовательский опыт — причины, почему нативные приложения часто выше в поисковом ранжировании в App Store и Google Play, чем кроссплатформенные.
-
Безопасность. Нативные приложения обеспечивают более высокий уровень безопасности, так как они имеют доступ к системным ресурсам и могут использовать встроенные средства защиты операционной системы.
Минусы:
-
Большой бюджет на разработку. Программисты тратят больше времени, чтобы разработать несколько версий кода. А дизайнерам нужно адаптировать дизайн под платформы в соответствии с гайдлайнами каждой. Поэтому цена и сроки реализации увеличиваются.
-
Скорость доставки ценности конечному пользователю. Перед компаниями всегда встает выбор: создавать версию под одну из платформ или делать несколько вариантов кода, чтобы не упустить пользователей с другими устройствами и потенциальный доход.
-
Синхронизация команд разработки. Работу над двумя приложениями нужно постоянно синхронизировать, иначе будет сложнее анализировать данные, получаемые из разных версий сборок.
-
Кроссплатформенный
Это значит, что разработка ведется сразу для обеих платформ, а дизайн общий. Признаться, этот подход мы любим больше всего. Разработка на Flutter — наша специализация, смотрите кейсы по ссылке.
Плюсы:
-
Сроки и стоимость. Кроссплатформенная разработка дешевле, чем нативная, потому что требуется создать один вариант дизайна и кода. Это позволяет не привлекать разработчиков для нескольких платформ, экономить время и быстрее вывести приложение на рынок.
-
Быстрые обновления. Все изменения в версиях продукта выполняются одновременно, не нужно вносить их для разных версий каждой платформы. А ещё с кроссплатформенной разработкой дешевле исправлять ошибки и добавлять новый функционал.
-
Доступность. Кроссплатформенными приложениями могут пользоваться люди с разными устройствами, независимо от ОС. Это позволяет расширить круг потенциальных клиентов и пользователей.
-
Единообразие в дизайне. Кроссплатформенная разработка на Flutter позволяет придерживаться единого дизайна интерфейса на всех платформах. Это помогает снизить когнитивную нагрузку, потому что пользователи могут открыть приложение на новом устройстве и быстро в нем разобраться, а команда не запутается с разными вариантами дизайна.
Минусы:
-
Гибкость. Кроссплатформенные приложения решают задачи бизнеса на всех платформах, но иногда не позволяют пользоваться всеми возможностями этих платформ по максимуму.
-
UI ограничения. Иногда дизайнерам приходится тратить больше времени, чтобы сохранить привычный внешний вид, расположение элементов интерфейса и создать удобный дизайн, который будет подходить под все платформы.
-
Скорость релиза в сторах. В магазинах Apple App Store и Google Play Store правила для публикации приложений отличаются. Проверки и тесты кроссплатформенного решения могут занимать больше времени.
-
Большой вес. Специфика кроссплатформенного подхода подразумевает увеличение объёма кода, что делает программу менее удобной для скачивания и хранения на устройстве.
-
PWA, React Native и др. псевдо мобильные приложения
PWA — это веб-приложения с расширенным пользовательским интерфейсом, что делает их похожими на мобильные. В отличие от традиционного мобильного ПО, PWA не нужно устанавливать, поскольку они запускаются в браузере. При этом пользователи могут ставить их ярлыки на рабочий стол, получать уведомления, а также запускать приложения в автономном режиме, без связи. У таких приложений урезанная функциональность, они медленнее нативного кода, а по интерфейсам ограничены браузерами.На текущий момент оба эти метода редко используют при разработке приложений для бизнеса. В лучшем случае они подходят для тестирования MVP.
React Native — это платформа для разработки мобильных приложений с открытым кодом, созданная Facebook [запрещен на территории России]. Она используется для разработки приложений для Android, iOS и Windows.
Важно понимать, что выбор между кроссплатформенной и нативной разработкой зависит от конкретных требований проекта, его целевой аудитории, бюджета и временных рамок.
Среди приложений, по которым мы проводили исследование, 25% созданы на Flutter.
Best & bad practices приложений аптек
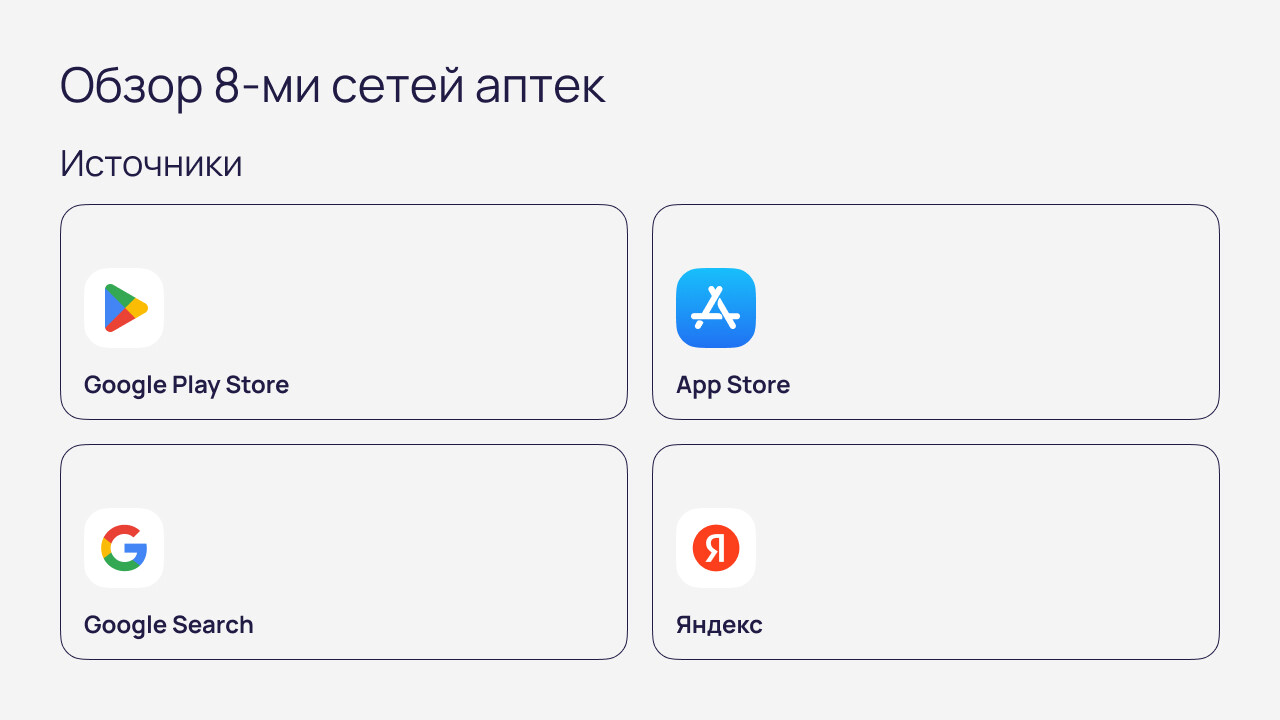
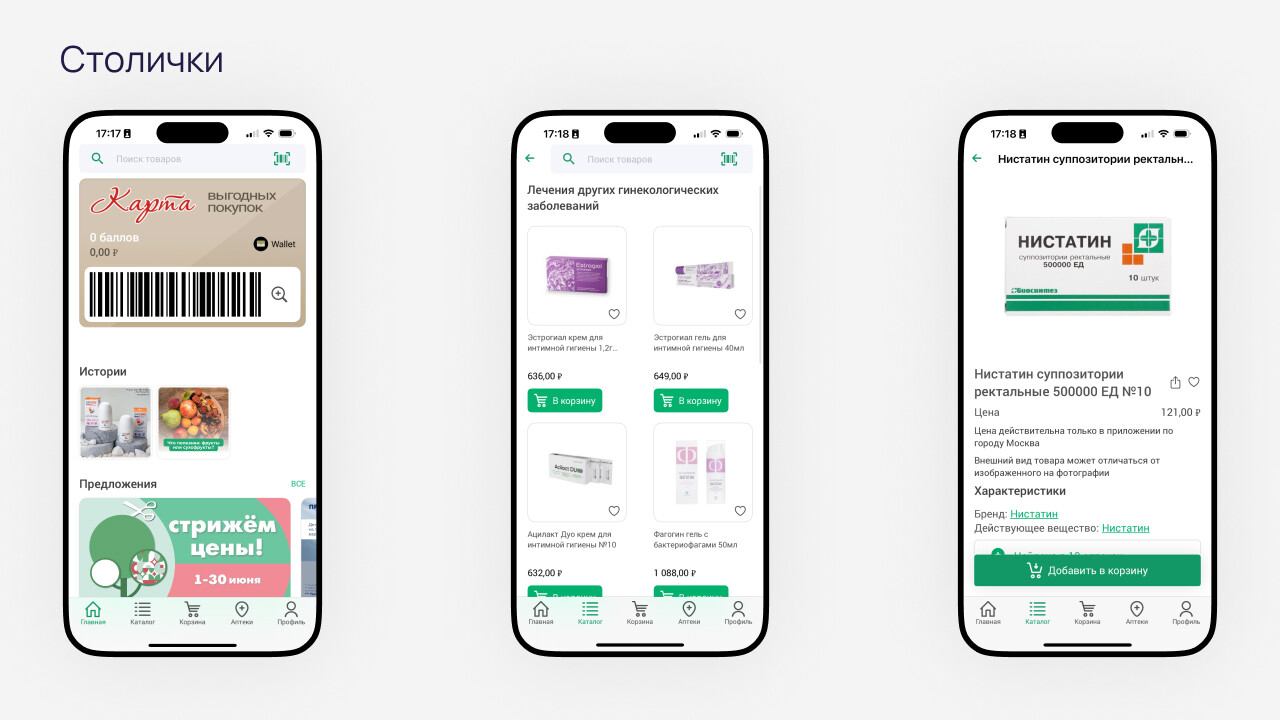
Аптеки Столички
Сильные стороны:
-
Удобная структура приложения.
Слабые стороны:
-
Разрозненные сетки и блоки, делающие каталог нечитаемым.
-
Не понятно, к каким товарам относятся кнопки «В корзину» из-за их близкого расположения к разным товарам.
-
Рекламные баннеры, подготовленные для веб-версии, нечитабельные и неэффективные в мобильном приложении.
-
Различные оттенки зеленого, которые нарушают единый фирменный стиль.
-
Разная стилистика иконок, их неравномерное выравнивание и прыгающие кнопки.
-
Слишком большие блоки информации на странице товара, усложняющие поиск цены и кнопки добавления в корзину.

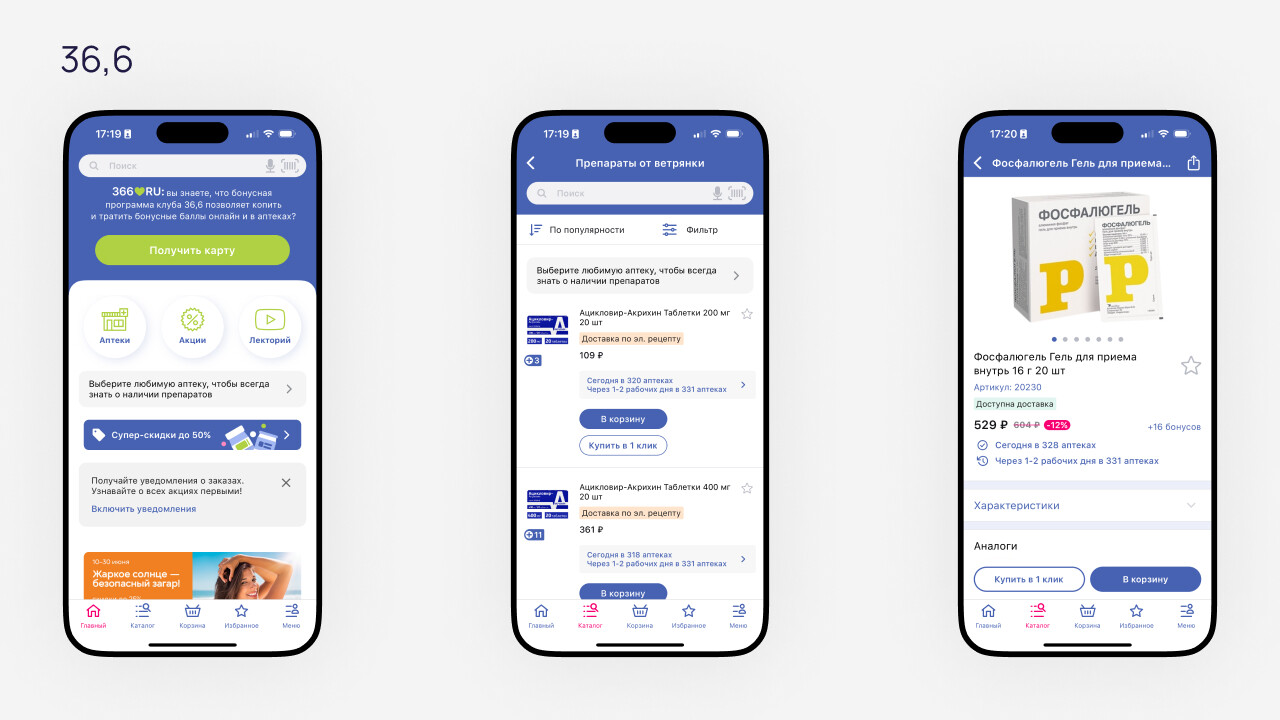
36,6
Сильные стороны:
-
Удобная структура приложения.
Слабые стороны:
-
Устаревший дизайн приложения, интерфейс перенасыщен элементами, отвлекающими от первичной задачи пользователя.
-
Неясность и путаница в использовании цветов, что делает сложным акцентирование внимания.
-
Не единообразие блоков, невыровненные иконки и неразборчивый текст.
-
Затенение цены, дизайн страницы товара требует дополнительной проработки нюансов, отступов, выравниваний.

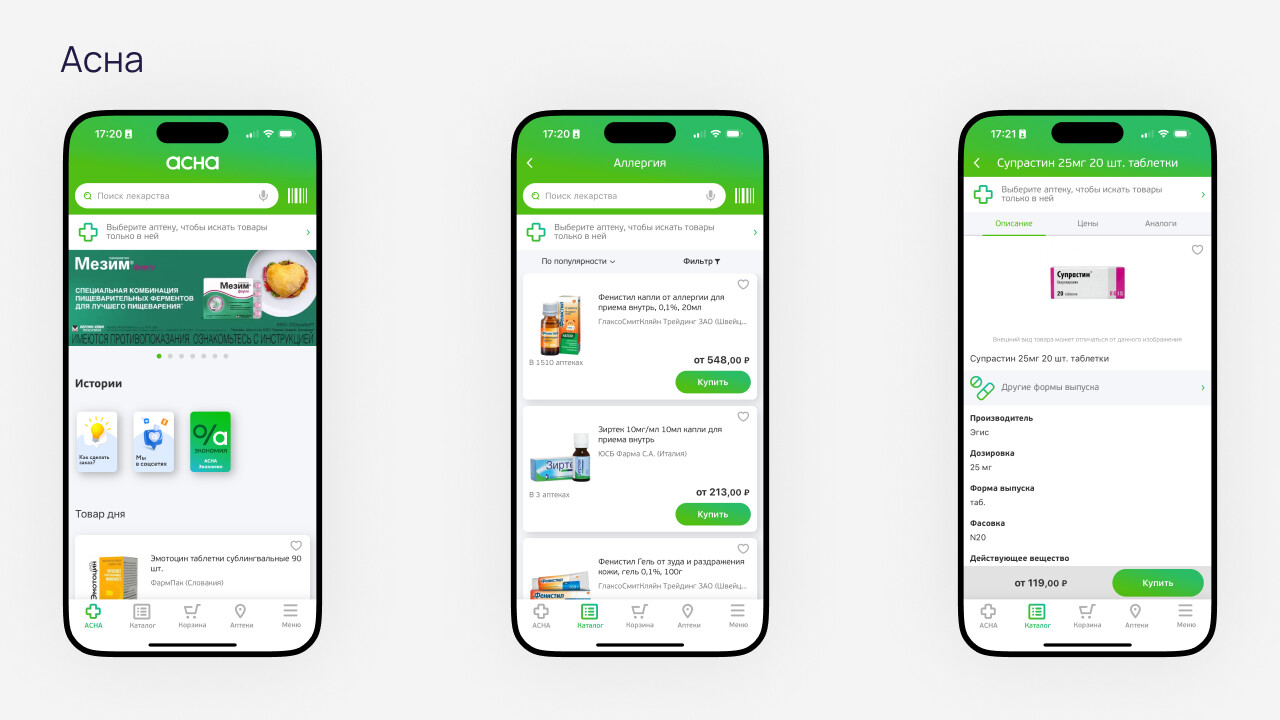
АСНА
Сильные стороны:
-
Улучшенный и минималистичный дизайн на первом экране по сравнению с предыдущими конкурентами.
Слабые стороны:
-
Разнородность блоков и расстояний между ними, грязные тени и нечитабельные баннеры. Недостаточная ясность иерархии блоков и информации.
-
Затрудненная ориентация и неясная функциональность некоторых элементов, например, блок с выбранным адресом аптеки, закрепленный сверху (см. изображение ниже).
-
Неудачное представление товаров на детальной странице с небольшими изображениями и нечеткой ценой, что мешает восприятию.

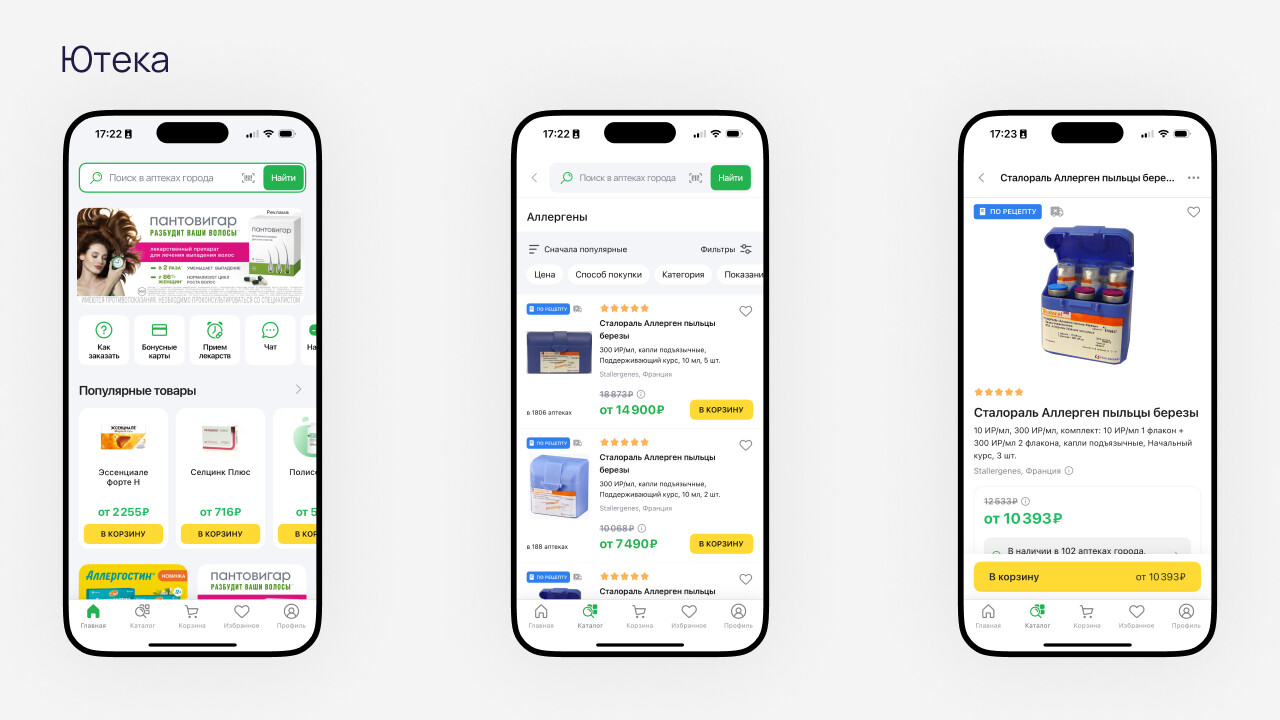
Ютека
Сильные стороны:
-
Ориентация на стили Яндекса, что обеспечивает родственный с ним стиль.
Хорошо видны цена и товары.
Слабые стороны:
-
Нагромождение нечитабельного текста и блоков на главной странице, вызывающее затруднения при выборе товара.
-
Неудачное сочетание цветов, делающее некоторые категории практически невидимыми на сером фоне.
-
Не самый приятный визуальный опыт, хотя основные функции, такие как цена и кнопка в корзину, видны сразу.

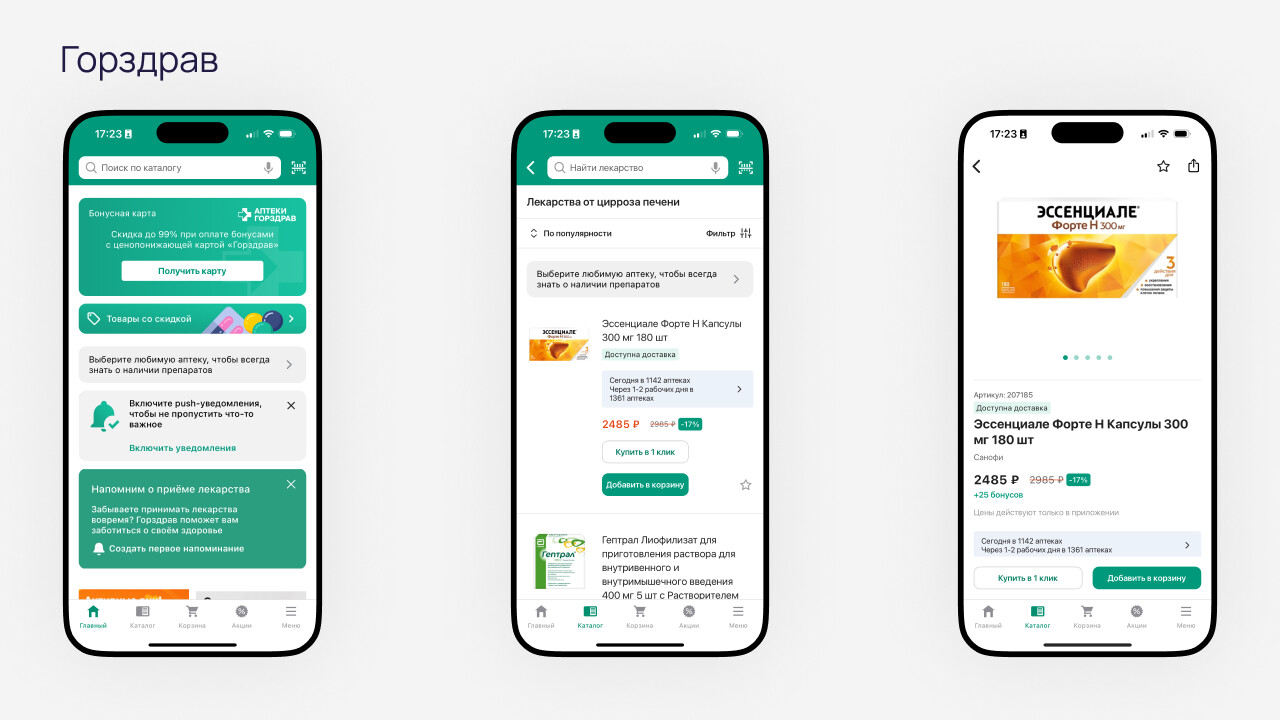
Горздрав
Сильные стороны:
-
Визуально привлекательное приложение с уникальным стилем.
-
Классная страница товара. Четкое выделение карточек товаров на главном экране.
Слабые стороны:
-
Несогласованность в стилях и цветовых схемах.
-
Отсутствие иерархии из-за единого зеленого цвета для разных блоков, что затрудняет понимание важности информации.
-
Нечитабельные тексты из-за множества текстов на одинаковых фонах.

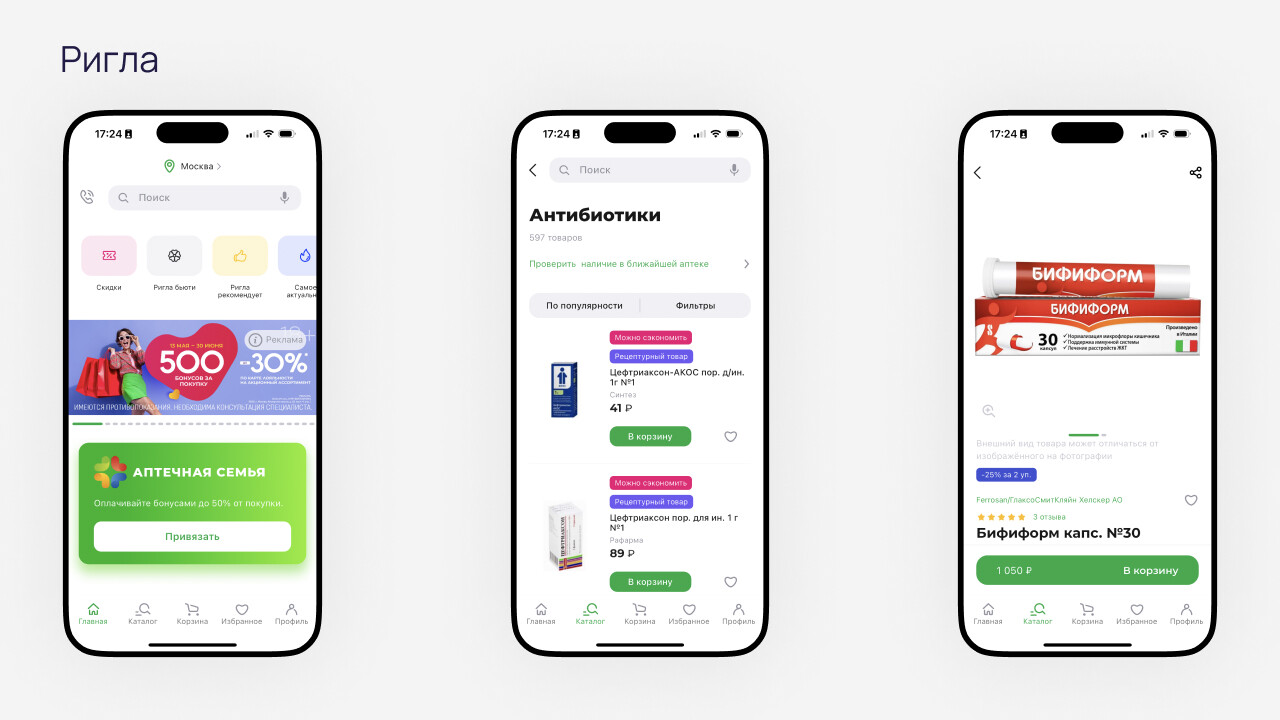
Ригла
Сильные стороны:
-
Минималистичное приложение с яркими акцентными цветами.
-
Выделение карточек товаров и кнопок с акцентными цветами.
Слабые стороны:
-
Неэффективная реклама и нарушение композиции, что мешает пониманию содержания.
-
Некоторые проблемы в верстке, такие как провисшие тексты в кнопках.

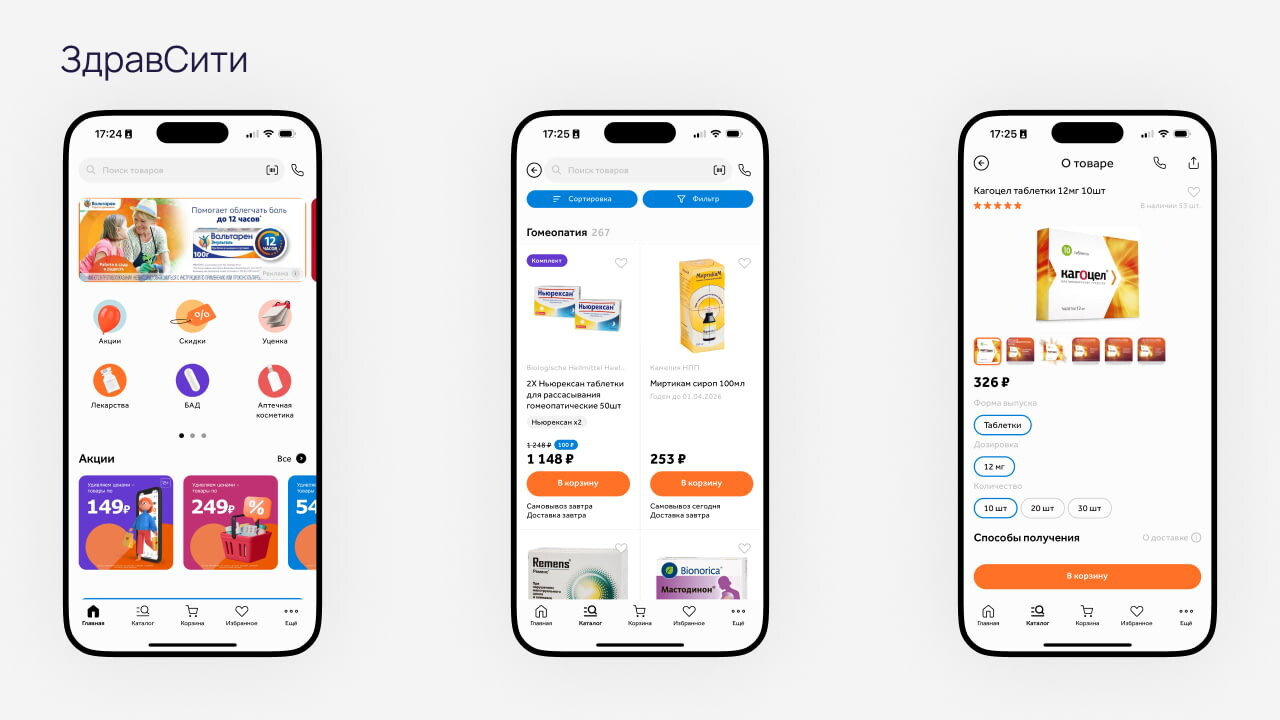
ЗдравСити
Сильные стороны:
-
Уникальные иконки и стиль приложения, легко узнаваемые среди других аптек.
-
Реклама сделана в Digital Format и не создает нагромождения объектов на экране.
Слабые стороны:
-
Некоторые проблемы в цветовой композиции, такие как сильное подсвечивание сортировки фильтра и скидок, что сбивает с толку.
-
Мелкий размер и плохое вырезание некоторых элементов.

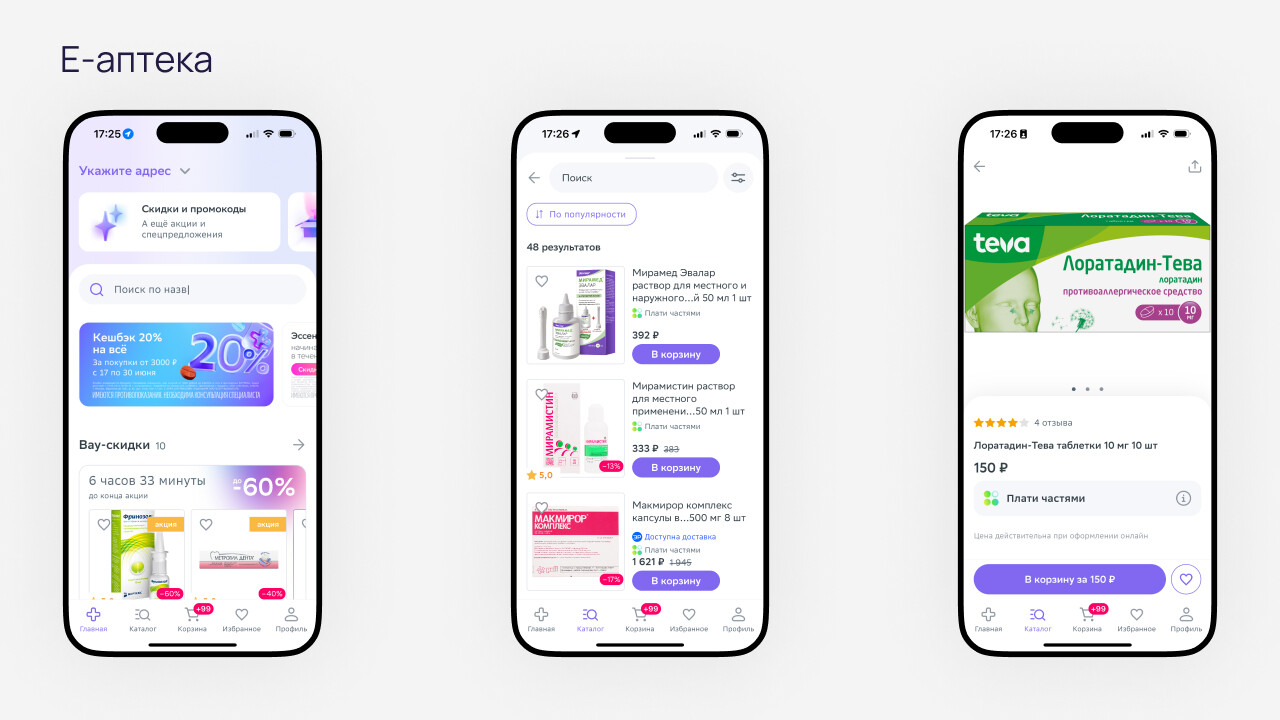
Е-аптека
Сильные стороны:
-
Привлекательный дизайн с использованием градиента на фоне и карточками товаров с приятными скруглениями.
-
Хорошая балансировка кнопок и иконок, легкость восприятия информации.
Слабые стороны:
-
Не всегда оптимальное использование акцентного цвета и некоторые проблемы с композицией.
-
Несовершенство в размере некоторых элементов.

Наш кейс (NDA)
При разработке приложения для заказчика мы постарались объединить сильные стороны приложений конкурентов и лидеров среди e-com и избежать их недостатков.
Клиенту было важно пересмотреть цветовую палитру текущего приложения, чтобы основные цвета были белый и красный, т.к. в этих цветах оформлены оффлайн аптеки сети.
Дизайн-концепция
Мы объединили наше исследование и предпочтения заказчика и создали дизайн-концепцию, сочетающуюся с оффлайн магазинами.
Подобрали такой оттенок красного цвета, чтобы он не был слишком ярким и агрессивным. И создали оптимальный баланс в палитре приложения, добавив дополнительные пастельные цвета.
Логотип акцентно разместили на первом экране, чтобы пользователи сразу понимали, что это приложение принадлежит определенной компании.
Большое внимание уделили пространству главной страницы и последовательности блоков на ней. Это помогло обеспечить лучшую видимость товаров и повышение удобства использования приложения для пользователей.
В разработке дизайна листинга товаров сохранили баланс между количеством отображаемых на экране карточек товаров и вертикальными отступами. Клиент просил добиться такой компоновки, чтобы на экране полностью помещалось не менее четырех товарных карточек. Мы предложили компромиссное решение, при котором уместили оптимальное число контента и сохранили свободу по вертикали.
Большую часть товаров можно добавлять в корзину прямо из листинга или поиска. Для более сложных товаров есть детальные страницы. Чтобы не искать по каталогу нужную дозировку препарата или цвет (актуально для зубных щеток), эта информация представлена на детальной странице объединенной карточки товара.
Также добавили подписи к размерностям товаров, таким как количество таблеток или миллилитров в упаковке. Выбор между характеристиками происходит без перезагрузки страницы.
Мы учли ограниченное пространство на карточке товара и нашли оптимальные решения для отображения информации.
Навигация
Основой путь пользователя — поиск, который появляется сразу на главном экране и закреплён в топе страниц, связанных с каталогом.
«Корзина» появляется над тулбаром как только добавлен первый товар. Она всегда находится в поле зрения пользователя, что позволяет следить за ценой заказа. Сегодня у большинства приложений «Корзина» в тулбаре, этот вариант мы тоже рассматривали, но по итогам проведенного исследования совместно с клиентом выбрали реализацию над ним.
Отдельно сделали такую реализацию, чтобы карта лояльности авторизованного пользователя грузилась без интернета, и покупатель мог ей воспользоваться в любых обстоятельствах.
Основная целевая аудитория приложения возрастная, поэтому наша задача — максимально облегчить их взаимодействие. Для этого мы выделили в тулбаре раздел «Поддержка», где в два клика можно получить ответ на любой вопрос в удобном формате.
Если человек привык получать товары в конкретной аптеке, он может ее выбрать в шапке приложения, и она сохранится по умолчанию. Каталог покажет наличие и сразу отобразит товары, которые можно забрать сегодня и на следующий день.
Советы, на что стоит обратить внимание при разработке мобильного приложения для e-com
На текущий момент в тренде минималистичный дизайн, яркие акценты, удобство использования и легкость восприятия информации.
Вдохновение можно черпать из успешных приложений с хорошо продуманным дизайном и UX, как у крупных технологических компаний, популярных сервисов доставки или мобильных банков. Важно адаптировать лучшие практики таких приложений в собственной продукт, учитывая особенности отрасли и потребности аудитории.
При разработке приложения необходимо:
-
Обратить внимание на организацию блоков и информации для улучшения читаемости и удобства использования.
-
Создать единый стиль и цветовую гамму для достижения единого визуального восприятия.
-
Акцентировать внимание на важных элементах и информации, чтобы пользователи могли легко ориентироваться.
-
Продумать расположение элементов и грамотно использовать пространство для создания более привлекательного и функционального интерфейса.
-
Учитывать юридические ограничения для продажи некоторых медицинских препаратов.
-
Указывать сроки хранения препаратов.
-
Информировать о сроках доставки и когда можно забрать заказ.
Стоп-факторы для пользователей:
-
Непонятный или запутанный интерфейс.
-
Низкая читаемость текста или неудобное расположение элементов. Особенно актуально для приложений, где целевая аудитория — пожилые люди.
-
Отсутствие акцентов на важных элементах или информации.
Многие из проанализированных факторов можно учитывать и при работе с другими предметными областями. Пользуйтесь и пишите в комментариях, было ли полезно?
Автор: csinventor