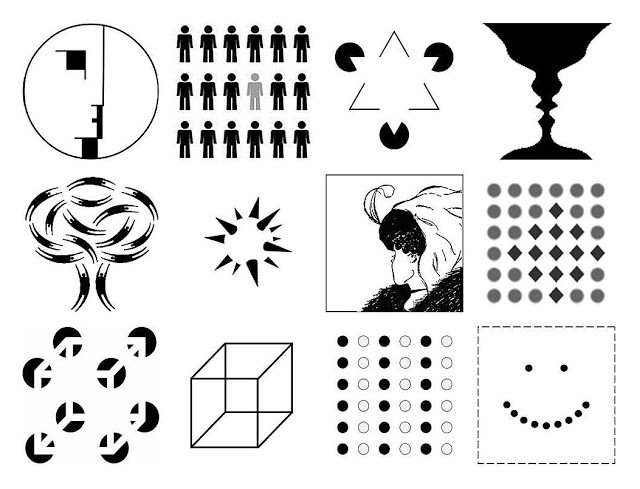
Гештальт — это немецкое слово, означающее понятие «форма». Гештальтпсихология была основана немецкими психологами Максом Вертхаймером, Вольфгангом Колером и Куртом Коффкой и ориентирована на то, как люди интерпретируют мир. Вертхаймер, Колер и Коффка установили несколько фундаментальных принципов, также известных как «законы организации восприятия». Эти Принципы описывают то, как мы воспринимаем мир.
В этой статье хочется поделиться несколькими подобным законами и показать, как применять их на практике в дизайне пользовательского интерфейса.

1. Закон подобия
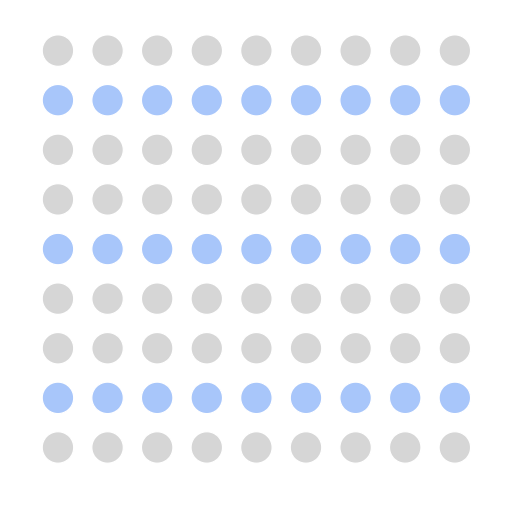
Элементы, имеющие похожий внешний вид, кажутся более связанными.
На изображении ниже, вы, вероятно, видите группы цветных кругов в виде рядов, а не в виде совокупности отдельных кругов.

Применение в дизайне пользовательского интерфейса:
Элементы могут визуально группироваться, если они имеют визуальное сходство. Такое сходство можно создать, используя размер, цвет и форму.

2. Закон симметрии
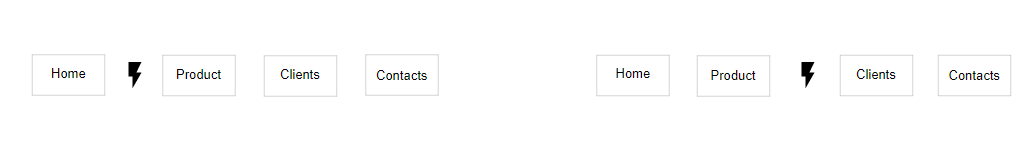
Наш разум любит симметричные объекты, потому что симметрия создает впечатление стабильности и порядка.

Применение в дизайне пользовательского интерфейса:
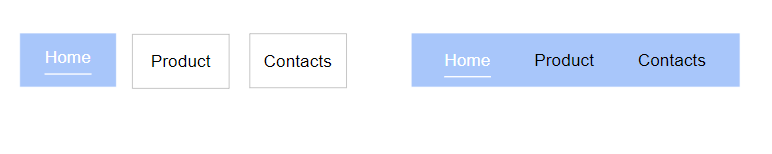
Когда вы настраиваете элементы пользовательского интерфейса так, чтобы они были симметричны относительно друг друга, вы упрощаете процесс восприятия этих элементов для пользователей. Например, симметричное навигационное меню имеет тенденцию восприниматься как более стабильное, чем асимметричное.

Примечание: Иногда симметричные макеты могут выглядеть скучно. Таким образом, вы можете захотеть внести некоторую асимметрию в дизайн, если хотите сделать его более динамичным.
3. Закон общего региона
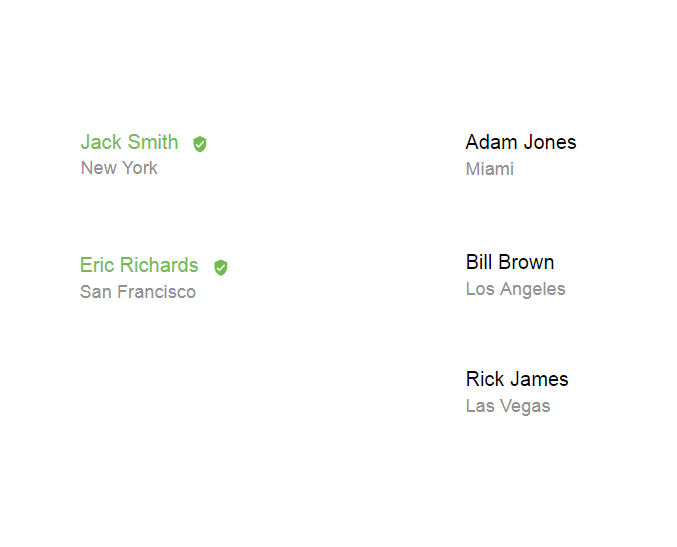
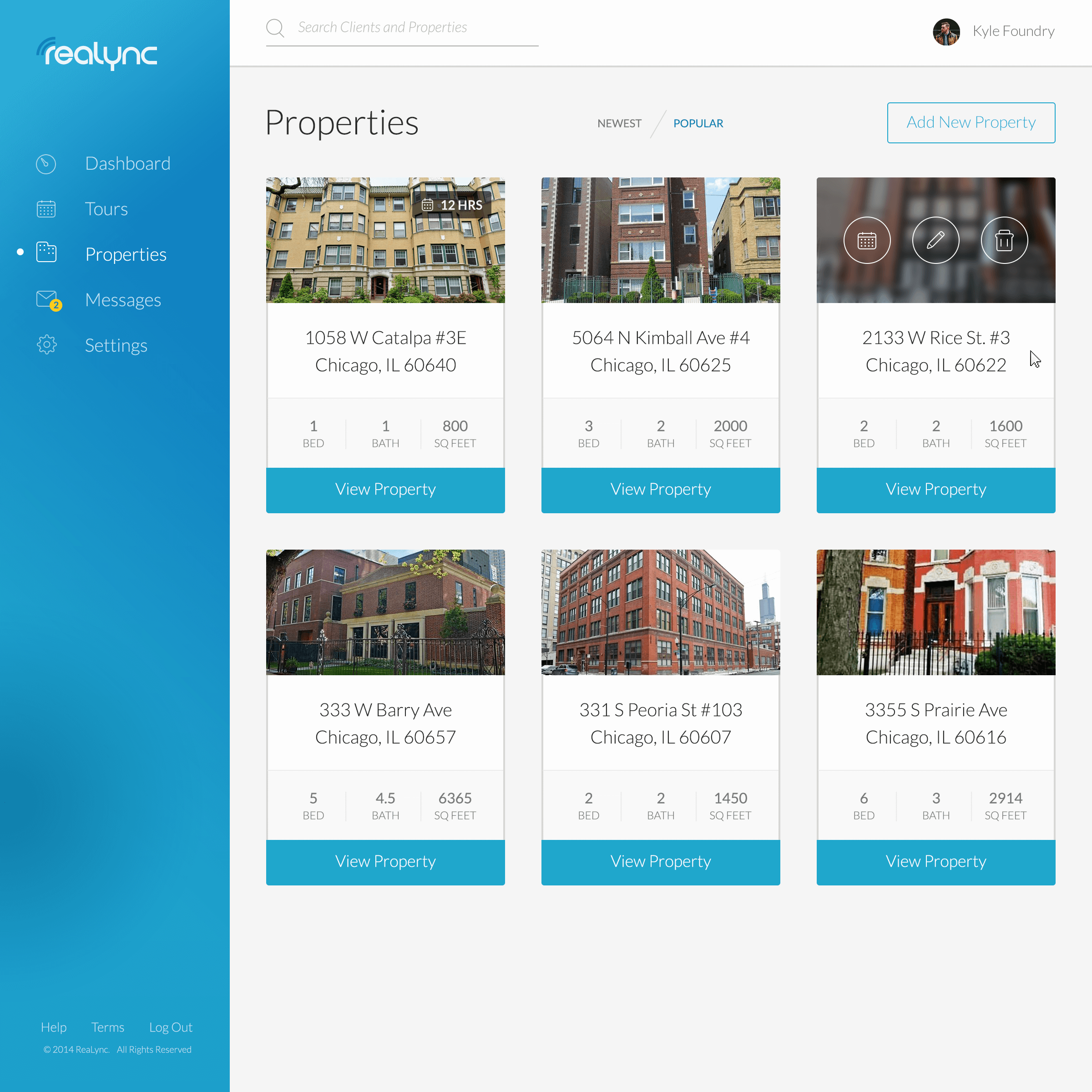
Элементы имеют тенденцию восприниматься совокупностью элементов в общей группе, если они разделяются областью с четко определенной границей.

Применение в дизайне пользовательского интерфейса:
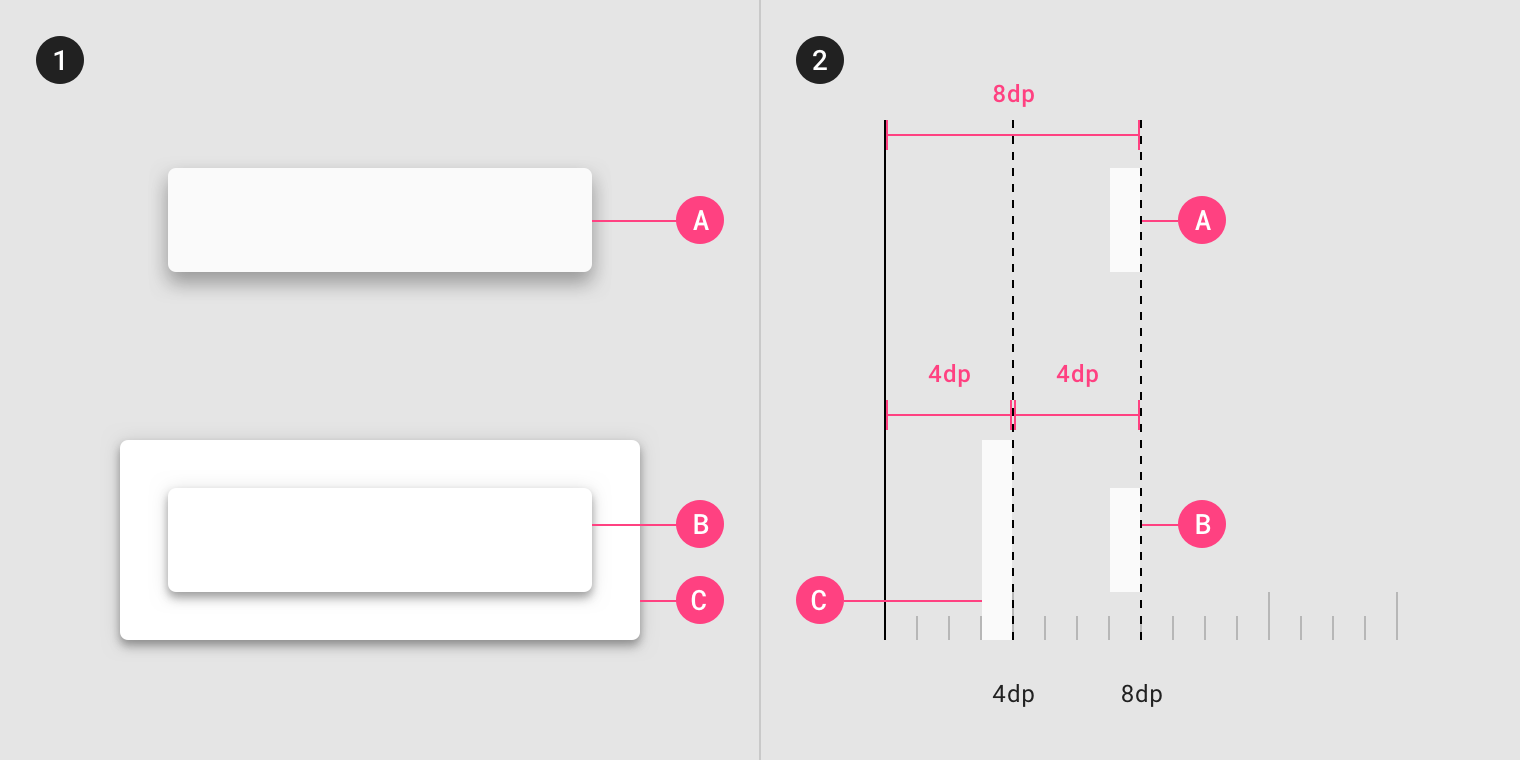
Добавляя границы вокруг элемента (или группы элементов), вы отделяете его от окружающих элементов. Посмотрите на карты на изображении ниже. Тонкие тени и четко видимые границы создают впечатление отдельных предметов.

4. Фигура-основа
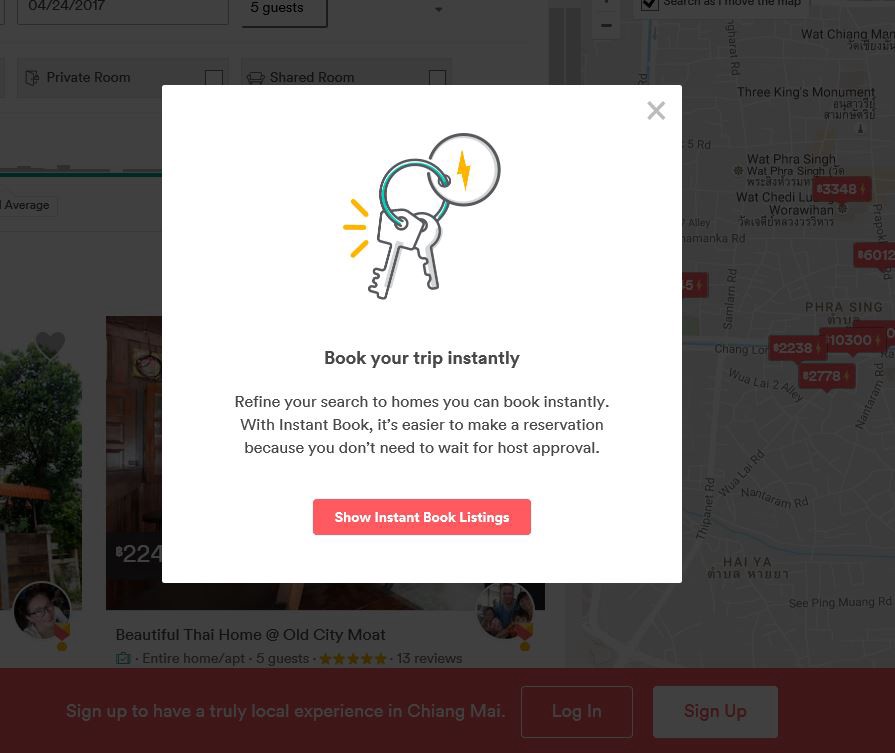
Принцип «фигура-основа» относится к способности человека визуально разделять объекты на разных уровнях фокусировки. Мы знаем, какие элементы расположены на переднем плане, а какие — на заднем.

Применение в дизайне пользовательского интерфейса:
Существует несколько методов различения планов фокусировки: вы можете использовать полупрозрачное наложение, тени или размытие элементов на заднем плане.

5. Закон близости
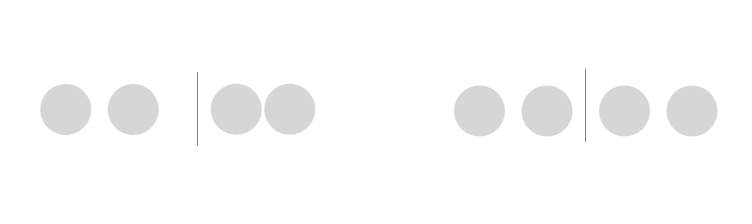
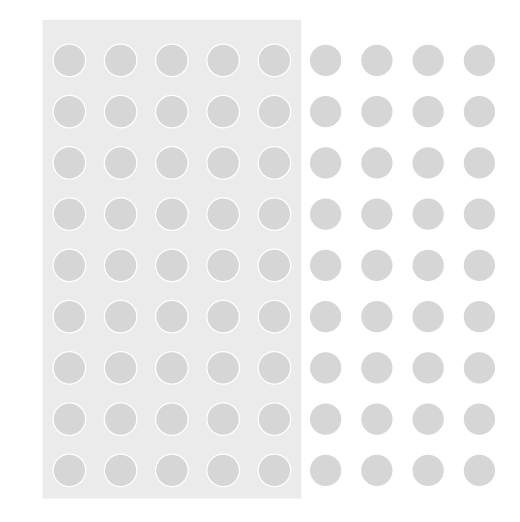
Объекты, которые находятся рядом друг с другом, похоже, сгруппированы вместе.
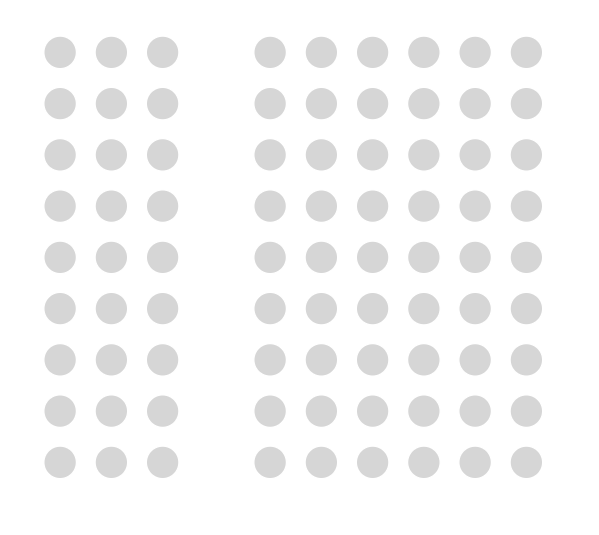
Пробелы играют важную роль в принципе. На следующем рисунке кружки слева кажутся частью одной группы, а кружки справа — частью другой.

Применение в дизайне пользовательского интерфейса:
Принцип близости помогает дизайнерам сделать контент более удобным для восприятия пользователями. Разместите связанные объекты плотнее друг к другу, чтобы создать эффект близости.

Этот принцип также может снизить частоту появления ошибок для интерактивных элементов, поскольку он повышает отношения между элементами.

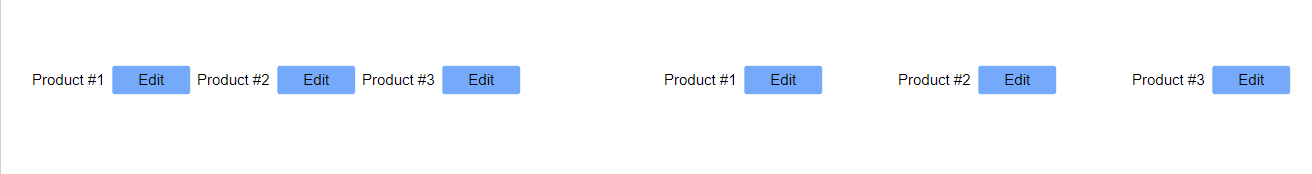
Слева: потребуются дополнительные усилия со стороны пользователя для определения соответствия между кнопкой и соответствующему ей продукту.
Справа: используя принцип близости, вы привязываете кнопку к определенному элементу.
6. Закон непрерывности
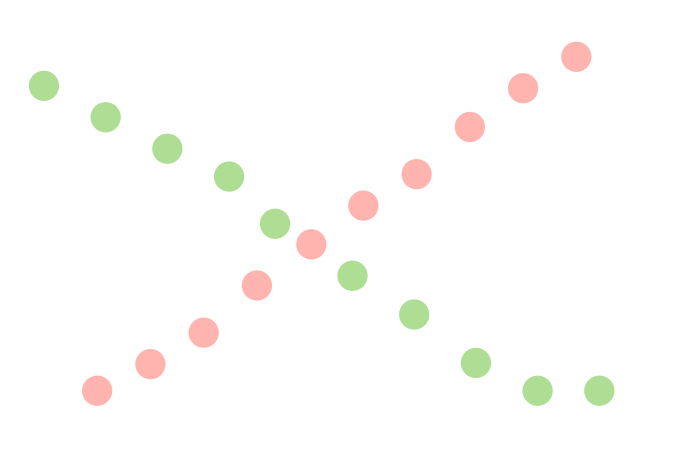
Наше восприятие имеет тенденцию видеть объекты, расположенные в виде линий или кривых, как связанные или сгруппированные. Это происходит потому, что объекты, соединенные прямыми или изогнутыми линиями, видны так, чтобы следовать по этому пути.
На изображении ниже линии, созданные из кругов, которые рассматриваются как принадлежащие друг другу.

Применение в дизайне пользовательского интерфейса:
Направьте взгляд пользователя, создавая визуальную связь между предметами. Используйте этот принцип при разработке меню.

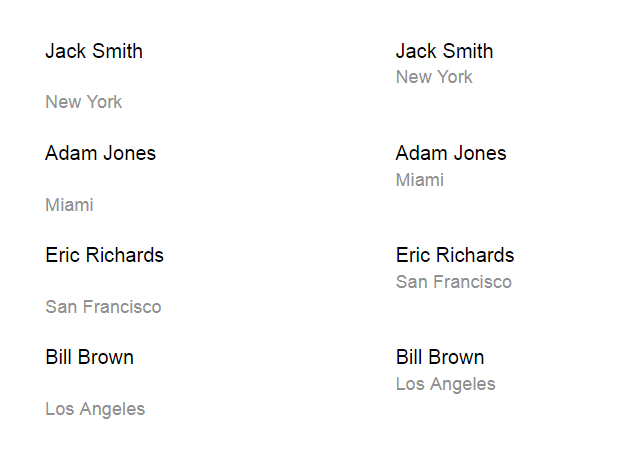
Если вы сравните примеры меню слева и справа, станет очевидно, что меню справа удобнее для восприятия и понимания.
7. Закон Закрытия
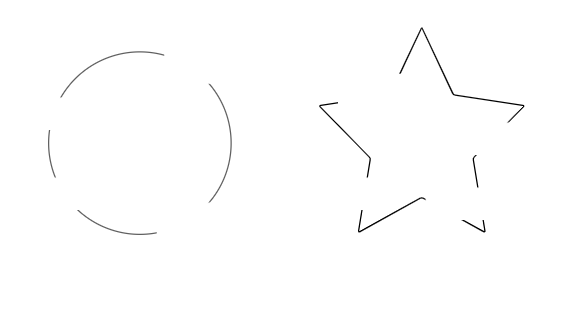
Наш имеет тенденцию заполнять пробелы в информации.
На изображении ниже вы, вероятно, видите два объекта (круг и звезду), потому что ваш

Применение в дизайне пользовательского интерфейса:
Каждый раз, когда вы разрабатываете индикатор загрузки или индикатор выполнения, помните о законе закрытия.

8. Принцип общей судьбы
Когда элементы движутся в одном направлении, наш

Применение в дизайне пользовательского интерфейса:
Этот принцип является одним из основных в дизайне движения. Функциональная анимация использует общую судьбу, чтобы направлять взгляд пользователя.

Автор: TheyMakeDesign






